当前位置:网站首页>授予渔,从0开始搭建一个自己想要的网页
授予渔,从0开始搭建一个自己想要的网页
2022-07-06 05:43:00 【言不及行yyds】

文章目录
️作者简介:大家好我是言不及行yyds
个人主页:言不及行yyds的CSDN博客
系列专栏:【前端】
视频展示:
张娜英
张娜英网页
一.开始阶段
1.1考虑出基本的架构
在这里我推荐一款工具,(亿图图示)用于抽象出基本的样式图。
接下来就是要去思考网页需要哪些部分。得出一个基本的框架样式
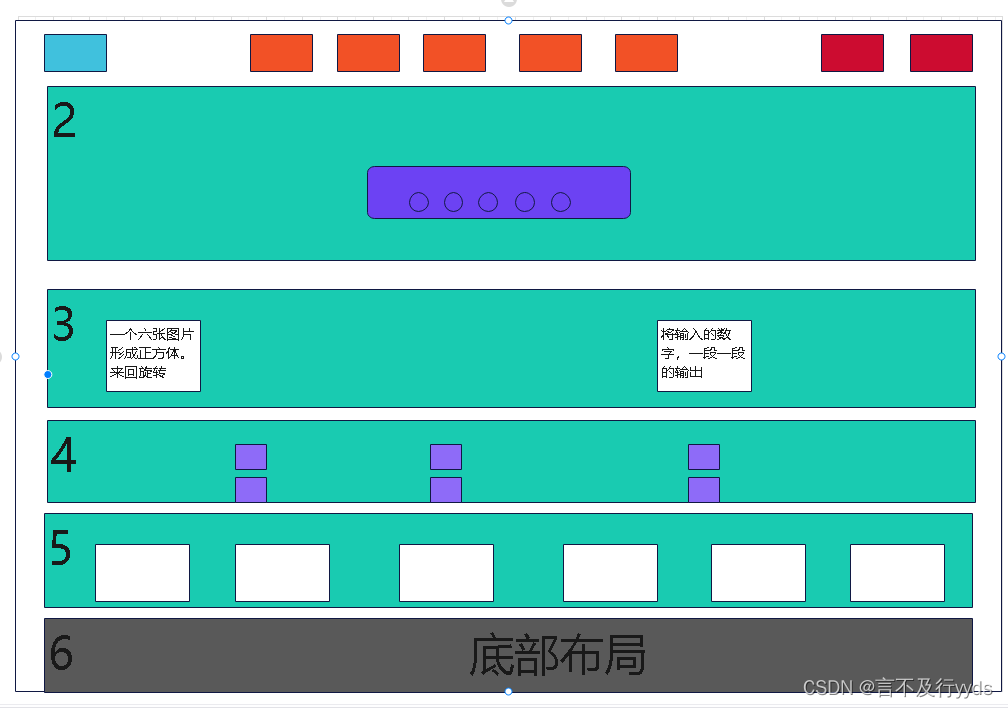
下面就是我大概的网页元素组成图

1.2填充思路
就上面的图形我进行一些解释.
1.第一部分就是导航栏的位置,左边是标志,中间是导航div ,
右边有两个一个用于点击出现搜索栏,一个用于点击切换全局
设置的变量
2.第二部分就是几个视频,以及一个div中有几个控制切换视频的DOM结构
3.第三部分,左边是一个图片旋转正方体,左边是文字打字机效果
4.第四部分,六张图片,点击时出现文字显现
5.第五部分,放置九个视频,利用swiper实现轮播图效果
6.就是一些简单的布局。
1.3前提准备
1.学会swiper的基本使用。
2.打开颜色调制网站进行你想要的颜色设置。
3.思考需要将哪些样式设置为全局变量比如(- -background:red)
在后面设置样式时使用var(- -background:red)便可。从而是后续
切换样式值变得简单
4.学会怎么使用iconfont的使用
二.实现阶段
2.1导航栏实现
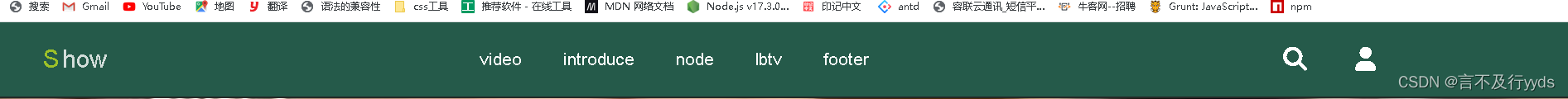
按照图形设计进行实现。
<div class="nav">
<div class="nav-left"><span>S</span>how</div>
<div class="nav-middle">
<ul>
<li><a href="#video">video</li>
<li><a href="#introduce">introduce</li>
<li><a href="#node">node</li>
<li><a href="#lbtv">lbtv</li>
<li><a href="#footer">footer</li>
</ul>
</div>
<div class="icons">
<i class="fas fa-search" id="search-btn"></i>
<i class="fas fa-user" id="login-btn"></i>
</div>
<div class="su">
<div class="box-su"></div>
<i class="fas fa-search"></i>
</div>
</div>
在进行过CSS样式设置时
然后就是要实现右边图标的点击事件处理了。具体的可以看我发的资源。
2.2点击切换视频
.f放置六个视频,一个控制div,点击每一个span切换视频。
<div id="video">
<div class="controls">
<span class="change active" data-src="./static/1.mp4"></span>
<span class="change " data-src="./static/2.mp4"></span>
<span class="change " data-src="./static/3.mp4"></span>
<span class="change " data-src="./static/4.mp4"></span>
<span class="change " data-src="./static/5.mp4"></span>
</div>
<video src="./static/1.mp4" class="video"></video>
</div>
然后进行CSS样式设置。实现效果就是
然后在这里有一个有用的技巧。
就是在div结构中设置data-set="XXX"后续在js中使用dataset用于获得他的值
然后通过得到video的src,与设置的data-set的值,
使用video.src=spans[i].dataset.src实现切换视频
2.3 左右特效
右边是实现文字打字效果,左边是旋转照片墙。
照片墙:6张图片position定位,利用transform实现位置偏移。在添加动画效果。
文字效果:就是两个div一个div存储文字,一个用于接收文字。采用定时器实现
打字效果
<div id="introduce">
<div class="rotateImg">
<div class="box1"><img src="./static/1.webp"></div>
<div class="box2"><img src="./static/2.webp"></div>
<div class="box3"><img src="./static/6.webp"></div>
<div class="box4"><img src="./static/4.webp"></div>
<div class="box5"><img src="./static/5.webp"></div>
<div class="box6"><img src="./static/6.webp"></div>
</div>
<div class="textShow">
<div class="text">
张娜英
南韩人人称
南韩魅魔
自称没有女粉丝
只有男粉丝
依靠其独居
可爱诱惑魅力
于一体给人以
心灵一颤
不由的眼冒爱心
若娶娜英此生
不负人间来一次
</div>
<pre class="main"> </pre>
</div>
通过CSS样式的实现就是下面的效果
2.4照片墙
放置六个div,每个div有文字部分,以及图片部分。
开始时让文字部分top值为top:-100%;移动到
图片时文字top:0;然后就实现想要的效果了。
<div id="node">
<div class="box active">
<img src="./static/641.webp" alt="">
