当前位置:网站首页>thinkphp数据库的增删改查
thinkphp数据库的增删改查
2022-07-07 07:00:00 【qq_42307546】
chuangjian数据库thinkphp
表为comm
配置数据库配置文件
Application/Common/config.php
<?php
return array(
//'配置项'=>'配置值'
'DB_TYPE' => 'mysql', // 数据库类型
'DB_HOST' => 'localhost', // 服务器地址
'DB_NAME' => 'thinkphp', // 数据库名
'DB_USER' => 'php', // 用户名
'DB_PWD' => '123456', // 密码
'DB_PORT' => '3306', // 端口
'DB_PREFIX' => '', // 数据库表前缀
'DB_PARAMS' => array(), // 数据库连接参数
'DB_DEBUG' => TRUE, // 数据库调试模式 开启后可以记录SQL日志
'DB_FIELDS_CACHE' => true, // 启用字段缓存
'DB_CHARSET' => 'utf8', // 数据库编码默认采用utf8
'DB_DEPLOY_TYPE' => 0, // 数据库部署方式:0 集中式(单一服务器),1 分布式(主从服务器)
'DB_RW_SEPARATE' => false, // 数据库读写是否分离 主从式有效
'DB_MASTER_NUM' => 1, // 读写分离后 主服务器数量
'DB_SLAVE_NO' => '', // 指定从服务器序号
);
修改Application/Home/Controller/IndexController.class.php
<?php
<?php
namespace Home\Controller;
use Think\Controller;
class IndexController extends Controller {
public function index(){
//$this->display();
$Comm = M('comm'); //
//实例化comm对象
$limit =C('PAGE_COUNT');//从config.php取出PAGE_COUNT的值
$count = $Comm->count();// 查询满足要求的总记录数
$Page = new \Think\Page($count,25);// 实例化分页类 传入总记录数和每页显示的记录数(25)
$show = $Page->show();// 分页显示输出
// 进行分页数据查询 注意limit方法的参数要使用Page类的属性
$list = $Comm->order('id desc')->limit($Page->firstRow.','.$Page->listRows)->select();
$this->assign('list',$list);// 赋值数据集
$this->assign('page',$show);// 赋值分页输出
$this->display();
// 输出模板
}
public function del(){
$id = I("id");
$Comm = M('comm');
$result = $Comm->where("id=$id")->delete();
$result>0?$this->success("删除成功",U("Home/Index/design"),2):$this->error("删除失败");
}
public function test(){
$this->display("index");;
}
public function edit(){
$ip = get_client_ip();
if(!empty(I("sub"))){
$id = I("id");
$time = date("Y-m-d H:i:s",time());
$data = array(
'ip' => I('ip'),
'title' => I('title'),
'content' => I('content'),
'time' => $time,
);
$Comm = M('comm');
$result = $Comm->where("id=$id")->save($data);
$result>0?$this->success("更新成功",U("Home/Index/design"),2):$this->error("更新失败");
}else{
$id = I("id");
//查出数据
