当前位置:网站首页>2022七夕程序员必备的表白黑科技(七夕限定款)
2022七夕程序员必备的表白黑科技(七夕限定款)
2022-08-04 22:17:00 【龍揹仩哋騎仕】

大家好,我是博主月夜枫,我又来了,最近有点忙,就抽时间凑下热闹吧!!!
月遇从云,花遇和风,今晚上的夜空很美。
原句:“月遇从云,花遇和风,今晚上的夜空很美,我又想你。”——太宰治
亚当表白夏娃,打开了上帝都不知道的魅力后花园。罗密欧表白朱丽叶,懂得了爱情比任何事情都值得。你曾经表白过吗?
课桌间,将萌动的心跳化作一张表白小纸条,大学时,不经意间牵起的双手就是美好的承诺,工作后,陪屏幕那一面的 TA 深夜加班......
表白的话有千万种,我们却不懂得像作家那样开口表达,村上春树的表达是,希望你下辈子不要改名,这样我会好找你一点。
2022这个七夕情人节,当爱已经无法放进礼物盒的时候,我们为你准备了唯美表白代码,把说不出口的话,从这里寄出一封情“抒”!
自古七夕多惆怅。
小编:距离七夕没剩下一个月了。你准备怎么过?
你说:嗯,什么?七夕到了?七夕是什么,能吃吗?你问我怎么过???

目录
1.2022七夕情人节表白页面,祝你表白成功!!

功能
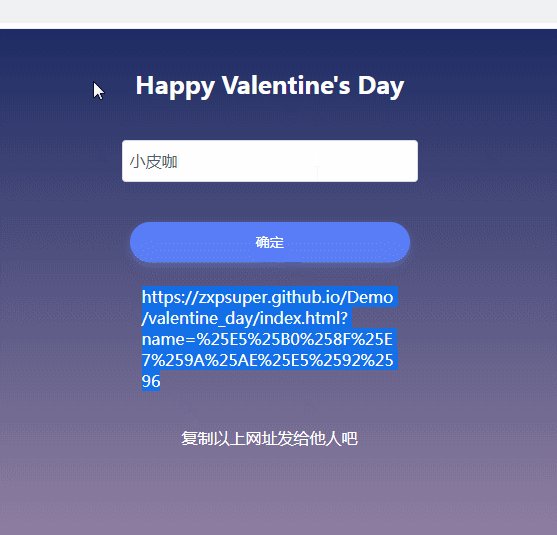
一个网页输入名称,生成带参数的网址。
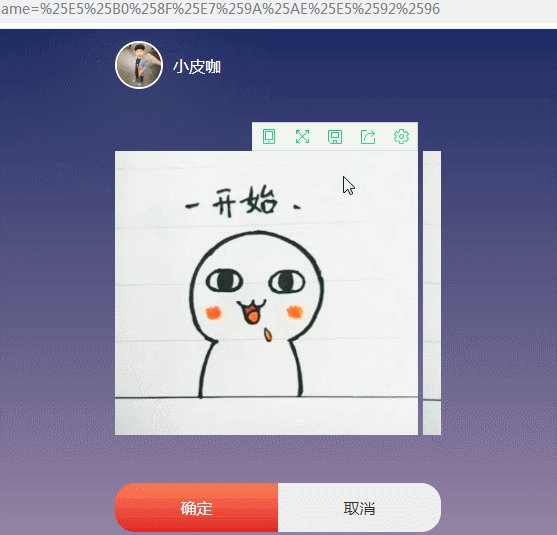
浏览器输入该网址,即可打开带有该名字的网页,图片轮播,还带有音乐哟
(简单实现,本文不是技术软文,而是小工具推荐啊啊哈哈)
(ps: 已经做了移动端适配,手机打开效果更加哦)
代码
// name.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>输入名字</title>
<style>
body {
min-height: 100vh;
background: linear-gradient(#1d2b64, #f8cdda);
color: #fff;
font-family: PingFangSC-Regular;
padding: 0;
margin: 0;
}
input {
display: inline-block;
width: 80%;
height: 32px;
line-height: 1.5;
padding: 4px 7px;
margin: 20px auto 0 auto;
font-size: 16px;
border: 1px solid #dcdee2;
border-radius: 4px;
color: #515a6e;
background-color: #fff;
background-image: none;
position: relative;
cursor: text;
-webkit-transition: border 0.2s ease-in-out, background 0.2s ease-in-out,
-webkit-box-shadow 0.2s ease-in-out;
transition: border 0.2s ease-in-out, background 0.2s ease-in-out,
-webkit-box-shadow 0.2s ease-in-out;
transition: border 0.2s ease-in-out, background 0.2s ease-in-out,
box-shadow 0.2s ease-in-out;
transition: border 0.2s ease-in-out, background 0.2s ease-in-out,
box-shadow 0.2s ease-in-out, -webkit-box-shadow 0.2s ease-in-out;
}
.button {
display: flex;
align-items: center;
justify-content: center;
position: relative;
z-index: 10;
width: 80%;
height: 40px;
background: rgba(89, 126, 247, 1);
border-radius: 44px;
font-size: 14px;
font-weight: 500;
color: rgba(255, 255, 255, 1);
line-height: 20px;
cursor: pointer;
}
.button-shadow {
width: 80%;
height: 40px;
background: rgba(106, 140, 253, 1);
border-radius: 44px;
opacity: 0.3081;
-webkit-filter: blur(4px);
filter: blur(4px);
margin-top: -36px;
}
#card {
width: 80%;
box-sizing: border-box;
padding: 20px 12px;
word-wrap: break-word;
}
@media screen and (min-width: 800px) {
.container {
width: 350px;
margin: 0 auto;
}
}
</style>
</head>
<body>
<div>
<div style="text-align: center; margin-top: 40px">
<h2>Happy Valentine's Day</h2>
<input type="text" id="name" />
</div>
<script>
window.onload = function() {
document.getElementById("btn").addEventListener("click", function() {
let name = document.getElementById("name").value;
if (name === "") {
alert("请输入姓名");
return;
}
let url =
"https://zxpsuper.github.io/Demo/valentine_day/index.html?name=" +
encodeURIComponent(encodeURIComponent(name));
document.getElementById("card").innerHTML = url;
});
};
</script>
<div
style="display: flex;margin-top: 40px; flex-direction:column;align-items: center "
>
<div id="btn">确定</div>
<div></div>
<div id="card"></div>
<p id="copy-btn">复制以上网址发给他人吧</p>
</div>
</div>
</body>
</html>
------------
//index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>情人节快乐</title>
<style>
img {
width: 100%;
}
body {
min-height: 100vh;
background: linear-gradient(#1d2b64, #f8cdda);
color: #fff;
font-family: PingFangSC-Regular;
padding: 0;
margin: 0;
}
.avatar {
width: 44px;
height: 44px;
border-radius: 50%;
border: 2px solid #fff;
}
.shadow {
position: absolute;
left: 0;
z-index: -1;
filter: blur(50px);
}
.btn-group {
display: flex;
margin-top: 40px;
justify-content: space-between;
align-items: center;
}
.btn-group div {
flex: 1;
text-align: center;
}
.sure {
padding: 14px 0;
background: linear-gradient(
180deg,
rgba(255, 127, 87, 1) 0%,
rgba(221, 40, 39, 1) 100%
);
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
}
.cancel {
padding: 14px 0;
background: #eee;
color: #333;
border-top-right-radius: 20px;
border-bottom-right-radius: 20px;
}
marquee {
background: none;
}
@media screen and (min-width: 800px) {
.container {
width: 350px;
margin: 0 auto;
}
}
</style>
</head>
<body>
<div>
<div style="padding: 12px">
<div
style="position: relative; display: flex; align-items: center; margin-bottom: 10px"
>
<img src="avatar.jpg-600" alt="" />
<img src="avatar.jpg-600" alt="" class="avatar shadow" />
<span style="margin-left: 10px" id="name">小皮咖</span>
</div>
<marquee scrolldelay="0" scrollamount="20">
<img src="1.png-600" />
<img src="2.png-600" />
<img src="3.png-600" />
<img src="4.png-600" />
<img src="5.png-600" />
<img src="6.png-600" />
<img src="7.png-600" />
</marquee>
<audio
src="http://att.chinauui.com/day_181211/20181211_8480d0323003455bd6de8CcQ3Eq28Mm9.mp3"
autoplay
loop
>
您的浏览器不支持 audio 标签。
</audio>
<div>
<div onclick="alert('情人节快乐\\(^o^)/~')">
确定
</div>
<div onclick="alert('取消无效,请重新选择')">取消</div>
</div>
</div>
</div>
<script>
function getQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) {
return r[2];
}
return null;
}
window.onload = function() {
let name = getQueryString("name");
document.getElementById("name").innerHTML = decodeURIComponent(
decodeURIComponent(name)
);
};
</script>
</body>
</html>2.JS爱心表白神器,助你表白成功!!