<div class="box-text">
<h1>张娜英</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Veritatis, wonam!</p>
<div class="btn">watch more</div>
</div>
</div>
<div class="box active1">
<img src="./static/642.webp" alt="">
<div class="box-text">
<h1>张娜英</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Veritatis, wonam!</p>
<div class="btn">watch more</div>
</div>
</div>
<div class="box ">
<img src="./static/643.webp" alt="">
<div class="box-text">
<h1>张娜英</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Veritatis, wonam!</p>
<div class="btn">watch more</div>
</div>
</div>
<div class="box active">
<img src="./static/641.webp" alt="">
<div class="box-text">
<h1>张娜英</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Veritatis, wonam!</p>
<div class="btn">watch more</div>
</div>
</div>
<div class="box active1">
<img src="./static/644.webp" alt="">
<div class="box-text">
<h1>张娜英</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Veritatis, wonam!</p>
<div class="btn">watch more</div>
</div>
</div>
<div class="box">
<img src="./static/645.jpg" alt="">
<div class="box-text">
<h1>张娜英</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Veritatis, wonam!</p>
<div class="btn">watch more</div>
</div>
</div>
<div>
</div>
</div>
通过css样式设置就是下面的效果了。
2.5视频轮播
这个也没啥。通过swipre实现。就是引入css样式文件,以及js文件。
然后设置好div结构。书写js部分。
<div id="lbtv">
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<video src="./static/lbt-1.mp4"></video>
</div>
<div class="swiper-slide">
<video src="./static/lbt-2.mp4"></video>
</div>
<div class="swiper-slide">
<video src="./static/lbt-3.mp4"></video>
</div>
<div class="swiper-slide">
<video src="./static/lbt-4.mp4"></video>
</div>
<div class="swiper-slide">
<video src="./static/lbt-5.mp4"></video>
</div>
<div class="swiper-slide">
<video src="./static/lbt-6.mp4"></video>
</div>
<div class="swiper-slide">
<video src="./static/lbt-4.mp4"></video>
</div>
<div class="swiper-slide">
<video src="./static/lbt-2.mp4"></video>
</div>
<div class="swiper-slide">
<video src="./static/lbt-1.mp4"></video>
</div>
</div>
<div class="swiper-pagination"></div>
</div>
</div>
通过CSS以及JS设置后就是下面的效果了。
在这里我添加了一些效果,就是单机播放,双击暂停
js:
for(let i=0;i<lbtVideo.length;i++){
lbtVideo[i].addEventListener('click',()=>{
lbtVideo[i].play()
})
}
for(let i=0;i<lbtVideo.length;i++){
lbtVideo[i].addEventListener('dblclick',()=>{
lbtVideo[i].pause()
})
}
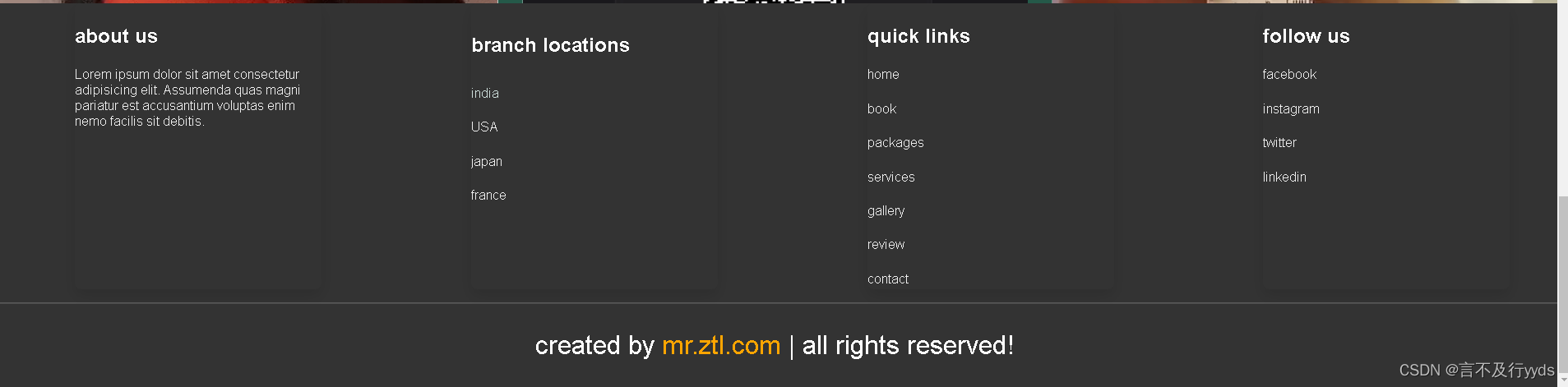
2.6底部
<div class="footer">
<div class="box-container">
<div class="box boxactive">
<h3>about us</h3>
<p>Lorem ipsum dolor sit amet consectetur
adipisicing elit. Assumenda quas magni
pariatur est accusantium voluptas enim nemo
facilis sit debitis.</p>
</div>
