当前位置:网站首页>Deconstruction and assignment of variables
Deconstruction and assignment of variables
2022-07-07 10:58:00 【wax9092】
Preface :
Old books never tire of being read again and again , Read carefully, think carefully, and know yourself
Reference documents : Deconstruction and assignment of variables · Language sparrow
Deconstruction anomaly
1. Array deconstruction error --- Not ergodic structures
let [a] = 1; //Uncaught TypeError: 1 is not iterable
let [b] = false;//Uncaught TypeError: false is not iterable
let [c] = NaN;//Uncaught TypeError: NaN is not iterable
let [d] = undefined;//Uncaught TypeError: undefined is not iterable
let [e] = null;//Uncaught TypeError: null is not iterable
let [f] = {};//Uncaught TypeError: {} is not iterable2. Array deconstruction failed --- Cannot match variable , The value is equal to undefined
let [a, b] = [];
console.log("a=>",a) //a=> undefined
console.log("b=>",b) //b=> undefined3. Object deconstruction error
let {b} = undefined;//Uncaught TypeError: Cannot destructure property 'foo' of 'undefined' as it is undefined.
let {e} = null;// Uncaught TypeError: Cannot destructure property 'e' of 'null' as it is null.4. Object deconstruction failed --- Cannot match variable , The value is equal to undefined
let {a} = 1; //a=> undefined
let {b} = false;//b=> undefined
let {c} = NaN;//c=> undefined
let {f} = {};//f=> undefinedDeconstruction rename
Object renaming : When using the same scope of the scene to deconstruct variables with the same name (let&const);
// Rename object variables
let {name:first,tag} = {name:"555",tag:"1222"};
console.log(name) //
console.log(first)//555
console.log(tag) // 1222
let {name:second,tag:three} = {name:"666",tag:"777"};
console.log(second)//666
console.log(three) // 77Deconstruct assignment
Precautions for setting default values :
1. Object setting default value error
let {one = "677"} = null; //Uncaught TypeError: Cannot read properties of null (reading 'one')
let {two = "677"} = undefined; //Uncaught TypeError: Cannot read properties of null (reading 'two')
let { data = []} = null;// Cannot read properties of null (reading 'data')2. An error is reported when setting the default value of the array
If it is a deconstruction error , The default value cannot be set
let [a] = 1; //Uncaught TypeError: 1 is not iterable
let [b] = false;//Uncaught TypeError: false is not iterable
let [c] = NaN;//Uncaught TypeError: NaN is not iterable
let [d] = undefined;//Uncaught TypeError: undefined is not iterable
let [e] = null;//Uncaught TypeError: null is not iterable
let [f] = {};//Uncaught TypeError: {} is not iterablesummary :
Because there will be exceptions in Deconstruction , Then the deconstruction assignment of has certain limitations ;
// Suppose the request interface gets a list data ( It should be an array ),, The return structure is as follows :
const data = {
tableList:[],
totalCount:0
}
// Use deconstruction to copy
let { tableList = []} = data;
console.log("tableList",tableList) // []
// But it will inevitably exist null situation
const data2 = {
result:null,
totalCount:0
}
let { result = []} = data2;
console.log("result",result) // result null Setting the default value is invalid
// Because it does not conform to the data structure , We have to order a patch
const last = result || [];
console.log("last",last) // result null Setting the default value is invalid
// Let's take another look , No data is returned null
const { list = []} = null;
console.log("list",list) //Uncaught TypeError: Cannot read properties of null (reading 'list'
// Direct deconstruction reports an error , At this point, the limitations of deconstruction are reflected .thus , When deconstructing assignment , Be sure to avoid deconstruction errors .
边栏推荐
- Some online academic report websites and machine learning videos
- 【推薦系統 01】Rechub
- The gun startles the dragon, and the crowd "locks" Zhou Zhi
- 使用 load_decathlon_datalist (MONAI)快速加载JSON数据
- 1324: [example 6.6] integer interval
- P1223 queuing for water /1319: [example 6.1] queuing for water
- 变量的解构赋值
- Schnuka: working principle of robot visual grasping machine visual grasping
- Multithreaded asynchronous orchestration
- CAS机制
猜你喜欢

