当前位置:网站首页>Two small problems in creating user registration interface
Two small problems in creating user registration interface
2022-07-07 23:58:00 【Xiao Zhang, run quickly.】
Today, when creating the user registration interface , There are two small problems :① Use the method of traversing the object to determine whether the received data is empty ;② Determine whether the user name already exists . After repeated attempts , Finally found a solution , Now share with you !
One 、 The method of traversing the object determines whether the requested data is empty
This problem is to solve when users register , You need to insert the received data into the database , But when inserting the database , You must first judge whether the user has filled in the user information , So you need to judge whether it is empty .
At first , When solving this problem, I think of using if-else Judge , By judging whether the attribute value of each attribute in the obtained object is empty , To solve this problem , And it also realizes this function , But later found , This method is complicated , All consider using traversal arrays , Implement this function .
Don't talk much , Go straight to the code :
var obj = req.body;
var count = 400;
for (var k in obj) {
console.log(k, obj[k])
count++;
if (!obj[k]) {
res.send({ code: count, msg: `${k} Can't be empty ` });
return;
}
}
if (!/^1[3-9]\d{9}$/.test(obj.phone)) {
res.send({ code: 405, msg: 'phone Format error ' });
return;
}Here's the thing to note : If you have to judge other conditions , The judgment sentence must be written for..in Outside , This time, I suffered a big loss here .
Two 、 Determine whether the user name already exists
When the user is entering a user name , You need to judge whether the following user names have been occupied , So I thought of querying the data in the database uname Is it equal to the received uname, But I made some small mistakes when trying to realize this idea , Led to bug.
Because it needs to be judged after querying the database , To get the result Is it empty , If it is empty , Direct response “ The user already exists ”, Then jump out of the function body .
Next on the code :
// establish sql command , Query whether the user name exists
pool.query('select * from xz_user where uname=?', [obj.uname], (err, result) => {
if (err) throw err;
if (result.length) {
res.send({ code: 406, msg: ' User name already exists ' })
return;
// Want to achieve Determine whether the user name already exists , By querying whether the database exists uname= Currently requested uname
// After getting the results , Want to end directly and respond to the result But there is a problem of secondary response
}
// establish sql command , Insert database
pool.query('insert into xz_user set ?', [obj], (err, result) => {
if (err) throw err;
res.send({ code: 200, msg: ' User registration successful ', data: result })
})
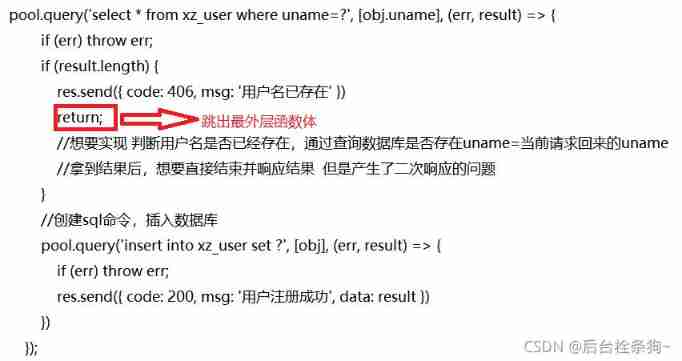
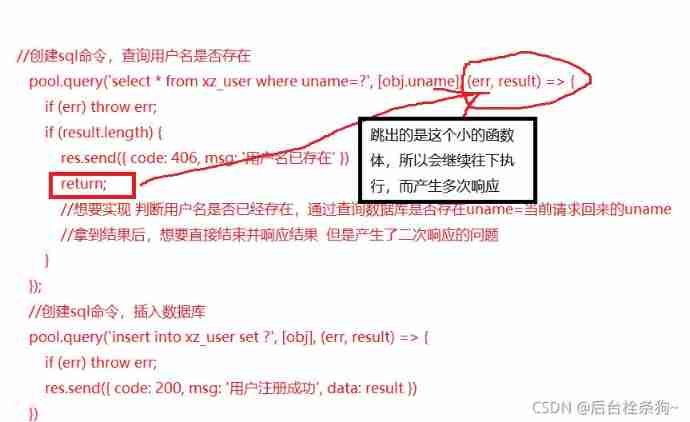
});When writing the query and insert commands , There is a problem of secondary response , Later, it was found that the insertion command should be placed in the query statement , In this way, we can make return Jump out of this interface function .
But if you write the two commands separately , When the program finishes executing the query statement , After executing the query command ,return Just jump out of the query function , I will continue to execute the interrupted order , So it leads to the problem of secondary circulation .
Correct code :

My error cases :

边栏推荐
- 【史上最详细】信贷中逾期天数统计说明
- 自动化测试:Robot FrameWork框架90%的人都想知道的实用技巧
- Seven years' experience of a test engineer -- to you who walk alone all the way (don't give up)
- Apng2gif solutions to various problems
- Install sqlserver2019
- Codeworks 5 questions per day (average 1500) - day 8
- @Detailed introduction of configuration annotation
- c—线性表
- Using Google test in QT
- Database interview questions + analysis
猜你喜欢

