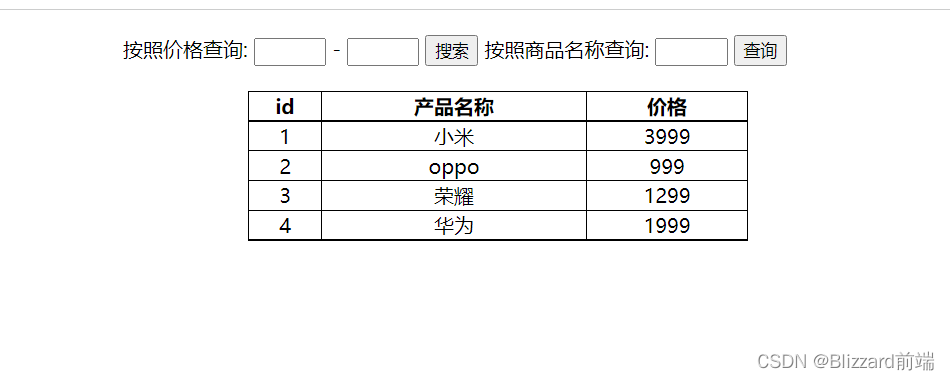
当前位置:网站首页>查询商品案例-页面渲染数据
查询商品案例-页面渲染数据
2022-07-03 01:17:00 【Blizzard前端】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style> table {
width: 400px; border: 1px solid #000; border-collapse: collapse; margin: 0 auto; } td, th {
border: 1px solid #000; text-align: center; } input {
width: 50px; } .search {
width: 600px; margin: 20px auto; } </style>
</head>
<body>
<div class="search">
按照价格查询: <input type="text" class="start"> - <input type="text" class="end"> <button class="search-price">搜索</button> 按照商品名称查询: <input type="text" class="product"> <button class="search-pro">查询</button>
</div>
<table>
<thead>
<tr>
<th>id</th>
<th>产品名称</th>
<th>价格</th>
</tr>
</thead>
<tbody>
<!-- 数据渲染到tbody中 -->
</tbody>
</table>
<script> // 利用新增数组方法操作数据 var data = [{
id: 1, pname: '小米', price: 3999 }, {
id: 2, pname: 'oppo', price: 999 }, {
id: 3, pname: '荣耀', price: 1299 }, {
id: 4, pname: '华为', price: 1999 }, ]; // 1. 获取相应的元素 var tbody = document.querySelector('tbody'); var search_price = document.querySelector('.search-price'); var start = document.querySelector('.start'); var end = document.querySelector('.end'); var product = document.querySelector('.product'); var search_pro = document.querySelector('.search-pro'); setDate(data); // 2. 把数据渲染到页面中 function setDate(mydata) {
// 先清空原来tbody 里面的数据 tbody.innerHTML = ''; mydata.forEach(function(value) {
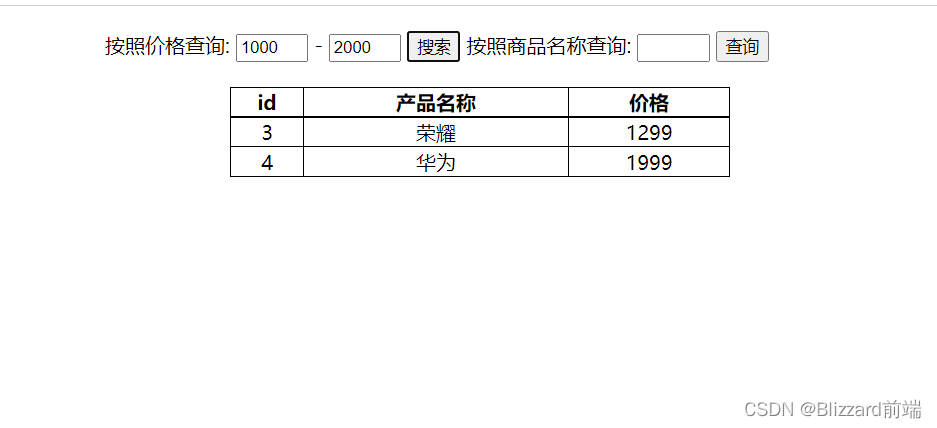
// console.log(value); var tr = document.createElement('tr'); //先为每个数组元素创建一个行,在把这个行追加到tbody当中去 tr.innerHTML = '<td>' + value.id + '</td><td>' + value.pname + '</td><td>' + value.price + '</td>'; tbody.appendChild(tr); }); } // 3. 根据价格查询商品 // 当我们点击了按钮,就可以根据我们的商品价格去筛选数组里面的对象 search_price.addEventListener('click', function() {
// alert(11); var newDate = data.filter(function(value) {
return value.price >= start.value && value.price <= end.value; }); console.log(newDate); // 把筛选完之后的对象渲染到页面中 setDate(newDate); }); // 4. 根据商品名称查找商品 // 如果查询数组中唯一的元素, 用some方法更合适,因为它找到这个元素,就不在进行循环,效率更高] search_pro.addEventListener('click', function() {
var arr = []; data.some(function(value) {
if (value.pname === product.value) {
// console.log(value); arr.push(value); return true; // return 后面必须写true } }); // 把拿到的数据渲染到页面中 setDate(arr); }) </script>
</body>
</html>