代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>love</title>
<link href="favicon.ico" rel="shortcut icon" />
<style>
body{
overflow: hidden;
margin: 0;
}
h1{
position: fixed;
top: 50%;
left: 0;
width: 100%;
text-align: center;
transform:translateY(-50%);
font-family: 'Love Ya Like A Sister', cursive;
font-size: 40px;
color: #c70012;
padding: 0 20px;
}
h1 span{
font-size:20px;
}
</style>
</head>
<body>
<h1 id="h1"></h1>
<canvas></canvas> <!--canvas 画布-->
<script>
var canvas = document.querySelector("canvas"),
ctx = canvas.getContext("2d");
var ww,wh;
function onResize(){
ww = canvas.width = window.innerWidth;
wh = canvas.height = window.innerHeight;
}
ctx.strokeStyle = "red";
ctx.shadowBlur = 25;
ctx.shadowColor = "hsla(0, 100%, 60%,0.5)";
var precision = 100;
var hearts = [];
var mouseMoved = false;
function onMove(e){
mouseMoved = true;
if(e.type === "touchmove"){
hearts.push(new Heart(e.touches[0].clientX, e.touches[0].clientY));
hearts.push(new Heart(e.touches[0].clientX, e.touches[0].clientY));
}
else{
hearts.push(new Heart(e.clientX, e.clientY));
hearts.push(new Heart(e.clientX, e.clientY));
}
}
var Heart = function(x,y){
this.x = x || Math.random()*ww;
this.y = y || Math.random()*wh;
this.size = Math.random()*2 + 1;
this.shadowBlur = Math.random() * 10;
this.speedX = (Math.random()+0.2-0.6) * 8;
this.speedY = (Math.random()+0.2-0.6) * 8;
this.speedSize = Math.random()*0.05 + 0.01;
this.opacity = 1;
this.vertices = [];
for (var i = 0; i < precision; i++) {
var step = (i / precision - 0.5) * (Math.PI * 2);
var vector = {
x : (15 * Math.pow(Math.sin(step), 3)),
y : -(13 * Math.cos(step) - 5 * Math.cos(2 * step) - 2 * Math.cos(3 * step) - Math.cos(4 * step))
}
this.vertices.push(vector);
}
}
Heart.prototype.draw = function(){
this.size -= this.speedSize;
this.x += this.speedX;
this.y += this.speedY;
ctx.save();
ctx.translate(-1000,this.y);
ctx.scale(this.size, this.size);
ctx.beginPath();
for (var i = 0; i < precision; i++) {
var vector = this.vertices[i];
ctx.lineTo(vector.x, vector.y);
}
ctx.globalAlpha = this.size;
ctx.shadowBlur = Math.round((3 - this.size) * 10);
ctx.shadowColor = "hsla(0, 100%, 60%,0.5)";
ctx.shadowOffsetX = this.x + 1000;
ctx.globalCompositeOperation = "screen"
ctx.closePath();
ctx.fill()
ctx.restore();
};
function render(a){
requestAnimationFrame(render);
hearts.push(new Heart())
ctx.clearRect(0,0,ww,wh);
for (var i = 0; i < hearts.length; i++) {
hearts[i].draw();
if(hearts[i].size <= 0){
hearts.splice(i,1);
i--;
}
}
}
onResize();
window.addEventListener("mousemove", onMove);
window.addEventListener("touchmove", onMove);
window.addEventListener("resize", onResize);
requestAnimationFrame(render);
window.onload=function starttime(){
time(h1,'2017,7,4'); // 在一起的时间
ptimer = setTimeout(starttime,1000); // 添加计时器
}
function time(obj,futimg){
var nowtime = new Date().getTime(); // 现在时间转换为时间戳
var futruetime = new Date(futimg).getTime(); // 未来时间转换为时间戳
var msec = nowtime-futruetime; // 毫秒 未来时间-现在时间
var time = (msec/1000); // 毫秒/1000
var day = parseInt(time/86400); // 天 24*60*60*1000
var hour = parseInt(time/3600)-24*day; // 小时 60*60 总小时数-过去的小时数=现在的小时数
var minute = parseInt(time%3600/60); // 分 -(day*24) 以60秒为一整份 取余 剩下秒数 秒数/60 就是分钟数
var second = parseInt(time%60); // 以60秒为一整份 取余 剩下秒数
// console.log(hour+":"+minute+":"+second)
// alert(hour)
obj.innerHTML="大懒猪<br>咱俩在一起的时间已经:<br>"+day+"天"+hour+"小时"+minute+"分"+second+"秒"+"了<br><span>一时间不知道从哪说起,真爱来了,我们要好好把握。<br>不管面临多大的压力,不管前面的路如何崎岖.<br>不管经历过什么,我仍坚信最浪漫的事就是和你一起慢慢变老.<br>相信中间的计时器,将永远继续下去,直至数据溢出.</span>"
return true;
}
</script>
</body>
</html>?3.放大放大都是我喜欢你

代码
from PIL import Image, ImageDraw, ImageFont
font_size = 7
text = "我喜欢你!"
img_path = "66.jpg"
img_raw = Image.open(img_path)
img_array = img_ra.load()
img_new = Image.new("RGB", img_raw.size, (0, 0, 0))
draw = ImageDraw.Draw(img_new)
font = ImageFont.truetype('Calibri.ttf', font_size)
def character_generator(text):
while True:
for i in range(len(text)):
yield text[i]
ch_gen = character_generator(text)
for y in range(0, img_raw.size[1], font_size):
for x in range(0, img_raw.size[0], font_size):
draw.text((x, y), next(ch_gen), font=font, fill=img_array[x, y], direction=None)
img_new.convert('RGB').save("save_06.jpeg")4.Bui Bui Bui 爱你

代码
from turtle import *
forward(200) # 从当前画笔方向移动200
left(90) # 逆时针移动90°
backward(200) # 在当前画笔方向的反方向移动200
right(90) # 顺时针移动90°
circle(200) # 画一个半径为200的圆,圆心在画笔左边
def heart(x, y, size):
go_to(x, y)
left(150)
begin_fill()
forward(51*size)
ring(150,size,0.3,'right')
ring(210,size,0.786,'right')
left(120)
ring(210,size,0.786,'right')
ring(150,size,0.3,'right')
forward(51*size)
end_fill()
#头部
color('black')
go_to(-228, 72)
pensize(3)
left(150)
ring(350,1,0.8,'right')
#手臂
left(150)
forward(70)
left(90)
forward(10)
ring(200,0.1,0.9,'right')
forward(10)
left(90)
forward(20)
ring(200,0.1,0.9,'right')
forward(10)
left(90)
ring(200,0.2,0.9,'right')
left(100)
left
forward(80)
# 添加文字
go_to(-39, 69)
write("520", align="left", font=("黑体", 30, "normal"))5.网页爱心树表白

