当前位置:网站首页>一个方案提升Flutter内存利用率
一个方案提升Flutter内存利用率
2020-11-08 10:29:00 【InfoQ】
背景
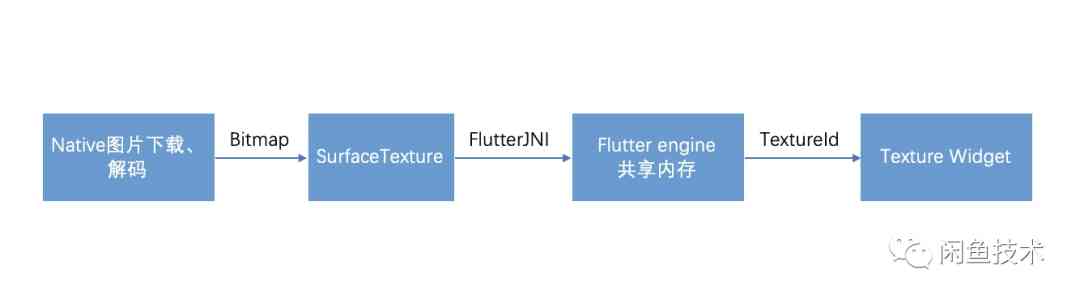
我们闲鱼使用的图片方案是自研的外接纹理方案:
- Android侧创建SurfaceTexture,通过FlutterJNI注册到Flutter engine里,最后返回texture id给Flutter应用层,应用层使用Texture Widget和textue id去显示图片纹理。
- 纹理数据则是在Android侧,通过OpenGL将图片纹理写入到SurfaceTexture,然后通过Flutter engine里的共享内存,将纹理数据传入到应用层,最终交给Skia渲染。

这里面存在的问题: Flutter应用层的纹理数据没有缓存,每次都需要重新将Bitmap数据渲染成纹理,再交给Flutter应用层使用。Native图片加载会内存缓存,Flutter自身提供的图片库也存在缓存,这2个缓存相互隔离,占用很大的内存空间。而且Flutter图片缓存基本都是存放的本地资源图,而我们Flutter页面上大部分其实都是网络下载的外接纹理图片,导致缓存资源利用率很低。
分析
针对上述的3个问题,我们先抛开技术实现,假设下要解决这3个问题,最理想的一个解决方案是什么:
- 纹理没有缓存,那我们在应用层增加一个纹理的内存缓存就解决了。
- 当上层的应用层已经缓存纹理,那Native侧的Bitmap的内存缓存也可以被去掉,只保留图片资源的磁盘缓存。
- 整个App的内存缓存,只有纹理缓存,Flutter的ImageCache缓存,为了避免内存资源的浪费,将这2个缓存合成一个
原文链接:【https://www.infoq.cn/article/4t9HrwJFvRh41X2328Gy】。未经作者许可,禁止转载。
版权声明
本文为[InfoQ]所创,转载请带上原文链接,感谢
https://www.infoq.cn/article/4t9HrwJFvRh41X2328Gy?utm_source=rss&utm_medium=article
边栏推荐
- Macquarie Bank drives digital transformation with datastex enterprise (DSE)
- 年轻一代 winner 的程序人生,改变世界的起点藏在身边
- 狗狗也能操作无人机!你没看错,不过这其实是架自动驾驶无人机 - 知乎
- 哔哩哔哩常用api
- 2天,利用下班后的4小时开发一个测试工具
- laravel8更新之速率限制改进
- The difference between vivoy 73s and glory 30 Youth Edition
- Is there a big difference between i5 1135g7 and i51035g1? Which is better?
- Basic concepts of computer network (5) basic principles of local area network
- 面部识别:攻击类型和反欺骗技术
猜你喜欢

Solve Safari browser download file name garbled problem

游戏优化性能杂谈(十一) - 知乎

5g + Ar out of the circle, China Mobile Migu becomes the whole process strategic partner of the 33rd China Film Golden Rooster Award

print( 'Hello,NumPy!' )

C++在C的基础上改进了哪些细节

print( 'Hello,NumPy!' )

“1024”征文活动结果新鲜出炉!快来看看是否榜上有名?~~

Flink的sink实战之一:初探

Visual studio 2015 unresponsive / stopped working problem resolution

Recommend an economic science video, very valuable!
随机推荐
阅读心得:FGAGT: Flow-Guided Adaptive Graph Tracking
Cloud Alibabab笔记问世,全网详解仅此一份手慢无
个人目前技术栈
成功解决An error ocurred while starting the kernel
Astra: Apache Cassandra的未来是云原生
糟糕,系统又被攻击了
哔哩哔哩常用api
Mozi college SQL injection solution
Six key points of data science interview
[original] about the abnormal situation of high version poi autosizecolumn method
Close to the double 11, he made up for two months and successfully took the offer from a large factory and transferred to Alibaba
“智能5G”引领世界,数位智能网优+5G能带来什么?
YGC troubleshooting, let me rise again!
Julia 是如何风靡起来的?
Unparseable date: 'mon Aug 15 11:24:39 CST 2016', time format conversion exception
蓝牙2.4G产品日本MIC认证的测试要求
进程、线程和协程的区别
Function periodic table filter value selectedvalue
攻防世界之web新手题
Game mathematical derivation AC code (high precision and low precision multiplication and division comparison) + 60 code (long long) + 20 point code (Full Permutation + deep search DFS)