当前位置:网站首页>Getting started with typescript
Getting started with typescript
2022-07-05 06:26:00 【Heerey525】
1、 Premise
Install well node, Then install it globally typescript
npm install typescript -g
2、 Debugging tools
Create a new one tsdemo.ts file , Write any function
function fn() {
let web: string = "hello world";
console.log(web)
}
fn();
You can use commands , Convert to js file , And then run
tsc tsdemo.ts
node tsdemo.js
The operation above is a little more troublesome
Can install ts-node, You can run it directly tsdemo.ts
npm install -D ts-node
After installation , If ts-node tsdemo.ts If an error , Install again @types/node
npm install -D tslib @types/node
ts-node tsdemo.ts
3、 Basic type and usage
// string type
const str: string = 'hello world';
// object type
const obj: {
name: string, age: number } = {
name: ' The small white ',
age: 20
}
// Define... Through the interface objInterFace type , Realize reuse interface Annotate reusable types , Defined as a unified interface
interface objInterFace {
name: string;
age: number;
height?: number; // Optional value
[propName: string]: any; // Can contain any number of other attributes ( The property name is a string type , Attribute values are of any type )
skill(): string; // You can set the method , The return value is of string type
}
const obj2: objInterFace = {
name: ' The small white ',
age: 20,
other1: null,
skill() {
return ' Skill '
}
}
const obj3 = {
name: ' The small white ',
age: 20,
other2: ' Any value ',
skill() {
return ' Skill '
}
}
const fnInterface = ( e: objInterFace ) => {
console.log(' full name :', e.name, ' Age :', e.age, ' other :', e.other)
}
fnInterface(obj3)
// The content is string An array of types
const arr: string[] = ['1', '2'];
// The content is number An array of types
const arr1: number[] = [1, 2];
// The content is numbe perhaps stringr An array of types
const arr2: (number | string)[] = ['1', 2, '3'];
// The content is an array of objects
