当前位置:网站首页>Introduction knowledge system of Web front-end engineers
Introduction knowledge system of Web front-end engineers
2022-07-07 23:55:00 【Xiao Zhang, run quickly.】
Windows Common shortcut key
1、Shift
a) Temporarily type out capital letters
b) Cooperate with the direction keys to select text
2、Ctrl
a)Ctrl+C/Ctrl+V
b) Use with direction keys , Realize jumping in words
3、Home/End
Jump directly to the beginning of the current line / ending (Shift+Home/End Select a row )
4、Backspace/Delete: towards the left / Right delete
5、Insert: stay “ Insert ” and “ Replace ” Switching between modes
6、Windows: Open the start menu
a)Windows+D Display desktop
b)Windows+E Open Explorer ( My computer )
c)Windows+R Open the run window (cmd window )
notepad( Notepad )
mspaint( Drawing board )
calc( Calculator )
7、Alt+Tab: Switch window to the right
8、Alt+Shift+Tab: Switch window to the left
History of Internet industry
1950-1960 year : The era of personal software development
Ada: The world's first programmer Debug( debugging bug)
1970-1980 year : Team software development era
Windows The Chinese file name in is incompatible with other systems , It will cause garbled code and cannot be opened
1990 year : The era of engineering software development
appear “ Software Crisis ” => Begin to think about Develop software from an engineering perspective
2000 year : Internet software development era
“ The Internet bubble burst ” => C/S Software ( client > The server > client ) towards B/S Software ( Client only ) transition => There are web development engineers
B/S Software architecture
B:browser browser , Also known as “ The user agent ”, Replace the user to find the server where the target is located , And request the corresponding file , Download the post rendering in the browser .
S:sever The server , Store all the files necessary for the website
2010 year : Mobile Internet development era
3G A smart phone => WEB Former Development Engineer => Applet / Little games => The front frame
Software life cycle ——(“ Three periods and eight stages ”)
1、 Software definition period
a) Feasibility analysis stage ——《 Feasibility study report 》
technical 、 Manpower 、 On funds 、 On the time 、 Rate of return 、 policy / law / Habitually
b) Demand analysis stage ——《 Requirements specification / Project requirements specification 》
Functional requirement points Non functional requirement points
2、 Software development period
a) Outline design stage —— Project architect
Subsystem division 、 Module definition 、 implementation technique 、 Frame selection
b) Detailed design stage —— Project design document
page 、 object 、 function 、 Algorithm
c) Development and implementation stage
UI The designer => Front-end development engineer ( Development page ) => Back end Development Engineer ( Access data )
d) Project testing phase ——《 Test report 》
α( Internal measurement ) β( Public survey )
Black box testing ( A functional test ) White box testing ( Structural testing )
3、 Software maintenance period
a) Project deployment phase —— Migrate code from the development environment to the production environment
b) Project maintenance phase —— Responsible for later code maintenance 、 correct 、 Function, etc
边栏推荐
- P5594 [xr-4] simulation match
- Orthodontic precautions (continuously updated)
- Redis caching tool class, worth owning~
- AWS AWS help error
- webflux - webclient Connect reset by peer Error
- 35岁那年,我做了一个面临失业的决定
- About the difference between ch32 library function and STM32 library function
- Take you hand in hand to build Eureka client with idea
- Robomaster visual tutorial (11) summary
- 一份假Offer如何盗走了「Axie infinity」5.4亿美元?
猜你喜欢

Uic564-2 Appendix 4 - flame retardant fire test: flame diffusion
![Balanced binary tree [AVL tree] - insert, delete](/img/1f/cd38b7c6f00f2b3e85d4560181a9d2.png)
Balanced binary tree [AVL tree] - insert, delete
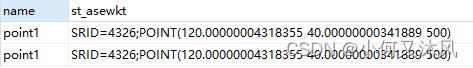
PostGIS learning