代码
<body>
<audio autoplay="autopaly">
<source src="renxi.mp3" type="audio/mp3" />
</audio>
<div id="main">
<div id="wrap">
<div id="text">
<div id="code"> <font color="#FF0000"> <span class="say">浮世三千 吾爱有三 日月与卿</span><br>
<span class="say"> </span><br>
<span class="say">日为朝 月为暮 卿为朝朝暮暮</span><br>
<span class="say"> </span><br>
<span class="say">在这浮浮沉沉的大千世界里 我爱的只有三样</span><br>
<span class="say"></span><br>
<span class="say">太阳 月亮和我爱的你</span><br>
<span class="say"> </span><br>
<span class="say">太阳带给我们白昼和希望 月亮带给我们夜幕和宁静 </span><br>
<span class="say"> </span><br>
<span class="say"> 你与我的朝夕相伴 于我而言即是永恒 你是我一生挚爱</span><br>
<span class="say"></span><br>
<span class="say">一生爱一人很难,也不丢人</span><br>
<span class="say"> </span><br>
<span class="say"> 最美的爱情愿景不就是"愿得一心人 白首不相离"嘛</span><br>
<span class="say"> </span><br>
<span class="say"> 如果可以请牢记当初的爱情承诺 记住最初的美好</span><br>
<span class="say"> </span><br>
<span class="say">愿岁月静好 浅笑安然 一切美好如约而至</span><br>
<span class="say"> </span><br>
</font>
</div>
</div>
<div id="clock-box"> <span class="STYLE1"></span><font color="#33CC00">愿得一心人,白首不相离</font> <span class="STYLE1">这简单的话语……</span>
<div id="clock"></div>
</div>
<canvas id="canvas" width="1100" height="680"></canvas>
</div>
</div>6.浪漫爱心

代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Our Love Story</title>
<style type="text/css">
@font-face {
font-family: digit;
src: url('digital-7_mono.ttf') format("truetype");
}
</style>
<link href="css/default.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/garden.js"></script>
<script type="text/javascript" src="js/functions.js"></script>
</head>
<body>
<div id="mainDiv">
<div id="content">
<div id="code">
<span class="comments">/**</span><br />
<span class="space"/><span class="comments">*2013—02-14,</span><br />
<span class="space"/><span class="comments">*2013-02-28.</span><br />
<span class="space"/><span class="comments">*/</span><br />
Boy name = <span class="keyword">Mr</span> LI<br />
Girl name = <span class="keyword">Mrs</span> ZHANG<br />
<span class="comments">// Fall in love river. </span><br />
The boy love the girl;<br />
<span class="comments">// They love each other.</span><br />
The girl loved the boy;<br />
<span class="comments">// AS time goes on.</span><br />
The boy can not be separated the girl;<br />
<span class="comments">// At the same time.</span><br />
The girl can not be separated the boy;<br />
<span class="comments">// Both wind and snow all over the sky.</span><br />
<span class="comments">// Whether on foot or 5 kilometers.</span><br />
<span class="keyword">The boy</span> very <span class="keyword">happy</span>;<br />
<span class="keyword">The girl</span> is also very <span class="keyword">happy</span>;<br />
<span class="placeholder"/><span class="comments">// Whether it is right now</span><br />
<span class="placeholder"/><span class="comments">// Still in the distant future.</span><br />
<span class="placeholder"/>The boy has but one dream;<br />
<span class="comments">// The boy wants the girl could well have been happy.</span><br />
<br>
<br>
I want to say:<br />
Baby, I love you forever;<br />
</div>
<div id="loveHeart">
<canvas id="garden"></canvas>
<div id="words">
<div id="messages">
亲爱的,这是我们相爱在一起的时光。
<div id="elapseClock"></div>
</div>
<div id="loveu">
爱你直到永永远远。<br/>
<div class="signature">- 李先生</div>
</div>
</div>
</div>
</div>
<div id="copyright">
<a href="#">....</a><br />
<a href="#">....</a><br />
</div>
</div>
<script type="text/javascript">
var offsetX = $("#loveHeart").width() / 2;
var offsetY = $("#loveHeart").height() / 2 - 55;
var together = new Date();
together.setFullYear(2013, 2, 28);
together.setHours(20);
together.setMinutes(0);
together.setSeconds(0);
together.setMilliseconds(0);
if (!document.createElement('canvas').getContext) {
var msg = document.createElement("div");
msg.id = "errorMsg";
msg.innerHTML = "Your browser doesn't support HTML5!<br/>Recommend use Chrome 14+/IE 9+/Firefox 7+/Safari 4+";
document.body.appendChild(msg);
$("#code").css("display", "none")
$("#copyright").css("position", "absolute");
$("#copyright").css("bottom", "10px");
document.execCommand("stop");
} else {
setTimeout(function () {
startHeartAnimation();
}, 5000);
timeElapse(together);
setInterval(function () {
timeElapse(together);
}, 500);
adjustCodePosition();
$("#code").typewriter();
}
</script>
</body>
</html>7.情人节表白放烟花动画特效

