当前位置:网站首页>ES6 learning notes (4): easy to understand the new grammar of ES6
ES6 learning notes (4): easy to understand the new grammar of ES6
2020-11-06 20:42:00 【Tell me Zhan to hide】
List of articles
let
ES6 New keyword used to declare variables
- let Declared variables are only valid at the block level where they are
- No variable promotion
- Temporary dead zone
// Use let Declared variables have block level scope
if(true) {
let a = 10
console.log(a) // 10
if(true) {
let c= 30
}
console.log(c) // c is not defined
}
console.log(a) // a is not definedBe careful : Use let Only variables declared by keyword have block level scope , Use var Declared variables do not have block level scope properties .
In a brace , Use let Only variables declared by keyword have block level scope ,var Keywords don't have this feature .
if(true) {
let num = 100
var abc = 200
}
console.log(abc) // 200
console.log(num) // num is not definedPrevent loop variables from becoming global variables
for(var i=0; i<2; i++) {
}
console.log(i) //2
for(let j=0; j<2; j++) {
}
console.log(j) //j is not definedUse let Declared variables No variable promotion
console.log(a); //a is not defined
let a = 20Use let Declared variables have a temporary dead zone feature
var tmp = 123;
if(true) {
tmp = 'abc'
let tmp; // Cannot access 'tmp' before initialization
}Classic interview example
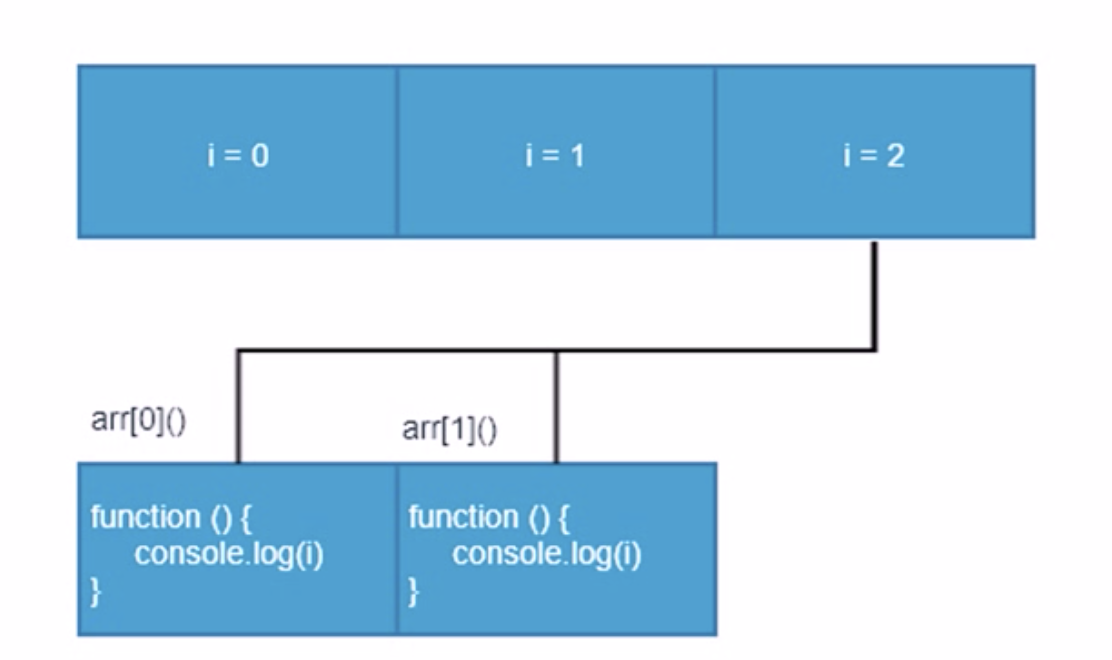
- use var Statement
var arr = []
for(var i = 0; i<2; i++){
arr[i] = function () {
console.log(i)
}
}
arr[0](); // 2
arr[1](); // 2 Because of the variable i It has a global effect , So after the final loop, you get i All are 2, After the execution, it is also 2, Here's the picture 
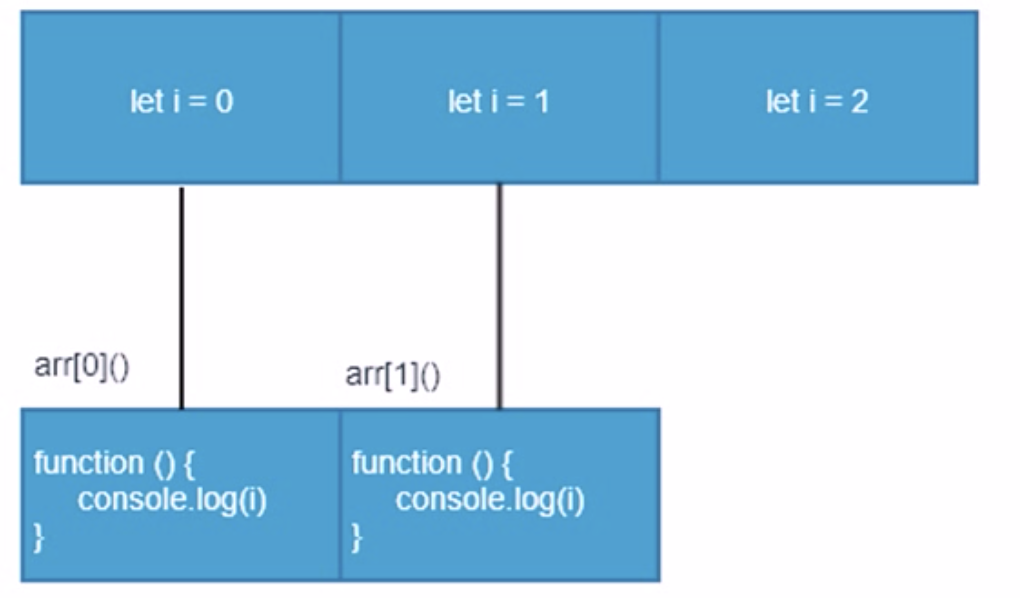
- use let Declare variables
let arr = []
for(let i = 0; i<2; i++){
arr[i] = function () {
console.log(i)
}
}
arr[0](); // 0
arr[1](); // 1 Each loop of code produces a block level scope , The variables in each block level scope are different , When the function is executed, the output goes up one level ( Block level scope generated by the loop ) In scope i value 
const
effect : declare constant , A constant is a value ( Memory address ) An unchangeable quantity
- And let equally , Has block level scope
- You must assign a value to a constant when you declare it
- After constant assignment , Value cannot be modified
// Use const The constant declared by the keyword must be given an initial value
const PI //Missing initializer in const declarationconst After the declared constant is assigned , The value cannot be changed any more
const PI = 3.14
PI = 100 // Assignment to constant variable.When const When declaring an array of things or objects , Internal values can be changed , But the memory address doesn't change
const arr = [100, 200];
arr[0] = 'a';
arr[1] = 'b';
console.log(arr) // ['a', 'b]
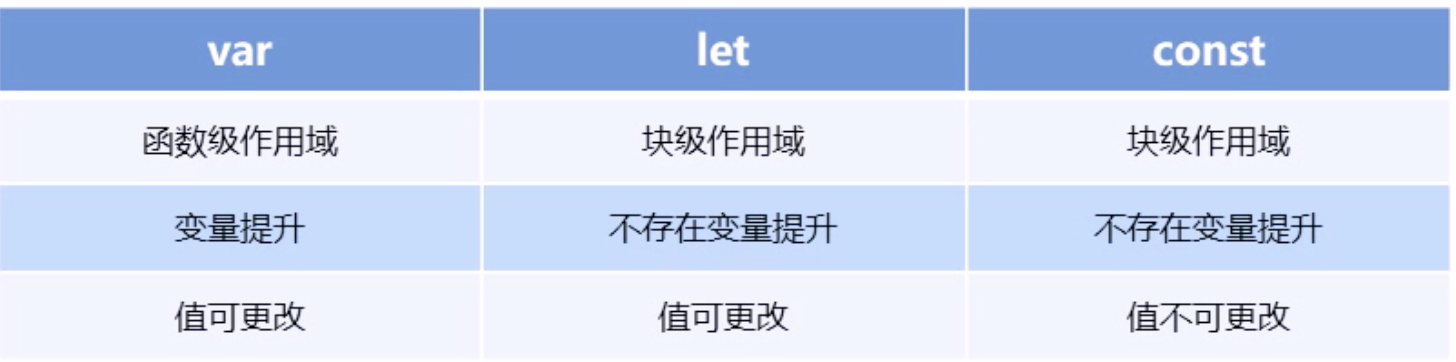
arr = ['c','d'] //Assignment to constant variable.let、const、var The difference between
- Use var Declared variables , Its scope is within the function of the statement , And there is the phenomenon of variable promotion .
- Use let Declared variables , Its scope is in the code block where the statement is located , No variable promotion .
- Use const Declared constant , You can't change the value of this constant in later code .

