当前位置:网站首页>初识art-template模板引擎
初识art-template模板引擎
2022-08-02 14:20:00 【铃儿响叮当不响】
什么是模板引擎?
可以根据程序员指定的模板结构和数据,自动生成一个完整的HTML页面。
模板引擎的优点:
- 减少了字符串的拼接操作
- 使代码结构更清晰
- 使代码更易于阅读与维护
art-template模板引擎
art-template的使用步骤
1、导入art-template
2、定义数据
3、定义模板,模板的HTML结构必须定义到script中,type为text/html
4、调用template函数,调用语法为template('模板的id', '需要渲染的数据对象')
5、渲染HTML结构
art-template标准语法
art-template提供了{ { }}这种语法格式,在{ { }}内可以进行变量输出,或循环数组等操作,这种{ {}}语法在art-template中被称为标准语法。
在{ { }}语法中,可以进行变量的输出,对象属性的输出、三元表达式输出、逻辑或输出、加减乘除等表达式输出。
{ {value}} { {obj.key}} { {obj['key']}} { {a?b:c}} { {a||b}} { {a+b}}
标准语法-原文输出
{ { @ value}}
如果输出的value值中,包含了HTML标签结构,则需要使用原文输出语法,才能保证HTML标签被正常渲染。
标准语法-条件输出
如果要实现条件输出,则可以在{ { }}中使用 if....else if......./if 的方式,进行按需输出。
标准语法-循环输出
如果要实现循环输出,则可以在{ { }}内通过each语法循环数组,当前循环的索引使用$index进行访问,当前的循环使用$value进行访问。
{ { each arr}}
{ {$index}} { {$value}}
{ {/each}}
简单的例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1 导入模板引擎 -->
<!-- 在window全局多了一个template('模板id','需要渲染的数据对象') -->
<script src="./lib/template-web.js"></script>
<script src="./lib/jquery.js"></script>
</head>
<body>
<div id="container"></div>
<!-- 3 定义模板 -->
<!-- 3.1 模板的HTML结构必须定义到script中 -->
<script type="text/html" id="tpl-user">
<!-- <h1>{
{name}}</h1> 解析<h1>zs</h1> -->
<h1>{
{name}}{
{age}}</h1>
{
{@ test}}
<div>
{
{if flag == 0}}
flag的值为0
{
{else if flag === 1}}
flag的值为1
{
{/if}}
</div>
<ul>
{
{each hobby}}
<li>索引是:{
{$index}},循环项是:{
{$value}}</li>
{
{/each}}
</ul>
</script>
<script>
// 2 定义需要渲染的数据