$Comm = M('comm');
$data = $Comm->where("id=$id")->find();//查询取出一条数据
$this->assign('ip',$ip);
$this->assign('data',$data);
$this->display();
}
}
public function design(){
$Comm = M('comm'); //
//实例化comm对象
$limit =C('PAGE_COUNT');//从config.php取出PAGE_COUNT的值
$count = $Comm->count();// 查询满足要求的总记录数
$Page = new \Think\Page($count,25);// 实例化分页类 传入总记录数和每页显示的记录数(25)
$show = $Page->show();// 分页显示输出
// 进行分页数据查询 注意limit方法的参数要使用Page类的属性
$list = $Comm->order('id desc')->limit($Page->firstRow.','.$Page->listRows)->select();
$this->assign('list',$list);// 赋值数据集
$this->assign('page',$show);// 赋值分页输出
$this->display();
}
public function insert(){
$ip = get_client_ip();
if(!empty(I("sub"))){
//插入数据
$title = I('title');
$content=I('content');
$time=date("Y-m-d H:i:s",time());
$data = array(
'ip' =>$ip,
'title' => $title,
'time' => $time,
'content' => $content
);
$Comm = M('comm');
$result = $Comm->add($data);
dump($result);
$result>0?$this->success("留言成功",U("Home/Index/design"),2):$this->error("留言失败");
}else{
$this->assign(ip,$ip);
$this->display();
}
}
}
修改模板index.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>笔下光年的博客</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="" />
<meta name="keywords" content="" />
<meta name="author" content="yinqi" />
<link rel="shortcut icon" type="image/x-icon" href="__PUBLIC__/favicon.ico" />
<link rel="stylesheet" type="text/css" href="__PUBLIC__/css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="__PUBLIC__/css/materialdesignicons.min.css" />
<link rel="stylesheet" type="text/css" href="__PUBLIC__/css/style.min.css" />
</head>
<body>
<header class="lyear-header text-center" style="background-image:url(__PUBLIC__/images/left-bg.jpg);">
<div class="lyear-header-container">
<div class="lyear-mask"></div>
<h1 class="lyear-blogger pt-lg-4 mb-0"><a href="index.html">笔下光年的博客</a></h1>
<nav class="navbar navbar-expand-lg">
<a class="navbar-toggler" data-toggle="collapse" data-target="#navigation" aria-controls="navigation" aria-expanded="false" aria-label="Toggle navigation">
