当前位置:网站首页>Axios learning notes (2): easy to understand the use of XHR and how to package simple Axios
Axios learning notes (2): easy to understand the use of XHR and how to package simple Axios
2020-11-06 20:42:00 【Tell me Zhan to hide】
Use
XMLHttpRequest(XHR) Objects can interact with the server . You can learn from URL get data , And without having to refresh the entire page . This allows the web page to update the local content of the page without affecting the user's operation . stay AJAX Programming ,XMLHttpRequestHeavily used .

List of articles
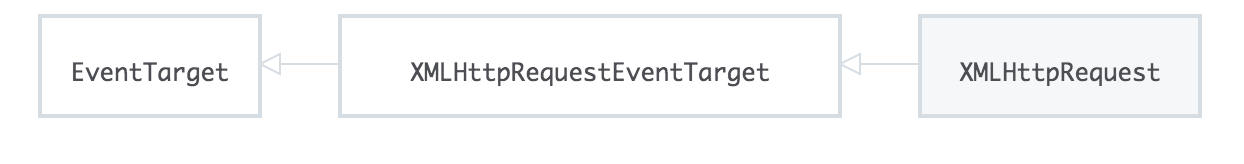
1. understand XHR
- Use XMLHttpRequest(XHR) Objects can interact with the server , That is, sending ajax request
- The front end can get data , And without having to refresh the entire page
- This makes Web Pages can only update parts of the page , And not affect the user's operation
The difference is general http Ask for something to do with ajax request
- ajax Requests are special http request
- For the server side , It doesn't make any difference , The difference is on the browser side
- The browser sends a request : Only XHR or fetch That's what's coming out ajax request , All other requests are true and wrong ajax request
- The browser side receives a response
- (1) General request : Browsers generally display the response data directly , That is, refresh, as we often call it / Jump to the page
(2) ajax request : The browser does not update the interface , Just call the monitored callback Function and pass in response correlation number
3. API
-
XMLHttpRequest(): establish XHR Object's constructor
-
status: Response status code value , such as 200,404
-
statusText: Response status text
-
readyState: Read only property that identifies the status of the request
0: initial <br /> 1: open() after <br /> 2: send() after <br /> 3: In request <br /> 4: Request completed -
onreadystatechange: binding readyState Change monitoring
-
responseType: Specify the corresponding data , If it is ’json’, After the response is obtained, the response body data will be automatically parsed
-
response: Response body data , The type depends on responseType The specified
-
timeout: Specify the request timeout , The default is 0 There is no limit
-
ontimeout: Binding timeout monitoring
-
onerror: Binding requests network error monitoring
-
open(): Initialize a request , Parameter is : (method, url[, async])
-
send(data): Send a request
-
abort(): Interrupt request
-
getResponseHeader(name): Gets the response header value for the specified name
-
getAllResponseHeaders(): Gets the string of all response headers
16. setRequestHeader(name, value): Set request header
4. XHR Of ajax encapsulation , It's also a simple version of axios
4.1 characteristic
- The return value of the function promise, The result of success is response, The abnormal result is error
- Can handle multiple types of requests :GET/POST/PUT/DELETE
- The parameter of the function is a configuration object
{
url: '', // Request address
method: '', // Request mode GET/POST/PUT/DELETE
params: {
}, // GET/DELETE Requested query Parameters
data: {
}, // POST or DELETE Requested body parameter
}- Respond to json Data is automatically parsed to js The object of / Array
4.2 A simple version of axios Source code
function axios({
url,
method='GET',
params={
},
data={
}
}) {
// Return to one promise object
return new Promise((resolve, reject) => {
// Handle method( Turn capitalization )
method = method.toUpperCase()
// Handle query Parameters ( Joining together to url On ) id=1&xxx=abc
/* { id: 1, xxx: 'abc' } */
let queryString = ''
Object.keys(params).forEach(key => {
queryString += `${ key}=${ params[key]}&`
})
if (queryString) {
// id=1&xxx=abc&
// Remove the last &
queryString = queryString.substring(0, queryString.length-1)
// Receive url
url += '?' + queryString
}
// 1. Asynchronous execution ajax request
// establish xhr object
const request = new XMLHttpRequest()
// Open the connection ( Initialization request , No request )
request.open(method, url, true)
// Send a request
if (method==='GET' || method==='DELETE') {
request.send()
} else if (method==='POST' || method==='PUT'){
request.setRequestHeader('Content-Type', 'application/json;charset=utf-8') // Tell the server that the format of the requester is json
request.send(JSON.stringify(data)) // send out json Format requester parameters
}
// Monitoring of binding state changes
request.onreadystatechange = function () {
// If the request is not completed , End directly
if (request.readyState!==4) {
return
}
// If the response status code is [200, 300) Between represents success , Otherwise failure
const {
status, statusText} = request
// 2.1. If the request succeeds , call resolve()
if (status>=200 && status<=299) {
// Prepare the result data object response
const response = {
data: JSON.parse(request.response),
status,
statusText
}
resolve(response)
} else {
// 2.2. If the request fails , call reject()
reject(new Error('request error status is ' + status))
}
}
})
}版权声明
本文为[Tell me Zhan to hide]所创,转载请带上原文链接,感谢
边栏推荐
- 如何在终端启动Coda 2中隐藏的首选项?
- 行为型模式之备忘录模式
- 一路踩坑,被迫聊聊 C# 代码调试技巧和远程调试
- How to turn data into assets? Attracting data scientists
- 华为Mate 40 系列搭载HMS有什么亮点?
- In depth to uncover the bottom layer of garbage collection, this time let you understand her thoroughly
- The dynamic thread pool in Kitty supports Nacos and Apollo multi configuration centers
- [Xinge education] poor learning host computer series -- building step 7 Simulation Environment
- 使用 Iceberg on Kubernetes 打造新一代雲原生資料湖
- 文件过多时ls命令为什么会卡住?
猜你喜欢

Isn't data product just a report? absolutely wrong! There are university questions in this category

It is really necessary to build a distributed ID generation service

给字节的学姐讲如何准备“系统设计面试”

华为云微认证考试简介

Helping financial technology innovation and development, atfx is at the forefront of the industry

Wow, elasticsearch multi field weight sorting can play like this

【ElasticSearch搜索引擎】

如何在终端启动Coda 2中隐藏的首选项?

What knowledge do Python automated testing learn?

What is alicloud's experience of sweeping goods for 100 yuan?
随机推荐
DC-1靶機
Helping financial technology innovation and development, atfx is at the forefront of the industry
Pollard's Rho algorithm
Live broadcast preview | micro service architecture Learning Series live broadcast phase 3
常用SQL语句总结
游戏主题音乐对游戏的作用
事件监听问题
Swagger 3.0 brushes the screen every day. Does it really smell good?
IPFs rudder filecoin landing at the same time, fil currency price broke a thousand
How does filecoin's economic model and future value support the price of fil currency breaking through thousands
【ElasticSearch搜索引擎】
electron 實現檔案下載管理器
Who says cat can't do link tracking? Stand up for me
意外的元素..所需元素..
Using NLP and ml to extract and construct web data
Introduction to quantitative investment and Trading (Python introduction to financial analysis)
Unity性能优化整理
Shh! Is this really good for asynchronous events?
C# 调用SendMessage刷新任务栏图标(强制结束时图标未消失)
Basic principle and application of iptables