var data = {name:'zs', age: '20', test: '<h3>测试原文输出</h3>', flag: 1, hobby: ['吃饭','睡觉','打游戏']}
// 4 调用template函数
var htmlStr = template('tpl-user',data)
// 5、渲染HTML结构
$('#container').html(htmlStr)
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./lib/jquery.js"></script>
<script src="./lib/template-web.js"></script>
<style>
#box {
width: 300px;
height: 300px;
background-color: pink;
}
</style>
</head>
<body>
<div id="box"></div>
<script type="text/html" id="info">
<h3>{
{title}}</h3>
<p>name:{
{name}}</p>
<p>age:{
{age}}</p>
<p>isVIP:{
{isVIP}}</p>
<p>regTime:{
{regTime}}</p>
{
{each hobby}}
<li>{
{$value}}</li>
{
{/each}}
</script>
<script>
var data = {
title: '用户信息',
name: '小蓝',
age: '18',
isVIP: true,
regTime: new Date(),
hobby: ['吃饭','穿越火线','睡觉','逛街','跳舞']
}
var content = template('info', data)
$('#box').html(content)
</script>
</body>
</html>
边栏推荐
猜你喜欢
随机推荐
【Anaconda】一行语句解决Spyder启动问题
MYSQL5.7详细安装步骤
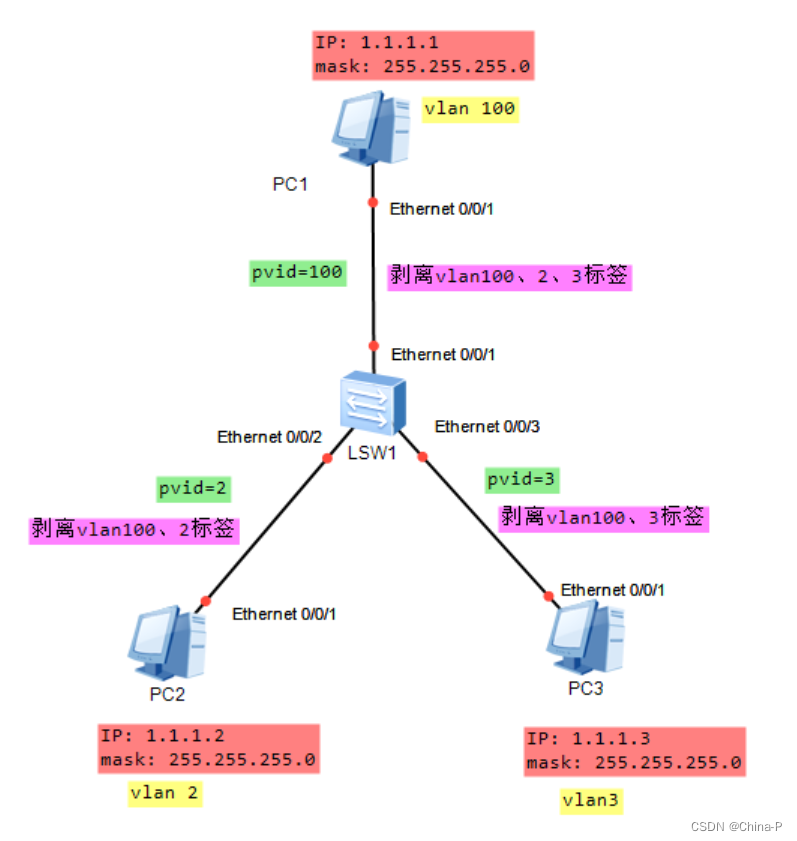
华为Vlan创建及原理简单说明
tab 替换空格
GC垃圾收集器G1
[Time series model] AR model (principle analysis + MATLAB code)
smart_rtmpd 的 VOD 接口使用说明
Jenkins 参数化构建(Extended Choice Parameter)
DOM - Event Delegate
DOM —— 页面的渲染流程
DOM —— 事件机制及事件链
为什么四个字节的float表示的范围比八个字节的long要广?
Servlet 技术2
为什么 RTP 的视频的采样率是 90kHz ?
Scala的安装和IDEA的使用(初入茅庐)
Mysql-Explain与索引详解
2021年度总结——收获圆满的一年
对象头和synchronized的升级
The difference and connection between dist, pdist and pdist2 in MATLAB
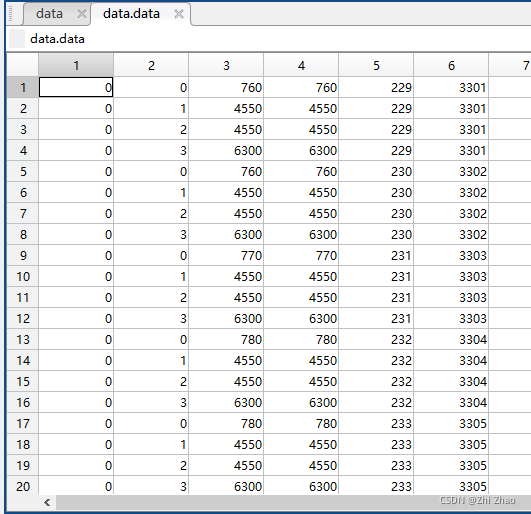
【数据读写】csv文件与xls/xlsx文件