当前位置:网站首页>小程序项目结构
小程序项目结构
2022-07-05 20:19:00 【'wx】
每个页面由4个基本文件组成,分别是:
1..js文件(页面的脚本文件,存放页面的数据、事件处理函数等)
2..json文件(当前页面的配置文件,配置窗口的外观、表现等)
3.wxml文件(页面的模板结构文件,类似于html文件)
4.wxss文件(当前页面的样式表文件,类似于css)
1.app.json
{
"pages":[
"pages/home/home",
"pages/message/message",
"pages/contact/contact",
"pages/info/info"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json",
"usingComponents": {
"my_test11":"/components/test/test",
"my_test2":"/components/test2/test2",
"my_test3":"/components/test3/test3",
"my_test4":"/components/test4/test4"
}
}
4个配置项作用:
1.pages:用来记录当前小程序所有页面的路径
2.window:全局定义小程序的页面背景色,文字颜色等
3.style:全局定义小程序组件所使用的样式版本
4.sitemaoLocation:用来指明sitemap.json的位置
2.project.config.json文件( 用来记录我们对小程序开发工具所做的个性化配置)
setting 中保存了编译相关的配置
projectname 中保存的是项目名称
appid 中保存的是小程序的账号 ID
3.sitemap.json文件(配置小程序页面是否允许微信索引)
边栏推荐
- Convolution free backbone network: Pyramid transformer to improve the accuracy of target detection / segmentation and other tasks (with source code)
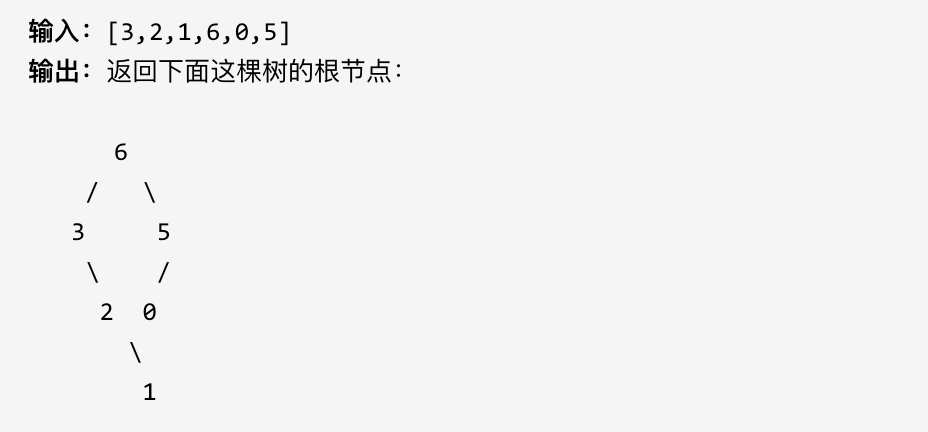
- Leetcode skimming: binary tree 16 (path sum)
- 2022北京眼睛健康用品展,护眼产品展,中国眼博会11月举办
- 19 mongoose modularization
- ROS2专题【01】:win10上安装ROS2
- Oracle tablespace management
- 2023年深圳市绿色低碳产业扶持计划申报指南
- Leetcode brush question: binary tree 14 (sum of left leaves)
- 2020 CCPC 威海 - A. Golden Spirit(思维),D. ABC Conjecture(大数分解 / 思维)
- mongodb基操的练习
猜你喜欢

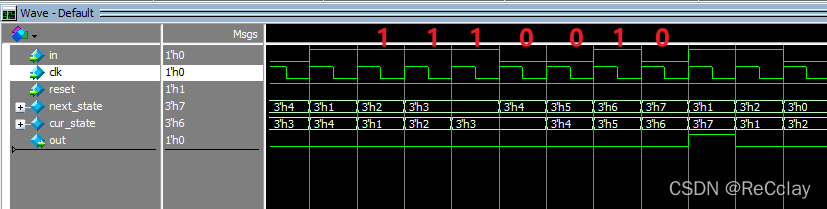
【数字IC验证快速入门】9、Verilog RTL设计必会的有限状态机(FSM)

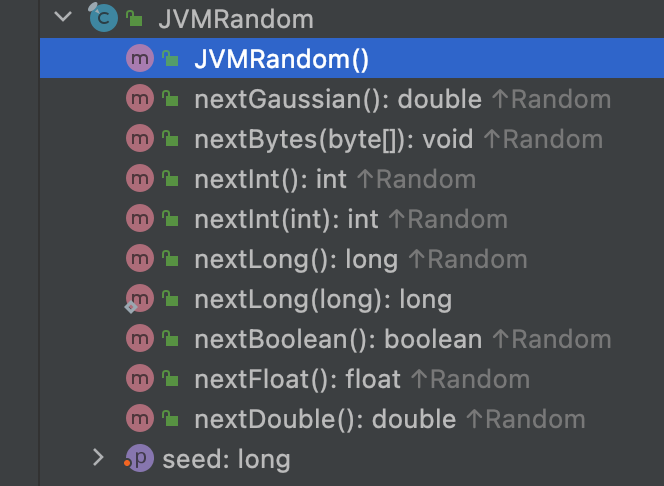
Jvmrandom cannot set seeds | problem tracing | source code tracing

