当前位置:网站首页>Zero basis to build a web search engine of its own
Zero basis to build a web search engine of its own
2020-11-06 20:53:00 【Python advanced】
Preface
Before that , I think we should all know more about search engines , It is through the user input text in the browser input box , To show some results , What do you think matches the content you're searching for , You just click on it .
【 One 、 Project preparation 】
browser :360 browser
Editor :Sublime Text 3
plug-in unit :Jquery-3.2.1.Min.Js
【 Two 、 Project implementation 】
Because it is to achieve a web search engine , So we need to borrow the website three swordsmen (Html+Css+Javascript), And then implement this function .
1. Open Baidu Analysis page structure
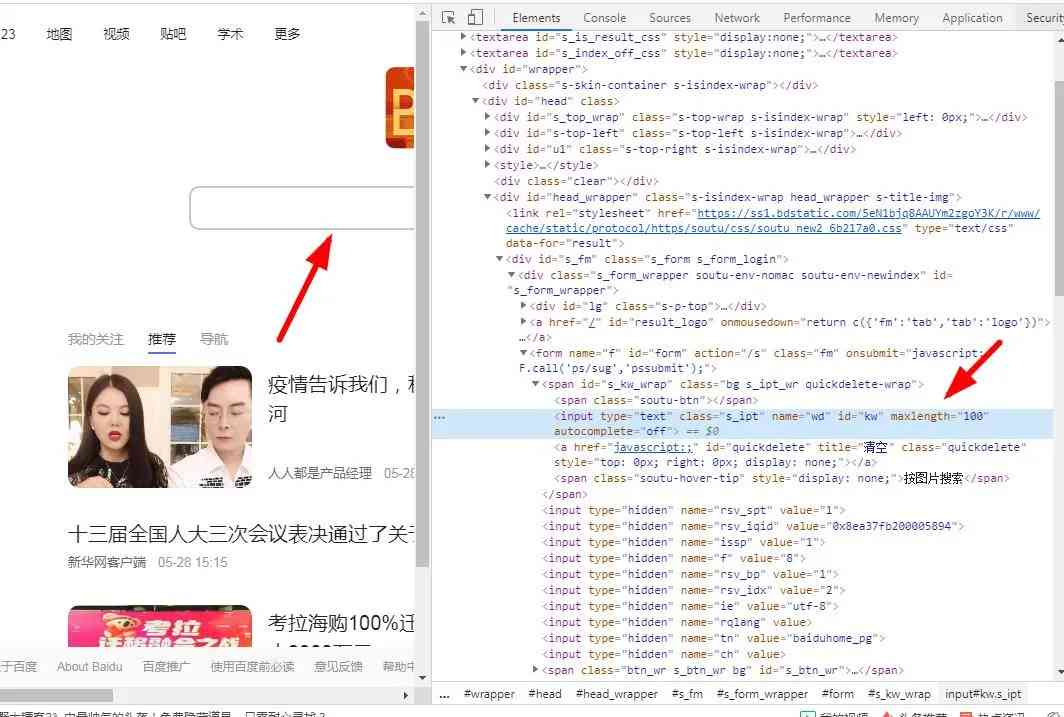
We can first look at Baidu's search engine :

You can see , Part of the search box is set , Like turning off autocomplete . And then we're just searching around to see what's changed :

