当前位置:网站首页>强大的头像制作神器微信小程序
强大的头像制作神器微信小程序
2022-07-03 11:56:00 【程序员-南】
这是一款目前见到比较丰富的头像制作小程序
拥有丰富的模板,多种分类基本大全
支持直接获取微信头像,或者直接上传图片
另外上传的话还可以支持对图片修改剪辑等多功能
另外带外卖CPS,打车CPS,餐饮CPS,电影票等CPS功能
另外支持更多小程序推荐,更好的给别的小程序引流
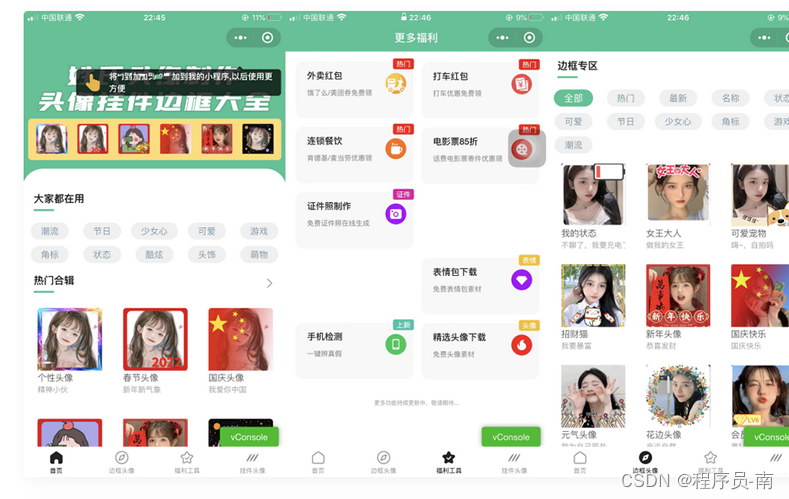
效果图


<view class="cu-modal {
{modalName?'show':''}}" wx:if="{
{modalName}}">
<view class="cu-dialog">
<view class="cu-bar bg-white justify-end">
<view class="content-login">温馨提示</view>
<view bindtap="hideModal" class="action">
<text class="cuIcon-close text-red"></text>
</view>
</view>
<view class="padding-xl">
<button bindtap="handleLogin" class="btn-an cu-btn-login round bg-red button-hover ">请先授权登录</button>
</view>
</view>
</view>
<view class="content">
<view class="loading" wx:if="{
{loadingDH}}">
<view class="thorui-loading__2">
<view class="thorui-ani__1"></view>
<view class="thorui-ani__2"></view>
<view></view>
</view>
</view>
<view class="btns">
<view class="header" wx:if="{
{!loadingDH}}">
<view class="canvas" style="background-image: url({
{uploadImgUrl}});background-size:100% 100%;" wx:if="{
{SucaiImg}}">
<image src="{
{SucaiImg}}"></image>
</view>
<image class="canvas" src="{
{uploadImgUrl}}" wx:else></image>
<canvas canvasId="myAvatar" class="canvas" style="top:-1000px"></canvas>
</view>
</view>
</view>
<view>
<view class="grid col-2 padding-sm">
<view class=" text-center">
<button bindtap="handleLogin" class=" cu-btn round bg-z-gray shadow-blur button-hover" style="height: 30px;">
<image class="login-img margin-right-xs" src="../../static/image/wx_icon.png"></image>
<text class="text-white text-sm">授权微信头像</text>
</button>
</view>
<view class=" text-center">
<button bindtap="upimg" class=" cu-btn round bg-z-gray shadow-blur button-hover " style="height: 30px;">
<image class="login-img margin-right-xs" src="../../static/image//tp_icon.png"></image>
<text class="text-white text-sm">选择上传图片</text>
</button>
</view>
</view>
<scroll-view bindscrolltolower="scrollToLower" class="scrollView" lowerThreshold="30" scrollY="true" style="height:{
{scrollHeight}}px;background: #ffffff;" upperThreshold="0">
<view class="grid col-4 grid-square padding-lr-xs">
<view wx:if="{
{imgData.length>0}}" wx:for="{
{imgData}}" wx:key="index">
<image bind:tap="chooseImg" class="imgList {
{selSucaiIndex==index?'selClass':'selNo'}}" data-id="{
{item.id}}" data-index="{
{index}}" data-item="{
{item.is_lock?'lock':''}}" data-url="{
{item.image_url}}" lazyLoad="true" mode="aspectFill" src="{
{item.image_url}}"></image>
<image bindtap="suo" class="suo" src="../../image/suo.png" wx:if="{
{item.is_lock}}"></image>
</view>
</view>
</scroll-view>
</view>
<view class="grid col-2 btn-view">
<view class=" text-center">
<button class="btn-an cu-btn-an round bg-z-gray shadow-blur button-hover " openType="share" style="width: 90%;">
<text class="text-white text-df cuIcon-forward margin-right-xs"></text>
<text class="text-white text-df">分享好友</text>
</button>
</view>
<view class=" text-center">
<button bindtap="handleSaveImg" class="btn-an cu-btn-an round bg-z-gray shadow-blur button-hover " style="width: 90%;">
<text class="text-white text-df cuIcon-check margin-right-xs"></text>
<text class="text-white text-df">确定生成</text>
</button>
</view>
</view>
源码获取方式
Q群1:1084039861
Q群2:598199629
感谢阅读,觉得好的关注下吧~
边栏推荐
猜你喜欢