<div class="box">
<h3>branch locations</h3>
<a href="#">india</a>
<a href="#">USA</a>
<a href="#">japan</a>
<a href="#">france</a>
</div>
<div class="box">
<h3>quick links</h3>
<a href="#">home</a>
<a href="#">book</a>
<a href="#">packages</a>
<a href="#">services</a>
<a href="#">gallery</a>
<a href="#">review</a>
<a href="#">contact</a>
</div>
<div class="box">
<h3>follow us</h3>
<a href="#">facebook</a>
<a href="#">instagram</a>
<a href="#">twitter</a>
<a href="#">linkedin</a>
</div>
</div>
<h1 class="credit"> created by <span> mr.ztl.com </span> | all rights reserved! </h1>
</div>
通过CSS设置后:
2.7点击切换全局变量
在之前我们设置全局变量,我们可是新设置一个css样式,我们绑定
对应的div。实现body的css样式覆盖。
之前的全局变量:
:root{
--background:#255a4a;
--hover:#2a917d;
--nav-a:1.3rem;
--nav-a-color:#fff;
--nav-ul-li:55px;
--nav-middle-left:450px;
--txt-h2:30px;
--txt-h2-color:rgb(150, 36, 16);
--p:20px;
--box-su:rgb(41, 31, 31);
--box-su-border:rgba(255, 255, 255, 0.685);
--login-bac:#333;
--fo0ter:#333;
--main-color:#fff;
--su-color:#fff
}
之后的变量:
:root{
--background:#255a4a;
--hover:#2a917d;
--nav-a:1.3rem;
--nav-a-color:#fff;
--nav-ul-li:55px;
--nav-middle-left:450px;
--txt-h2:30px;
--txt-h2-color:rgb(150, 36, 16);
--p:20px;
--box-su:rgb(41, 31, 31);
--box-su-border:rgba(255, 255, 255, 0.685);
--login-bac:#333;
--fo0ter:#333;
--main-color:#fff;
--su-color:#fff
}
js:
const changeColor=document.querySelector("#login-btn")
changeColor.addEventListener('click',()=>{
document.body.classList.add('rootActive')
})
changeColor.addEventListener('dblclick',()=>{
document.body.classList.remove('rootActive')
})
就是实现了。
3.总结
全部代码:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.bootcdn.net/ajax/libs/font-awesome/6.0.0/css/all.css" rel="stylesheet">
<link rel="stylesheet" href="./index.css">
<link rel="stylesheet" href="./iconfont.css">
<link rel="stylesheet" href="./swiper/swiper8/swiper-bundle.min.css">
</head>
<body>
<div class="nav">
<div class="nav-left"><span>S</span>how</div>
<div class="nav-middle">
<ul>
<li><a href="#video">video</li>
<li><a href="#introduce">introduce</li>
<li><a href="#node">node</li>
<li><a href="#lbtv">lbtv</li>
<li><a href="#footer">footer</li>
</ul>
</div>
<div class="icons">
<i class="fas fa-search" id="search-btn"></i>
<i class="fas fa-user" id="login-btn"></i>
</div>
<div class="su">
<div class="box-su"></div>
<i class="fas fa-search"></i>
</div>
</div>
</div>
<div id="video">
<div class="controls">
<span class="change active" data-src="./static/1.mp4"></span>
<span class="change " data-src="./static/2.mp4"></span>
<span class="change " data-src="./static/3.mp4"></span>
<span class="change " data-src="./static/4.mp4"></span>