You can see some of the keywords we're looking for , So we found the law of request :
https://www.baidu.com/s?+ Query character parameters
This makes up a complete get request , And there are many keyword parameters that can be omitted , Just keep the important part . therefore , Tested , Come to the following conclusion :
https://www.baidu.com/s?wd=keyword
This is the interface address of the request , Just put the keyword Parameters can be replaced by any search keywords to query and jump to the corresponding results page .
2. To write Html Input box , Search button
Read what I wrote before Html Series of articles , You will no longer be confused about this .
<html>
<head>
<title></title>
<style type="text/css">
*{ The inner and outer margins are initially 0
margin:0;
padding:0
}
input{
width:300px;
height:30px
}
span{
position:absolute; Absolute positioning
background-color:red; The background color
border:1px solid gray; Border settings
width:60px;
height:32px;
text-align:center Text location
}
span:hover{ Hover style
background-color:blue
}
</style>
</head>
<body>
<input type="text" name="" placeholder=" Please enter what you want to search for "> The text box
<span>search</span> Search button
</body>
</html>
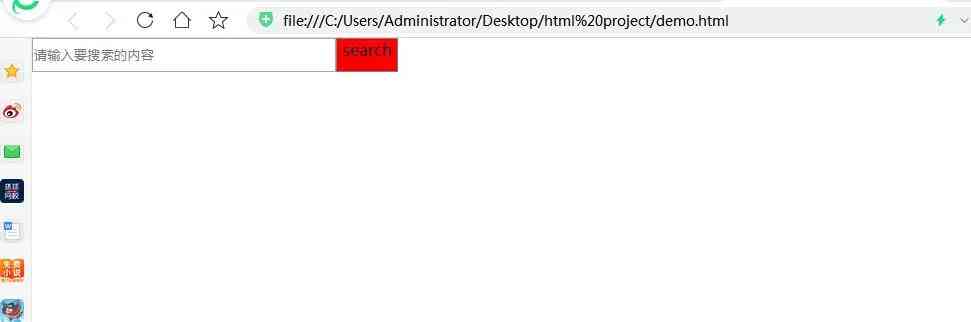
After writing, enter the browser to view , You can see :