<div class="lyear-hamburger">
<div class="hamburger-inner"></div>
</div>
</a>
<div id="navigation" class="collapse navbar-collapse flex-column">
<div class="profile-section pt-3 pt-lg-0">
<img class="profile-image mb-3 rounded-circle mx-auto" src="images/lyear.png" width="120" height="120" alt="笔下光年" >
<div class="lyear-sentence mb-3">必须记住我们学习的时间是有限的。时间有限,不只由于人生短促,更由于人事纷繁。我们就应力求把我们所有的时间用去做最有益的事情。</div>
<hr>
</div>
<ul class="navbar-nav flex-column text-center">
<li class="nav-item active">
<a class="nav-link" href="index.html">首页</a>
</li>
<li class="nav-item">
<a class="nav-link" href="index.html">技术</a>
</li>
<li class="nav-item">
<a class="nav-link" href="index.html">感悟</a>
</li>
<li class="nav-item">
<a class="nav-link" href="about.html">关于我</a>
</li>
</ul>
<div class="my-2 my-md-3">
<form class="lyear-search-form form-inline justify-content-center pt-3">
<input type="email" id="semail" name="semail1" class="form-control mr-md-1" placeholder="搜索关键词" />
</form>
</div>
</div>
</nav>
</div>
</header>
<div class="lyear-wrapper">
<section class="mt-5 pb-5">
<div class="container">
<div class="row">
<!-- 文章列表 -->
<div class="col-xl-8">
<foreach name="list" item="vo">
<article class="lyear-arc">
<div class="arc-header">
<h2 class="arc-title"><a href="post.html">{
$vo.content}</a></h2>
<ul class="arc-meta">
<li><i class="mdi mdi-calendar"></i> {
$vo.time}</li>
<li><i class="mdi mdi-tag-text-outline"></i> <a href="#">{
$vo.title}</a>, <a href="#">财报</a></li>
<li><i class="mdi mdi-comment-multiple-outline"></i> <a href="#">{
$vo.ip} ip</a></li>
</ul>
</div>
<div class="arc-synopsis">
<p>{
$vo.content}</p>
</div>
</article>
</foreach>
<!-- 内容 end -->
<!-- 侧边栏 -->
<div class="col-xl-4">
<div class="lyear-sidebar">
<!-- 热门文章 -->
<aside class="widget widget-hot-posts">
<div class="widget-title">热门文章</div>
<ul>
<li>
<a href="#">三星将为 Galaxy Fold 用户提供 149 美元更换屏幕服务</a> <span>2019-09-25 10:05</span>
</li>
<li>
<a href="#">专家:10年后6G将问世 数据传输速率有望比5G快100倍</a> <span>2019-09-25 08:06</span>