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport">
<title>jQuery情人节表白放烟花动画特效</title>
</head>
<script src="js/lib/jquery.min.js" type="text/javascript"></script>
<script src="js/lib/jquery.fireworks.js" type="text/javascript"></script>
<style type="text/css">
*{ -webkit-tap-highlight-color:rgba(0,0,0,0); -webkit-box-sizing: border-box; box-sizing: border-box; }
html{ width: 100%; height: 100%; }
body{ max-width: 600px; margin: 0 auto; background: #0b3443; color: #f0f0f0;}
.share_img{ width: 0; height: 0; overflow: hidden; opacity: 0; }
.content{ padding: 80px 20px;}
.text_wrapper{ display: -webkit-box; display: flex; }
.text_wrapper .text{ padding-top: 20px; padding-left: 20px; }
.hide{ display: none !important; }
p{ margin: 0; }
.btn-groups{ padding-right: 20px; text-align: center; }
.heart-btn{ display: inline-block; animation: breath 0.8s linear 0s infinite both; -webkit-animation: breath 0.8s linear 0s infinite both; }
.btn{ position: relative; display: inline-block; width: 60px; height: 60px; margin: 0 30px; transform: rotate(45deg); -webkit-transform: rotate(45deg);}
.btn span{ display: block; width: 100%; height: 100%; line-height: 60px; margin-top: -10px; margin-left: -10px; text-align: center; transform: rotate(-45deg); -webkit-transform: rotate(-45deg); }
.btn-a{ background: #d26ae5; }
.btn-b{ background: #c9c9c9; }
.btn-a:before{ content: ''; position: absolute; display: block; width: 30px; height: 60px; background: #d26ae5; left: -29px; top: 0; border-top-left-radius: 60px; border-bottom-left-radius: 60px; }
.btn-a:after{ content: ''; position: absolute; display: block; width: 60px; height: 30px; background: #d26ae5; left: 0; top: -29px; border-top-left-radius: 60px; border-top-right-radius: 60px;}
.btn-b:before{ content: ''; position: absolute; display: block; width: 30px; height: 60px; background: #c9c9c9; left: -29px; top: 0; border-top-left-radius: 60px; border-bottom-left-radius: 60px; }
.btn-b:after{ content: ''; position: absolute; display: block; width: 60px; height: 30px; background: #c9c9c9; left: 0; top: -29px; border-top-left-radius: 60px; border-top-right-radius: 60px;}
.container{ }
.container .mask{ position: absolute; top: 0; left: 0; right: 0; bottom: 0; background: rgba(0,0,0,0.3); }
.container .modal{ width: 80%; height: 160px; position: absolute; top: 50%; left: 50%; padding: 20px 15px; border-radius: 5px; transform: translate(-50%, -70%); -webkit-transform: translate(-50%,-70%); background: #f3f3f3;}
.container .modal p{ margin-top: 20px; margin-bottom: 20px; font-size: 16px; color: #353535; text-align: center;}
.confirm{ display: block; width: 120px; height: 40px; margin: 0 auto; border: none; font-size: 16px; border-radius: 5px; color: #ffffff; background: #f45cae; }
.type_words{ padding: 12px 20px; }
@keyframes breath {
0% {
transform: scale3d(1,1,1);
-webkit-transform: scale3d(1,1,1);
transform-origin: 50% 50%;
}
50%{
transform: scale3d(1.02,1.02,1.02);
-webkit-transform: scale3d(1.02,1.02,1.02);
transform-origin: 50% 50%;
}
100%{
transform: scale3d(1,1,1);
-webkit-transform: scale3d(1,1,1);
transform-origin: 50% 50%;
}
}
</style>
<script type="text/javascript">
$(function() {
$('#yes').click(function(event) {
modal('我就知道小姐姐您一定会愿意的。(^_^)', function() {
$('.page_one').addClass('hide');
$('.page_two').removeClass('hide');
// typeWrite();
fireworks();
});
});
$('#no').click(function(event) {
modal('明人不说暗话!', A);
});
});
function A() {
modal('我喜欢你!', B);
}
function B() {
modal('我知道你在等我这一句话', C);
}
function C() {
modal('请您不要拒绝我', D);
}
function D() {
modal('拒绝我,不存在的', E);
}
function E() {
modal('这辈子都不可能让你离开我', F);
}
function F() {
modal('跟我走吧', G);
}
function G() {
modal('房产证上写你名', H);
}
function H() {
modal('我会做饭', I);
}
function I() {
modal('爱你。么么哒!', J)
}
function J() {
modal('行,我们去民政局登记吧', function() {
fireworks();
});
}
function fireworks() {
$('.page_one').addClass('hide');
$('.page_two').removeClass('hide');
$('.page_two').fireworks({
sound: false,
opacity: 0.9,
width: '100%',
height: '100%'
});
}
function modal(content, callback) {
var tpl = '<div class="container">'+
'<div class="mask"></div>'+
'<div class="modal">'+
'<p>'+ content +'</p>'+
'<button type="button" id="confirm" class="confirm">确定</button>'+
'</div>'+
'</div>';
$('body').append(tpl);
$(document).on('click', '.confirm', function() {
$('.container').remove();
callback();
});
}
var myWords = '有人说,人的一生会遇到2920万人,而两个人相爱的概率只有0.000049。在这茫茫人海中,两个人能相遇就值得感激,能相爱更是一种难得。所以,我很庆幸上天让我遇见了你。我希望有个如你一般的人,能看完我写过的所有状态,读完我所有的日志,看完我从小到大的照片,试着听我喜欢的歌。如果可以,甚至陪我去我喜欢的地方,只想弥补错过你的青春。';
var x = 0;
var speed = 150;
var current = 0;
function typeWrite(){
$('.type_words').html(myWords.substring(0, x++)+'_');
var timer = setTimeout("typeWrite()", speed);
if (x == myWords.length) {
x = myWords.length;
clearTimeout(timer)
}
}
</script>
<body>
<div class="share_img"><img src="images/a8b.png" alt=""></div>
<div class="page_one">
<div class="content">
<div class="text_wrapper">
<img src="images/a8.png" alt="">
<div class="text">
小姐姐,我好喜欢你,你愿意做我女朋友吗?
</div>
</div>
</div>
<div class="btn-groups">
<div class="heart-btn">
<div id="yes" class="btn btn-a"><span>愿意</span></div>
</div>
<div id="no" class="btn btn-b"><span>不愿意</span></div>
</div>
</div>
<div class="page_two hide">
<div class="type_words"></div>
</div>
<div style="text-align:center;margin:150px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
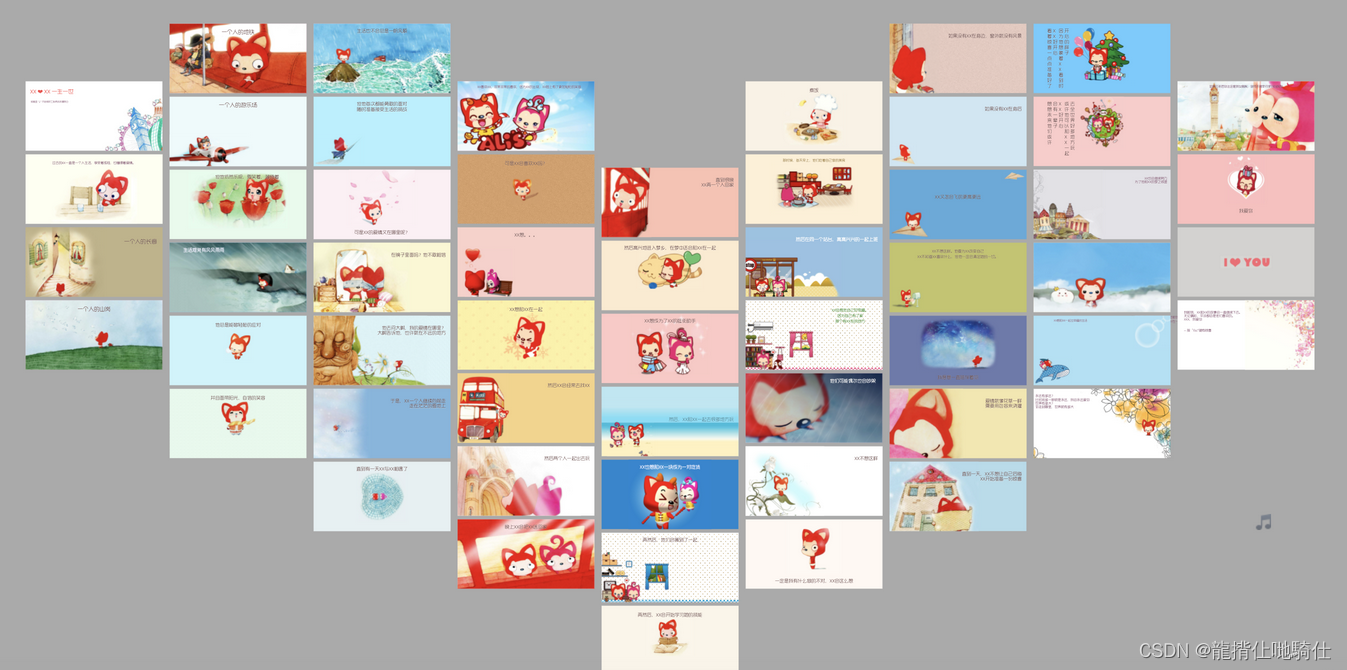
</html>8.love场景式表白