Deconstruct assignment
ES6 Allows you to extract values from arrays , According to the corresponding position , Assign a value to a variable , Objects can also be deconstructed .
An array of deconstruction
Numerical deconstruction allows us to extract values from an array in a one-to-one correspondence and assign values to variables
let [a, b, c] = [1, 2, 3]
console.log(a) // 1
console.log(b) //2
console.log(c) //3If deconstruction is not successful , Variable value is undefined
let [foo] = [];
let [bar, foo] = [1]
console.log(bar) //1
console.log(foo) //undefinedObject to deconstruct
Object deconstruction allows us to use the name of a variable to match the properties of an object , Match successfully assigned the value of the object property to the variable
let person = {
name: 'lanfeng', age: 20 }
let {
name, age} = person
console.log(name) //lanfeng
console.log(age) // 20Another way to write object deconstruction
let person = {
name: 'lanfeng', age: 20 }
let {
name: myName, age: myAge = 0} = person //myName,myAge Belong to alias
console.log(myName) //lanfeng
console.log(myAge) // 20Arrow function
ES6 How to define functions added in the
() => {
}
const fn = () => {
}Arrow function is used to simplify the function definition syntax
const fn = () => {
console.log(123)
}
fn() //123There is only one code in the function body , And the execution result in the code is the return value , You can omit the braces
// ES6 The previous definition method
function sum(num1, num2) {
return num1+ num2
}
const sum = (num1, num2) => num1 + num2If there is only one parameter , You can omit parentheses
function fn(v) {
return v
}
const fn v => vArrow functions are not bound this keyword , In the arrow function this, It points to the context where the function is defined this
// Arrow functions are not bound this, Arrow function does not have its own this keyword ,
If you use... In the arrow function this,this The keyword will point to... In the location of the arrow function definition this
const obj = {
name: 'lanfeng'}
function fn() {
console.log(this)
return () => {
console.log(this)
}
}
const resFn = fn.call(obj) // Point to obj
resFn() //this Point to objClassic examples of arrow functions :
var obj = {
age: 20,
say: () => {
console.log(this.age)
}
}
obj.say() //undefined, Because it points to windowThe remaining parameters
Residual parameter syntax allows us to represent an indefinite number of parameters as an array ,
function sum(first, ...args) {
console.log(first) // 10
console.log(args) //[20, 30]
}
sum(10, 20, 30)The remaining parameters are used in conjunction with the deconstruction
let arr = ['lanfeg','qianduan', 'yanfa']
let [s1, ...s2] = arr
console.log(s1) //lanfeg
console.log(s2) // ['qianduan', 'yanfa']summary
This article mainly shares ES6 Some new syntax , such as let、const Declare variable constants , Deconstruct assignment 、 Arrow function 、 Residual function and their respective usage and characteristics .
版权声明
本文为[Tell me Zhan to hide]所创,转载请带上原文链接,感谢
边栏推荐
- How to demote domain controllers and later in Windows Server 2012
- Analysis of ThreadLocal principle
- JVM内存分配 -Xms128m -Xmx512m -XX:PermSize=128m -XX:MaxPermSize=512m
- Uncle Bob: the software architecture is similar to a house. Object oriented is the structure of the house, and the water pipe is functional programming
- Isn't data product just a report? absolutely wrong! There are university questions in this category
- Unity性能优化整理
- DRF JWT authentication module and self customization
- How about small and medium-sized enterprises choose shared office?
- Markdown tricks
- The legality of IPFs / filecoin: protecting personal privacy from disclosure
猜你喜欢