</li>
<li>
<a href="#">苹果正式发布 iPadOS 13.1 系统,加入多项强大新功能</a> <span>2019-09-25 09:35</span>
</li>
</ul>
</aside>
<!-- 归档 -->
<aside class="widget">
<div class="widget-title">归档</div>
<ul>
<li><a href="#">2019 三月</a> (40)</li>
<li><a href="#">2019 四月</a> (08)</li>
<li><a href="#">2019 五月</a> (11)</li>
<li><a href="#">2019 六月</a> (21)</li>
</ul>
</aside>
<!-- 标签 -->
<aside class="widget widget-tag-cloud">
<div class="widget-title">标签</div>
<div class="tag-cloud">
<a href="#" class="badge badge-light">php</a>
<a href="#" class="badge badge-primary">苹果</a>
<a href="#" class="badge badge-danger">比特币</a>
<a href="#" class="badge badge-light">linux</a>
<a href="#" class="badge badge-light">前端</a>
<a href="#" class="badge badge-light">vue</a>
</div>
</aside>
</div>
</div>
<!-- 侧边栏 end -->
</div>
</div>
<!-- end container -->
</section>
</div>
__PUBLIC__
<script type="text/javascript" src="__PUBLIC__/js/jquery.min.js"></script>
<script type="text/javascript" src="__PUBLIC__/js/jquery.nicescroll.min.js"></script>
<script type="text/javascript" src="__PUBLIC__/js/bootstrap.min.js"></script>
<script type="text/javascript" src="__PUBLIC__/js/main.min.js"></script>
</body>
</html>
获取ip函数编写
application/home/Common/functions.php
<?php
function get_client_ip($type = 0)
{
$type = $type ? 1 : 0;
static $ip = NULL;
if ($ip !== NULL) return $ip[$type];
if (isset($_SERVER['HTTP_X_FORWARDED_FOR'])) {
$arr = explode(',', $_SERVER['HTTP_X_FORWARDED_FOR']);
$pos = array_search('unknown', $arr);
if (false !== $pos) unset($arr[$pos]);
$ip = trim($arr[0]);
} elseif (isset($_SERVER['HTTP_CLIENT_IP'])) {
$ip = $_SERVER['HTTP_CLIENT_IP'];
} elseif (isset($_SERVER['REMOTE_ADDR'])) {
$ip = $_SERVER['REMOTE_ADDR'];
}
// IP地址合法验证
$long = ip2long($ip);
$ip = $long ? array($ip, $long) : array('0.0.0.0', 0);
return $ip[$type];
}
修改模板application/Home/view/insert.html
<include file="comm/head" />
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><a href="{:U('Home/Index/index')}">首页</a><span class="crumb-step">></span><a class="crumb-name" href="{:U('Home/Index/index')}">作品管理</a><span class="crumb-step">></span><span>新增作品</span></div>