You can see , It's a bit of a browser search box .
3. Import Jquery plug-in unit
<script src='jquery-3.2.1.min.js'></script>
4. To write js Script
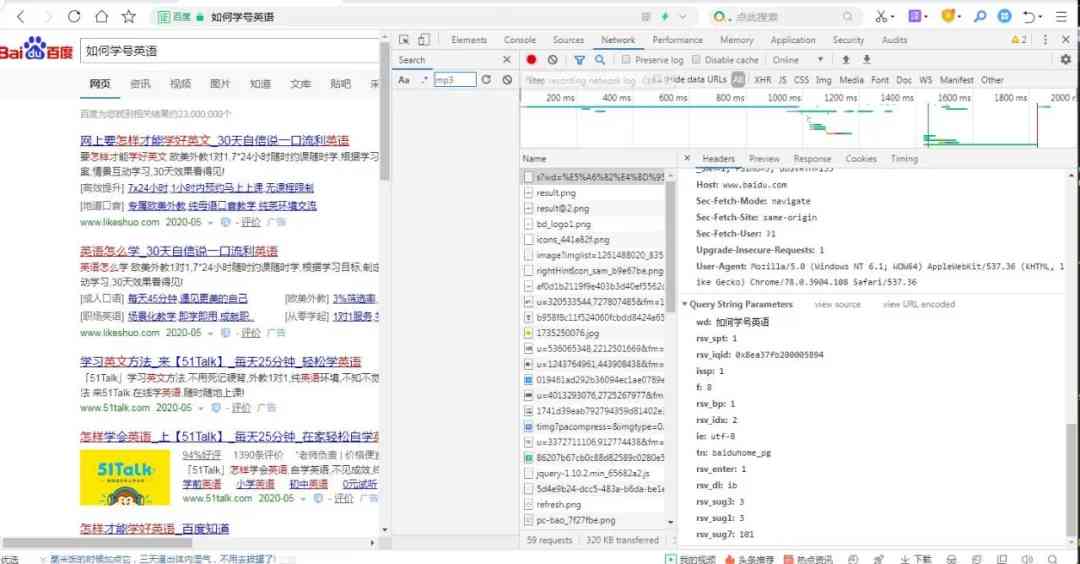
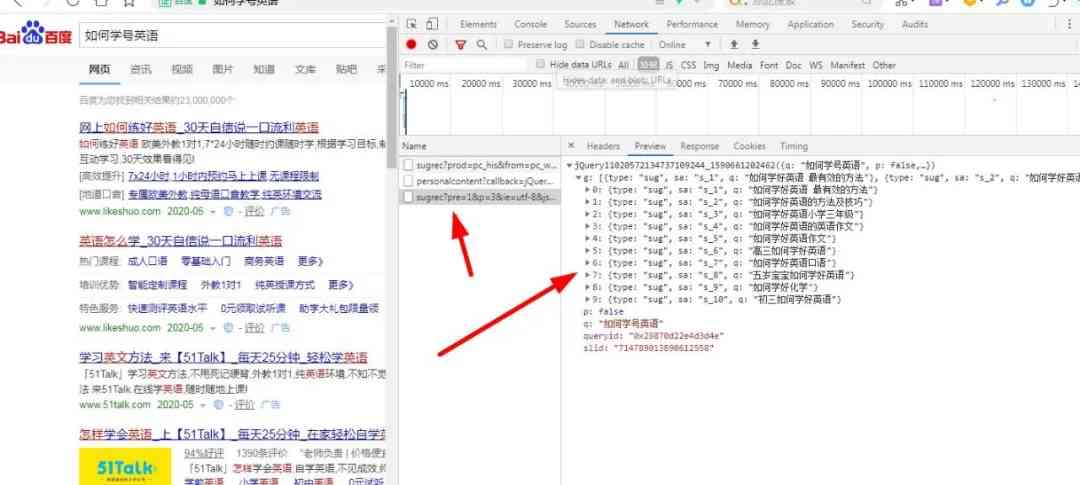
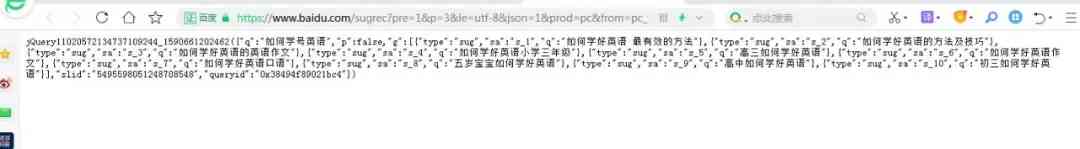
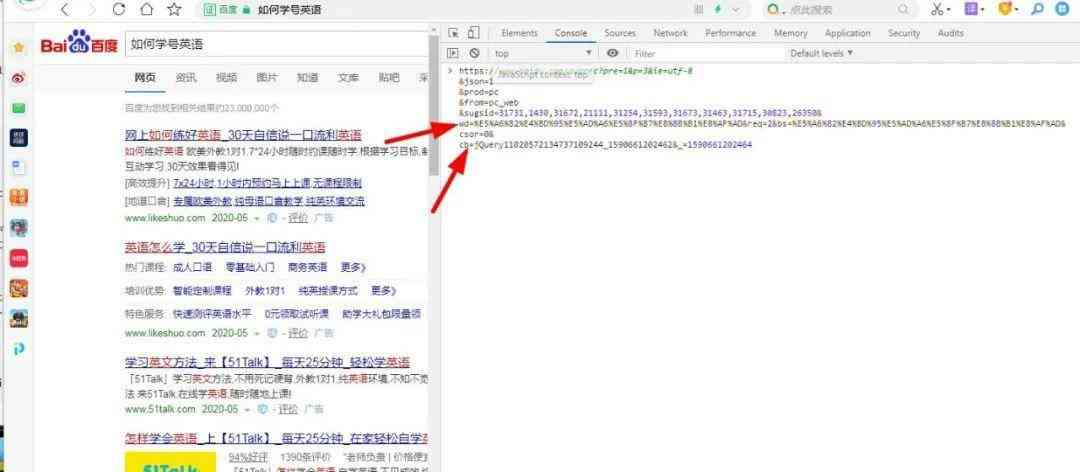
This is the top priority , Open the browser ,network, Continue analysis :


