当前位置:网站首页>Marubeni official website applet configuration tutorial is coming (with detailed steps)
Marubeni official website applet configuration tutorial is coming (with detailed steps)
2022-07-08 00:50:00 【Kit】
Marubeni official website applet tutorial
The following tutorial is from our @ Provided by Manchuan , thank !
Pre construction preparation
You need to have a record + One server , You also need to have one WordPress Website .
Online experience Marubeni official website applet
Front end download address :
https://ext.dcloud.net.cn/plugin?id=8614
Get the official backend file of Marubeni and contact the author
Statement : This time the back-end file is not a plug-in , The whole backend includes (wp Blog Ontology + plug-in unit ) 了
First step Build applet backend
We got the compressed file , It includes , Ontology files and database files
Let's put the sql Import the file into the database
hold wanzipro.zip Upload the file to the root directory of our website and extract
We go to the root directory of the website and open wp-config.php Click Save to modify the part prompted in the picture
Then we open the database and find wp_options This table changes the main part of the circle to your website domain name
In this way, the back-end ontology is basically finished .
We open the website background https:// Your domain name /wp-admin
Background account :guqule password :bo123456..
The backstage is basically like this
Second parts Connect applet
We open the back end and find the applet - Basic settings change the enclosed here into your applet AppId and AppSecret
We download the applet front end 【 Meatball applet 】 Enterprise official website applet ( Including a full set of back-end ) – DCloud Plug in market
Import to HBuilderX
And then find api In the catalog base.js file Change the place circled in the figure to your back-end URL and save
And then find manifest.json file Click wechat applet To configure Put your wechat applet ID Fill it in
Then find the top of the tool function - Run to the applet Simulator - WeChat developer tools Upload
Then we open the web version WeChat public platform Find the menu bar on the left Development – Development management Open and click development settings to configure Server domain name Modify and add your applet backend domain name
Finally, we find the left menu version management Find the applet you just uploaded
Click submit for review ( The content must comply with the small program regulations ) Don't submit some illegal content .
边栏推荐
- How to add automatic sorting titles in typora software?
- 从服务器到云托管,到底经历了什么?
- Summary of the third course of weidongshan
- How is it most convenient to open an account for stock speculation? Is it safe to open an account on your mobile phone
- [研发人员必备]paddle 如何制作自己的数据集,并显示。
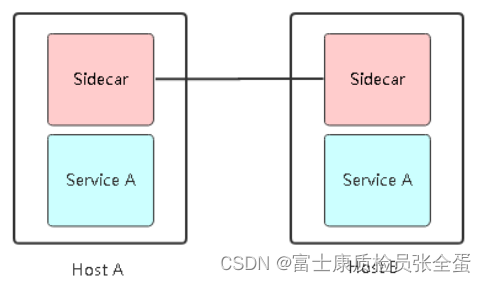
- Service Mesh的基本模式
- A brief history of information by James Gleick
- [OBS] the official configuration is use_ GPU_ Priority effect is true
- redis你到底懂不懂之list
- Is it safe to speculate in stocks on mobile phones?
猜你喜欢

Zhou Hongqi, 52 ans, est - il encore jeune?

