当前位置:网站首页>丸子官网小程序配置教程来了(附详细步骤)
丸子官网小程序配置教程来了(附详细步骤)
2022-07-07 22:40:00 【Kit】
丸子官网小程序教程
以下教程来自我们的@漫川提供,感谢!
搭建前期准备
需要你有一个备案+一台服务器,还需要你有一个WordPress网站。
前端下载地址:
https://ext.dcloud.net.cn/plugin?id=8614
获取丸子官方后端文件联系作者
声明:这次这个后端文件不是插件,是整个后端包括了(wp博客本体+插件)了
第一步 搭建小程序后端
我们获取到文件压缩包,里面包括了,本体文件和数据库文件了
我们先把sql文件导入到数据库里面
把wanzipro.zip文件上传到我们网站的根目录并解压
我们进入网站根目录打开wp-config.php文件修改图片中提示的部分点击保存
然后我们打开数据库找到wp_options这个表把圈主的部分修改成你的网站域名
这样基本上后端本体就弄好了。
我们打开网站后台 https://你的域名/wp-admin
后台账号:guqule 密码:bo123456..
后台基本上就是这个样子
第二部 连接小程序
我们打开后端找到小程序-基本设置把圈住的这里修改成你的小程序AppId 和 AppSecret
我们下载小程序前端 【丸子小程序】企业官网小程序(含后端全套) – DCloud 插件市场
导入到HBuilderX
然后找到 api 目录下的base.js文件 把图中圈住的地方修改成你后端的网址然后保存
然后找到 manifest.json文件 点击微信小程序 配置 把你的微信小程序ID填里面
然后找到工具最上方 运行-运行到小程序模拟器-微信开发者工具 进行上传
然后我们打开网页版微信公众平台找到左侧菜单栏开发 – 开发管理打开点击开发设置进行配置 服务器域名修改添加你的小程序后端域名即可
最后我们找到左侧菜单版本管理 找到你刚刚上传的小程序
点击提交审核(内容一定要符合小程序规定)不要提交一些不合法的内容。
边栏推荐
- The underlying principles and templates of new and delete
- [the most detailed in history] statistical description of overdue days in credit
- What if the testing process is not perfect and the development is not active?
- Relevant methods of sorting arrays in JS (if you want to understand arrays, it's enough to read this article)
- STM32F1與STM32CubeIDE編程實例-旋轉編碼器驅動
- Sqlite数据库存储目录结构邻接表的实现2-目录树的构建
- "An excellent programmer is worth five ordinary programmers", and the gap lies in these seven key points
- 动态库基本原理和使用方法,-fPIC 选项的来龙去脉
- ABAP ALV LVC模板
- Qt添加资源文件,为QAction添加图标,建立信号槽函数并实现
猜你喜欢

The underlying principles and templates of new and delete

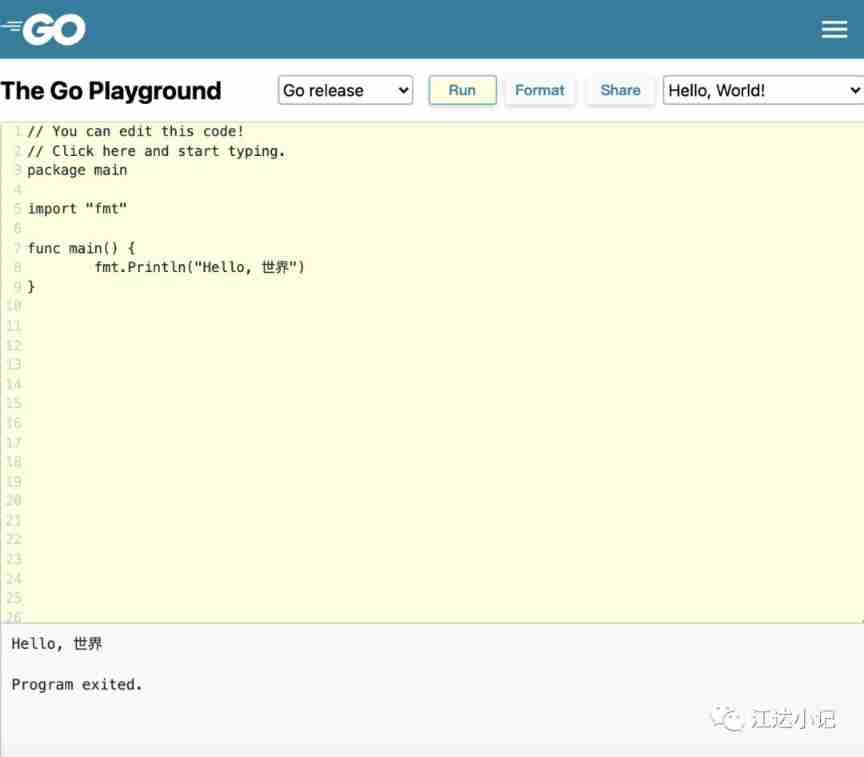
Go learning notes (1) environment installation and hello world