You can see that the search results are inside . Then open the request url Address , After many experiments , It is found that only the parameters marked in the graph have changed :

So we can draw a conclusion , We just need to change these two values .
1). Create delete script
So I created a script tag first , It can be removed at any time when not in use , Avoid using memory , Causes the page to open slowly , Performance degradation :
var script=document.createElement('script'); establish script The label of
script.id='jsonp'; Set up id by jsonp
script.src='https://www.baidu.com/sugrec?prod=pc&cb=getData&wd='+wd; Set its address
document.body.appendChild(script); add to script Element to body in
And then wait until it's not used , Delete it at any time :
var script=document.querySelector('#jsonp'); choice id by jsonp The elements of
script.parentNode.removeChild(script); Remove this element from its parent element
2). Generate options drop-down menu
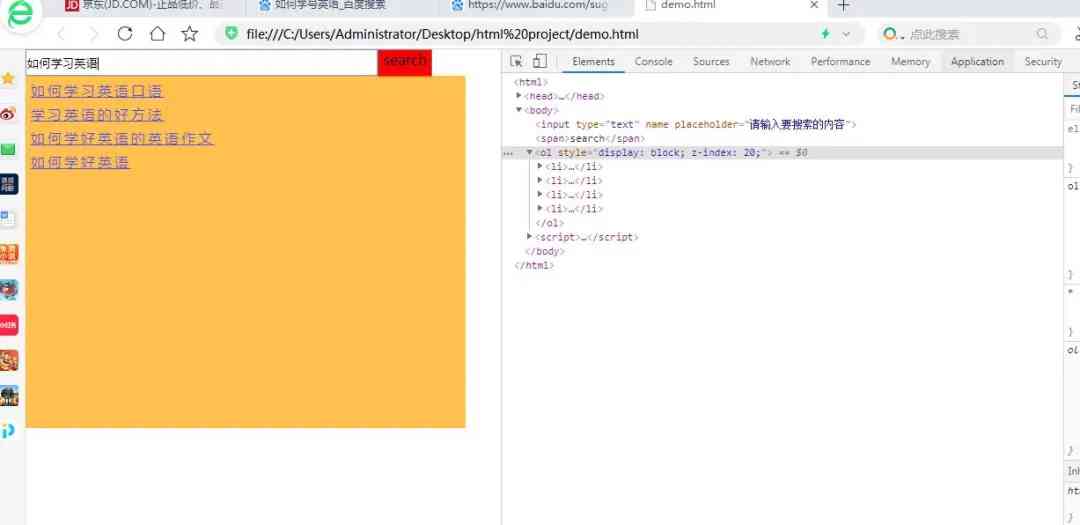
We can see it in the browser , Just one input text , It will pop up the corresponding option for us to choose , So how did this happen ?
<script>
function getlist(wd){ /* Get the drop-down list */
var script=document.createElement('script'); /* establish script The label of */
script.id='jsonp'; /* Set up id by jsonp*/
script.src='https://www.baidu.com/sugrec?prod=pc&cb=getData&wd='+wd; /* Set its address */
document.body.appendChild(script); /* add to script Element to body in */
}
function getData(data){ /* get data */
var script=document.querySelector('#jsonp'); /* choice id by jsonp The elements of */
script.parentNode.removeChild(script); /* Remove this element from its parent element */
$('ol').html(''); /* Set the value of the sequence table to be empty */
var da=data.g; /* Get search results */
if(da){ /* If the result exists, put the result in li In the label */
da.forEach(function(item,index){
$('<li><a target="_blank" href ="https://www.baidu.com/s?wd='+item.q+'">'+item.q+'</a></li>').appendTo('ol');
})
}
}
/* Determine if the keyboard is pressed */
$('input:text').keyup(function(){
var wd=$(this).val(); /* The value of the input box */
if(wd==''){ /* If the value is empty , Then hide , Otherwise, it will show */
$('ol').css('display','none');
$('ol').css('zIndex',-10);
}else{
$('ol').css('display','block');
$('ol').css('zIndex',20);
}
getlist(wd);
});
</script>