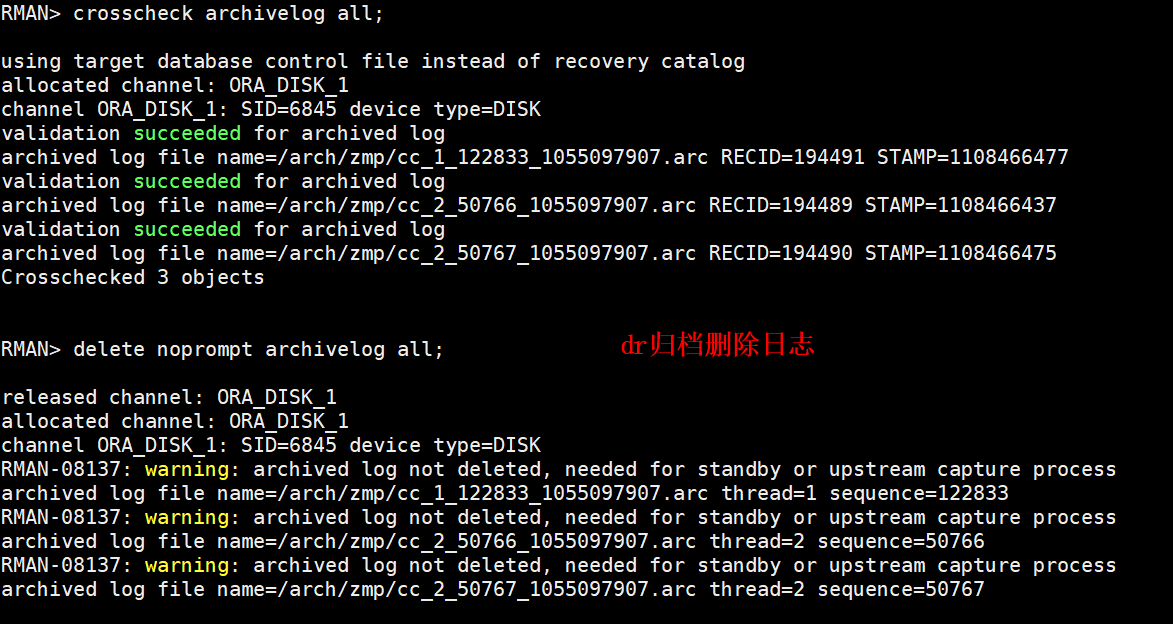
Dataguard 主备清理归档设置

Flash download setup

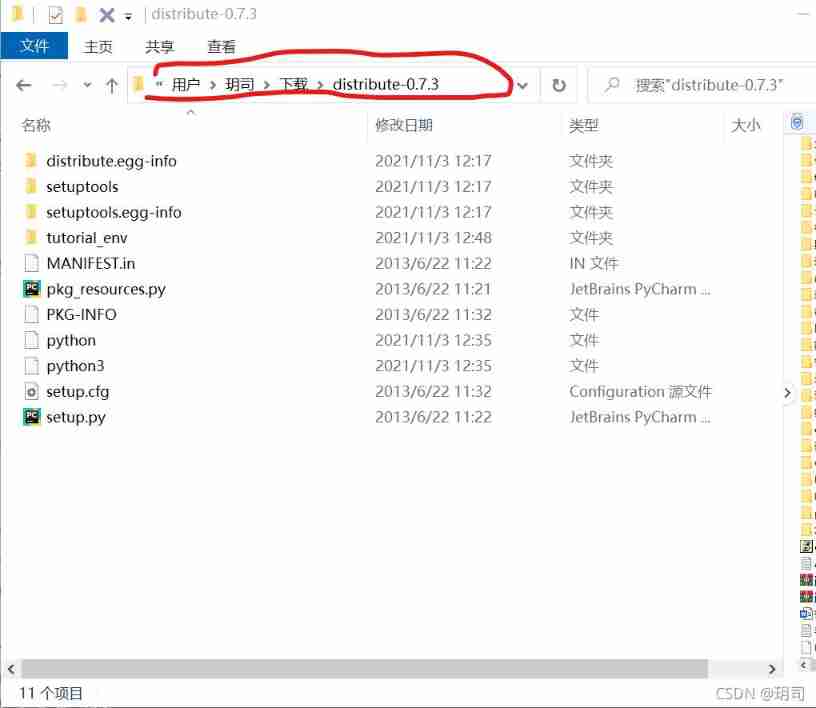
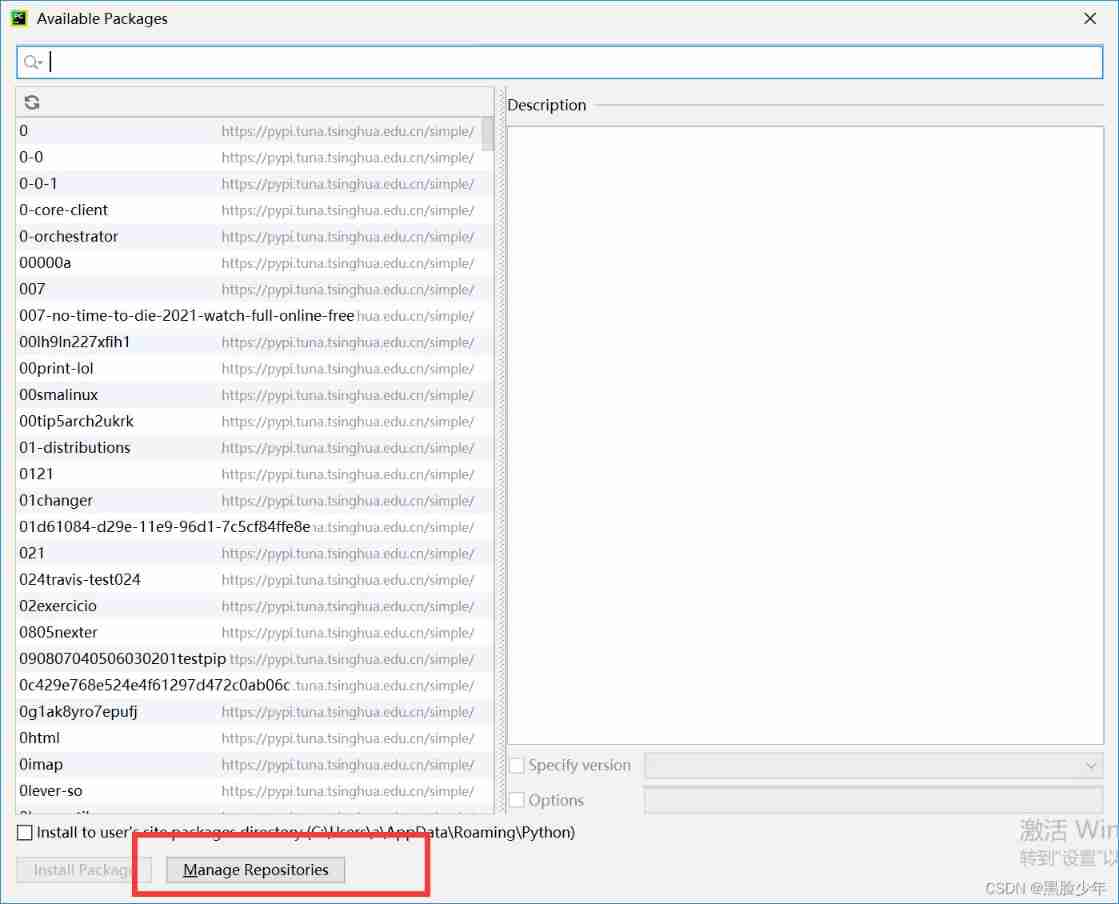
Pypharm uses, and the third-party library has errors due to version problems

