当前位置:网站首页>小游戏云开发入门
小游戏云开发入门
2020-11-06 21:09:00 【陈广文】
前言
百度: https://q.qq.com/wiki/cloud/base/intro.html
QQ: https://q.qq.com/wiki/cloud/base/intro.html
WX: https://developers.weixin.qq.com/minigame/dev/wxcloud/basis/getting-started.html
当下云开发比较火,不过本人并不是很感冒,因为他的好处显而易见,但缺点也是致命的。 好处就是1. 不用自己买服务器,域名认证,不用担心服务器过期;省去了很多时间。2. 初始容量免费,基本够用。
缺点就是不能跨平台。这个就很伤了,我们开发一款游戏不可能只上一个平台吧!虽然我们可以上所有拥有云开发能力的平台,但是毕竟没有云开发能力的平台也很多啊!
不过例如世界排行榜这样的功能还是可以用一下的。顶多就是没有云开发能力的平台不显示排行榜功能就是了。
我是用这个云开发能力做了一个比较完整的买卖系统。进入这个系统后所有数据联网获取,离开这个系统单机玩法。所以没有云开发能力的平台也就只能体验单机部分了。
开始
这里我以微信云开发为例:
-
开通服务 这一步要注意的是使用的appId 不能是测试id,否则你的云开发按钮是不可点击的。 这一步结束之后你会获得一个环境id。
-
初始化
wx.cloud.init({
env: 'test-x1dzi'
})
将上一步获得的环境id传入init函数即做好了初始化工作,而且此方法是没有返回值的。 3. 调用云函数
wx.cloud.callFunction({
name: 'add',
data: {
a: 12,
b: 19
}
}).then(console.log)
基本在小程序端的重要部分就这些了。当你看过了几个支持云开发的平台说明文档后你会发现,他们在小程序端的使用方式其实是一样的。只是命名空间的不同而已。所以在小程序端很容易做好多平台支持的。 剩下的就是写云函数了。微信云其实就是nodejs服务器。每一个云函数你可以理解为后端经过路由后调用的函数。只是在调试和上传上的方式上有所不同而已。
这里的调试是比较难受的,首先用creator打出来的包云函数目录是会被清理的,如果你把函数目录放到build-template中你又没法像在微信开发者工具中一样及时的看效果。又不能在开发者工具中改动一下就复制一份到build-template中。由于我的系统没那么复杂,所以目前就是每次打包后重新下载我需要的云函数。其实可以写个插件,在打包之前把云函数存放到一个地方,打完包之后再放回来。
开发方式
我的开发方式比较简单,直接将小程序端的云函数调用写成一个服务,添加到我的网络框架中,就跟我用长短链接一样使用了。 文章地址:https://mp.weixin.qq.com/s/DQuiQejiS6qtBTef_yu0Sw 扩展的方式很简单
- 定义一个新的链接方式。

- 定义类,实现接口 这里的url 就是环境id,协议号就是云函数的名称。 对于sendData类中的接收方式可以自己随意更改。
export default class WXCloudService extends Service {
/**
* 由于init函数无返回值,所以直接通知链接成功
* @param url 相当于环境ID
* @param port 无用
*/
connect(url: string, port?: number) {
super.connect(url);
console.log("WXCloudService connect url ", url)
wx.cloud.init({
env: url
})
this.emit(NetConfig.OPEN, url);
}
sendData(message: SendMessage) {
let self = this;
let protoID = message.getProtoID();
let data = message.getData();
console.log("WXCloudService sendData protoID ", protoID,' data ',data)
wx.cloud.callFunction({
// 需调用的云函数名
name: protoID,
// 传给云函数的参数
data: data,
success: function (res) {
console.log('WXCloudService success res ', res)
self.onData(res.result, protoID);
},
fail: function (res) {
console.log('WXCloudService fail res ', res)
self.onError(message);
},
complete: function (res) { },
})
}
isReady() {
return true;
}
}
-
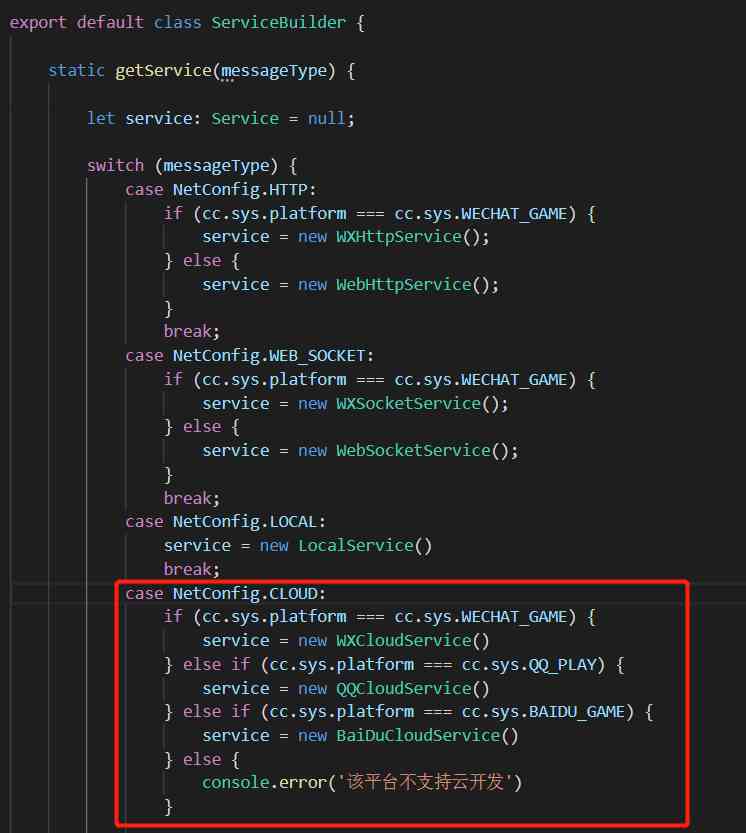
在工厂中创建

