当前位置:网站首页>前端工程师需要懂的前端面试题(c s s方面)总结(二)
前端工程师需要懂的前端面试题(c s s方面)总结(二)
2020-11-06 20:48:00 【叫我詹躲躲】
实现元素水平垂直居中的几种方法:
<div id="wrap">
<div class="box"></div>
</div>1. 定位方法实现水平垂直居中
<style> *{
margin: 0;
padding: 0;
}
#wrap {
width: 500px;
height: 500px;
background: grey;
position: relative;
}
#wrap .box {
width: 200px;
height: 200px;
background: pink;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
position: absolute;
}
</style>定位和transform方法实现元素水平垂直居中
<style> *{
margin: 0;
padding: 0;
}
#wrap {
width: 500px;
height: 500px;
background: grey;
position: relative;
}
#wrap .box {
width: 200px;
height: 200px;
background: pink;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
</style>3. 最新版本的flex实现元素的水平垂直居中
<style> *{
margin: 0;
padding: 0;
}
#wrap {
width: 500px;
height: 500px;
background: grey;
display: flex;
justify-content: center;
align-items: center;
}
#wrap .box {
width: 200px;
height: 200px;
background: pink;
}
</style>4. 使用老版本flex实现元素水平垂直居中
<style> *{
margin: 0;
padding: 0;
}
#wrap {
width: 500px;
height: 500px;
background: grey;
display: -webkit-box;
-webkit-box-pack: center;
-webkit-box-align: center;
}
#wrap .box {
width: 200px;
height: 200px;
background: pink;
}
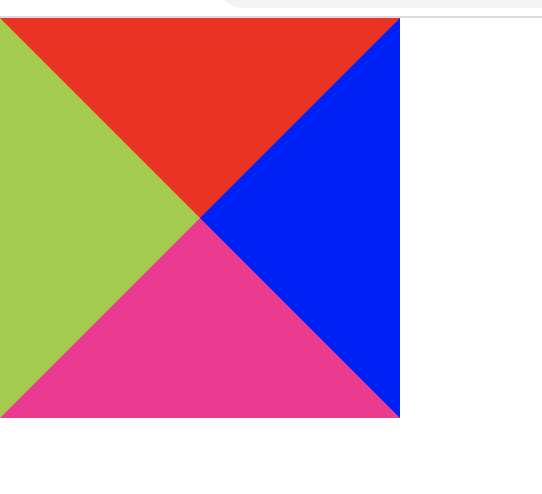
</style>用纯css创建一个三角形
主要是把高度和宽度设置成为0,用边框来实现三角形效果
html代码:
<div id="box">
</div>css代码:
<style> *{
margin: 0;
padding: 0;
}
#box {
width: 0px;
height: 0px;
border: 100px solid ;
border-top-color: red;
border-right-color: blue;
border-left-color: yellowgreen;
border-bottom-color: deeppink;
}
</style>
由上图效果可以根据自己需要三角形类型改成相应边框的颜色,不需要的边框设置成transparent
如例子:左边和上边的边框设置成红色
#box {
width: 0px;
height: 0px;
border: 100px solid ;
border-top-color: red;
border-right-color: transparent;
border-left-color: red;
border-bottom-color:transparent ;
}
如何实现移动端rem适配
html根元素的字体大小设置屏幕区域的宽
<div id="box">
</div><style> *{
margin: 0;
padding: 0;
}
#box {
width: 1rem;
height: 1rem;
background: red;
}
</style><script type="text/javascript"> window.onload = function () {
// 获取屏幕区域宽度
var width=document.documentElement.clientWidth
// 获取html
var htmlNode = document.querySelector('html')
// 设置字体大小
htmlNode.style.fontSize= width + 'px'
}
</script>版权声明
本文为[叫我詹躲躲]所创,转载请带上原文链接,感谢
https://my.oschina.net/u/3995971/blog/4558927
边栏推荐
- How to get started with new HTML5 (2)
- 合约交易系统开发|智能合约交易平台搭建
- 6.4 viewresolver view parser (in-depth analysis of SSM and project practice)
- EOS创始人BM: UE,UBI,URI有什么区别?
- DevOps是什么
- 前端基础牢记的一些操作-Github仓库管理
- axios学习笔记(二):轻松弄懂XHR的使用及如何封装简易axios
- 5.4 static resource mapping
- 至联云分享:IPFS/Filecoin值不值得投资?
- How to become a data scientist? - kdnuggets
猜你喜欢