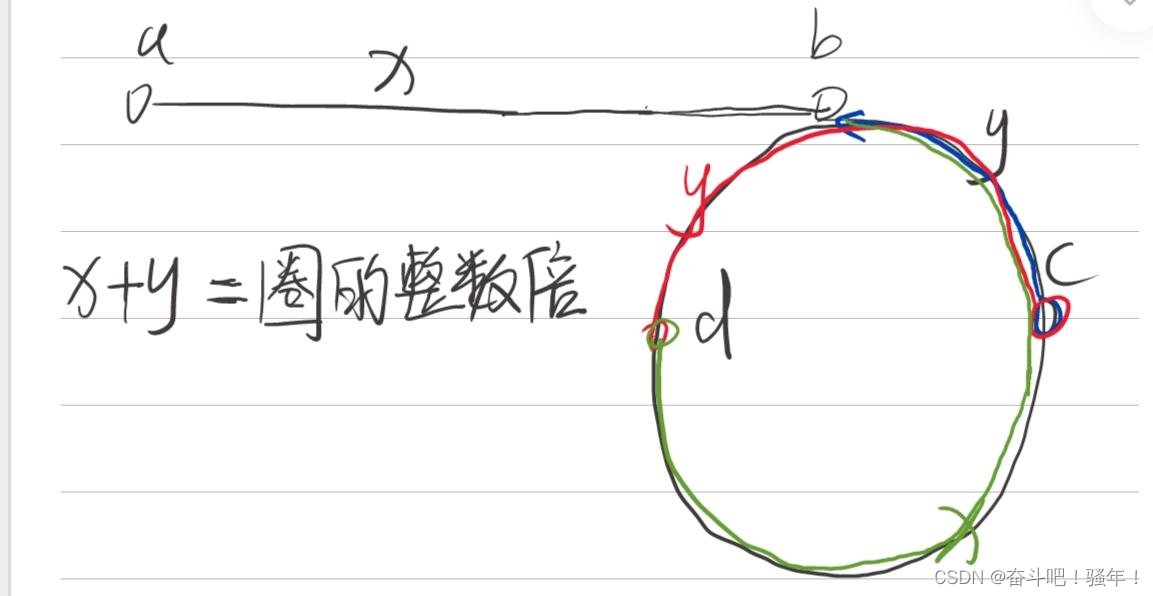
第一讲:链表中环的入口结点

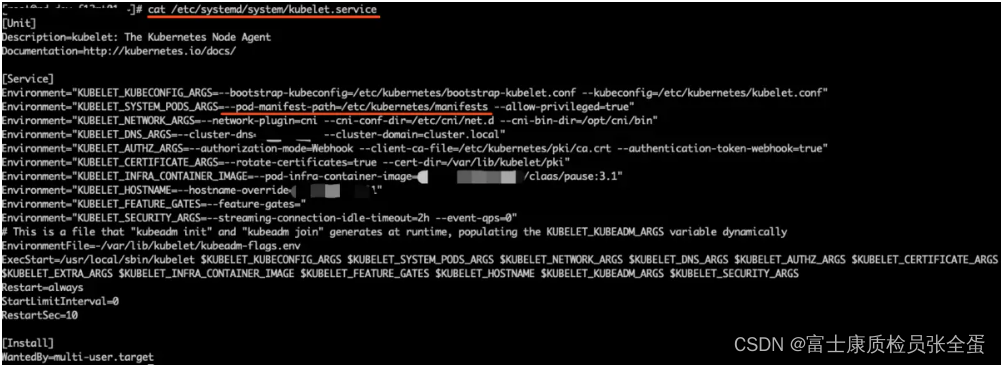
Kubernetes static pod (static POD)

Cancel the down arrow of the default style of select and set the default word of select

Service mesh introduction, istio overview

Jouer sonar

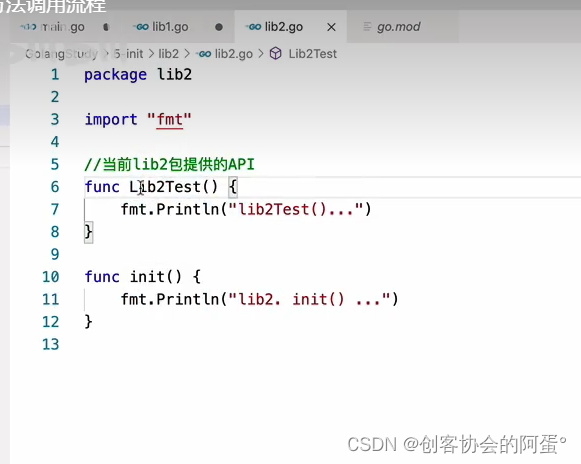
【GO记录】从零开始GO语言——用GO语言做一个示波器(一)GO语言基础

基于微信小程序开发的我最在行的小游戏

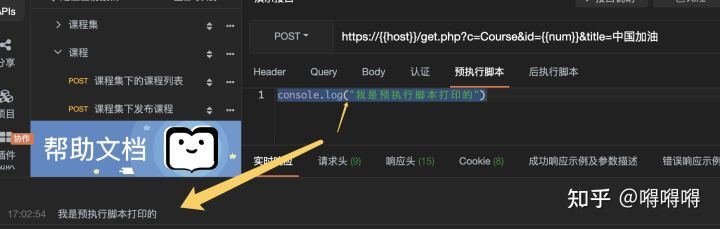
Interface test advanced interface script use - apipost (pre / post execution script)

Operating system principle --- summary of interview knowledge points
随机推荐
手写一个模拟的ReentrantLock
LeetCode刷题
Application practice | the efficiency of the data warehouse system has been comprehensively improved! Data warehouse construction based on Apache Doris in Tongcheng digital Department
爬虫实战(八):爬表情包
Operating system principle --- summary of interview knowledge points
What has happened from server to cloud hosting?
CVE-2022-28346:Django SQL注入漏洞
[Yugong series] go teaching course 006 in July 2022 - automatic derivation of types and input and output
paddle入门-使用LeNet在MNIST实现图像分类方法一
Development of a horse tourism website (realization of login, registration and exit function)
How does the markdown editor of CSDN input mathematical formulas--- Latex syntax summary
5G NR 系统消息
SDNU_ACM_ICPC_2022_Summer_Practice(1~2)
基于微信小程序开发的我最在行的小游戏
paddle入门-使用LeNet在MNIST实现图像分类方法二
"An excellent programmer is worth five ordinary programmers", and the gap lies in these seven key points
Kubernetes static pod (static POD)
基于卷积神经网络的恶意软件检测方法
C# 泛型及性能比较
股票开户免费办理佣金最低的券商,手机上开户安全吗