<span class="change " data-src="./static/5.mp4"></span>
</div>
<video src="./static/1.mp4" class="video"></video>
</div>
<div id="introduce">
<div class="rotateImg">
<div class="box1"><img src="./static/1.webp"></div>
<div class="box2"><img src="./static/2.webp"></div>
<div class="box3"><img src="./static/6.webp"></div>
<div class="box4"><img src="./static/4.webp"></div>
<div class="box5"><img src="./static/5.webp"></div>
<div class="box6"><img src="./static/6.webp"></div>
</div>
<div class="textShow">
<div class="text">
张娜英
南韩人人称
南韩魅魔
自称没有女粉丝
只有男粉丝
依靠其独居
可爱诱惑魅力
于一体给人以
心灵一颤
不由的眼冒爱心
若娶娜英此生
不负人间来一次
</div>
<pre class="main"> </pre>
</div>
</div>
<div id="node">
<div class="box active">
<img src="./static/641.webp" alt="">
<div class="box-text">
<h1>张娜英</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Veritatis, wonam!</p>
<div class="btn">watch more</div>
</div>
</div>
<div class="box active1">
<img src="./static/642.webp" alt="">
<div class="box-text">
<h1>张娜英</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Veritatis, wonam!</p>
<div class="btn">watch more</div>
</div>
</div>
<div class="box ">
<img src="./static/643.webp" alt="">
<div class="box-text">
<h1>张娜英</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Veritatis, wonam!</p>
<div class="btn">watch more</div>
</div>
</div>
<div class="box active">
<img src="./static/641.webp" alt="">
<div class="box-text">
<h1>张娜英</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Veritatis, wonam!</p>
<div class="btn">watch more</div>
</div>
</div>
<div class="box active1">
<img src="./static/644.webp" alt="">
<div class="box-text">
<h1>张娜英</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Veritatis, wonam!</p>
<div class="btn">watch more</div>
</div>
</div>
<div class="box">
<img src="./static/645.jpg" alt="">
<div class="box-text">
<h1>张娜英</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Veritatis, wonam!</p>
<div class="btn">watch more</div>
</div>
</div>
<div>
</div>
</div>
<div id="lbtv">
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<video src="./static/lbt-1.mp4"></video>
</div>
<div class="swiper-slide">
<video src="./static/lbt-2.mp4"></video>
</div>
<div class="swiper-slide">
<video src="./static/lbt-3.mp4"></video>
</div>
<div class="swiper-slide">
<video src="./static/lbt-4.mp4"></video>
</div>
<div class="swiper-slide">
<video src="./static/lbt-5.mp4"></video>
</div>
<div class="swiper-slide">
<video src="./static/lbt-6.mp4"></video>
</div>
<div class="swiper-slide">
<video src="./static/lbt-4.mp4"></video>
</div>
<div class="swiper-slide">
<video src="./static/lbt-2.mp4"></video>
</div>
<div class="swiper-slide">
<video src="./static/lbt-1.mp4"></video>
</div>
