当前位置:网站首页>Presentation of attribute value of an item
Presentation of attribute value of an item
2022-07-05 06:17:00 【hamimelon2020】
<template>
<div>
<ul id="v-for-object" class="demo">
<li v-for="value in myObject" :key="value.id">
{
{
value }}
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'item',
data() {
return {
myObject: {
title: 'How to do lists in Vue',
author: 'Jane Doe',
publishedAt: '2016-04-10'
}
}
}
}
</script>
No, ul Only li There are three points in the list symbol .
<template>
<div>
<li v-for="value in myObject" :key="value.id">
{
{
value }}
</li>
</div>
</template>
<script>
export default {
name: 'item',
data() {
return {
myObject: {
title: 'How to do lists in Vue',
author: 'Jane Doe',
publishedAt: '2016-04-10'
}
}
}
}
</script>
边栏推荐
- MIT-6874-Deep Learning in the Life Sciences Week 7
- 1041 Be Unique
- 【Rust 笔记】13-迭代器(中)
- 【Rust 笔记】16-输入与输出(下)
- LaMDA 不可能觉醒吗?
- Overview of variable resistors - structure, operation and different applications
- 1996. number of weak characters in the game
- Leetcode divide and conquer / dichotomy
- Records of some tools 2022
- Sword finger offer II 058: schedule
猜你喜欢

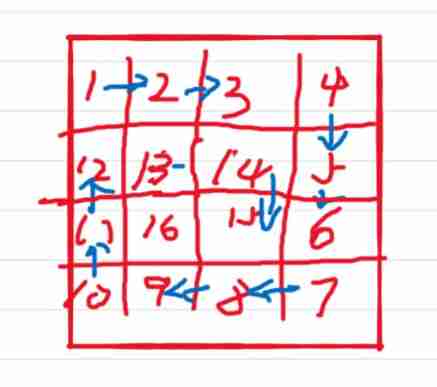
leetcode-6110:网格图中递增路径的数目

数据可视化图表总结(二)

Appium基础 — 使用Appium的第一个Demo

开源存储这么香,为何我们还要坚持自研?

1.13 - RISC/CISC

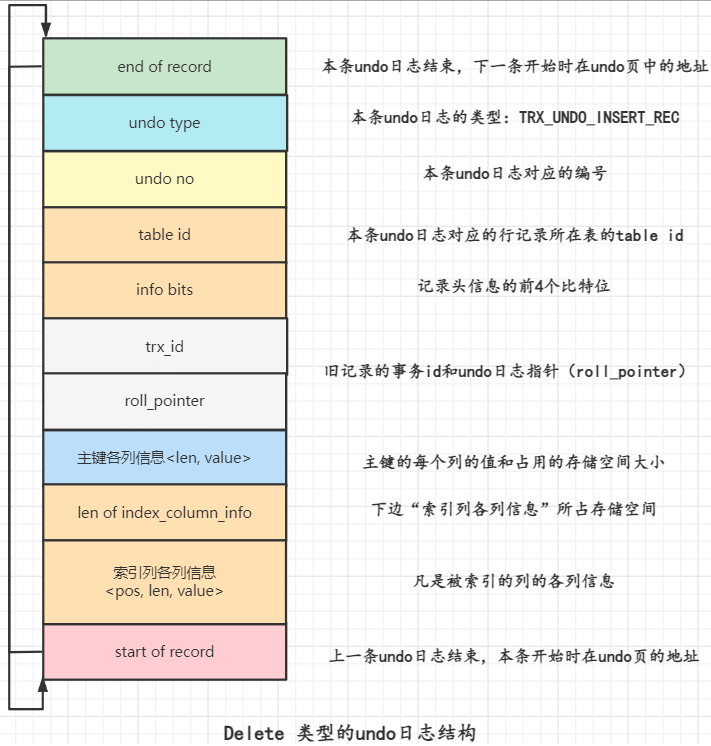
MySQL怎么运行的系列(八)14张图说明白MySQL事务原子性和undo日志原理