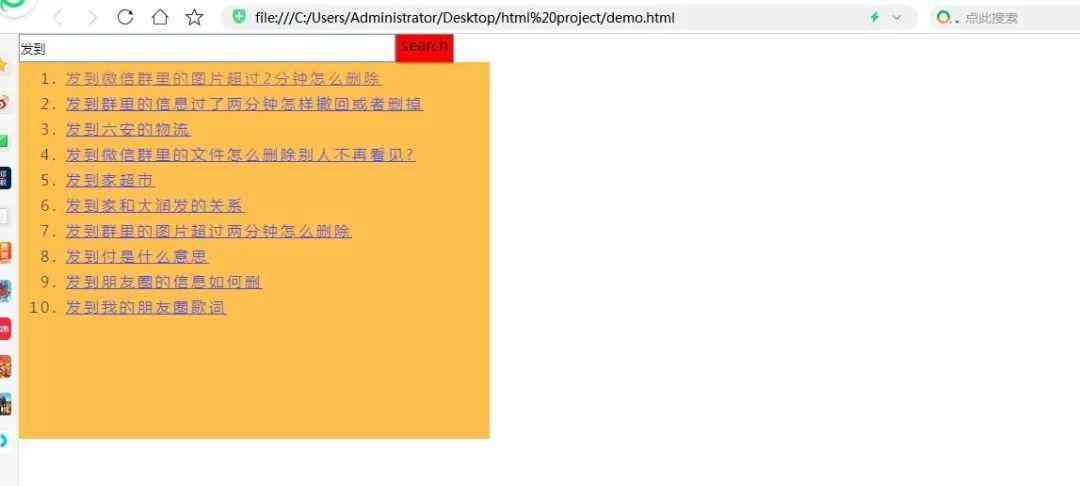
You can see , The search results have come out , And there's... Under the sequence table "li" Tags are also generated accordingly .
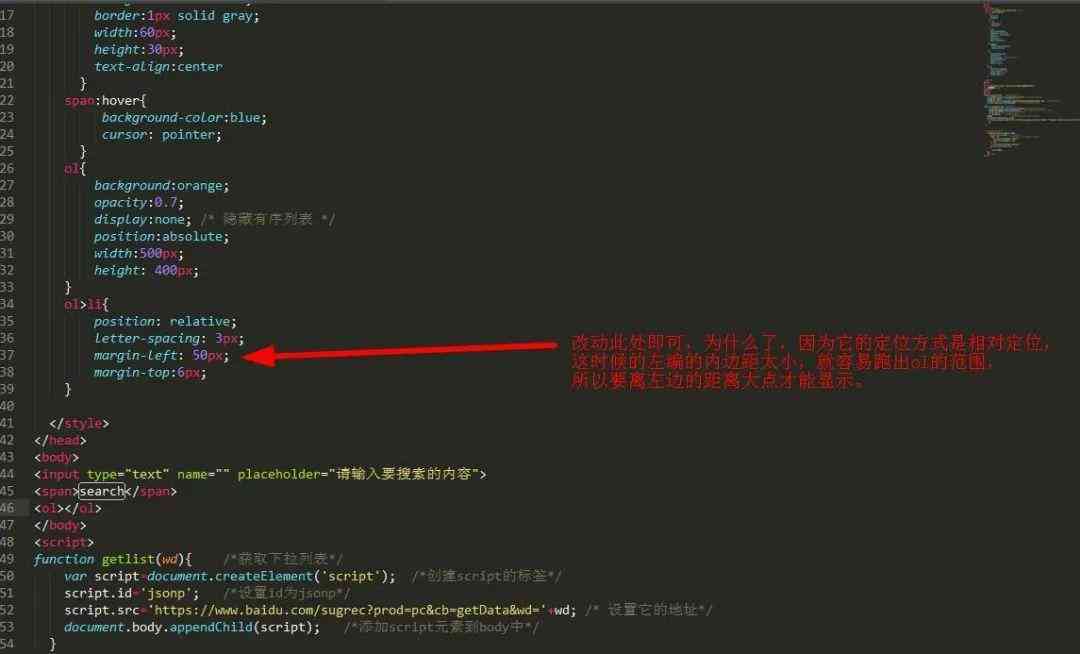
3). Mark the sequence of options
We can see , And finally it came out , But I want to give it a serial number , So you can know how many search results there are . There are many ways to set tags , You can start with a number , It can also be upper and lower case letters or Roman time . Here I choose numbers , It's simple .