</div>
<div class="swiper-pagination"></div>
</div>
</div>
<div class="footer">
<div class="box-container">
<div class="box boxactive">
<h3>about us</h3>
<p>Lorem ipsum dolor sit amet consectetur
adipisicing elit. Assumenda quas magni
pariatur est accusantium voluptas enim nemo
facilis sit debitis.</p>
</div>
<div class="box">
<h3>branch locations</h3>
<a href="#">india</a>
<a href="#">USA</a>
<a href="#">japan</a>
<a href="#">france</a>
</div>
<div class="box">
<h3>quick links</h3>
<a href="#">home</a>
<a href="#">book</a>
<a href="#">packages</a>
<a href="#">services</a>
<a href="#">gallery</a>
<a href="#">review</a>
<a href="#">contact</a>
</div>
<div class="box">
<h3>follow us</h3>
<a href="#">facebook</a>
<a href="#">instagram</a>
<a href="#">twitter</a>
<a href="#">linkedin</a>
</div>
</div>
<h1 class="credit"> created by <span> mr.ztl.com </span> | all rights reserved! </h1>
</div>
</body>
<script src="./swiper/swiper8/swiper-bundle.min.js"></script>
<script src="./index.js"></script>
</html>
CSS:
index.css
*{
padding:0;
margin:0;
box-sizing: content-box;
transition: 0.25s;
}
a{
text-decoration: none;
}
ul{
list-style: none;
}
:root{
--background:#255a4a;
--hover:#2a917d;
--nav-a:1.3rem;
--nav-a-color:#fff;
--nav-ul-li:55px;
--nav-middle-left:450px;
--txt-h2:30px;
--txt-h2-color:rgb(150, 36, 16);
--p:20px;
--box-su:rgb(41, 31, 31);
--box-su-border:rgba(255, 255, 255, 0.685);
--login-bac:#333;
--fo0ter:#333;
--main-color:#fff;
--su-color:#fff
}
:root{
--background:#255a4a;
--hover:#2a917d;
--nav-a:1.3rem;
--nav-a-color:#fff;
--nav-ul-li:55px;
--nav-middle-left:450px;
--txt-h2:30px;
--txt-h2-color:rgb(150, 36, 16);
--p:20px;
--box-su:rgb(41, 31, 31);
--box-su-border:rgba(255, 255, 255, 0.685);
--login-bac:#333;
--fo0ter:#333;
--main-color:#fff;
--su-color:#fff
}
.nav{
position:fixed;
width:100%;
height:90px;
background-color: var(--background);
display:flex;
text-align: center;
line-height: 90px;
z-index:100;
border-bottom:2px solid rgba(36, 32, 32, 0.822);
}
.nav-left{
float:left;
font-size: 30px;
color:rgba(255, 255, 255, 0.795);
margin-left:var(--nav-ul-li);
}
.nav-left span{
margin-right:3px;
color:rgba(201, 231, 27, 0.733)
}
.nav-middle{
margin-left:var(--nav-middle-left);
}
.nav-middle ul li{
float:left;
margin-right:50px;
font-size:var(--nav-a);
}
.nav-middle ul li a{
color:var(--nav-a-color)
}
.nav-middle ul li a:hover{
color:var(--hover)
}
.nav .icons{
font-size: 1.8rem;
margin-left:450px;
color:#fff;
}
.nav .icons i:hover{
color: var(--hover);
}
#login-btn{
margin-left:50px;
}
.su{
position:absolute;
top:100%;
right:0;
left:0;
width:100%;
height:90px;
border-bottom: 2px solid var(--background);
display: flex;
