当前位置:网站首页>取消select的默认样式的向下箭头和设置select默认字样
取消select的默认样式的向下箭头和设置select默认字样
2022-07-07 22:30:00 【super码力】
取消select的默认样式的向下箭头
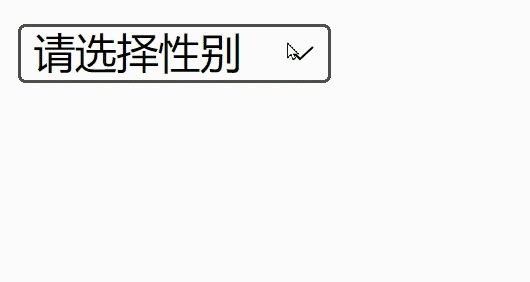
向下箭头如下图:

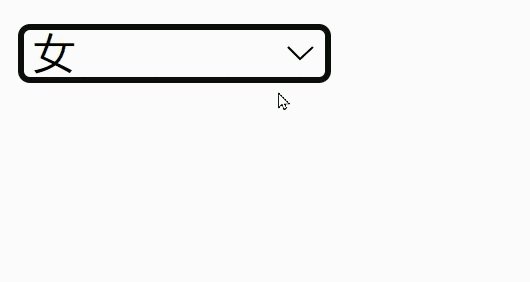
这里可以设置这样子一个属性appearance:none;可以清除select的默认样式,变成如下图的样子:

样式代码:
//样式
<style>
select{
width: 100px;
appearance:none; //清除默认样式
}
</style>
//结构
<body>
<form action="">
<select name="" id="">
<option value="">北京</option>
<option value="">武汉</option>
<option value="">上海</option>
</select>
</form>
</body>select设置默认字样
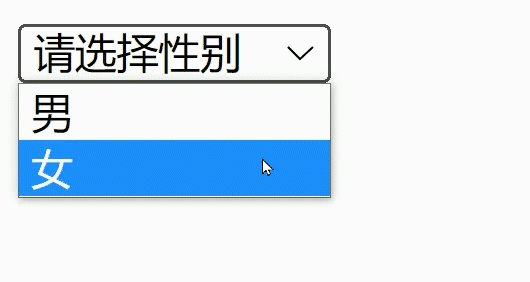
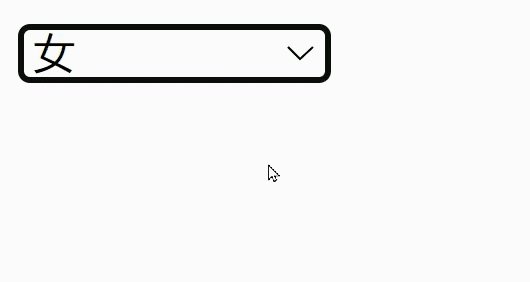
默认字样只显示一次,在选项中不出现,效果如下图:

样式代码:
<body>
<form action="">
<select>
//关键代码行
<option selected="selected" disabled="disabled" style='display: none' value=''>请选择性别</option>
//选项
<option>男</option>
<option>女</option>
</select>
</form>
</body>
边栏推荐
- 去了字节跳动,才知道年薪 40w 的测试工程师有这么多?
- Development of a horse tourism website (optimization of servlet)
- How to insert highlighted code blocks in WPS and word
- 1293_FreeRTOS中xTaskResumeAll()接口的实现分析
- 应用实践 | 数仓体系效率全面提升!同程数科基于 Apache Doris 的数据仓库建设
- ROS from entry to mastery (IX) initial experience of visual simulation: turtlebot3
- [programming problem] [scratch Level 2] 2019.09 make bat Challenge Game
- 3 years of experience, can't you get 20K for the interview and test post? Such a hole?
- Go learning notes (2) basic types and statements (1)
- QT adds resource files, adds icons for qaction, establishes signal slot functions, and implements
猜你喜欢