【LeetCode】Easy | 20. Valid parentheses

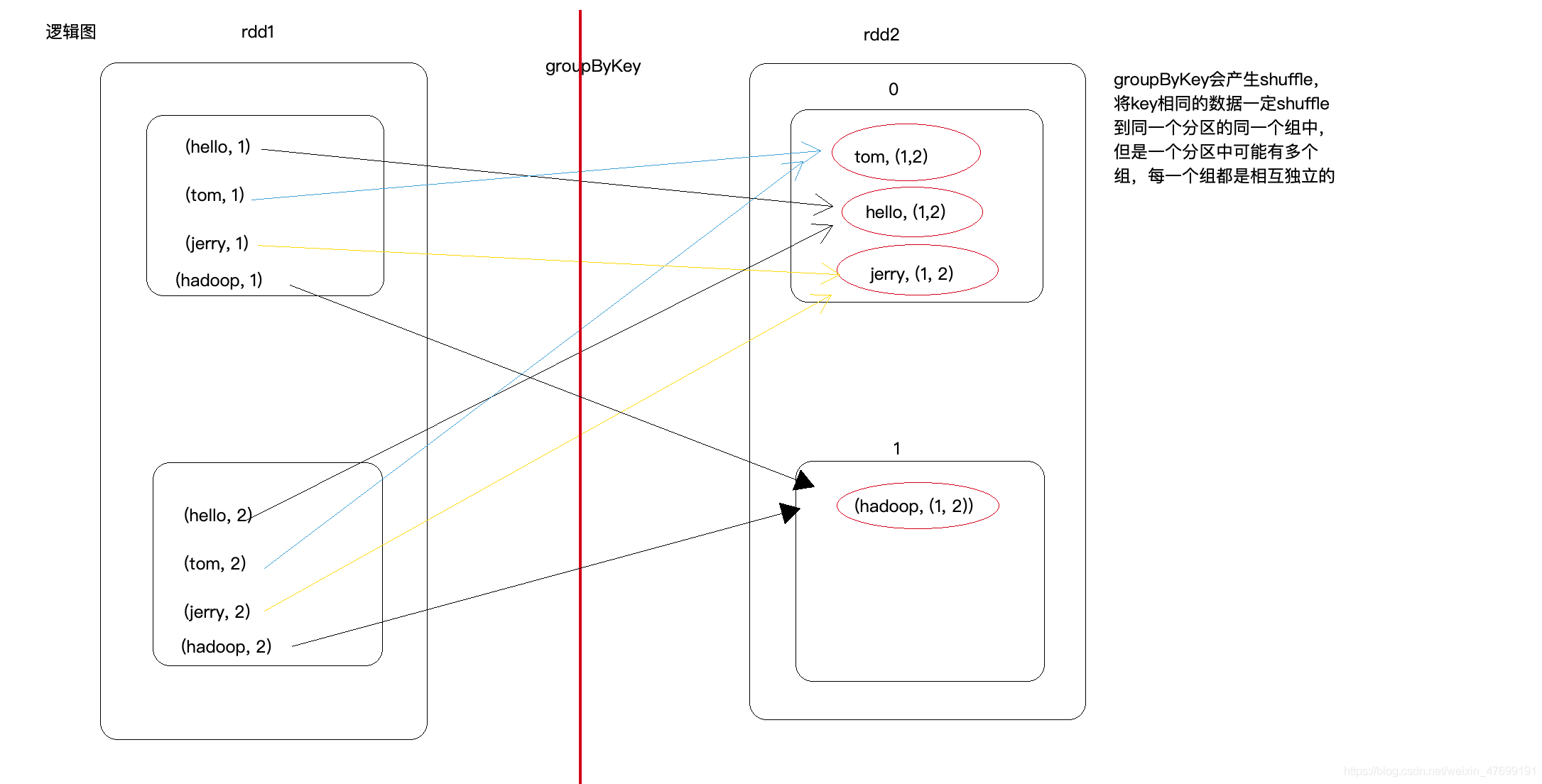
Spark中groupByKey() 和 reduceByKey() 和combineByKey()

Leetcode array operation

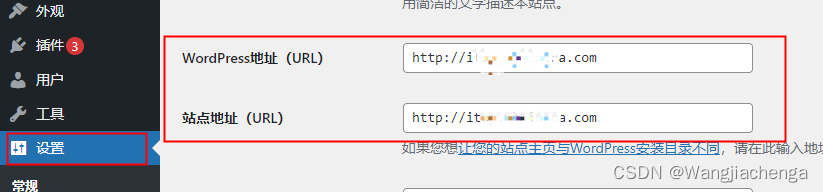
WordPress switches the page, and the domain name changes back to the IP address
随机推荐
leetcode-22:括号生成
[rust notes] 16 input and output (Part 2)
[rust notes] 16 input and output (Part 1)
Navicat连接Oracle数据库报错ORA-28547或ORA-03135
MIT-6874-Deep Learning in the Life Sciences Week 7
MySQL怎么运行的系列(八)14张图说明白MySQL事务原子性和undo日志原理
2022年貴州省職業院校技能大賽中職組網絡安全賽項規程
什么是套接字?Socket基本介绍
阿里新成员「瓴羊」正式亮相,由阿里副总裁朋新宇带队,集结多个核心部门技术团队
One question per day 2047 Number of valid words in the sentence
Matrixdb V4.5.0 was launched with a new mars2 storage engine!
Overview of variable resistors - structure, operation and different applications
How to understand the definition of sequence limit?
Appium automation test foundation - Summary of appium test environment construction
SQLMAP使用教程(二)实战技巧一
SQL三种连接:内连接、外连接、交叉连接
Leetcode-22: bracket generation
MySQL advanced part 2: SQL optimization
MySQL advanced part 2: the use of indexes
SPI 详解