Autumn byte interviewer asked you any questions? In fact, you have stepped on thunder

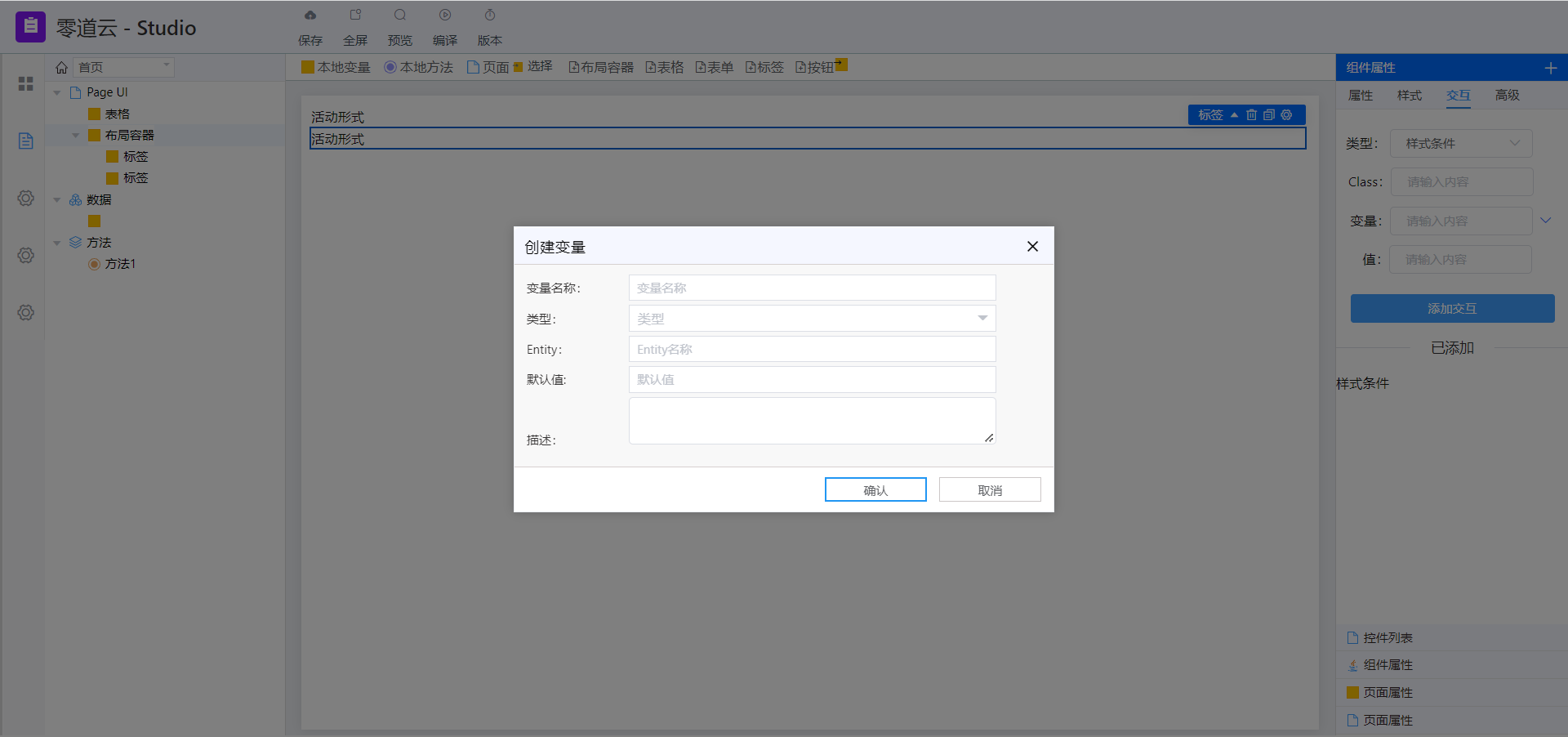
零道云新UI设计中

Go language | 03 array, pointer, slice usage

Leetcode skimming: binary tree 12 (all paths of binary tree)