flex-direction: row;
text-align: center;
font-size: 1.8rem;
background-color: var(--box-su);
color: #fff;
display:none;
}
.su .box-su{
width:90%;
height:80%;
border-radius: 5px;
border:1px solid var(--box-su-border);
margin:10px 0 0 50px;
}
.su .fa-search{
position:absolute;
top:30px;
right:50px;
}
.su .fa-search:hover{
color: var(--hover);
}
#video{
width:100%;
height:100vh;
text-align: center;
}
.controls{
position:absolute;
bottom:200px;
left:750px;
width:400px;
height:60px;
border-radius:20px;
border: 2px solid rgb(21, 255, 0);
z-index:4;
display:flex;
justify-content: center;
text-align: center;
}
.controls span{
float:left;
margin-right:30px;
margin-top:7px;
width:40px;
height:40px;
border-radius: 50%;
border:1px solid #fff;
}
.controls span:first-child{
margin-left:20px;
}
.active{
background-color: #15bd9b;
}
video{
position:absolute;
top:0;
left:0;
right:0;
width:100%;
object-fit: cover;
height:100vh;
}
#introduce{
position:relative;
width:100%;
height:100vh;
background-color: var(--background);
}
.rotateImg{
position:absolute;
top:350px;
left:300px;
width:200px;
height:200px;
transform-style: preserve-3d;
transform: rotateX(45deg) rotateY(45deg);
animation: rotate1 8s infinite linear;
}
@keyframes rotate1{
for{
transform: rotateX(0deg) rotateY(0deg)
}
to{
transform: rotateX(360deg) rotateY(360deg)
}
}
html{
perspective: 10000;
}
.rotateImg img{
width:200px;
height:200px;
position:absolute;
opacity: 0.7;
}
.box1{
transform: rotateX(90deg) translateZ(0) translateY(-100px);
}
.box2{
transform: rotateX(-90deg) translateZ(200px) translateY(-100px);
}
.box3{
transform: rotateY(90deg) translateZ(100px);
}
.box4{
transform: rotateY(-90deg) translateZ(100px);
}
.box5{
transform: rotateY(0deg) translateZ(100px);
}
.box6{
transform: rotateY(180deg) translateZ(100px);
}
.textShow{
position:absolute;
top:200px;
right:600px;
width:400px;
height:300px;
text-align: center;
}
.text{
display: none;
}
.main{
font-size: 30px;
color:#fff;
}
#node{
width:100%;
height: 100vh;
display:grid ;
grid-template-rows: repeat(2,1fr);
grid-template-columns: repeat(3,1fr);
background-color: var(--background);
}
.box{
width:300px;
overflow: hidden;
box-shadow:0 0.5rem 1rem rgba(0,0,0,.1);
border:1rem solid #fff;
border-radius: .5rem;
height:20rem;
position:relative;
}
.active{
margin-left:200px;
}
.active1{
margin-left:100px;
}
.box-text{
position:absolute;
width:300px;
height:100%;
position:absolute;
top:-100%;left:0;
height:100%;
width:100%;
text-align: center;
background: rgba(0,0,0,.7);
color:#fff;
}
.box-text h1{
margin:20px 0 40px 0;
}
.box-text p{
font-size: 20px;
}
.box img{
width:100%;
height:100%;
object-fit: cover;
}
.box:hover .box-text{