-
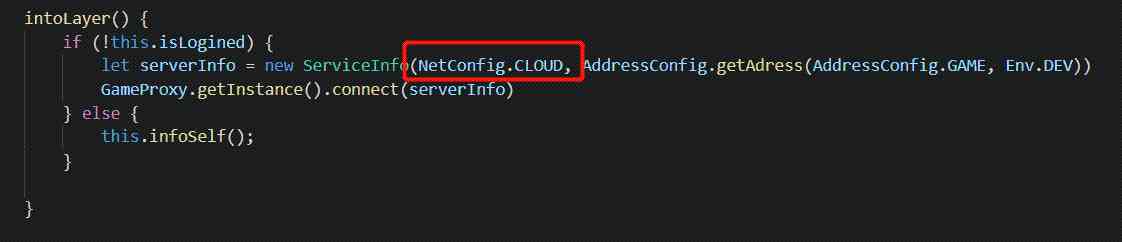
链接时使用之前定义的Netconfig.CLOUD

-
使用方式我已经在《一个可屏蔽长短链接的网络模块》文章中说过,这里就不在赘述了。
注意事项
- 云函数的创建,使用后台创建的云函数,和在开发者工具中创建的云函数不同。我最终选择使用开发者工具创建,然后上传。
- 本地调试,有时候没有发现任何错误,调试就是启动失败,删了云函数,重新下载再启动就好使了。
- 千万记住,云函数上传之后再用creator打包,否则你的函数就白写了。所以最好还是用一种你熟悉的方式,在打包的时候动手脚。
- 不建议使用doc函数,它只支持传入_id 。

结语
以上就是我这几天使用云开发的心得。也是感觉比较重要的地方。当然,最终还是推荐看文档,那里更详细。 如需购买框架,请进入公众号点击我的服务,源码出售标签。
欢迎关注公众号《微笑游戏》,浏览更多内容。

欢迎扫码关注公众号《微笑游戏》,浏览更多内容。
版权声明
本文为[陈广文]所创,转载请带上原文链接,感谢
https://my.oschina.net/u/4064781/blog/4480377
边栏推荐
- 一篇文章带你了解HTML表格及其主要属性介绍
- 比特币一度突破14000美元,即将面临美国大选考验
- It is really necessary to build a distributed ID generation service
- Just now, I popularized two unique skills of login to Xuemei
- From zero learning artificial intelligence, open the road of career planning!
- Python基础数据类型——tuple浅析
- 理解格式化原理
- Summary of common string algorithms
- 如何玩转sortablejs-vuedraggable实现表单嵌套拖拽功能
- The choice of enterprise database is usually decided by the system architect - the newstack
猜你喜欢

比特币一度突破14000美元,即将面临美国大选考验

ES6学习笔记(五):轻松了解ES6的内置扩展对象

大道至简 html + js 实现最朴实的小游戏俄罗斯方块

Windows 10 tensorflow (2) regression analysis of principles, deep learning framework (gradient descent method to solve regression parameters)

Music generation through deep neural network

It's easy to operate. ThreadLocal can also be used as a cache

合约交易系统开发|智能合约交易平台搭建

A course on word embedding

有了这个神器,快速告别垃圾短信邮件

Building and visualizing decision tree with Python
随机推荐
What problems can clean architecture solve? - jbogard
Analysis of partial source codes of qthread
Linked blocking Queue Analysis of blocking queue
[C / C + + 1] clion configuration and running C language
用一个例子理解JS函数的底层处理机制
The data of pandas was scrambled and the training machine and testing machine set were selected
I've been rejected by the product manager. Why don't you know
Flink的DataSource三部曲之一:直接API
A brief history of neural networks
Python saves the list data
How to demote domain controllers and later in Windows Server 2012
The dynamic thread pool in Kitty supports Nacos and Apollo multi configuration centers
2019年的一个小目标,成为csdn的博客专家,纪念一下
React design pattern: in depth understanding of react & Redux principle
Humor: hacker programming is actually similar to machine learning!
I think it is necessary to write a general idempotent component
6.6.1 localeresolver internationalization parser (1) (in-depth analysis of SSM and project practice)
6.1.2 handlermapping mapping processor (2) (in-depth analysis of SSM and project practice)
Lane change detection
Analysis of ThreadLocal principle