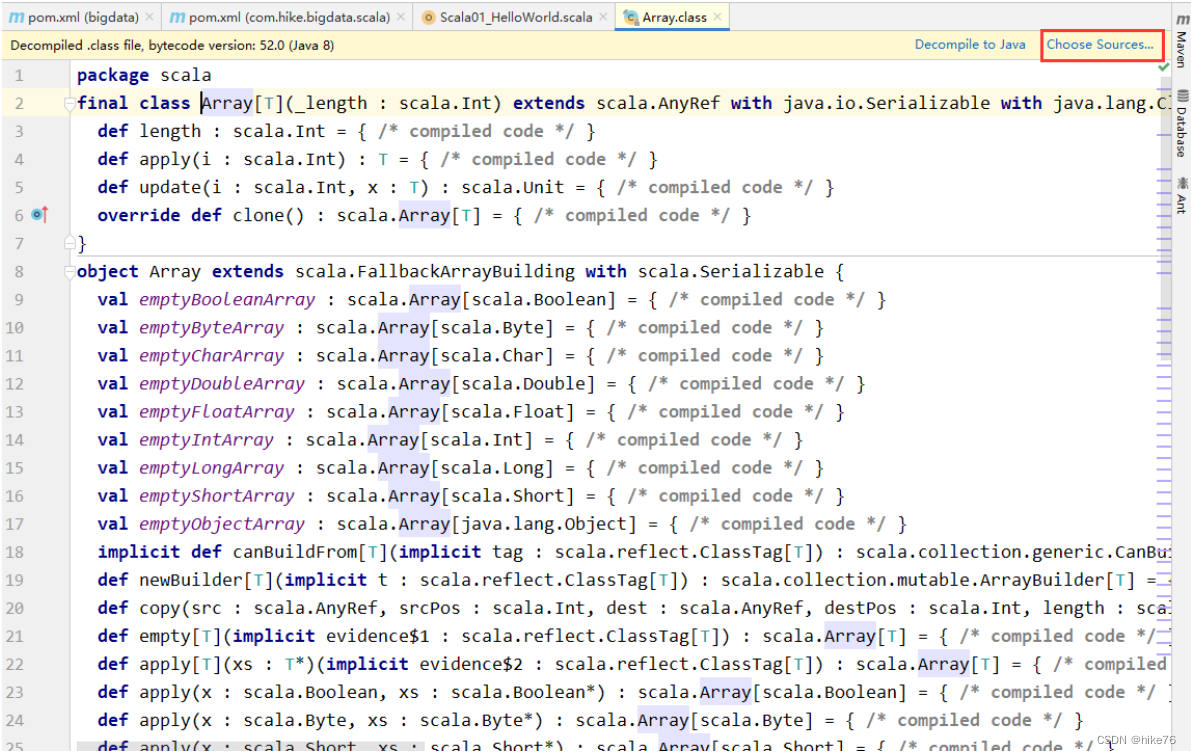
Scala基础【HelloWorld代码解析,变量和标识符】

leetcode刷题:二叉树12(二叉树的所有路径)

Leetcode brush questions: binary tree 18 (largest binary tree)

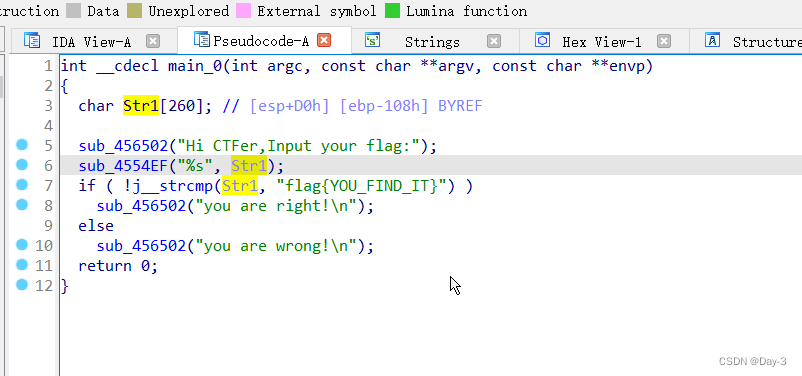
CTF reverse Foundation
随机推荐
Leetcode skimming: binary tree 12 (all paths of binary tree)
Mysql频繁操作出现锁表问题
【数字IC验证快速入门】3、数字IC设计全流程介绍
c語言oj得pe,ACM入門之OJ~
Process file and directory names
字节跳动Dev Better技术沙龙成功举办,携手华泰分享Web研发效能提升经验
Leetcode(695)——岛屿的最大面积
如何形成规范的接口文档
leetcode刷题:二叉树14(左叶子之和)
618 "low key" curtain call, how can baiqiushangmei join hands with the brand to cross the "uncertain era"?
sort和投影
怎么挑选好的外盘平台,安全正规的?
信息学奥赛一本通 1337:【例3-2】单词查找树 | 洛谷 P5755 [NOI2000] 单词查找树
Cocos2d-x项目总结中的一些遇到的问题
Debezium series: modify the source code to support drop foreign key if exists FK
- Oui. Net Distributed Transaction and Landing Solution
中金财富在网上开户安全吗?
Leetcode brush question: binary tree 13 (the same tree)
Mongodb basic exercises
Guidelines for application of Shenzhen green and low carbon industry support plan in 2023