代码
<html><!DOCTYPE HTML>
<!--[if IE 6]>
<html id="ie6" class="ie ie6 lt-ie9">
<![endif]-->
<!--[if IE 7]>
<html id="ie7" class="ie ie7 lt-ie9">
<![endif]-->
<!--[if IE 8]>
<html id="ie8" class="ie ie8 lt-ie9">
<![endif]-->
<!--[if gte IE 9]>
<html class="ie ie9">
<![endif]-->
<!--[if !(IE)]><!-->
<html>
<!--<![endif]-->
<head>
<meta http-equiv='Pragma' content='no-cache' />
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="author" content="DSX,工科男表白,浪漫表白,表白网站">
<meta name="description" content="这是XXX为XXX表白制作的表白网站">
<title>XXX LOVE XXX</title>
<link rel="stylesheet" href="all.min.css" >
</head>
<body>
<div class="flowtime">
<div class="ft-section section-1" data-id="section-1">
<div id="/section-1/page-1" class="ft-page page-1" data-id="page-1">
<p class="text1"><span id="text-75" contenteditable="true">XX</span> <span id="text-76" contenteditable="true">XX</span> <span id="text-77" contenteditable="true">一生一世</span></p>
<p class="text2">按键盘 "↓" <span id="text-78" contenteditable="true">开始倾听工科男的浪漫表白</span></p>
</div>
<div id="/section-1/page-2" class="ft-page page-2" data-id="page-2">
<p class="top-text" id="text-1" contenteditable="true">过去的XX一直是一个人生活,享受着孤独,也憧憬着爱情。</p>
<img src="img/iali63.jpg" tppabs="img/iali63.jpg" alt="过去的XX一直是一个人生活,享受着孤独,也憧憬着爱情。" />
</div>
<div id="/section-1/page-3" class="ft-page page-3 left-img" data-id="page-3">
<h2 class="text" id="text-2" contenteditable="true">一个人的长廊</h2>
<img src="img/iali35.jpg" tppabs="img/iali35.jpg" alt="一个人的长廊"/>
</div>
<div id="/section-1/page-4" class="ft-page page-4 full-img" data-id="page-4">
<h2 class="center-text" id="text-3" contenteditable="true">一个人的山岗</h2>
<img src="img/iali6.jpg" tppabs="img/iali6.jpg" alt="一个人的山岗" />
</div>
</div>
<div class="ft-section section-2" data-id="section-2">
<div id="/section-2/page-1" class="ft-page page-5 full-img" data-id="page-1">
<h2 class="center-text" id="text-4" contenteditable="true">一个人的地铁</h2>
<img src="img/iali19.jpg" tppabs="img/iali19.jpg" alt="一个人的地铁" />
</div>
<div id="/section-2/page-2" class="ft-page page-6" data-id="page-2">
<h2 class="center-text" id="text-5" contenteditable="true">一个人的游乐场</h2>
<img src="img/iali29.jpg" tppabs="img/iali29.jpg" alt="一个人的游乐场"/>
</div>
<div id="/section-2/page-3" class="ft-page page-7" data-id="page-3">
<h3 id="text-6" contenteditable="true">但他依然乐观,微笑着,等待着</h3>
<img src="img/iali60.jpg" tppabs="img/iali60.jpg" alt="但他依然乐观,微笑着,等待着"/>
</div>
<div id="/section-2/page-4" class="ft-page page-8 full-img" data-id="page-4">
<h3 id="text-7" contenteditable="true">生活难免有风风雨雨</h3>
<img src="img/iali51.jpg" tppabs="img/iali51.jpg" alt="生活难免有风风雨雨" />
</div>
<div id="/section-2/page-5" class="ft-page page-9" data-id="page-5">
<h3 id="text-8" contenteditable="true">他总是能够轻松的应对</h3>
<img src="img/iali5.jpg" tppabs="img/iali5.jpg" />
</div>
<div id="/section-2/page-6" class="ft-page page-10" data-id="page-6">
<h3 id="text-9" contenteditable="true">并且面带阳光、自信的笑容</h3>
<img src="img/iali22.jpg" tppabs="img/iali22.jpg" />
</div>
</div>
<div class="ft-section section-3" data-id="section-3">
<div id="/section-3/page-1" class="ft-page page-11 full-img" data-id="page-1">
<h3 id="text-10" contenteditable="true">生活也不会总是一帆风顺</h3>
<img src="img/iali24.jpg" tppabs="img/iali24.jpg" />
</div>
<div id="/section-3/page-2" class="ft-page page-12" data-id="page-2">
<h3><span id="text-11" contenteditable="true">但他每次都能勇敢的面对</span><br /><span id="text-12" contenteditable="true">随时准备接受生活的挑战</span></h3>
<img src="img/iali25.jpg" tppabs="img/iali25.jpg" />
</div>
<div id="/section-3/page-3" class="ft-page page-13" data-id="page-3">
<img src="img/iali64.jpg" tppabs="img/iali64.jpg" alt='可是小明的爱情又在哪里呢?' />
<h3 id="text-13" contenteditable="true">可是XX的爱情又在哪里呢?</h3>
</div>
<div id="/section-3/page-4" class="ft-page page-14 left-img" data-id="page-4">
<h3 id="text-14" contenteditable="true">在镜子里面吗?他不敢相信</h3>
<img src="img/iali46.jpg" tppabs="img/iali46.jpg" />
</div>
<div id="/section-3/page-5" class="ft-page page-15 left-img" data-id="page-5">
<h3><span id="text-15" contenteditable="true">他去问大树,我的爱情在哪里?</span><br /><span id="text-16" contenteditable="true">大树告诉他,也许就在不远的地方</span></h3>
<img src="img/iali45.jpg" tppabs="img/iali45.jpg" />
</div>
<div id="/section-3/page-6" class="ft-page page-16 left-img" data-id="page-6">
<h3><span id="text-17" contenteditable="true">于是,XX一个人继续向前走</span><br /><span id="text-18" contenteditable="true">走在茫茫的雪地上</span></h3>
<img src="img/iali66.jpg" tppabs="img/iali66.jpg" />
</div>
<div id="/section-3/page-7" class="ft-page page-17 top-text" data-id="page-7">
<h3 id="text-19" contenteditable="true">直到有一天XX与XX相遇了</h3>
<img src="img/iali16.jpg" tppabs="img/iali16.jpg" />
</div>
</div>
<div class="ft-section section-4" data-id="section-4">
<div id="/section-4/page-1" class="ft-page page-18 full-img" data-id="page-1">
<p class="text" id="text-20" contenteditable="true">XX喜欢XX,非常非常的喜欢,因为XX的出现,XX脸上有了更加灿烂的笑容</p>
<img src="img/iali11.jpg" tppabs="img/iali11.jpg" />
</div>
<div id="/section-4/page-2" class="ft-page page-19" data-id="page-2">
<h3 id="text-21" contenteditable="true">可是XX会喜欢XX吗?</h3>
<img src="img/iali75.jpg" tppabs="img/iali75.jpg" />
</div>
<div id="/section-4/page-3" class="ft-page page-20" data-id="page-3">
<img src="img/iali59.png" tppabs="img/iali59.png" />
<h3 id="text-22" contenteditable="true">XX想。。。</h3>
<img src="img/iali9.jpg" tppabs="img/iali9.jpg" />
</div>
<div id="/section-4/page-4" class="ft-page page-21" data-id="page-4">
<h3 id="text-23" contenteditable="true">XX想和XX在一起</h3>