每个大火的“线上狼人杀”平台,都离不开这个新功能

What are the common problems of DTU connection

What are Devops

Get twice the result with half the effort: automation without cabinet

Look! Internet, e-commerce offline big data analysis best practice! (Internet disk link attached)

Jetcache buried some of the operation, you can't accept it
![Network security engineer Demo: the original * * is to get your computer administrator rights! [maintain]](/img/14/ede1ffa7811dbc2a5b15b9a7b17a5e.jpg)
Network security engineer Demo: the original * * is to get your computer administrator rights! [maintain]

Kubernetes and OAM to build a unified, standardized application management platform knowledge! (Internet disk link attached)

CloudQuery V1.2.0 版本发布

Behind the first lane level navigation in the industry
随机推荐
【自学unity2d传奇游戏开发】如何让角色动起来
What knowledge do Python automated testing learn?
嘉宾专访|2020 PostgreSQL亚洲大会阿里云数据库专场:曾文旌
Tron smart wallet PHP development kit [zero TRX collection]
Even liver three all night, jvm77 high frequency interview questions detailed analysis, this?
理解格式化原理
大数据处理黑科技:揭秘PB级数仓GaussDB(DWS) 并行计算技术
Behind the record breaking Q2 revenue of Alibaba cloud, the cloud opening mode is reshaping
Jmeter——ForEach Controller&Loop Controller
【應用程式見解 Application Insights】Application Insights 使用 Application Maps 構建請求鏈路檢視
Custom function form of pychar shortcut key
What course of artificial intelligence? Will it replace human work?
What if the front end doesn't use spa? - Hacker News
新建一个空文件占用多少磁盘空间?
What are PLC Analog input and digital input
快速排序为什么这么快?
华为Mate 40 系列搭载HMS有什么亮点?
Description of phpshe SMS plug-in
Network programming NiO: Bio and NiO
What is the purchasing supplier system? Solution of purchasing supplier management platform