</div>
<div class="result-wrap">
<div class="result-content">
<form action="{:U('Home/Index/insert')}" method="post" id="myform" name="myform" enctype="multipart/form-data">
<table class="insert-tab" width="100%">
<tbody>
<tr>
<th><i class="require-red">*</i>标题:</th>
<td>
<input class="common-text required" id="title" name="title" size="50" value="" type="text">
</td>
</tr>
<th>内容:</th>
<td><textarea name="content" class="common-textarea" id="content" cols="30" style="width: 98%;" rows="10"></textarea></td>
</tr>
<tr>
<th></th>
<td>
<input class="btn btn-primary btn6 mr10" value="提交" type="submit" name="sub">
<input class="btn btn6" onClick="history.go(-1)" value="返回" type="button">
</td>
</tr>
</tbody></table>
</form>
</div>
</div>
</div>
<!--/main-->
</div>
</body>
</html>
{:U(‘Home/Index/insert’)}这里是提交到index控制器的insert方法
\Application\Home\Controller\IndexController.class.php
<?php
namespace Home\Controller;
use Think\Controller;
class IndexController extends Controller {
public function index(){
//$this->display();
$Comm = M('comm'); //
//实例化comm对象
$limit =C('PAGE_COUNT');//从config.php取出PAGE_COUNT的值
$count = $Comm->count();// 查询满足要求的总记录数
$Page = new \Think\Page($count,25);// 实例化分页类 传入总记录数和每页显示的记录数(25)
$show = $Page->show();// 分页显示输出
// 进行分页数据查询 注意limit方法的参数要使用Page类的属性
$list = $Comm->order('id desc')->limit($Page->firstRow.','.$Page->listRows)->select();
$this->assign('list',$list);// 赋值数据集
$this->assign('page',$show);// 赋值分页输出
$this->display();
// 输出模板
}
public function test(){
$this->display("index");;
}
public function design(){
$this->display();
}
public function insert(){
$ip = get_client_ip();
if(!empty(I("sub"))){
//插入数据
$title = I('title');
$content=I('content');
$time=date("Y-m-d H:i:s",time());
$data = array(
'ip' =>$ip,
'title' => $title,
'time' => $time,
'content' => $content
);
$Comm = M('comm');
$result = $Comm->add($data);
dump($result);