top:0
}
.box-text .btn{
position:absolute;
bottom:80px;
right:80px;
border:2px solid greenyellow;
padding:10px;
font-size: 20px;
border-radius: 5px;
}
.footer{
background:var(--fo0ter);
}
.footer .box-container{
display: grid;
gap:1.5rem;
grid-template-columns: repeat(4,1fr);
}
.footer .box-container .box{
padding:0.9rem 0;
margin-left:100px;
border:none;
}
.footer .box-container .box h3{
font-size: 1.5rem;
padding:.7rem 0;
color:#fff;
}
.footer .box-container .box p{
font-size: 1rem;
padding:.7rem 0;
color:#eee;
}
.footer .box-container .box a{
display: block;
font-size: 1rem;
padding:.7rem 0;
color:#eee;
}
.footer .box-container .box a:hover{
color:var(--hover);
text-decoration: underline;
}
.footer .credit{
text-align: center;
padding:2rem 1rem;
margin-top: 1rem;
font-size: 2rem;
font-weight: normal;
color:#fff;
border-top: .1rem solid rgba(255,255,255,.2);
}
.footer .credit span{
color:orange;
}
#lbtv{
width:100%;
height:70vh;
background-color: var(--background);
}
html, body {
position: relative;
height: 100%;
}
body {
background: #eee;
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 14px;
color: #000;
margin: 0;
padding: 0;
}
.swiper {
width: 100%;
height: 100%;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
.swiper-slide video{
object-fit: cover;
}
.swiper-slide img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
iconfont.css
@font-face {
font-family: "iconfont"; /* Project id 3229511 */
src: url('//at.alicdn.com/t/font_3229511_km6tmiowmej.woff2?t=1647130450920') format('woff2'),
url('//at.alicdn.com/t/font_3229511_km6tmiowmej.woff?t=1647130450920') format('woff'),
url('//at.alicdn.com/t/font_3229511_km6tmiowmej.ttf?t=1647130450920') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-zhuye:before {
content: "\e633";
}
.icon-chahao:before {
content: "\e607";
}
.icon-denglu:before {
content: "\e604";
}
.icon-sousuo:before {
content: "\e60a";
}
JS:
const spans=document.querySelectorAll('.change')
const video=document.querySelector('.video')
const search=document.querySelector('.fa-search')
const su=document.querySelector('.su')
const lbtVideo=document.querySelectorAll('.swiper-slide video')
const text=document.querySelector('.text')
const main=document.querySelector('.main')
var x=0
var len=text.innerHTML
const changeColor=document.querySelector("#login-btn")
changeColor.addEventListener('click',()=>{
document.body.classList.add('rootActive')
})
changeColor.addEventListener('dblclick',()=>{
document.body.classList.remove('rootActive')
})
for(let i=0;i<spans.length;i++){
spans[i].addEventListener('click',()=>{
document.querySelector('.change.active').classList.remove('active')