<img src="img/iali59.png" tppabs="img/iali59.png" />
</div>
<div id="/section-4/page-5" class="ft-page page-22 left-img" data-id="page-5">
<h3 id="text-24" contenteditable="true">然后XX会经常去找XX</h3>
<img src="img/iali4.jpg" tppabs="img/iali4.jpg" />
</div>
<div id="/section-4/page-6" class="ft-page page-23 left-img" data-id="page-6">
<h3 id="text-25" contenteditable="true">然后两个人一起出去玩</h3>
<img src="img/iali44.jpg" tppabs="img/iali44.jpg" />
</div>
<div id="/section-4/page-7" class="ft-page page-24 full-img" data-id="page-7">
<h3 id="text-26" contenteditable="true">晚上XX会把XX送回家</h3>
<img src="img/iali32.jpg" tppabs="img/iali32.jpg" />
</div>
</div>
<div class="ft-section section-5" data-id="section-5">
<div id="/section-5/page-1" class="ft-page page-25 left-img" data-id="page-1">
<h3><span id="text-27" contenteditable="true">直到很晚</span><br /><span id="text-28" contenteditable="true">XX再一个人回家</span></h3>
<img src="img/iali37.jpg" tppabs="img/iali37.jpg" />
</div>
<div id="/section-5/page-2" class="ft-page page-26 top-text" data-id="page-2">
<h3 id="text-29" contenteditable="true">然后高兴地进入梦乡,在梦中还会和XX在一起</h3>
<img src="img/iali10.gif" tppabs="img/iali10.gif" />
</div>
<div id="/section-5/page-3" class="ft-page page-27" data-id="page-3">
<h3 id="text-30" contenteditable="true">XX想成为了XX的逛街助手</h3>
<img src="img/iali67.jpg" tppabs="img/iali67.jpg" />
</div>
<div id="/section-5/page-4" class="ft-page page-28" data-id="page-4">
<h3 id="text-31" contenteditable="true">然后,XX和XX一起去很多地方玩</h3>
<img src="img/iali40.jpg" tppabs="img/iali40.jpg" />
</div>
<div id="/section-5/page-5" class="ft-page page-29" data-id="page-5">
<h3 id="text-32" contenteditable="true">XX也想和XX一块成为一对吃货</h3>
<img src="img/iali12.jpg" tppabs="img/iali12.jpg" />
</div>
<div id="/section-5/page-6" class="ft-page page-30" data-id="page-6">
<h3 id="text-33" contenteditable="true">再然后,他们会搬到了一起</h3>
<img src="img/iali76.gif" tppabs="img/iali76.gif" />
</div>
<div id="/section-5/page-7" class="ft-page page-31" data-id="page-7">
<h3 id="text-34" contenteditable="true">再然后,XX会开始学习她的技能</h3>
<img src="img/iali77.jpg" tppabs="img/iali77.jpg" />
</div>
</div>
<div class="ft-section section-6" data-id="section-6">
<div id="/section-6/page-1" class="ft-page page-32" data-id="page-1">
<h3 id="text-35" contenteditable="true">煮饭</h3>
<img src="img/iali62.jpg" tppabs="img/iali62.jpg" />
</div>
<div id="/section-6/page-2" class="ft-page page-33 top-text" data-id="page-2">
<h3 id="text-36" contenteditable="true">那时候,每天早上,他们吃着自己做的美食</h3>
<img src="img/iali3.jpg" tppabs="img/iali3.jpg" />
</div>
<div id="/section-6/page-3" class="ft-page page-34 left-img" data-id="page-3">
<h3 id="text-37" contenteditable="true">然后在同一个站台,高高兴兴的一起上班</h3>
</div>
<div id="/section-6/page-4" class="ft-page page-35" data-id="page-4">
<h3><span id="text-38" contenteditable="true">XX会感觉自己好幸福。</span><br /><span id="text-39" contenteditable="true">因为自己有了家</span><br /><span id="text-40" contenteditable="true">那个有XX在的地方</span></h3>
<img src="img/iali8.gif" tppabs="img/iali8.gif" />
</div>
<div id="/section-6/page-5" class="ft-page page-36 full-img" data-id="page-5">
<h3 id="text-41" contenteditable="true">他们可能偶尔也会吵架</h3>
<img src="img/iali31.jpg" tppabs="img/iali31.jpg" />
</div>
<div id="/section-6/page-6" class="ft-page page-37 left-img" data-id="page-6">
<h3 id="text-42" contenteditable="true">XX不想这样</h3>
<img src="img/iali49.jpg" tppabs="img/iali49.jpg" />
</div>
<div id="/section-6/page-7" class="ft-page page-38 bottom-text" data-id="page-7">
<img src="img/iali21.jpg" tppabs="img/iali21.jpg" />
<h3 id="text-43" contenteditable="true">一定是我有什么做的不对,XX会这么想</h3>
</div>
</div>
<div class="ft-section section-7" data-id="section-7">
<div id="/section-7/page-1" class="ft-page page-39 left-img" data-id="page-1">
<h3 id="text-44" contenteditable="true">如果没有XX在身边,窗外就没有风景</h3>
<img src="img/iali2.jpg" tppabs="img/iali2.jpg" />
</div>
<div id="/section-7/page-2" class="ft-page page-40" data-id="page-2">
<h3 id="text-45" contenteditable="true">如果没有XX在身后</h3>
<img src="img/iali14.jpg" tppabs="img/iali14.jpg" />
</div>
<div id="/section-7/page-3" class="ft-page page-41" data-id="page-3">
<img src="img/iali30_1.jpg" tppabs="img/iali30_1.jpg" class='img1'/>
<img src="img/iali30_2.jpg" tppabs="img/iali30_2.jpg" class='img2'/>
<h3 id="text-46" contenteditable="true"> XX又怎会飞的更高更远</h3>
</div>
<div id="/section-7/page-4" class="ft-page page-42" data-id="page-4">
<h3><span id="text-47" contenteditable="true">XX不想这样。他要为XX改变自己</span><br /><span id="text-48" contenteditable="true">XX不知道XX喜欢什么,但他一定会满足她的一切。</span></h3>
<img src="img/iali69.jpg" tppabs="img/iali69.jpg" />
</div>
<div id="/section-7/page-5" class="ft-page page-43" data-id="page-5">
<img src="img/iali42.jpg" tppabs="img/iali42.jpg" />
<h3 id="text-49" contenteditable="true">我愿意一直陪伴着你</h3>
</div>
<div id="/section-7/page-6" class="ft-page page-44 left-img" data-id="page-6">
<h3><span id="text-50" contenteditable="true">爱情就像花草一样</span><br /><span id="text-51" contenteditable="true">需要用包容来浇灌</span></h3>
<img src="img/iali0.jpg" tppabs="img/iali0.jpg" />
</div>
<div id="/section-7/page-7" class="ft-page page-45 left-img" data-id="page-7">
<h3><span id="text-52" contenteditable="true">直到一天,XX不想让自己后悔</span><br /><span id="text-53" contenteditable="true">XX开始准备一份惊喜</span></h3>
<img src="img/iali18.jpg" tppabs="img/iali18.jpg" />
</div>
</div>
<div class="ft-section section-8" data-id="section-8">
<div id="/section-8/page-1" class="ft-page page-46" data-id="page-1">
<img src="img/iali57.gif" tppabs="img/iali57.gif" />