$result>0?$this->success("留言成功",U("Home/Index/index"),2):$this->error("留言失败");
}else{
$this->assign(ip,$ip);
$this->display();
}
}
}
\Application\Home\view\design.html
<!doctype html>
<html>
<head>
<meta charset="UTF-8"/>
<title>后台管理</title>
<link rel="stylesheet" type="text/css" href="__PUBLIC__/css/common.css"/>
<link rel="stylesheet" type="text/css" href="__PUBLIC__/css/main.css"/>
</head>
<body>
<div class="topbar-wrap white">
<div class="topbar-inner clearfix">
<div class="topbar-logo-wrap clearfix">
<h1 class="topbar-logo none"><a href="index.html" class="navbar-brand">后台管理</a></h1>
<ul class="navbar-list clearfix">
<li><a class="on" href="index.html">首页</a></li>
<li><a href="#" target="_blank">网站首页</a></li>
</ul>
</div>
<div class="top-info-wrap">
<ul class="top-info-list clearfix">
<li><a href="#">管理员</a></li>
<li><a href="#">修改密码</a></li>
<li><a href="#">退出</a></li>
</ul>
</div>
</div>
</div>
<div class="container clearfix">
<div class="sidebar-wrap">
<div class="sidebar-title">
<h1>菜单</h1>
</div>
<div class="sidebar-content">
<ul class="sidebar-list">
<li>
<a href="#"><i class="icon-font"></i>常用操作</a>
<ul class="sub-menu">
<li><a href="design.html"><i class="icon-font"></i>作品管理</a></li>
<li><a href="design.html"><i class="icon-font"></i>博文管理</a></li>
<li><a href="design.html"><i class="icon-font"></i>分类管理</a></li>
<li><a href="design.html"><i class="icon-font"></i>留言管理</a></li>
<li><a href="design.html"><i class="icon-font"></i>评论管理</a></li>
<li><a href="design.html"><i class="icon-font"></i>友情链接</a></li>
<li><a href="design.html"><i class="icon-font"></i>广告管理</a></li>
</ul>
</li>
<li>
<a href="#"><i class="icon-font"></i>系统管理</a>
<ul class="sub-menu">
<li><a href="system.html"><i class="icon-font"></i>系统设置</a></li>
<li><a href="system.html"><i class="icon-font"></i>清理缓存</a></li>
<li><a href="system.html"><i class="icon-font"></i>数据备份</a></li>
<li><a href="system.html"><i class="icon-font"></i>数据还原</a></li>
</ul>
</li>
</ul>
</div>
