当前位置:网站首页>一篇文章带你了解CSS 分页实例
一篇文章带你了解CSS 分页实例
2020-11-06 20:42:00 【Python进阶者】
生活中分页的效果到处可见,今天教大家详细的分析一下分页效果。

如何使用 HTML 和 CSS 来创建分页?
如果你的网站有很多个页面,你就需要使用分页来为每个页面做导航
一、分页类型
1. 简单分页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>项目</title>
<style>
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {
display: inline;
}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
}
</style>
</head>
<body>
<h2>Simple Pagination</h2>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">»</a></li>
</ul>
</body>
</html>

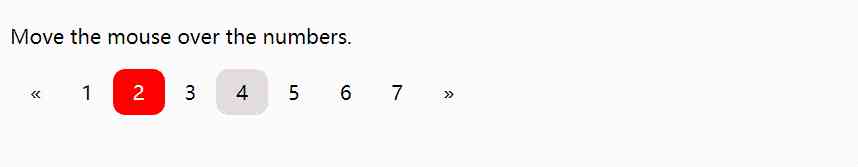
点击及鼠标悬停分页样式
如果点击当前页,可以使用 .active 来设置当期页样式,鼠标悬停可以使用 :hover 选择器来修改样式:
CSS 实例
ul.pagination li a.active {
background-color: #4CAF50;
color: white;
}
ul.pagination li a:hover:not(.active) {background-color: #ddd;}

2. 分页样式
2.1 圆角样式分页
可以使用 border-radius 属性为选中的页码来添加圆角样式:
CSS 实例
ul.pagination li a {
border-radius: 5px;
}
ul.pagination li a.active {
border-radius: 5px;
}
鼠标悬停过渡效果

我们可以通过添加 transition 属性来为鼠标移动到页码上时添加过渡效果:
CSS 实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>项目</title>
<style>
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
border: 1px solid #ddd;
}
.pagination li:first-child a {
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
}
.pagination li:last-child a {
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
}
ul.pagination li a.active {
background-color: #f00;
color: white;
border: 1px solid #f00;
}
ul.pagination li a:hover:not(.active) {background-color: #ddd;}
</style>
</head>
<body>
<h2>Pagination with Rounded Borders</h2>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">»</a></li>
</ul>
</body>
</html>
2.2 带边框分页

我们可以使用 border 属性来添加带边框分页:
CSS 实例
ul.pagination li a {
border: 1px solid #ddd; /* Gray */
}
2.3. 分页间隔
提示: 你可以使用 margin 属性来为每个页码直接添加空格:
CSS 实例
ul.pagination li a {
margin: 0 4px; /* 0 is for top and bottom. Feel free to change it */
}

2.4 分页字体大小
我们可以使用 font-size 属性来设置分页的字体大小:
CSS 实例
ul.pagination li a {
font-size: 22px;
}

2.5 居中分页
如果要让分页居中,可以在容器元素上 (如 <div>) 添加 text-align:center 样式:
CSS 实例
div.center {
text-align: center;
}
二、案例
面包屑导航

另外一种导航为面包屑导航,
实例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>项目</title>
<style>
ul.breadcrumb {
padding: 8px 16px;
list-style: none;
background-color: #eee;
}
ul.breadcrumb li {display: inline;}
ul.breadcrumb li+li:before {
padding: 8px;
color: black;
content: "/\00a0";
}
ul.breadcrumb li a {color: green;}
</style>
</head>
<body>
<h2>Breadcrumb Pagination</h2>
<ul class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">Pictures</a></li>
<li><a href="#">Summer 15</a></li>
<li>Italy</li>
</ul>
</body>
</html>
三、总结
本文以生活中的现象为切入点,主要介绍了Html的分页效果中样式的使用,鼠标悬停时分页效果的应用。
用丰富的案例帮助大家更好的去了解对象,最后以“面包屑导航 ”作为小项目,使用Html编程语言,对前面介绍效果做一个总体的整合,方便大家增加对类和对象的认识,希望对大家的学习有帮助。
想学习更多Python网络爬虫与数据挖掘知识,可前往专业网站:http://pdcfighting.com/ 想学习更多Python网络爬虫与数据挖掘知识,可前往专业网站:http://pdcfighting.com/
版权声明
本文为[Python进阶者]所创,转载请带上原文链接,感谢
https://my.oschina.net/u/4521128/blog/4695859
边栏推荐
- Jmeter——ForEach Controller&Loop Controller
- 事半功倍:在没有机柜的情况下实现自动化
- Didi elasticsearch cluster cross version upgrade and platform reconfiguration
- PHP应用对接Justswap专用开发包【JustSwap.PHP】
- I think it is necessary to write a general idempotent component
- Don't go! Here is a note: picture and text to explain AQS, let's have a look at the source code of AQS (long text)
- Wiremock: a powerful tool for API testing
- Python + appium automatic operation wechat is enough
- Every day we say we need to do performance optimization. What are we optimizing?
- Linked blocking Queue Analysis of blocking queue
猜你喜欢
随机推荐
Real time data synchronization scheme based on Flink SQL CDC
Analysis of react high order components
ES6学习笔记(五):轻松了解ES6的内置扩展对象
直播预告 | 微服务架构学习系列直播第三期
DTU连接经常遇到的问题有哪些
Working principle of gradient descent algorithm in machine learning
Why do private enterprises do party building? ——Special subject study of geek state holding Party branch
向北京集结!OpenI/O 2020启智开发者大会进入倒计时
Not long after graduation, he earned 20000 yuan from private work!
DevOps是什么
Tool class under JUC package, its name is locksupport! Did you make it?
Python crawler actual combat details: crawling home of pictures
至联云解析:IPFS/Filecoin挖矿为什么这么难?
中国提出的AI方法影响越来越大,天大等从大量文献中挖掘AI发展规律
GUI 引擎评价指标
如何玩转sortablejs-vuedraggable实现表单嵌套拖拽功能
Troubleshooting and summary of JVM Metaspace memory overflow
Thoughts on interview of Ali CCO project team
Swagger 3.0 天天刷屏,真的香嗎?
前端都应懂的入门基础-github基础