路由器开发知识汇总

MONAI版本更新到 0.9 啦,看看有什么新功能
![[OneNote] can't connect to the network and can't sync the problem](/img/28/9a02b1da0f43889989a9539c9fb6b6.png)
[OneNote] can't connect to the network and can't sync the problem

【推荐系统 02】DeepFM、YoutubeDNN、DSSM、MMOE

uniCloud

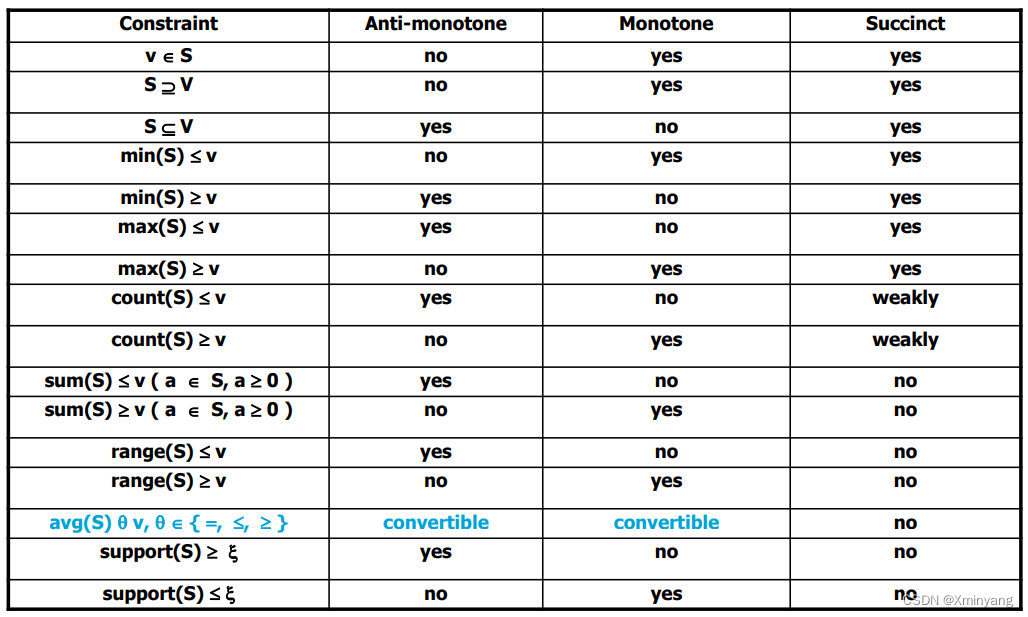
The difference between monotonicity constraint and anti monotonicity constraint

What does intermediate software evaluator test

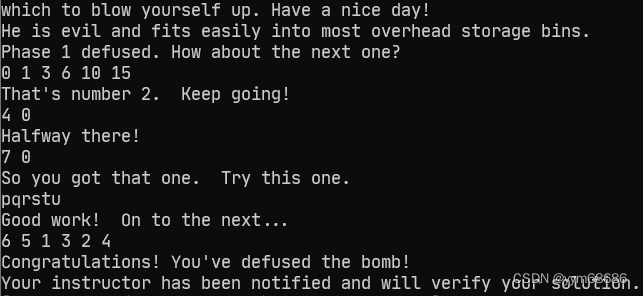
CSAPP Bomb Lab 解析

How to prepare for the advanced soft test (network planning designer)?
![[recommendation system 01] rechub](/img/92/c14c867247d3a042c69b5ed0091fbe.png)
[recommendation system 01] rechub
随机推荐
Multithreaded asynchronous orchestration
Those confusing concepts (3): function and class
Using tansformer to segment three-dimensional abdominal multiple organs -- actual battle of unetr
Multisim -- software related skills
【推荐系统 01】Rechub
uniCloud
555 circuit details
Project ERROR: Unknown module(s) in QT: core gui
Bookmarking - common website navigation for programmers
深入理解Apache Hudi异步索引机制
使用 load_decathlon_datalist (MONAI)快速加载JSON数据
深入理解Apache Hudi异步索引机制
软考信息处理技术员有哪些备考资料与方法?
中级软件评测师考什么
CSAPP Bomb Lab 解析
【机器学习 03】拉格朗日乘子法
中级网络工程师是什么?主要是考什么,有什么用?
Installation and configuration of slurm resource management and job scheduling system
When do you usually get grades in the soft exam? Online pedaling?
2022.7.5DAY597