New features of ES6

Use bloc to build a page instance of shutter

With pictures and texts, summarize the basic review of C language in detail, so that all kinds of knowledge points are clear at a glance?

Sword finger offer10- I. Fibonacci sequence

Solve the problem of VI opening files with ^m at the end

Togaf certification self-study classic v2.0

Display time with message interval of more than 1 minute in wechat applet discussion area

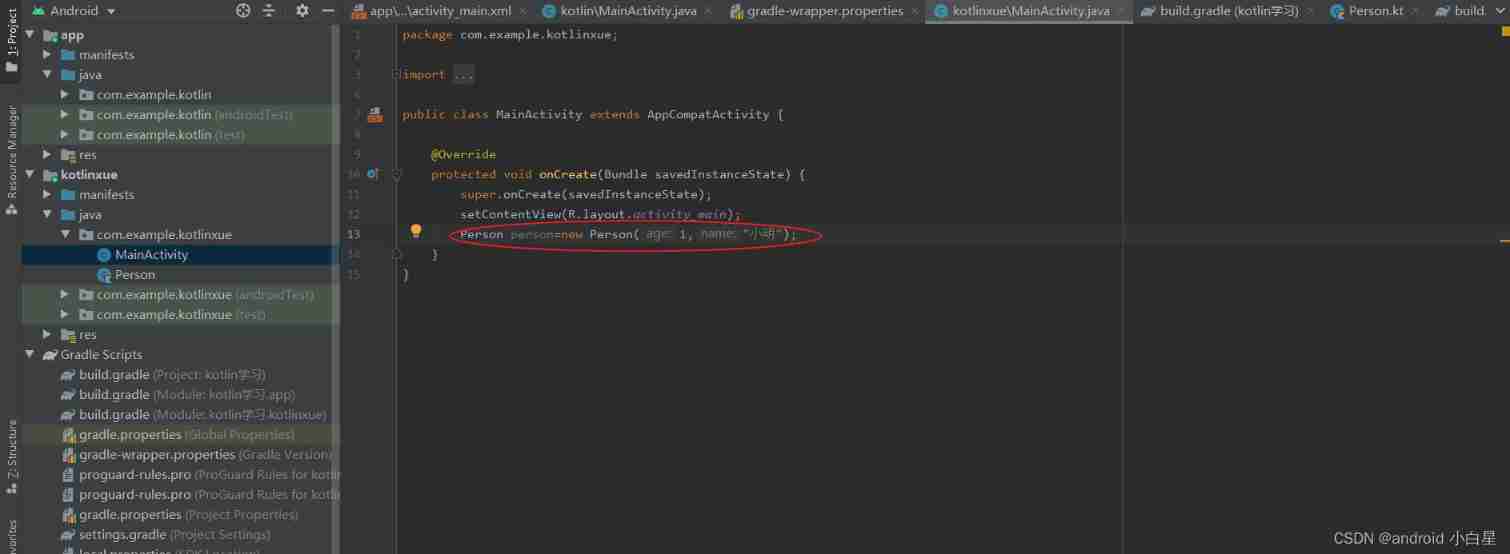
Day 1 of kotlin learning: simple built-in types of kotlin

剑指Offer09. 用两个栈实现队列

使用BLoC 构建 Flutter的页面实例
随机推荐
Computer version wechat applet full screen display method, mobile phone horizontal screen method.
剑指Offer05. 替换空格
Public and private account sending prompt information (user microservice -- message microservice)
Pki/ca and digital certificate
Wechat applet development - page Jump transfer parameters
023 ([template] minimum spanning tree) (minimum spanning tree)
JVM memory model
temp
Applet wxss introduction
Prompt unread messages and quantity before opening chat group
4000 word super detailed pointer
adb push apk
Adult adult adult
2.8 overview of ViewModel knowledge
elastic_ L01_ summary
Use bloc to build a page instance of shutter
【附下载】密码获取工具LaZagne安装及使用
Use of atomicinteger
Swagger
Day 1 of kotlin learning: simple built-in types of kotlin