<h3>
<span id="text-54" contenteditable="true">看着惊喜一点点准备好了</span>
<span id="text-55" contenteditable="true">XX好开心</span>
<span id="text-56" contenteditable="true">因为他想象着XX看到时</span>
<span id="text-57" contenteditable="true">开心的样子</span>
</h3>
</div>
<div id="/section-8/page-2" class="ft-page page-47 top-text" data-id="page-2">
<img src="img/iali58.jpg" tppabs="img/iali58.jpg" />
<h3>
<span id="text-58" contenteditable="true">想想未来他们或许</span>
<span id="text-59" contenteditable="true">会有一辈子</span>
<span id="text-59" contenteditable="true">XX好开心</span>
<span id="text-60" contenteditable="true">或许他可以和XX一起</span>
<span id="text-61" contenteditable="true">去全世界好多地方玩</span></h3>
</div>
<div id="/section-8/page-3" class="ft-page page-48 left-img" data-id="page-3">
<p><span id="text-62" contenteditable="true">XX也会继续努力</span><br /><span id="text-63" contenteditable="true">为了他和XX的梦之城堡</span></p>
<img src="img/iali65.jpg" tppabs="img/iali65.jpg" />
</div>
<div id="/section-8/page-4" class="ft-page page-49 full-img" data-id="page-4">
<img src="img/iali71.jpg" tppabs="img/iali71.jpg" />
<p class="text">
<span class='text' id="text-64" contenteditable="true">XX很幸福,因为他遇到了XX。他相信后面的每天都会是快乐的</span><br />
<span class='text' id="text-65" contenteditable="true">简简单单,体会与XX在一起的每一个刻</span>
</p>
</div>
<div id="/section-8/page-5" class="ft-page page-50" data-id="page-5">
<p class='text' id="text-66" contenteditable="true">XX想和XX一起过幸福的生活</p>
<img src="img/iali50_1.jpg" tppabs="img/iali50_1.jpg" class='img1' />
<img src="img/iali50_2.jpg" tppabs="img/iali50_2.jpg" class='img2' />
</div>
<div id="/section-8/page-6" class="ft-page page-51" data-id="page-6">
<p>
<span id="text-67" contenteditable="true">永远有多远?</span><br />
<span id="text-68" contenteditable="true">比时间多一秒就是永远,我会永远爱你</span><br />
<span id="text-69" contenteditable="true">世界有多大?</span><br />
<span id="text-70" contenteditable="true">你走到哪里,世界就有多大</span>
</p>
</div>
</div>
<div class="ft-section section-9" data-id="section-9">
<div id="/section-9/page-1" class="ft-page page-52 full-img" data-id="page-1">
<h3 id="text-71" contenteditable="true">如果三年后你注定是我女朋友,你何不提早行使你的权利</h3>
<img src="img/iali20.jpg" tppabs="img/iali20.jpg" />
</div>
<div id="/section-9/page-2" class="ft-page page-53" data-id="page-2">
<img src="img/iali68.jpg" tppabs="img/iali68.jpg" alt='happy birthday' />
<h3 id="text-72" contenteditable="true">我爱你</h3>
</div>
<div id="/section-9/page-3" class="ft-page page-54 center-img" data-id="page-3" >
<div class="center-img">I love you</div>
</div>
<div id="/section-9/page-4" class="ft-page page-55 right-img" data-id="page-4">
<img src="img/14915.jpg" tppabs="img/14915.jpg" />
<p class="text">
<span id="text-73" contenteditable="true">我相信,XX和XX的故事会一直继续下去。</span><br />
<span id="text-74" contenteditable="true">无论精彩、平淡都会是他们喜欢的。</span><br />
<span id="text-74" contenteditable="true">XXX,我爱你</span><br />
<br />
<br />
<span> -- 按“Esc"键有惊喜</span>
</p>
</div>
</div>
</div>
<div class="nojavascript">您的浏览器禁用了javascript,无法正常浏览本页面</div>
<audio id="bgmMusic" src="lovebgm.mp3" autoplay="autoplay" loop preload="auto" type="audio/mp3"></audio>
<script src="jquery.min.js" tppabs="http://libs.baidu.com/jquery/1.8.3/jquery.min.js"></script>
<script src="all.min.js" ></script>
<script src="love.min.js" ></script>
<div class="mPower"><span id="on" title="点击暂停" style=""></span><span id="off" title="点击播放" style=""></span></div>
</body>
</html>9.卡通短片七夕情人节送花动画场景
代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title>七夕节快乐</title>
<link rel='stylesheet' href='css/55c16d94000109f300000000.css' />
<link rel='stylesheet' href='css/55c16dab0001286100000000.css' />
<link rel='stylesheet' href='css/55c16dc00001fa1a00000000.css' />
<link rel='stylesheet' href='css/55c16dda0001113100000000.css' />
<script type="text/javascript" src="js/55ac9a860001a6c500000000.js"></script>
<script type="text/javascript" src="js/55ac9ea30001ace700000000.js"></script>
<script type="text/javascript" src="js/55c16c910001e21b00000000.js"></script>
</head>
<body>
<div id='content'>
<ul class='content-wrap'>
<!-- 第一副画面 -->
<li>
<!-- 背景图 -->
<div class="a_background">
<div class="a_background_top"></div>
<div class="a_background_middle"></div>
<div class="a_background_botton"></div>
</div>
<!-- 云 -->
<div class="cloudArea">
<div class="cloud cloud1"></div>
<div class="cloud cloud2"></div>
</div>
<!-- 太阳 -->
<div id="sun"></div>
</li>
<!-- 第二副画面 -->
<li>
<!-- 背景图 -->
<div class="b_background"></div>
<div class="b_background_preload"></div>
<!-- 商店 -->
<div class="shop">
<div class="door">
<div class="door-left"></div>
<div class="door-right"></div>
</div>
<!-- 灯 -->
<div class="lamp"></div>
</div>
<!-- 鸟 -->
<div class="bird"></div>
</li>
<!-- 第三副画面 -->
<li>
<!-- 背景图 -->
<div class="c_background">
<div class="c_background_top"></div>
<div class="c_background_middle"></div>
<div class="c_background_botton"></div>
</div>
<!-- 小女孩 -->
<div class="girl"></div>
<div class="bridge-bottom">
<div class="water">
<div id="water1" class="water_1"></div>
<div id="water2" class="water_2"></div>
<div id="water3" class="water_3"></div>
<div id="water4" class="water_4"></div>
</div>
</div>
<!-- 星星 -->
<ul class="stars">
<li class="stars1"></li>
<li class="stars2"></li>
<li class="stars3"></li>
<li class="stars4"></li>
<li class="stars5"></li>
<li class="stars6"></li>
</ul>
<!-- logo图 -->
<div class="logo">祝天下有情人终成眷属</div>
</li>
</ul>
<!-- 雪花 -->
<div id="snowflake"></div>
<!-- 小男孩 -->
<div id="boy" class="charector"></div>
</div>
</body>
</html>边栏推荐
猜你喜欢

