当前位置:网站首页>Advanced Vue component pattern (3)
Advanced Vue component pattern (3)
2020-11-06 01:23:00 【:::::::】
03 Use mixin To enhance Vue Components
The goal is
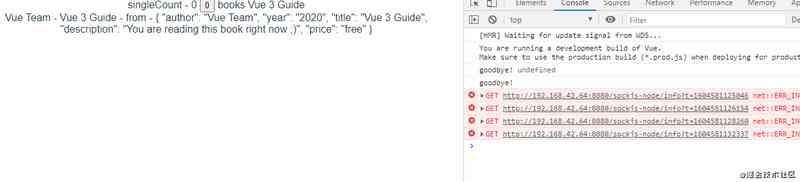
In the previous article , Although we will toggle Components are divided into toggle-button、toggle-on and toggle-off Three sub components , And everything works well , But there are some problems in it :
-
toggleThe internal state and method of a component can only be shared with these three subcomponents , We expect that third-party components can also share these States and methods - inject We wrote the injection logic three times , If you can , We would prefer to declare only once (DRY principle )
- inject The injection logic of is currently hard coded , In some cases , We may expect dynamic configuration
If you are familiar with react The reader here may immediately think of HOC( High order component ) The concept of , And it's also react One of the most common patterns , This mode can improve react The degree of reuse and flexibility of components . stay vue in , Do we also have some means or features to improve the reusability and flexibility of components ? The answer, of course, is yes , That's it mixin.
Realization
About mixin Own knowledge , I won't go over it here , Unfamiliar readers can go to official documents to understand . We have made a declaration called toggleMixin Of mixin To pull out the public injection logic , as follows :
export const withToggleMixin = {
inject: {
toggleComp: "toggleComp"
}
};
after , Whenever you need to inject toggle When a component provides a dependency , Just blend into the present mixin, as follows :
mixins: [withToggleMixin]
If the logic of Injection , Let's add some flexibility , For example, you want to freely declare that you want to inject dependencies key when , We can borrow from HOC The concept of , Declare a higher order mixin( Can be abbreviated HOM ?? A skin , Very happy ), as follows :
export function withToggle(parentCompName = "toggleComp") {
return {
inject: {
[parentCompName]: "toggleComp"
}
};
}
This HOC mixin It can be used as follows :
mixins: [withToggle("toggle")]
So in the current component , call toggle Component related states and methods , It is no longer this.toggleComp, It is this.toggle.
results
By implementing toggleMixin, We managed to pull the logic out of the injection , So every time you need to share toggle When the state and method of the component , Mix in the mixin that will do . This solves the problem that third-party components cannot share their states and methods , In the online instance code , I implemented two third-party components , Namely custom-button and custom-status-indicator, The former is a custom switch , Use withToggleMixin To mix in the injection logic , The latter is a custom status indicator , Use withToggle Higher order functions to mix in injection logic .
You can see the implementation code and demonstration of this component in the following link :
- sandbox: The online demo
- github: part-3
summary
mixin As a distribution Vue A very flexible way to reuse functions in components , It can be used in many scenes , Especially in some components dealing with public logic , For example, notice 、 Form error prompt, etc , This mode is especially useful .
Catalog
github gist Click preview
Participation of this paper Tencent cloud media sharing plan , You are welcome to join us , share .
版权声明
本文为[:::::::]所创,转载请带上原文链接,感谢
边栏推荐
- 一篇文章带你了解CSS 渐变知识
- Network security engineer Demo: the original * * is to get your computer administrator rights! 【***】
- Classical dynamic programming: complete knapsack problem
- hadoop 命令总结
- 基於MVC的RESTFul風格API實戰
- Deep understanding of common methods of JS array
- 带你学习ES5中新增的方法
- Tool class under JUC package, its name is locksupport! Did you make it?
- 一篇文章带你了解SVG 渐变知识
- 6.1.2 handlermapping mapping processor (2) (in-depth analysis of SSM and project practice)
猜你喜欢

Vue 3 responsive Foundation

Summary of common string algorithms

從小公司進入大廠,我都做對了哪些事?

EOS创始人BM: UE,UBI,URI有什么区别?

如何将数据变成资产?吸引数据科学家

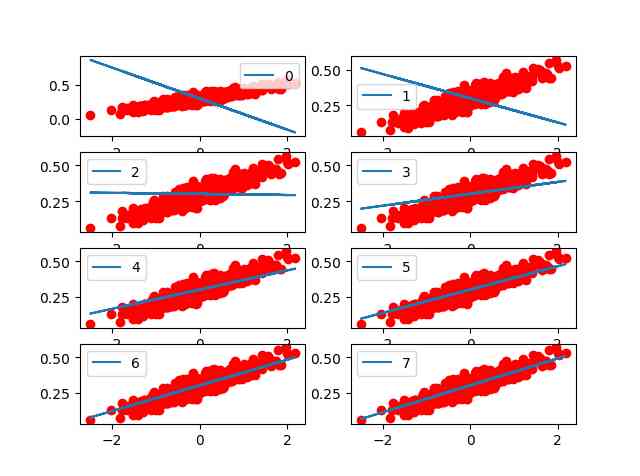
Windows 10 tensorflow (2) regression analysis of principles, deep learning framework (gradient descent method to solve regression parameters)

一篇文章带你了解CSS3图片边框

Architecture article collection

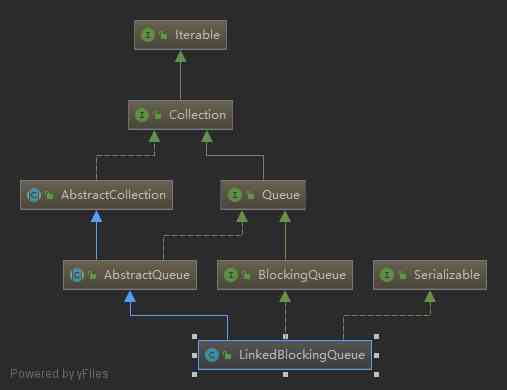
Linked blocking Queue Analysis of blocking queue

TRON智能钱包PHP开发包【零TRX归集】
随机推荐
Elasticsearch 第六篇:聚合統計查詢
采购供应商系统是什么?采购供应商管理平台解决方案
PHPSHE 短信插件说明
Existence judgment in structured data
ipfs正舵者Filecoin落地正当时 FIL币价格破千来了
Brief introduction and advantages and disadvantages of deepwalk model
Want to do read-write separation, give you some small experience
一篇文章带你了解CSS对齐方式
I think it is necessary to write a general idempotent component
至联云分享:IPFS/Filecoin值不值得投资?
Use of vuepress
PN8162 20W PD快充芯片,PD快充充电器方案
Not long after graduation, he earned 20000 yuan from private work!
大数据应用的重要性体现在方方面面
Natural language processing - wrong word recognition (based on Python) kenlm, pycorrector
Swagger 3.0 天天刷屏,真的香嗎?
一篇文章带你了解CSS 分页实例
助力金融科技创新发展,ATFX走在行业最前列
(2)ASP.NET Core3.1 Ocelot路由
EOS创始人BM: UE,UBI,URI有什么区别?