Kubectl 好用的命令行工具:oh-my-zsh 技巧和窍门

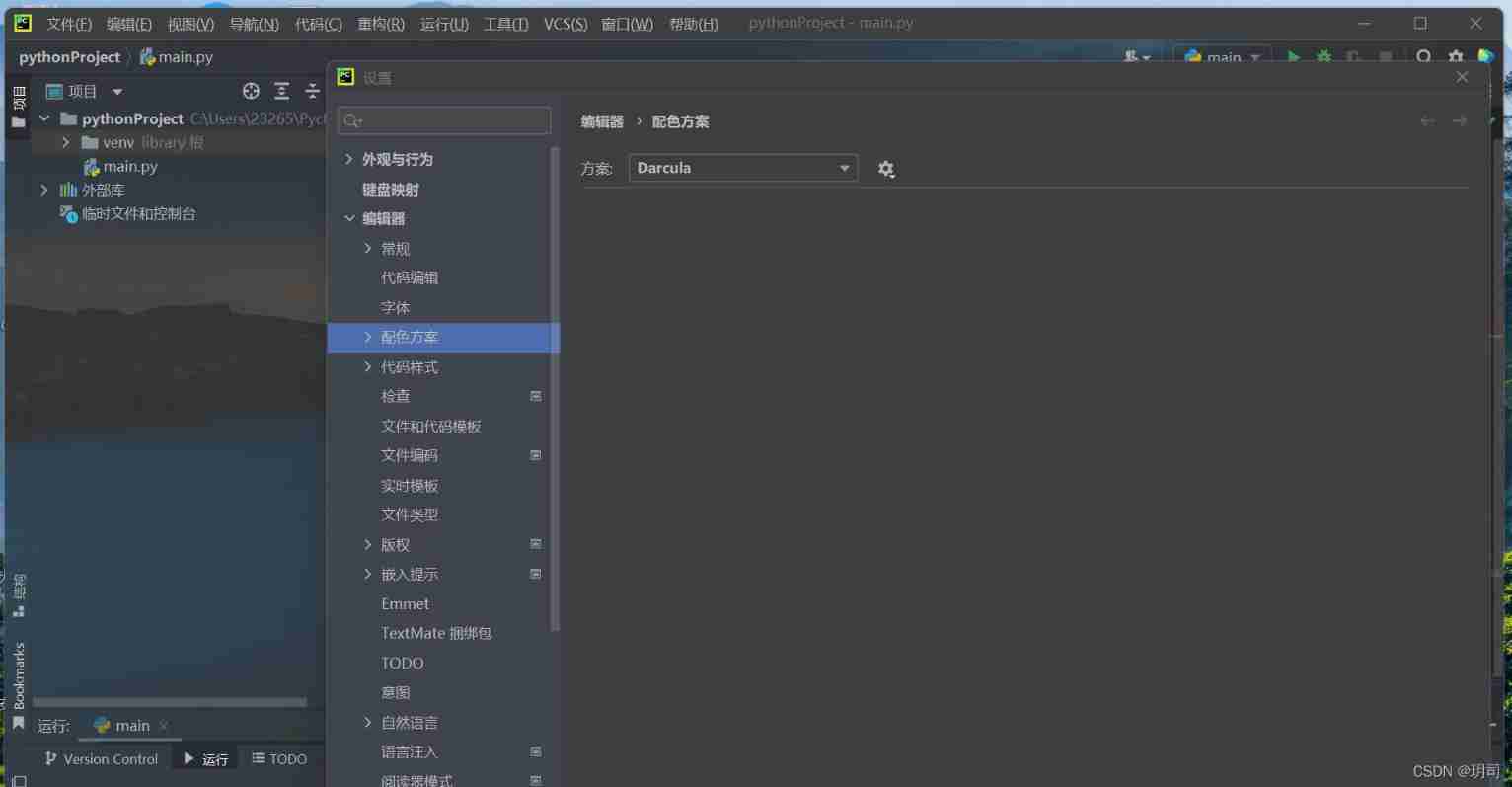
Pycharm basic settings latest version 2022

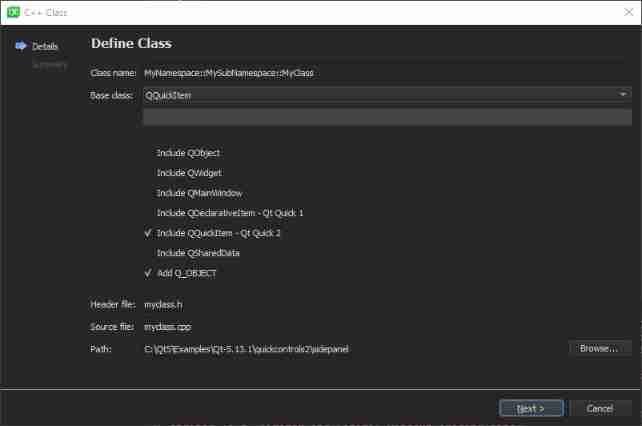
QT creator add JSON based Wizard

如何衡量产品是否“刚需、高频、痛点”