Finally, this function is perfectly realized , Isn't it amazing , Go and have a try .
4). Search refresh
Seeing this, I believe you should all know that this function has been completed , We just need to click on whatever li Tags can be accessed to the corresponding page . therefore , I decided to add a refresh feature , It belongs to the refresh of the reconnection server :
<span onclick='window.location.reload()'>search</span> Click and refresh immediately
【 3、 ... and 、 Project summary 】
in general , For beginners, Xiaobai is a good practice project , I hope you can get something from it .
Need source code small partner , The background to reply “ Search engine ” You can get it in four words . Want to learn more Python Web crawler and data mining knowledge , Go to a professional website :http://pdcfighting.com/
版权声明
本文为[Python advanced]所创,转载请带上原文链接,感谢
边栏推荐
- 消息队列(MessageQueue)-分析
- 华为云微认证考试简介
- Kubernetes and OAM to build a unified, standardized application management platform knowledge! (Internet disk link attached)
- CloudQuery V1.2.0 版本发布
- 【自学unity2d传奇游戏开发】地图编辑器
- 意外的元素..所需元素..
- StickEngine-架构12-通信协议
- Behind the record breaking Q2 revenue of Alibaba cloud, the cloud opening mode is reshaping
- 【转发】查看lua中userdata的方法
- Flink's datasource Trilogy 2: built in connector
猜你喜欢

意外的元素..所需元素..

From overseas to China, rancher wants to do research on container cloud market

The AI method put forward by China has more and more influence. Tianda et al. Mined the development law of AI from a large number of literatures

An article takes you to understand CSS3 picture border

An article will take you to understand CSS3 fillet knowledge

Multi robot market share solution

意派Epub360丨你想要的H5模板都在这里,电子书、大转盘、红包雨、问卷调查……

Description of phpshe SMS plug-in

【转发】查看lua中userdata的方法

Shh! Is this really good for asynchronous events?
随机推荐
What knowledge do Python automated testing learn?
如何在终端启动Coda 2中隐藏的首选项?
Network security engineer Demo: the original * * is to get your computer administrator rights! [maintain]
如何对数据库账号权限进行精细化管理?
嘉宾专访|2020 PostgreSQL亚洲大会阿里云数据库专场:曾文旌
Live broadcast preview | micro service architecture Learning Series live broadcast phase 3
Unity性能优化整理
Details of dapr implementing distributed stateful service
StickEngine-架构12-通信协议
游戏主题音乐对游戏的作用
Introduction to the structure of PDF417 bar code system
Some operations kept in mind by the front end foundation GitHub warehouse management
nacos、ribbon和feign的簡明教程
华为Mate 40 系列搭载HMS有什么亮点?
Even liver three all night, jvm77 high frequency interview questions detailed analysis, this?
新建一个空文件占用多少磁盘空间?
How to understand Python iterators and generators?
Try to build my mall from scratch (2): use JWT to protect our information security and perfect swagger configuration
FastThreadLocal 是什么鬼?吊打 ThreadLocal 的存在!!
What are the common problems of DTU connection