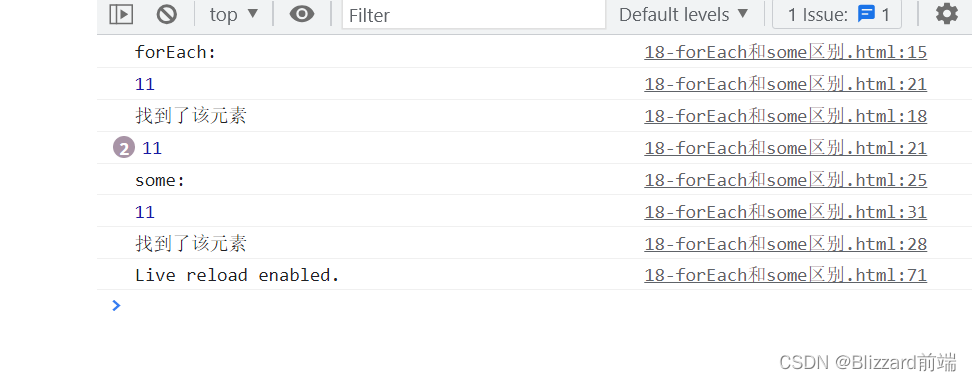
some和forEach区别
<script>
var arr = ['red', 'green', 'blue', 'pink'];
// 1. forEach迭代 遍历
console.log('forEach:');
arr.forEach(function(value) {
if (value == 'green') {
console.log('找到了该元素');
return true; // 在forEach 里面 return 不会终止迭代
}
console.log(11);
})
// 如果查询数组中唯一的元素, 用some方法更合适,
console.log('some:');
arr.some(function(value) {
if (value == 'green') {
console.log('找到了该元素');
return true; // 在some 里面 遇到 return true 就是终止遍历 迭代效率更高
}
console.log(11);
});
// arr.filter(function(value) {
// if (value == 'green') {
// console.log('找到了该元素');
// return true; // // filter 里面 return 不会终止迭代
// }
// console.log(11);
// });
</script>

边栏推荐
- STM32 - vibration sensor control relay on
- QTableWidget懒加载剩内存,不卡!
- Network security - cracking system passwords
- 网络安全-密码破解
- 【数据挖掘】任务6:DBSCAN聚类
- Learn the five skills you need to master in cloud computing application development
- Openresty cache
- "Jetpack - livedata parsing"
- How is the mask effect achieved in the LPL ban/pick selection stage?
- Niuniu's ball guessing game (dynamic planning + prefix influence)
猜你喜欢

Tâche 6: regroupement DBSCAN

Vant implements a simple login registration module and a personal user center

【数据挖掘】任务2:医学数据库MIMIC-III数据处理

Work experience of a hard pressed programmer

并发编程的三大核心问题 -《深入理解高并发编程》
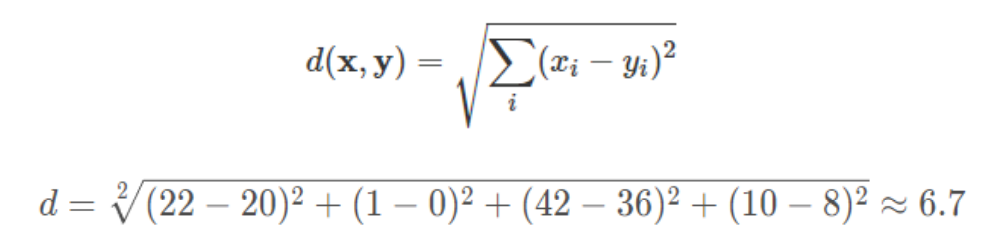
![[data mining] task 1: distance calculation](/img/72/a63cdfe32a7c438acf48a069d9bba1.png)
[data mining] task 1: distance calculation

Pytest learning notes (12) -allure feature · @allure Step () and allure attach

【数据挖掘】任务1:距离计算

¢ growth path and experience sharing of getting an offer

LeetCode 987. Vertical order transverse of a binary tree - Binary Tree Series Question 7
随机推荐
STM32 - introduction of external interrupts exti and NVIC
PS去除水印详解
One of the C language practical projects is greedy snake
Telecom Customer Churn Prediction challenge
Mathematical Knowledge: Steps - Nim Games - Game Theory
音程的知识的总结
【数据挖掘】任务2:医学数据库MIMIC-III数据处理
VIM 9.0 is officially released! The execution speed of the new script can be increased by up to 100 times
英语常用词汇
【数据挖掘】任务1:距离计算
Some functions of applet development
[QT] encapsulation of custom controls
Concise analysis of redis source code 11 - Main IO threads and redis 6.0 multi IO threads
JUC thread scheduling
wirehark数据分析与取证A.pacapng
网络安全-最简单的病毒
STM32 - GPIO input / output mode
CF1617B Madoka and the Elegant Gift、CF1654C Alice and the Cake、 CF1696C Fishingprince Plays With Arr
[data mining] task 2: mimic-iii data processing of medical database
GDB 在嵌入式中的相关概念