</div>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><a href="index.html">首页</a><span class="crumb-step">></span><span class="crumb-name">作品管理</span></div>
</div>
<div class="result-wrap">
<form name="myform" id="myform" method="post">
<div class="result-content">
<table class="result-tab" width="100%">
<tr>
<th>ID</th>
<th>标题</th>
<th>ip</th>
<th>更新时间</th>
<th>内容</th>
<th>操作</th>
</tr>
<foreach name="list" item="vo">
<tr>
<td>{
$vo.id}</td>
<td title="{$vo.title}"><a target="_blank" href="#" title="{$vo.title}">{
$vo.title}</a> …
</td>
<td>{
$vo.ip}</td>
<td>{
$vo.time}</td>
<td><p>{
$vo.content}</p></td>
<td>
<a class="link-update" href="#">修改</a>
<a class="link-del" href="#">删除</a>
</td>
</tr>
</foreach>
</table>
<div class="list-page"> 2 条 1/1 页</div>
</div>
</form>
</div>
</div>
<!--/main-->
</div>
</body>
</html>
修改模板application/Home/view/edit.html
<include file="comm/head" />
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><a href="{:U('Home/Index/index')}">首页</a><span class="crumb-step">></span><a class="crumb-name" href="{:U('Home/Index/index')}">作品管理</a><span class="crumb-step">></span><span>新增作品</span></div>
</div>
<div class="result-wrap">
<div class="result-content">
<form action="{:U('Home/Index/edit')}" method="post" id="myform" name="myform" enctype="multipart/form-data">
<table class="insert-tab" width="100%">
<tbody>
<tr>
<td>
<input type="hidden" name="id" value="{
$data.id}" readonly="readonly">
<input type="hidden" name="ip" value="{
$data.ip} " readonly="readonly">
</td>
</tr>
<tr>
<th><i class="require-red">*</i>标题:</th>
<td>
<input class="common-text required" id="title" name="title" size="50" value="{
$data.title}" type="text">
</td>
</tr>
<th>内容:</th>
<td><textarea name="content" class="common-textarea" id="content" cols="30" style="width: 98%;" rows="10"> {
$data.content}</textarea></td>
</tr>
<tr>
<th></th>
<td>
<input class="btn btn-primary btn6 mr10" value="提交" type="submit" name="sub">
<input class="btn btn6" onClick="history.go(-1)" value="返回" type="button">
</td>
</tr>
</tbody></table>