git rebase的時候捅婁子了,怎麼辦?線上等……

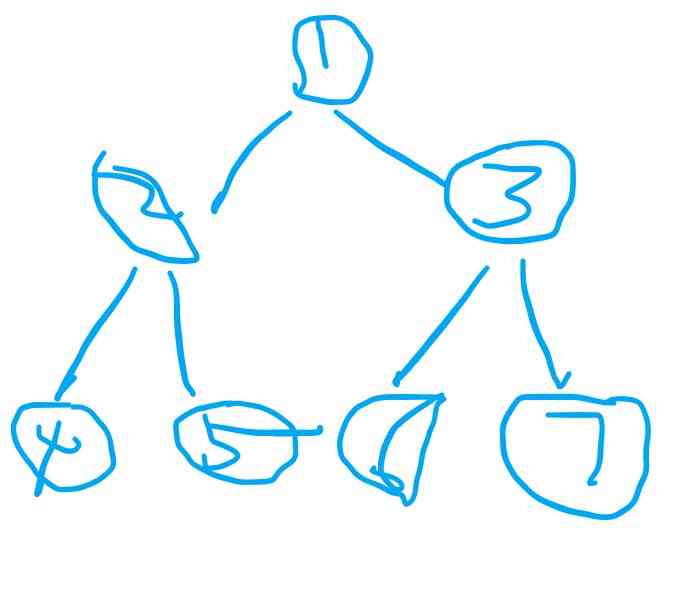
Summary of common algorithms of binary tree

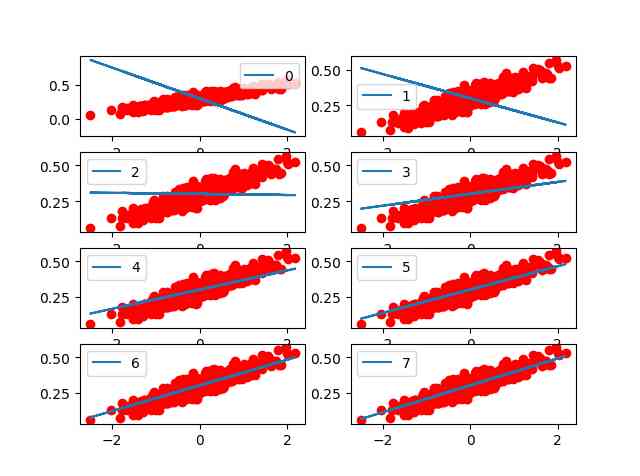
Windows 10 tensorflow (2) regression analysis of principles, deep learning framework (gradient descent method to solve regression parameters)

Filecoin的经济模型与未来价值是如何支撑FIL币价格破千的

What is the side effect free method? How to name it? - Mario

EOS创始人BM: UE,UBI,URI有什么区别?

PHP应用对接Justswap专用开发包【JustSwap.PHP】

In order to save money, I learned PHP in one day!

ES6学习笔记(四):教你轻松搞懂ES6的新增语法

钻石标准--Diamond Standard
随机推荐
6.4 viewresolver view parser (in-depth analysis of SSM and project practice)
How to get started with new HTML5 (2)
CCR炒币机器人:“比特币”数字货币的大佬,你不得不了解的知识
数据产品不就是报表吗?大错特错!这分类里有大学问
Swagger 3.0 天天刷屏,真的香嗎?
Wiremock: a powerful tool for API testing
Using Es5 to realize the class of ES6
100元扫货阿里云是怎样的体验?
前端都应懂的入门基础-github基础
Aprelu: cross border application, adaptive relu | IEEE tie 2020 for machine fault detection
Not long after graduation, he earned 20000 yuan from private work!
Filecoin的经济模型与未来价值是如何支撑FIL币价格破千的
熬夜总结了报表自动化、数据可视化和挖掘的要点,和你想的不一样
How to become a data scientist? - kdnuggets
6.2 handleradapter adapter processor (in-depth analysis of SSM and project practice)
Windows 10 tensorflow (2) regression analysis of principles, deep learning framework (gradient descent method to solve regression parameters)
I think it is necessary to write a general idempotent component
Programmer introspection checklist
“颜值经济”的野望:华熙生物净利率六连降,收购案遭上交所问询
Keyboard entry lottery random draw