const arr3: {
name: string, age: number }[] = [
{
name: ' The small white ', age: 20 },
{
name: ' Little black ', age: 21 }
]
// Type the alias
type arr4Type = {
name: string, age: number }
const arr4: arr4Type[] = [
{
name: ' The small white ', age: 20 },
]
// class
class arr5Class {
name: string
age: number
}
const arr5: arr5Class[] = [
{
name: ' The small white ', age: 20 },
]
// Tuples
const tuple: [number, string, boolean] = [1, '2', true]
const tuple1: [number, string, boolean][] = [
[1, '2', true],
[9, '8', false]
]
// Type notes
let num: number;
num = 1;
// Type inference
let num2 = 1
// Regulations fn function , receive first and second Two parameters , The result is number type
function fn(first: number, second: number): number {
return first + second;
}
const fnResult = fn(1, 2)
// noReturn Function has no return value , add to void annotation
function noReturn(): void {
console.log(' No results returned ');
}
// Function arguments are objects
function fn1({
first, second}: {
first: number, second: number}): number {
return first + second;
}
const fnResult1 = fn1({
first: 1, second: 2 })
To be continued …
Reference material :
TypeScript Chinese net
TypeScript From getting started to mastering graphic and video tutorials - Free tutorial
边栏推荐
- Day 2 document
- TCP's understanding of three handshakes and four waves
- How to make water ripple effect? This wave of water ripple effect pulls full of retro feeling
- C Primer Plus Chapter 15 (bit operation)
- 2021apmcm post game Summary - edge detection
- 5.Oracle-表空间
- Relevant information of National Natural Science Foundation of China
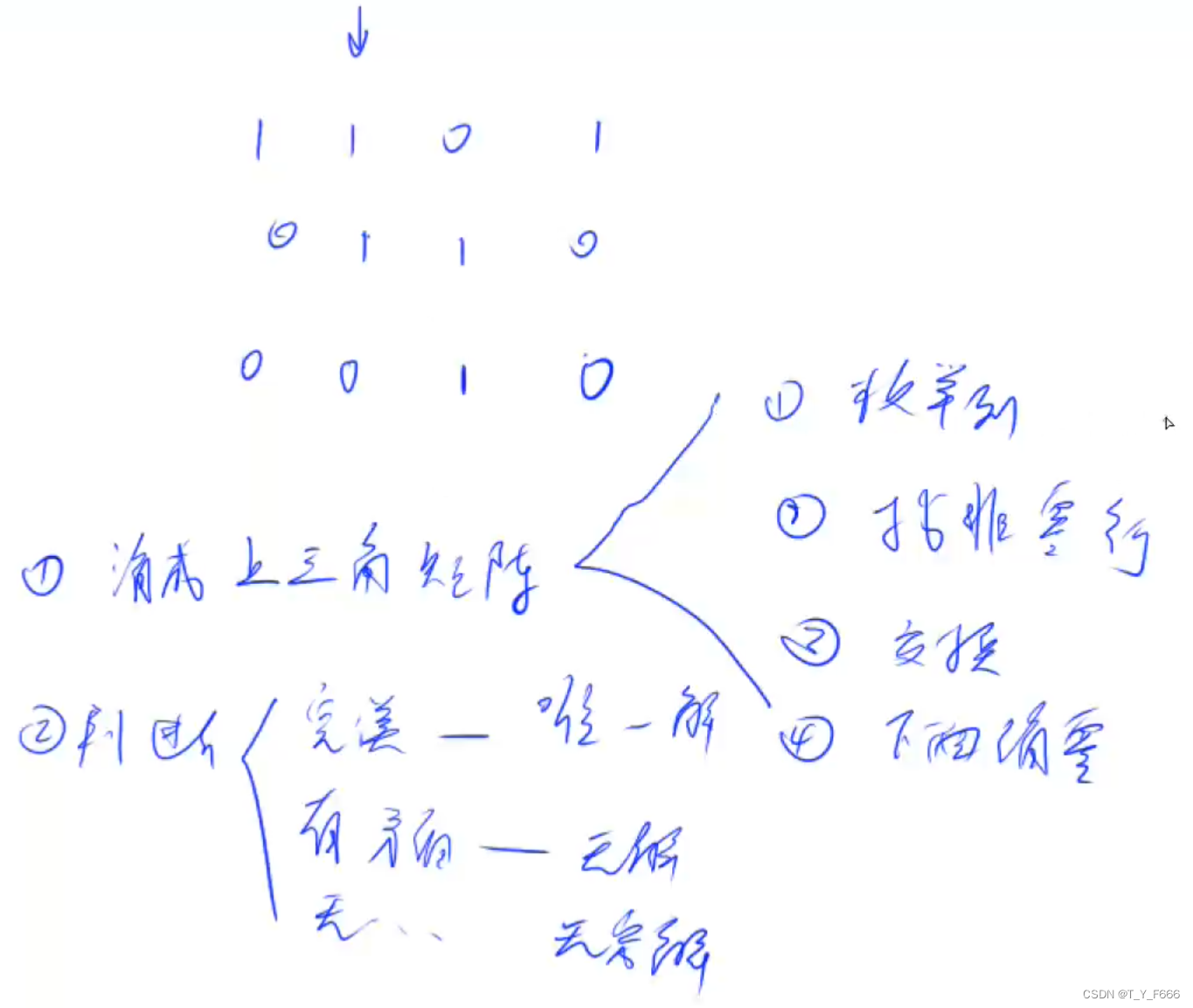
- Gaussian elimination acwing 884 Gauss elimination for solving XOR linear equations
- [leetcode] day94 reshape matrix
- Alibaba's new member "Lingyang" officially appeared, led by Peng Xinyu, Alibaba's vice president, and assembled a number of core department technical teams
猜你喜欢

