当前位置:网站首页>ES6-箭头函数
ES6-箭头函数
2022-08-03 20:04:00 【嘿………】
六、箭头函数(新增语法)
ES6中新增的定义函数方式
//固定语法结构:
() => {
}
箭头函数是用简化函数定义语法的
const fn = () => {
console.log(123); //123
}
fn();
特点1、 函数体中只有一句代码,且代码的执行结果就是返回值,可以省略大括号(看以下例子):
function func(a, b){
return a + b;
}
console.log(func(1,2)); //3
//箭头函数:
const func = (a, b) => a + b;
console.log(func(1,2)); //3
特点2、如果形参只有一个,可以省略小括号
function func(a){
return a;
}
console.log(func(1)); //1
//箭头函数:
const func = b => { //const func = b => b;
return b;
};
console.log(func(2)); //2
特点3、箭头函数不绑定this关键字,箭头函数中的this,指向的是函数定义位置的上下文this.
function fn(){
console.log(this); //{name: '小明'}
return () => {
console.log(this); //{name: '小明'}
}
}
const obj = {name: '小明'}
const resFn = fn.call(obj);
resFn();
再举个例子:
var age = 10;
var obj = {
age: 20,
say:() => {
alert(this.age); //10
//指向的是widow下的age对象是不能产生作用域的,say方法实际上被定义在全局作用域下
}
}
obj.say();
边栏推荐
猜你喜欢
随机推荐
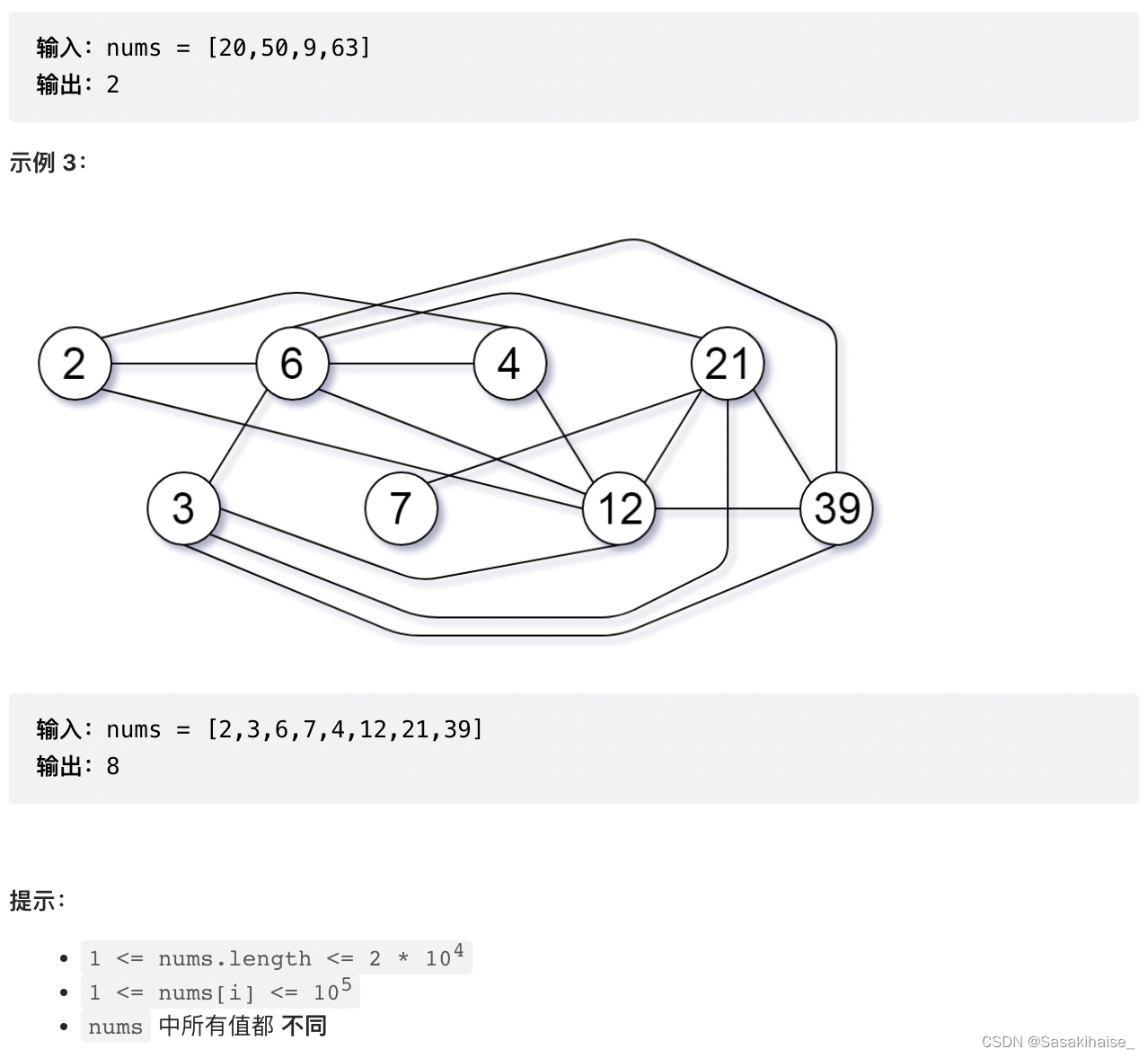
149. 直线上最多的点数-并查集做法
List类的超详细解析!(超2w+字)
友宏医疗与Actxa签署Pre-M Diabetes TM 战略合作协议
数学之美 第六章——信息的度量和作用
JWT详解
1161 最大层内元素和——Leetcode天天刷【BFS】(2022.7.31)
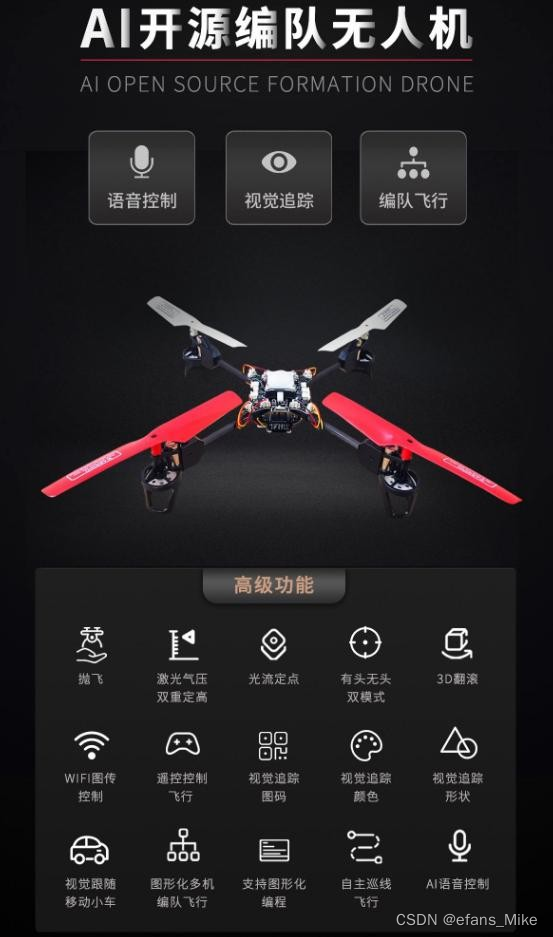
【飞控开发高级教程3】疯壳·开源编队无人机-定高、定点、悬停
算法--交错字符串(Kotlin)
Auto.js实现朋友圈自动点赞
CentOS 7 安装mysql
收藏-即时通讯(IM)开源项目OpenIM-功能手册
node版本切换工具NVM以及npm源管理器nrm
622 设计循环队列——Leetcode天天刷【循环队列,数组模拟,双指针】(2022.8.2)
若依集成browscap读取浏览器用户代理
染料修饰核酸RNA|[email protected] 610/[email protected] 594/Alexa 56
Hinton2022年RobotBrains访谈记录
调用EasyCVR接口时视频流请求出现404,并报错SSL Error,是什么原因?
若依集成easyexcel实现excel表格增强
从腾讯阿里等大厂出来创业搞 Web3、元宇宙的人在搞什么
简易电子琴设计(c语言)