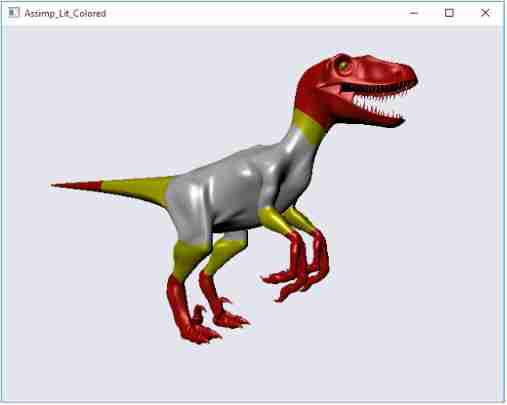
QT and OpenGL: loading 3D models using the open asset import library (assimp) - Part 2

如何衡量产品是否“刚需、高频、痛点”

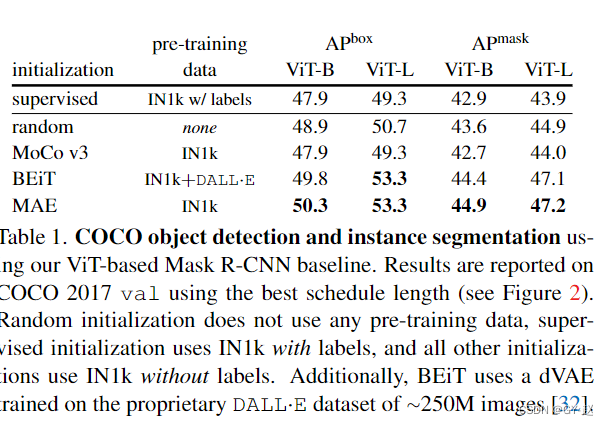
Benchmarking Detection Transfer Learning with Vision Transformers(2021-11)

The function is really powerful!
随机推荐
蓝桥ROS中使用fishros一键安装
codeforces每日5题(均1500)-第八天
The function is really powerful!
神奇快速幂
Download AWS toolkit pycharm
Ping error: unknown name or service
QT and OpenGL: load 3D models using the open asset import library (assimp)
webflux - webclient Connect reset by peer Error
An example analysis of MP4 file format parsing
正畸注意事项(持续更新中)
Pigsty:开箱即用的数据库发行版
网上买基金安全么?
Pigsty: out of the box database distribution
UIC564-2 附录4 –阻燃防火测试:火焰的扩散
Is it safe for tongdaxin to buy funds?
串联二极管,提高耐压
postgres timestamp转人眼时间字符串或者毫秒值
Basic learning of SQL Server -- creating databases and tables with the mouse
Chisel tutorial - 05 Sequential logic in chisel (including explicit multi clock, explicit synchronous reset and explicit asynchronous reset)
Enumeration, simulation, and sorting