当前位置:网站首页>微信小程序:防止多次点击跳转(函数节流)
微信小程序:防止多次点击跳转(函数节流)
2020-11-06 01:22:00 【:::::::】
场景
在使用小程序的时候会出现这样一种情况:当网络条件差或卡顿的情况下,使用者会认为点击无效而进行多次点击,最后出现多次跳转页面的情况,就像下图(快速点击了两次):
解决办法
然后从 轻松理解JS函数节流和函数防抖 中找到了解决办法,就是函数节流(throttle):函数在一段时间内多次触发只会执行第一次,在这段时间结束前,不管触发多少次也不会执行函数。
/utils/util.js:
function throttle(fn, gapTime) {
if (gapTime == null || gapTime == undefined) {
gapTime = 1500
}
let _lastTime = null
return function () {
let _nowTime = + new Date()
if (_nowTime - _lastTime > gapTime || !_lastTime) {
fn()
_lastTime = _nowTime
}
}
}
module.exports = {
throttle: throttle
}
/pages/throttle/throttle.wxml:
<button bindtap='tap' data-key='abc'>tap</button>
/pages/throttle/throttle.js
const util = require('../../utils/util.js')
Page({
data: {
text: 'tomfriwel'
},
onLoad: function (options) {
},
tap: util.throttle(function (e) {
console.log(this)
console.log(e)
console.log((new Date()).getSeconds())
}, 1000)
})
这样,疯狂点击按钮也只会1s触发一次。
但是这样的话出现一个问题,就是当你想要获取this.data得到的this是undefined, 或者想要获取微信组件button传递给点击函数的数据e也是undefined,所以throttle函数还需要做一点处理来使其能用在微信小程序的页面js里。
出现这种情况的原因是throttle返回的是一个新函数,已经不是最初的函数了。新函数包裹着原函数,所以组件button传递的参数是在新函数里。所以我们需要把这些参数传递给真正需要执行的函数fn。
最后的throttle函数如下:
function throttle(fn, gapTime) {
if (gapTime == null || gapTime == undefined) {
gapTime = 1500
}
let _lastTime = null
// 返回新的函数
return function () {
let _nowTime = + new Date()
if (_nowTime - _lastTime > gapTime || !_lastTime) {
fn.apply(this, arguments) //将this和参数传给原函数
_lastTime = _nowTime
}
}
}
再次点击按钮this和e都有了:
参考
源代码
- tomfriwel/MyWechatAppDemo 的
throttle页面
本文参与腾讯云自媒体分享计划,欢迎正在阅读的你也加入,一起分享。
版权声明
本文为[:::::::]所创,转载请带上原文链接,感谢
https://cloud.tencent.com/developer/article/1715168
边栏推荐
- 连肝三个通宵,JVM77道高频面试题详细分析,就这?
- Pattern matching: The gestalt approach一种序列的文本相似度方法
- 01 . Go语言的SSH远程终端及WebSocket
- (1)ASP.NET Core3.1 Ocelot介紹
- C language 100 question set 004 - statistics of the number of people of all ages
- Top 10 best big data analysis tools in 2020
- 幽默:黑客式编程其实类似机器学习!
- WeihanLi.Npoi 1.11.0/1.12.0 Release Notes
- 一时技痒,撸了个动态线程池,源码放Github了
- 业内首发车道级导航背后——详解高精定位技术演进与场景应用
猜你喜欢

谁说Cat不能做链路跟踪的,给我站出来

python过滤敏感词记录

Jmeter——ForEach Controller&Loop Controller

Can't be asked again! Reentrantlock source code, drawing a look together!

选择站群服务器的有哪些标准呢?