C # generics and performance comparison

他们齐聚 2022 ECUG Con,只为「中国技术力量」

QT establish signal slots between different classes and transfer parameters

Robomaster visual tutorial (1) camera

STM32F1與STM32CubeIDE編程實例-旋轉編碼器驅動

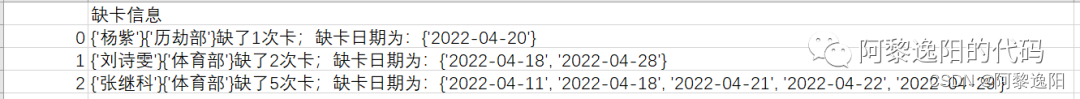
Fully automated processing of monthly card shortage data and output of card shortage personnel information

RPA云电脑,让RPA开箱即用算力无限?

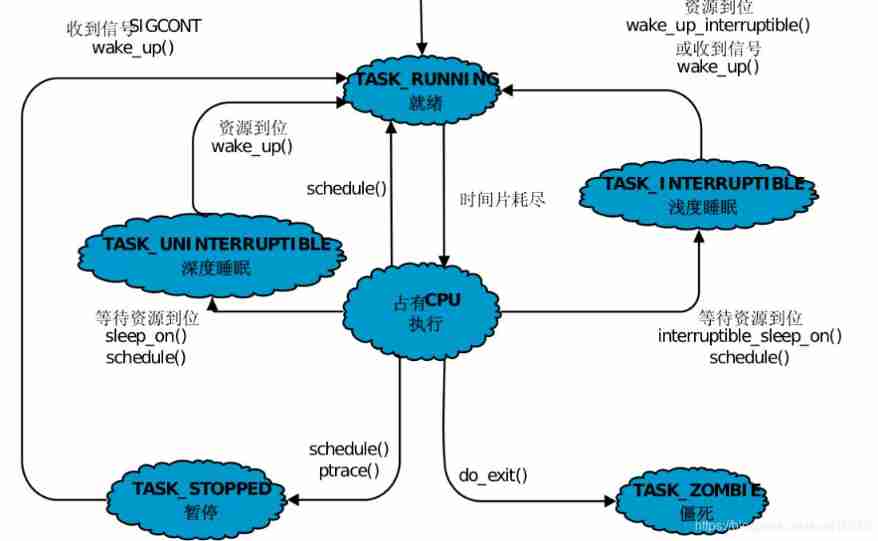
Operating system principle --- summary of interview knowledge points
随机推荐
Anaconda+pycharm+pyqt5 configuration problem: pyuic5 cannot be found exe
paddle入门-使用LeNet在MNIST实现图像分类方法二
大数据开源项目,一站式全自动化全生命周期运维管家ChengYing(承影)走向何方?
[OBS] the official configuration is use_ GPU_ Priority effect is true
Two small problems in creating user registration interface
[programming problem] [scratch Level 2] 2019.09 make bat Challenge Game
智慧监管入场,美团等互联网服务平台何去何从
[programming problem] [scratch Level 2] draw ten squares in December 2019
【obs】Impossible to find entrance point CreateDirect3D11DeviceFromDXGIDevice
Huawei switch s5735s-l24t4s-qa2 cannot be remotely accessed by telnet
The difference between -s and -d when downloading packages using NPM
Summary of the third course of weidongshan
1293_FreeRTOS中xTaskResumeAll()接口的实现分析
Scrapy framework
Notice on organizing the second round of the Southwest Division (Sichuan) of the 2021-2022 National Youth electronic information intelligent innovation competition
玩轉Sonar
Smart regulation enters the market, where will meituan and other Internet service platforms go
玩转Sonar
RPA cloud computer, let RPA out of the box with unlimited computing power?
Jouer sonar