Detailed explanation of interview questions: the history of blood and tears in implementing distributed locks with redis
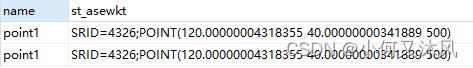
PostGIS learning

QT and OpenGL: load 3D models using the open asset import library (assimp)

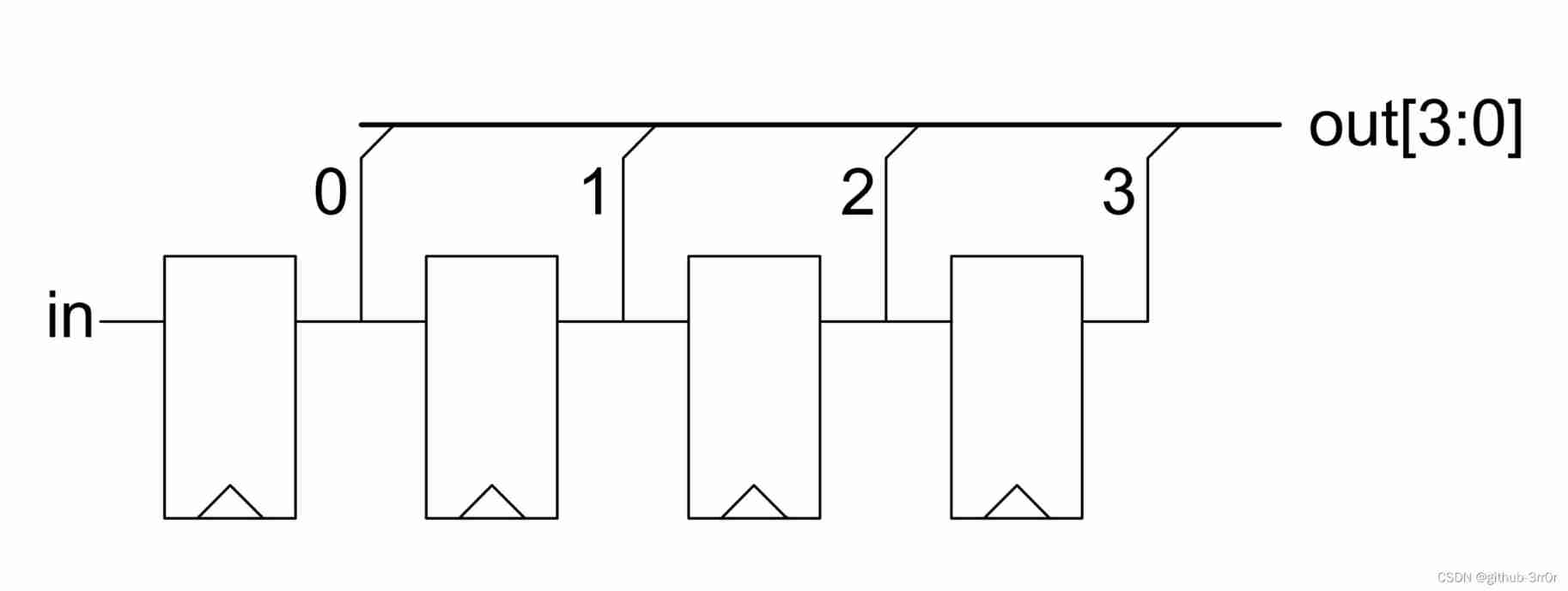
Chisel tutorial - 05 Sequential logic in chisel (including explicit multi clock, explicit synchronous reset and explicit asynchronous reset)

Flash download setup

【编程题】【Scratch二级】2019.09 制作蝙蝠冲关游戏
随机推荐
神奇快速幂
Jisuan Ke - t3104
【编程题】【Scratch二级】2019.09 绘制雪花图案
Kubectl's handy command line tool: Oh my Zsh tips and tricks
QT creator add JSON based Wizard
Introduction knowledge system of Web front-end engineers
Traduction gratuite en un clic de plus de 300 pages de documents PDF
go time包常用函数
HB 5469民用飞机机舱内部非金属材料燃烧试验方法
【史上最详细】信贷中逾期天数统计说明
HDU - 1260 Tickets(线性DP)
串联二极管,提高耐压
Apng2gif solutions to various problems
一个测试工程师的7年感悟 ---- 致在一路独行的你(别放弃)
C language greedy snake
FFA and ICGA angiography
AITM3.0005 烟雾毒性测试
Learn about scratch
Uic564-2 Appendix 4 - flame retardant fire test: flame diffusion
MP4文件格式解析之结合实例分析