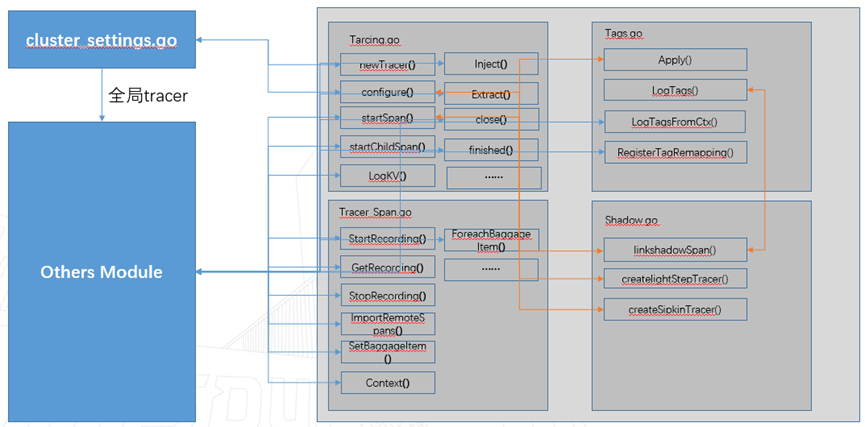
浪潮云溪分布式数据库 Tracing(二)—— 源码解析
![[basis of recommendation system] sampling and construction of positive and negative samples](/img/4b/753a61b583cf38826b597fd31e5d20.png)
[basis of recommendation system] sampling and construction of positive and negative samples

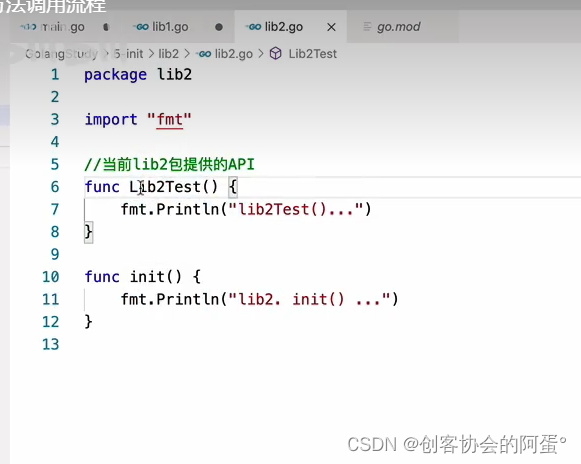
【GO记录】从零开始GO语言——用GO语言做一个示波器(一)GO语言基础

去了字节跳动,才知道年薪 40w 的测试工程师有这么多?

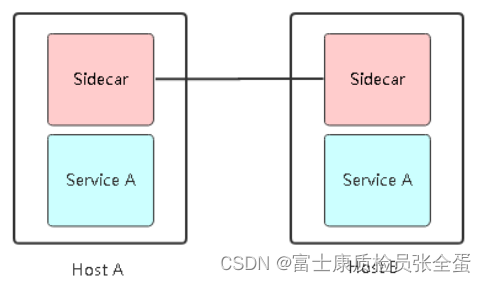
Service Mesh介绍,Istio概述

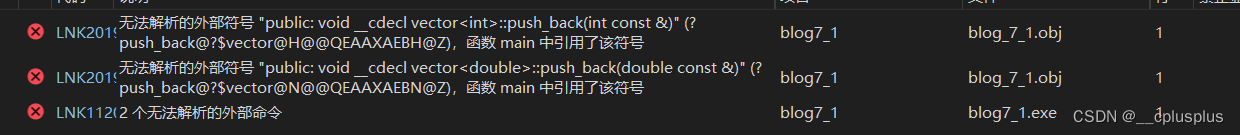
The underlying principles and templates of new and delete

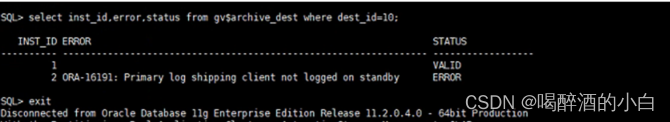
备库一直有延迟,查看mrp为wait_for_log,重启mrp后为apply_log但过一会又wait_for_log