Develop your own text recognition application with Tesseract

软测人面试 ,HR 会问到哪些问题?学会涨薪3000+

国际项目管理师PMP证书,值得考嘛?

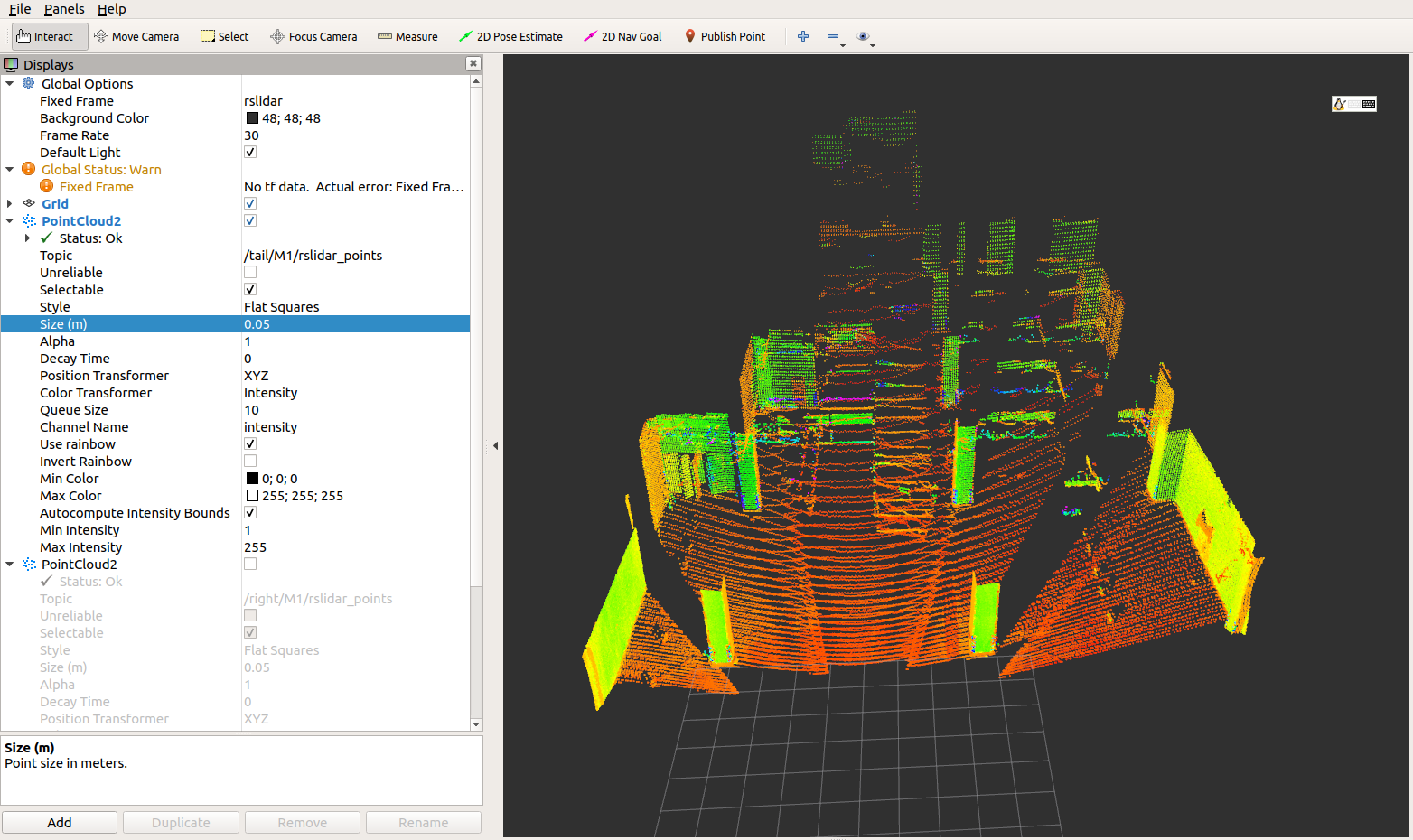
ROS packages visualization

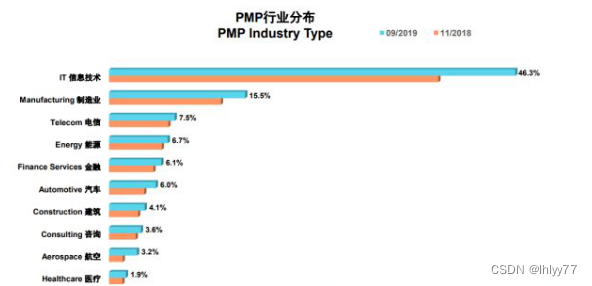
In which industries is the PMP certificate useful?

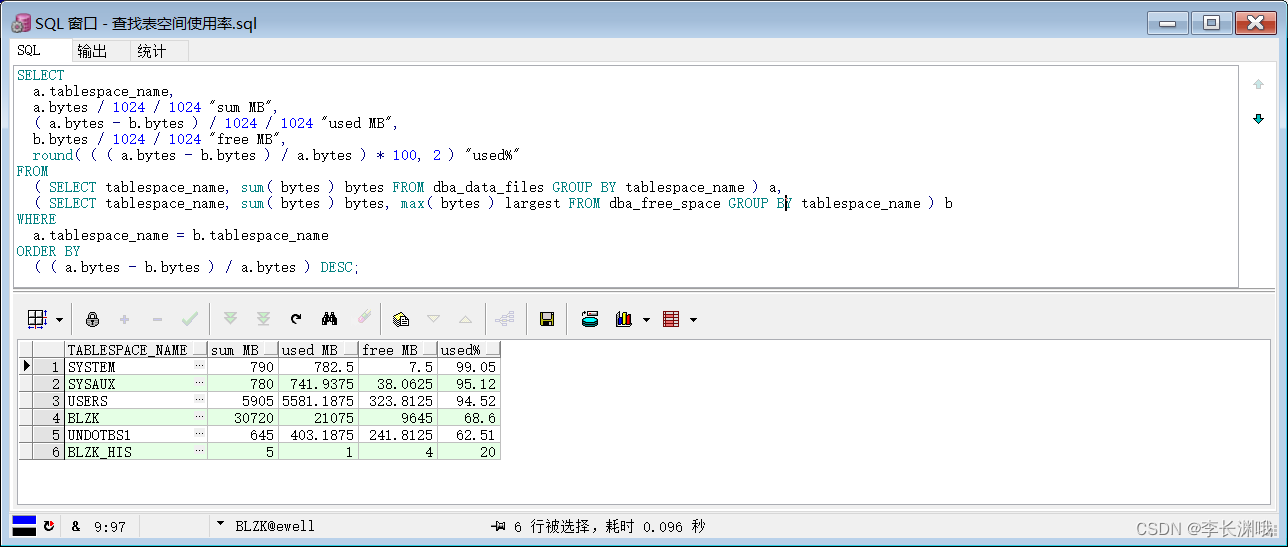
Oracle增加表空间解决ORACLE ORA-01653: unable to extend table报错

【社媒营销】WhatsApp Business API:您需要知道的一切
![MQTT[一]基础知识介绍](/img/25/3ba24127e2258902b2d5ecc7c3727b.png)
MQTT[一]基础知识介绍

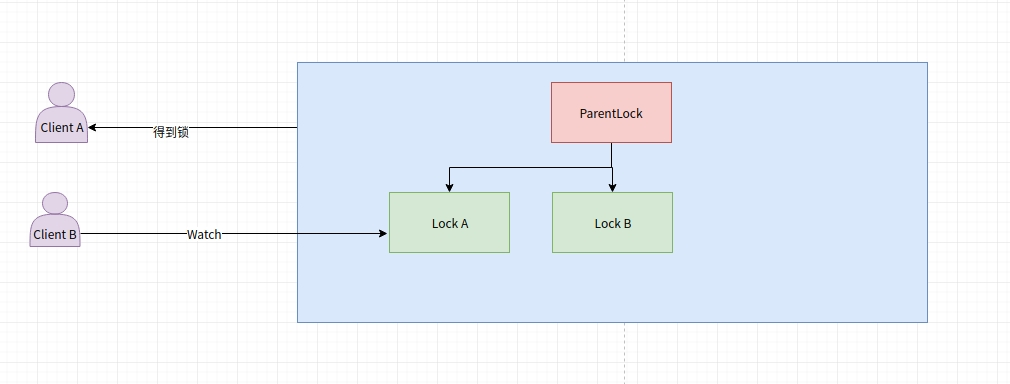
得不到你的心,就用“分布式锁”锁住你的人

【C - 基本概念】
随机推荐
【线性代数03】消元法展示以及AX=b的4种解情况
webmine网页挖矿木马分析与处置
What does Xinchuang mean?Which industries are involved?Why develop Xinchuang?
synchronized和ReentrantLock都很丝滑,因为他们都是可重入锁,一个线程多次拿锁也不会死锁,我们需要可重入
# #ifndef/#define/#endif使用详解
强网杯2022——WEB
《剑指offer》刷题分类
PowerBI scripture series
DREAMWEAVER8 part of the problem solution
promise详解
2022精选最新金融银行面试真题——附带答案
Charles & TCPDump & Fiddler 抓包三兄弟七夕联手,还抓不到你的心?
Numpy on the superposition of two arrays
Analysis and treatment of Ramnit infectious virus
今天是七夕,来看看程序员的土味情话。
Rt-thread [二] 系统初始化流程
EasyGBS接入最新版海康摄像头后无法传递告警信息该如何解决?
numpy关于两个array叠加操作
Rt-thread [三] link.lds链接脚本详解
1、网页结构