当前位置:网站首页>html+vue.js 實現分頁可相容IE
html+vue.js 實現分頁可相容IE
2020-11-06 21:07:00 【itread01】
1.簡單搞一搞 CSS,此處程式碼有摺疊
[v-cloak] {
display: none;
}
#app {
text-align: center;
padding-top: 300px;
height:500px;
}
.pageContainer {
width: 800px;
margin: 100px auto;
text-align: center;
font-size: 14px;
color: #A3A3A3;
}
.pageContainer ul.pagesInner {
height: 30px;
line-height: 30px;
display: inline-block;
padding: 0;
}
.pageContainer ul.pagesInner li {
width: 30px;
height: 30px;
display: inline-block;
border: 1px solid #E5E5E5;
margin: 0 5px;
list-style: none;
}
.pageContainer ul.pagesInner li.actived {
background: #FF6200;
color: #ffffff;
}
.pageContainer .page-size-box {
position: relative;
display: inline-block;
width: 70px;
border: 1px solid #E5E5E5;
height: 30px;
line-height: 30px;
}
.pageContainer ul.size-option {
display: inline-block;
border: 1px solid #E5E5E5;
position: absolute;
margin: 0;
padding: 0;
left: 0;
top: -120px;
background: #ffffff;
}
.pageContainer ul.size-option li{
list-style: none;
width: 70px;
}
.pageContainer ul.size-option li:hover{
color: #FF6200;
}
.pageContainer form {
display: inline-block;
}
.pageContainer form input,
.pageContainer button {
outline: none;
padding: 0;
width: 46px;
height: 30px;
background: #ffffff;
border: 1px solid #E5E5E5;
color: #A3A3A3;
}
- <
- {{item}}
- >
- {{item}}條/頁
版权声明
本文为[itread01]所创,转载请带上原文链接,感谢
https://www.itread01.com/content/1604667722.html
边栏推荐
- 5.4 static resource mapping
- H5 makes its own video player (JS Part 2)
- 新建一个空文件占用多少磁盘空间?
- Music generation through deep neural network
- 零基础打造一款属于自己的网页搜索引擎
- 有了这个神器,快速告别垃圾短信邮件
- Azure data factory (3) integrate azure Devops to realize CI / CD
- How to use parameters in ES6
- The dynamic thread pool in Kitty supports Nacos and Apollo multi configuration centers
- 6.1.1 handlermapping mapping processor (1) (in-depth analysis of SSM and project practice)
猜你喜欢
![[JMeter] two ways to realize interface Association: regular representation extractor and JSON extractor](/img/cc/17b647d403c7a1c8deb581dcbbfc2f.jpg)
[JMeter] two ways to realize interface Association: regular representation extractor and JSON extractor

A brief history of neural networks

2019年的一个小目标,成为csdn的博客专家,纪念一下

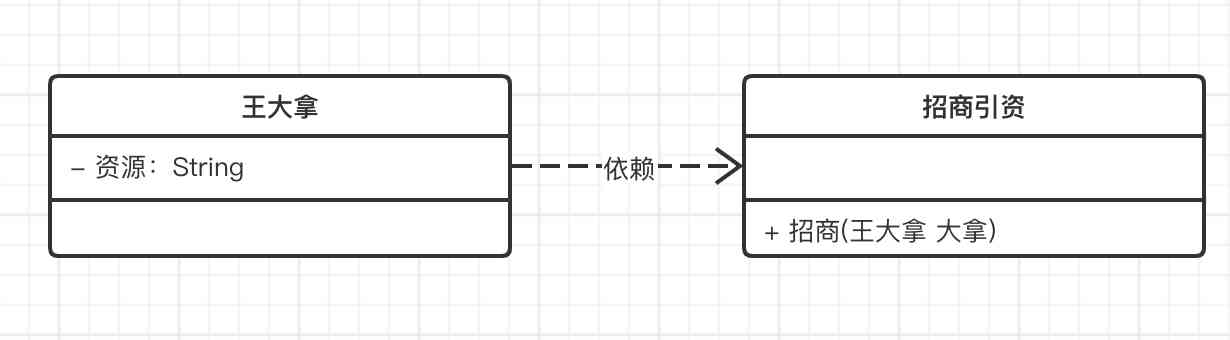
Do not understand UML class diagram? Take a look at this edition of rural love class diagram, a learn!

TensorFlow中的Tensor是什么?

Who says cat can't do link tracking? Stand up for me

零基础打造一款属于自己的网页搜索引擎

I've been rejected by the product manager. Why don't you know

Music generation through deep neural network

Discussion on the technical scheme of text de duplication (1)
随机推荐
小程序入门到精通(二):了解小程序开发4个重要文件
仅用六种字符来完成Hello World,你能做到吗?
Introduction to quantitative investment and Trading (Python introduction to financial analysis)
Jetcache buried some of the operation, you can't accept it
Introduction to X Window System
Windows 10 tensorflow (2) regression analysis of principles, deep learning framework (gradient descent method to solve regression parameters)
零基础打造一款属于自己的网页搜索引擎
零基础打造一款属于自己的网页搜索引擎
6.6.1 localeresolver internationalization parser (1) (in-depth analysis of SSM and project practice)
Solve the problem of database insert data garbled in PL / SQL developer
TensorFlow中的Tensor是什么?
零基础打造一款属于自己的网页搜索引擎
一篇文章带你了解CSS对齐方式
百万年薪,国内工作6年的前辈想和你分享这四点
After reading this article, I understand a lot of webpack scaffolding
一篇文章带你了解CSS 渐变知识
[C] (original) step by step teach you to customize the control element - 04, ProgressBar (progress bar)
一篇文章带你了解SVG 渐变知识
The difference between gbdt and XGB, and the mathematical derivation of gradient descent method and Newton method
H5 makes its own video player (JS Part 2)