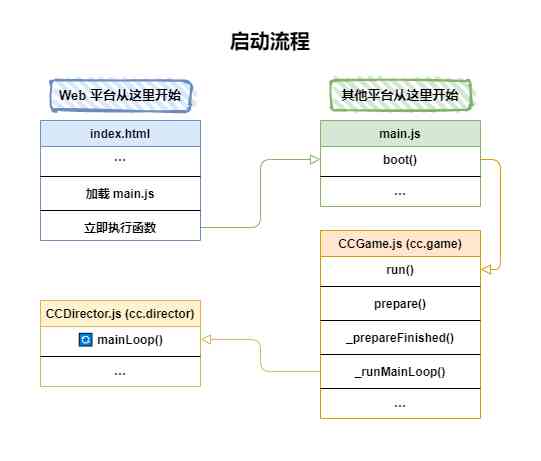
Cos start source code and creator

Flink的DataSource三部曲之二:内置connector

简直骚操作,ThreadLocal还能当缓存用

從小公司進入大廠,我都做對了哪些事?

使用 Iceberg on Kubernetes 打造新一代云原生数据湖
随机推荐
CCR炒币机器人:“比特币”数字货币的大佬,你不得不了解的知识
关于Kubernetes 与 OAM 构建统一、标准化的应用管理平台知识!(附网盘链接)
Polkadot series (2) -- detailed explanation of mixed consensus
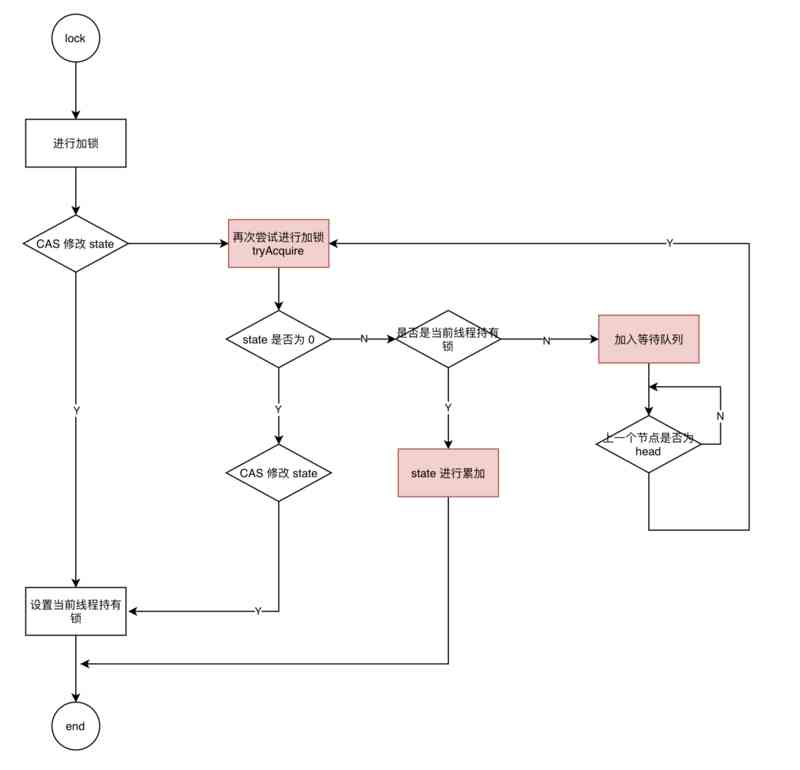
Don't go! Here is a note: picture and text to explain AQS, let's have a look at the source code of AQS (long text)
安装Anaconda3 后,怎样使用 Python 2.7?
2018个人年度工作总结与2019工作计划(互联网)
10 easy to use automated testing tools
事半功倍:在没有机柜的情况下实现自动化
全球疫情加速互联网企业转型,区块链会是解药吗?
TensorFlow2.0 问世,Pytorch还能否撼动老大哥地位?
面经手册 · 第12篇《面试官,ThreadLocal 你要这么问,我就挂了!》
如何在Windows Server 2012及更高版本中將域控制器降級
(1)ASP.NET Core3.1 Ocelot介紹
Azure Data Factory(三)整合 Azure Devops 實現CI/CD
嘗試從零開始構建我的商城 (二) :使用JWT保護我們的資訊保安,完善Swagger配置
TRON智能钱包PHP开发包【零TRX归集】
Real time data synchronization scheme based on Flink SQL CDC
哇,ElasticSearch多字段权重排序居然可以这么玩
选择站群服务器的有哪些标准呢?
Computer TCP / IP interview 10 even asked, how many can you withstand?