spans[i].classList.toggle('active')
video.src=spans[i].dataset.src
video.play()
})
}
anima()
function anima(){
main.innerHTML=len.substring(0,x++)+'|'
if(x<=len.length){
var v=Math.round(Math.random()*200)
setTimeout(anima,v)
}
}
search.addEventListener('click',()=>{
su.style.display="block"
})
window.addEventListener('scroll',()=>{
su.style.display="none"
})
var swiper = new Swiper(".mySwiper", {
slidesPerView: 3,
spaceBetween: 30,
pagination: {
el: ".swiper-pagination",
clickable: true,
},
});
for(let i=0;i<lbtVideo.length;i++){
lbtVideo[i].addEventListener('click',()=>{
lbtVideo[i].play()
})
}
for(let i=0;i<lbtVideo.length;i++){
lbtVideo[i].addEventListener('dblclick',()=>{
lbtVideo[i].pause()
})
}
1.学会了全局思想。
2,学会了怎么使用swiper以及怎么调色
3.学会了一些简单的特效例子
好了这次的文章就到这了
如果觉得还不错的话,帮忙点个关注吧
希望能给博主点赞哎,评论🧶,收藏🥼三连一波加粗样式
边栏推荐
- 【经验】UltralSO制作启动盘时报错:磁盘/映像容量太小
- The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower
- Huawei od computer test question 2
- Report on market depth analysis and future trend prediction of China's arsenic trioxide industry from 2022 to 2028
- Auto.js学习笔记17:基础监听事件和UI简单的点击事件操作
- PDK process library installation -csmc
- Go language -- language constants
- 初识数据库
- Note the various data set acquisition methods of jvxetable
- Garbage collector with serial, throughput priority and response time priority
猜你喜欢

SequoiaDB湖仓一体分布式数据库2022.6月刊

嵌入式面试题(四、常见算法)

Graduation design game mall

Station B Liu Erden softmx classifier and MNIST implementation -structure 9

清除浮动的方式

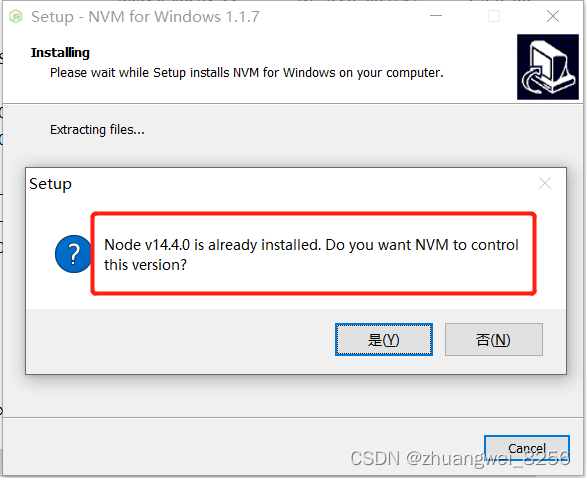
Node 之 nvm 下载、安装、使用,以及node 、nrm 的相关使用

js Array 列表 实战使用总结

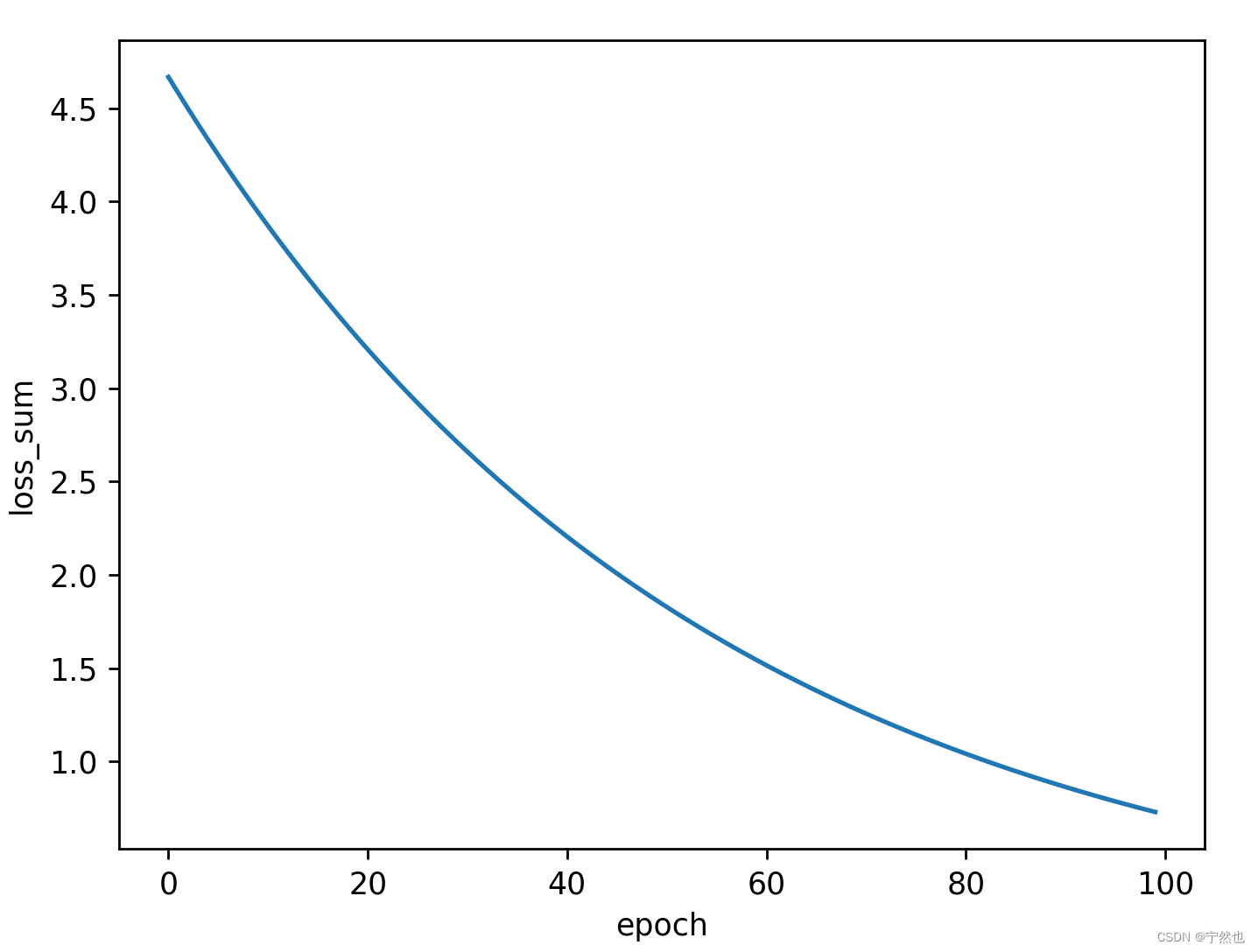
B站刘二大人-反向传播

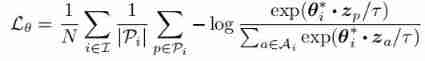
Text classification still stays at Bert? The dual contrast learning framework is too strong

大型网站如何选择比较好的云主机服务商?
随机推荐
[string] palindrome string of codeup
[experience] when ultralso makes a startup disk, there is an error: the disk / image capacity is too small
[cloud native] 3.1 kubernetes platform installation kubespher
Closure, decorator
Qt TCP 分包粘包的解决方法
[QNX Hypervisor 2.2用户手册]6.3.3 使用共享内存(shmem)虚拟设备
Text classification still stays at Bert? The dual contrast learning framework is too strong
入侵检测领域数据集总结
[SQL Server Express Way] - authentification et création et gestion de comptes utilisateurs
Sequoiadb Lake warehouse integrated distributed database, June 2022 issue
Redis message queue
Safe mode on Windows
03. 开发博客项目之登录
[Tang Laoshi] C -- encapsulation: classes and objects
Download, install and use NVM of node, and related use of node and NRM
Application Security Series 37: log injection
Analysis of grammar elements in turtle Library
大型网站如何选择比较好的云主机服务商?
C进阶-数据的存储(上)
B站刘二大人-反向传播