</form>
</div>
</div>
</div>
<!--/main-->
</div>
</body>
</html>
边栏推荐
- 面试被问到了解哪些开发模型?看这一篇就够了
- Mysql database transaction learning notes
- 如何成为一名高级数字 IC 设计工程师(5-2)理论篇:ULP 低功耗设计技术精讲(上)
- 嵌套(多级)childrn路由,query参数,命名路由,replace属性,路由的props配置,路由的params参数
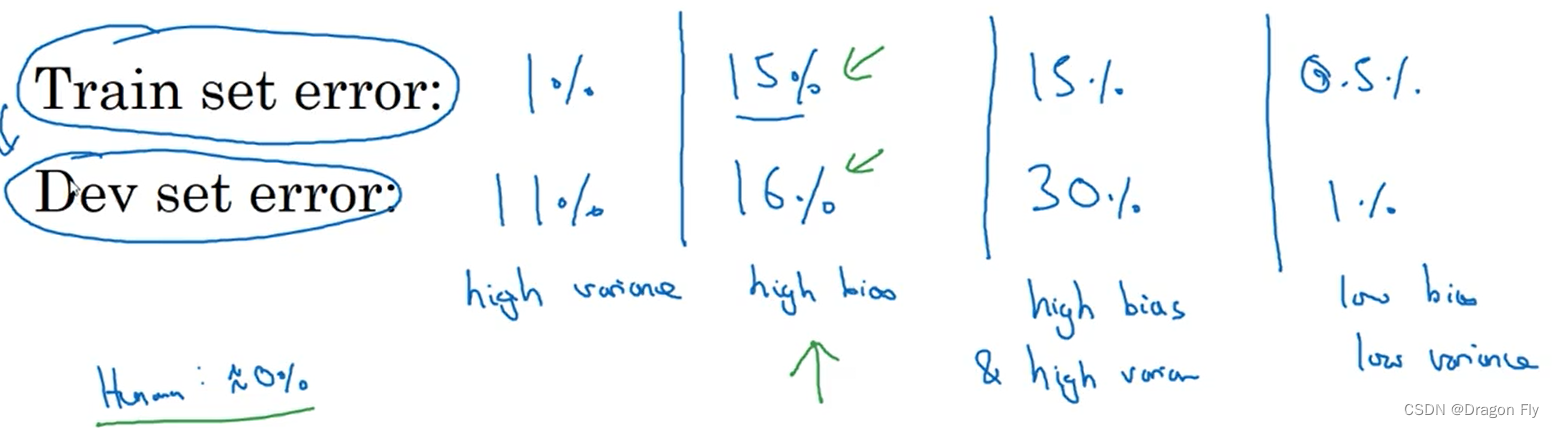
- 4、 Fundamentals of machine learning
- How to speed up video playback in browser
- MySQL common statements
- liunx命令
- Nested (multi-level) childrn routes, query parameters, named routes, replace attribute, props configuration of routes, params parameters of routes
- Pytest installation (command line installation)
猜你喜欢

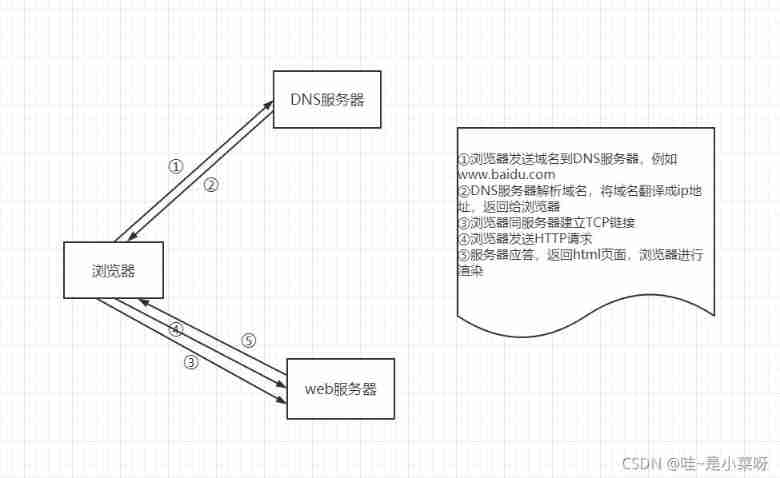
Network request process

嵌套(多级)childrn路由,query参数,命名路由,replace属性,路由的props配置,路由的params参数

四、机器学习基础

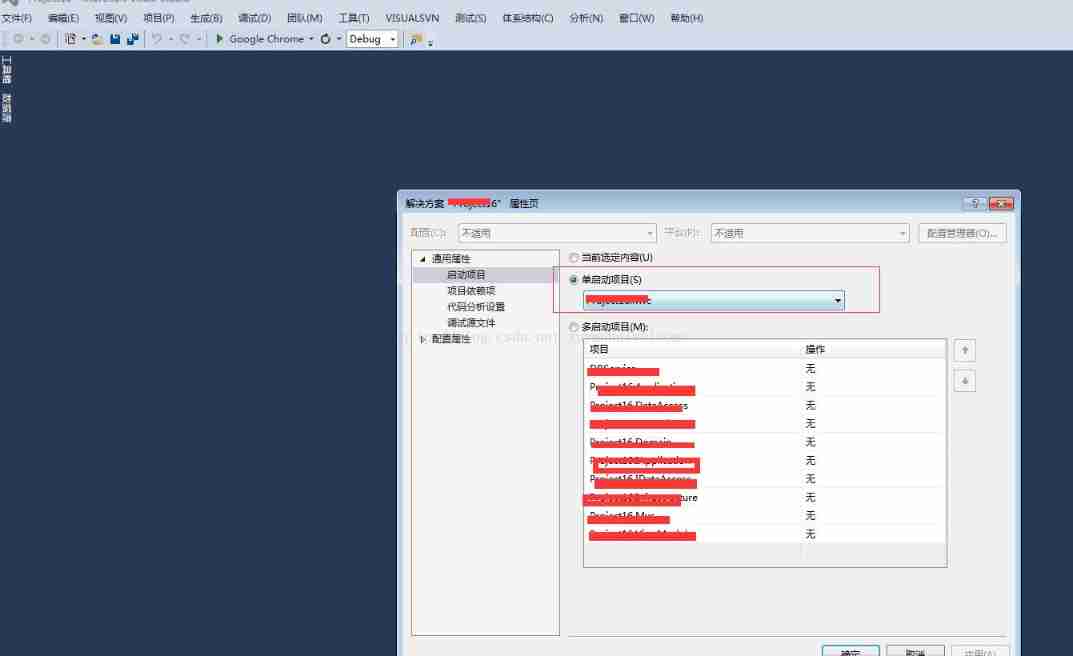
Vs2013 generate solutions super slow solutions
![[4G/5G/6G专题基础-146]: 6G总体愿景与潜在关键技术白皮书解读-1-总体愿景](/img/fd/5e8f74da25d9c5f7bd69dd1cfdcd61.png)
[4G/5G/6G专题基础-146]: 6G总体愿景与潜在关键技术白皮书解读-1-总体愿景

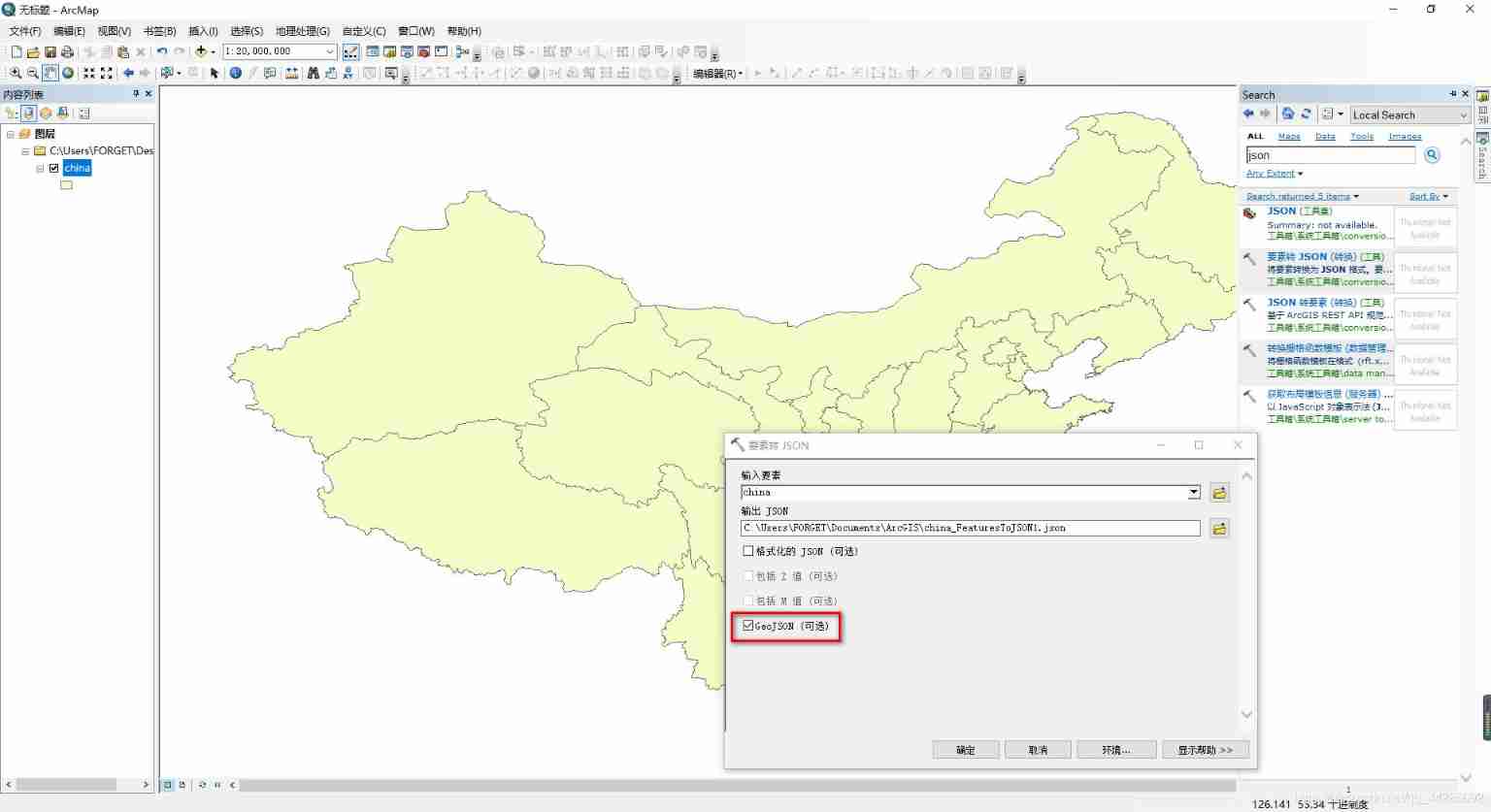
Cesium load vector data

Jemter operation

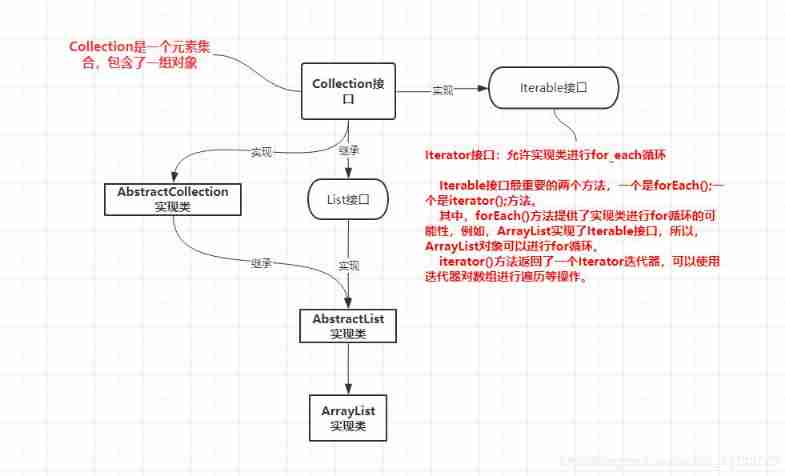
Difference between interface iterator and iteratable

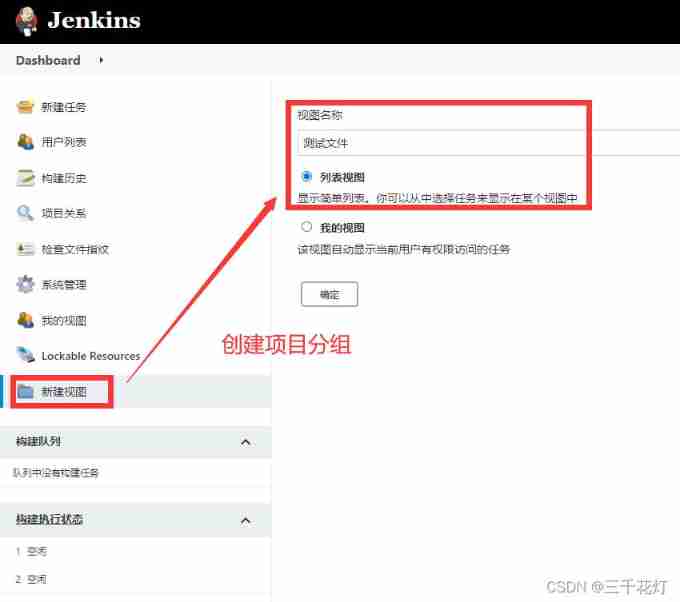
Jenkins task grouping

信息安全实验二 :使用X-SCANNER扫描工具
随机推荐
JS judge whether checkbox is selected in the project
Install pyqt5 and Matplotlib module
细说Mysql MVCC多版本控制
VSCode+mingw64
[cloud native] Devops (I): introduction to Devops and use of code tool
Mysql:select ... for update
Jenkins modifies the system time
shake数据库中怎么使用Mongo-shake实现MongoDB的双向同步啊?
数据建模中利用3σ剔除异常值进行数据清洗
Some pit avoidance guidelines for using Huawei ECS
软件建模与分析
Information Security Experiment 1: implementation of DES encryption algorithm
Regularly modify the system time of the computer
Jenkins+ant+jmeter use
如何成为一名高级数字 IC 设计工程师(5-3)理论篇:ULP 低功耗设计技术精讲(下)
十二、排序
Huawei HCIP - datacom - Core 03 jours
Network request process
面试被问到了解哪些开发模型?看这一篇就够了
Over 100000 words_ Ultra detailed SSM integration practice_ Manually implement permission management