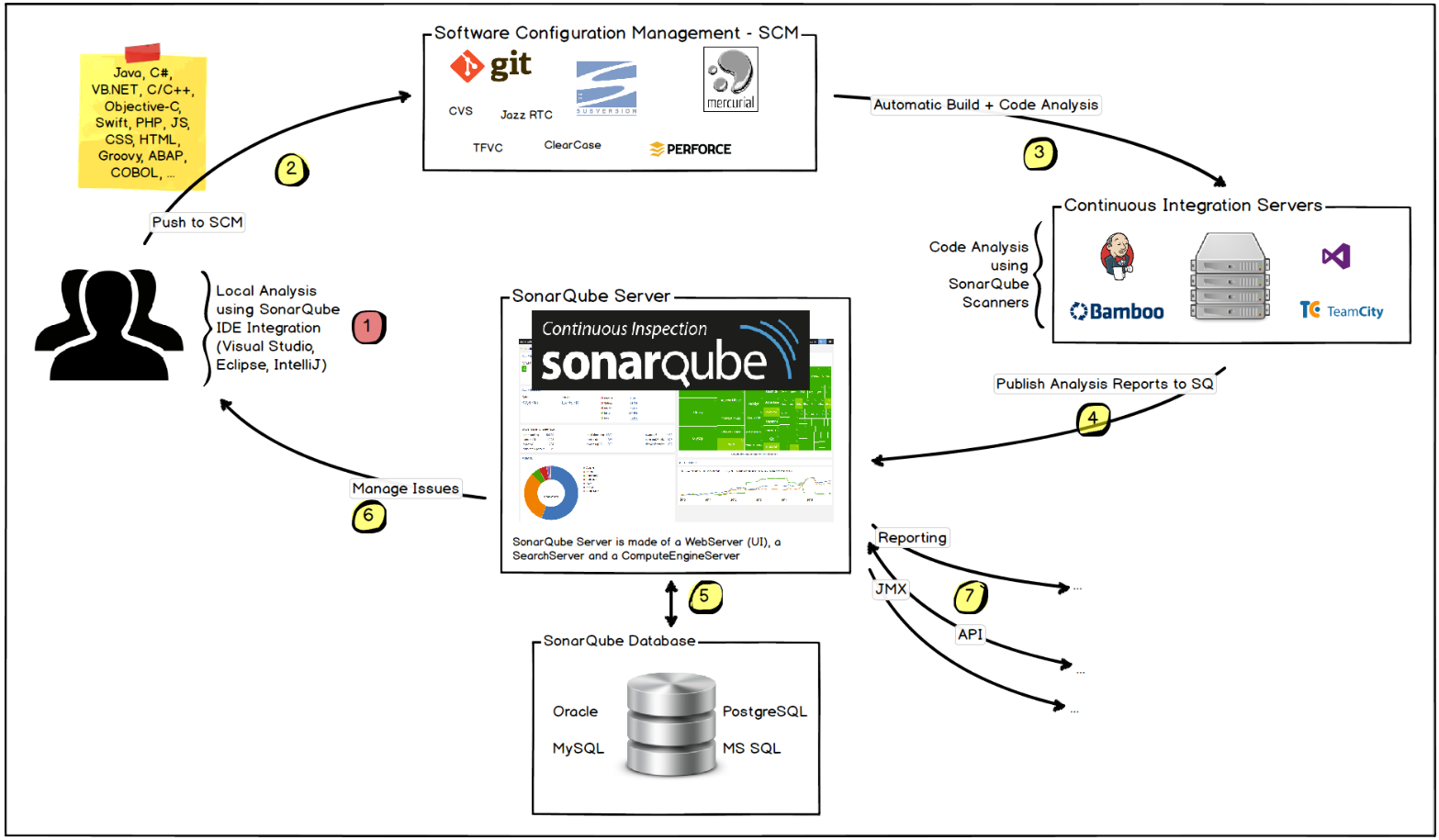
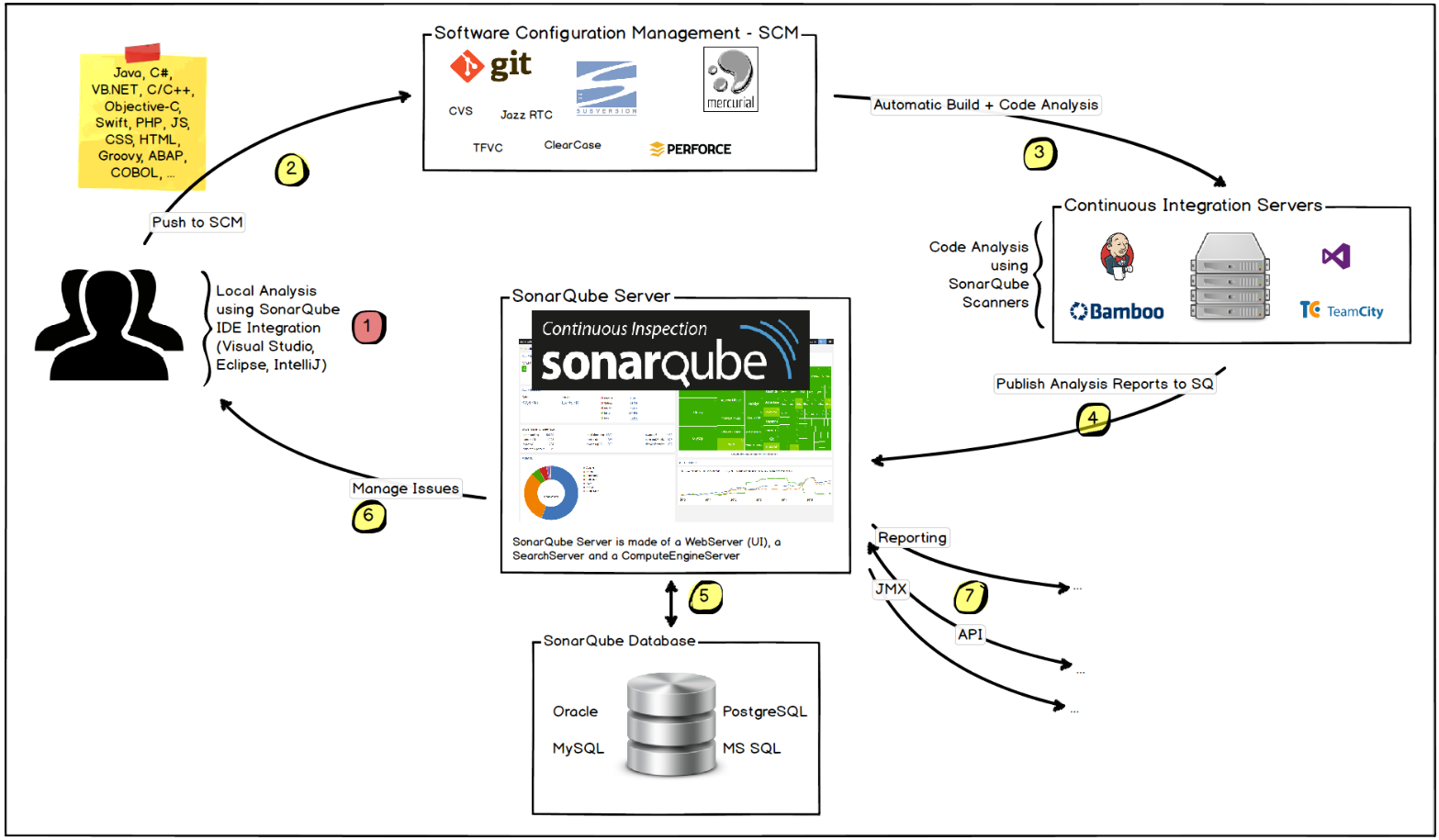
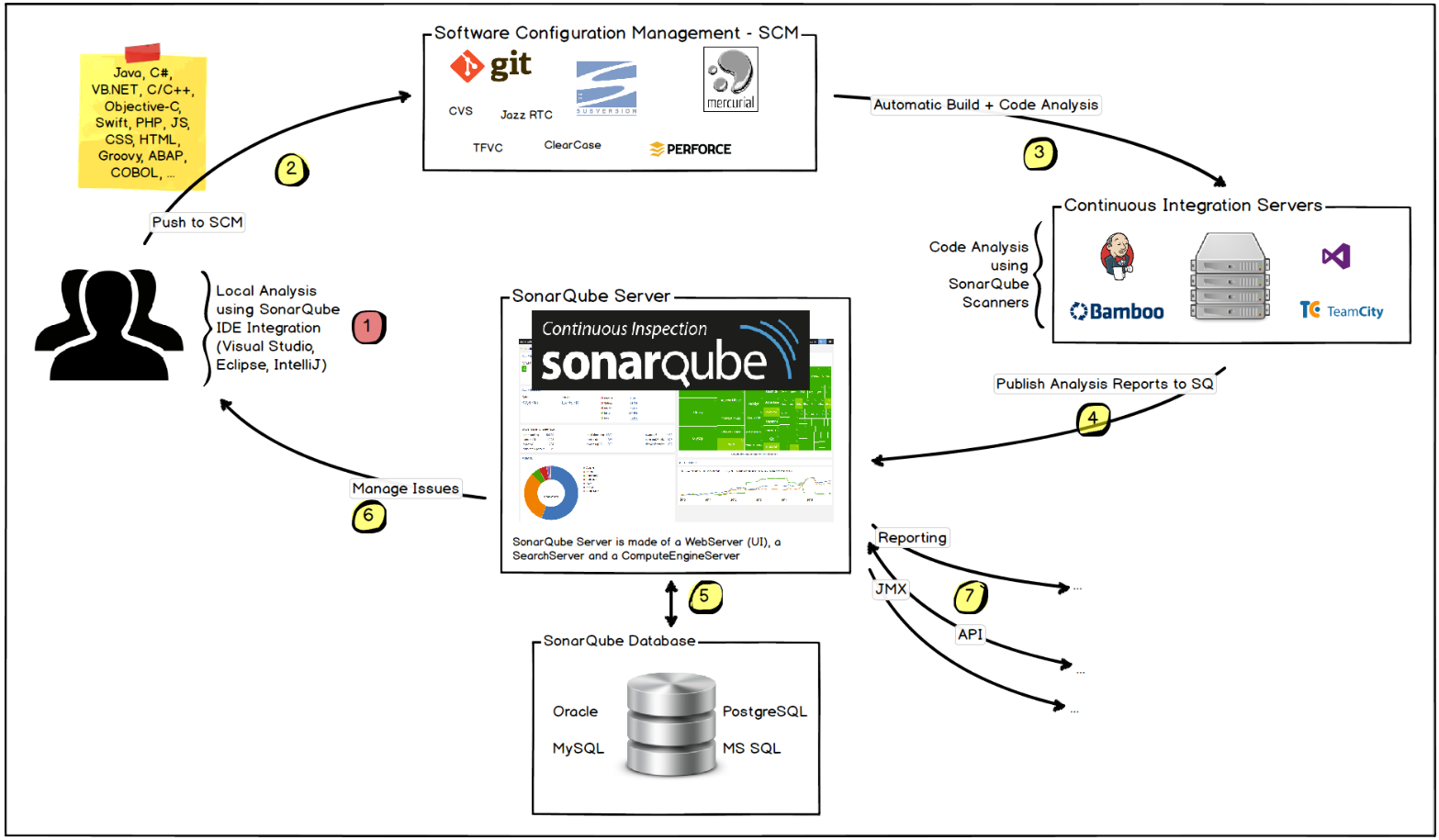
Play sonar

玩轉Sonar

玩转Sonar
随机推荐
Database query - what is the highest data?
C language 005: common examples
After going to ByteDance, I learned that there are so many test engineers with an annual salary of 40W?
fabulous! How does idea open multiple projects in a single window?
从服务器到云托管,到底经历了什么?
How does the markdown editor of CSDN input mathematical formulas--- Latex syntax summary
面试题详解:用Redis实现分布式锁的血泪史
3年经验,面试测试岗20K都拿不到了吗?这么坑?
"An excellent programmer is worth five ordinary programmers", and the gap lies in these seven key points
Cmake learning notes (1) compile single source programs with cmake
如果在构造函数中抛出异常,最好的做法是防止内存泄漏?
[programming problem] [scratch Level 2] draw ten squares in December 2019
5G NR 系统消息
每日刷题记录 (十六)
[C language] objective questions - knowledge points
Solution to the problem of unserialize3 in the advanced web area of the attack and defense world
What if the testing process is not perfect and the development is not active?
Common selectors are
The underlying principles and templates of new and delete
How does starfish OS enable the value of SFO in the fourth phase of SFO destruction?