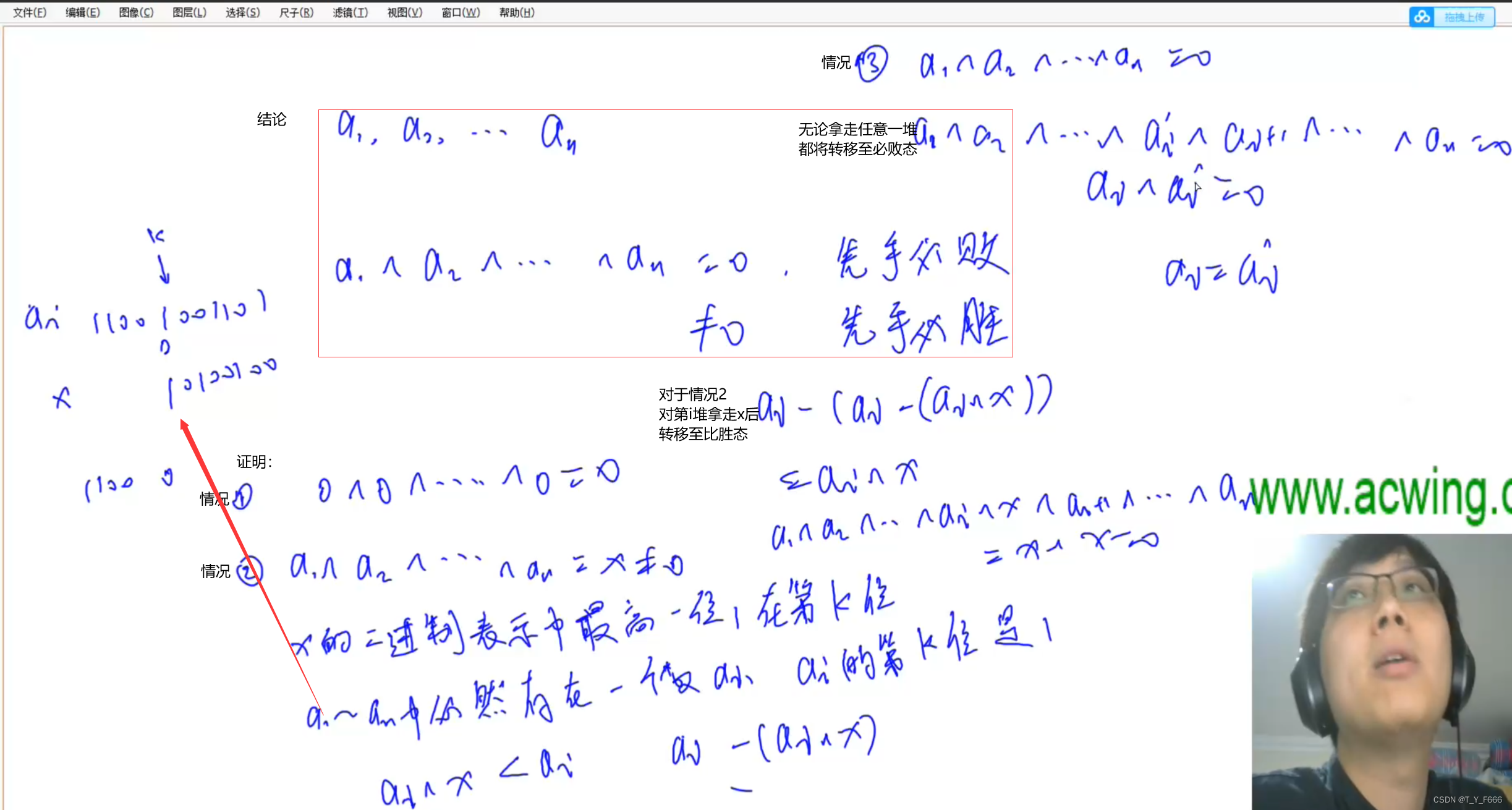
Game theory acwing 891 Nim games

4. 对象映射 - Mapping.Mapster

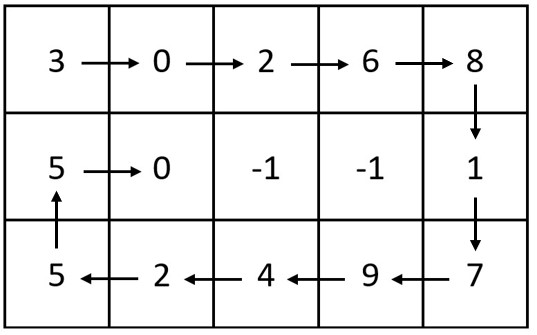
Leetcode-6111: spiral matrix IV

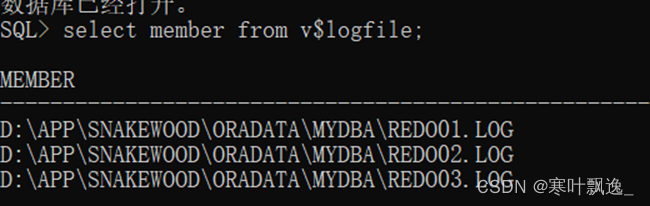
3. Oracle control file management
![[wustctf2020] plain_ WP](/img/66/fdf7649359f36444703ff2279562e6.jpg)
[wustctf2020] plain_ WP

高斯消元 AcWing 884. 高斯消元解异或线性方程组

Sorting out the latest Android interview points in 2022 to help you easily win the offer - attached is the summary of Android intermediate and advanced interview questions in 2022

阿里巴巴成立企业数智服务公司“瓴羊”,聚焦企业数字化增长

‘mongoexport‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件。

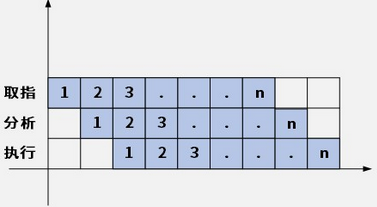
1.14 - assembly line
随机推荐
[leetcode] day95 effective Sudoku & matrix zeroing
MPLS experiment
1.15 - input and output system
Knapsack problem acwing 9 Group knapsack problem
Day 2 document
New title of module a of "PanYun Cup" secondary vocational network security skills competition
Idea debug failed
MySQL advanced part 2: MySQL architecture
将webApp或者H5页面打包成App
LeetCode 1200. Minimum absolute difference
Inclusion exclusion principle acwing 890 Divisible number
Winter messenger 2
[BMZCTF-pwn] ectf-2014 seddit
博弈论 AcWing 894. 拆分-Nim游戏
[leetcode] day94 reshape matrix
Leetcode-31: next spread
1.14 - assembly line
Bit of MySQL_ OR、BIT_ Count function
LeetCode-61
Operator priority, one catch, no doubt