当前位置:网站首页>es6新增-Generator(异步编程的解决方案2)
es6新增-Generator(异步编程的解决方案2)
2022-08-03 17:38:00 【卷心菜007】
目录
Generator生成器函数
一.使用和注意事项
1.定义(yield关键字只能出现在生成器函数中)
function* g(){
*:生成器函数的标识,在function关键字和函数名之间就可
yield “钱”
yield “多”
yield “多”
}
形式上,Generator函数是一个普通函数,但是有两个特征:
a.function关键字与函数名之间有一个星号*
b.函数体内部使用yiled表达式,定义不同的内部状态(yiled的意思是“产出”)
2.调用
生成器函数调用,不会立即执行函数体,
而是返回一个Iterator遍历器对象,调用next()方法则继续往后执行,碰到yield关键字就暂停
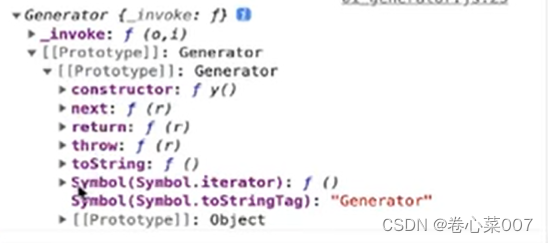
const genObj = g()
console.log(genObj)
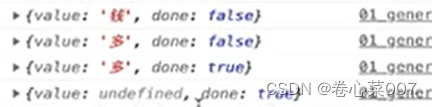
console.log(genObj.next())
console.log(genObj.next())
console.log(genObj.next())
console.log(genObj.next())
3.遍历
for(let item of g()){
console.log(item) }
输出:钱 多
只输出一个“多“的原因:(只限在Genterator函数中,在其他函数中正常遍历)
for item of循环碰到done为true的地方就结束了,只输出done为false的部分
二.next()方法传参(好难*)
function * g(a){
const b = 2*(yield(a-1))
const c = yield(b/4)
return (a-b+c)
}
const o = g(2)
console.log(o.next()) //输出:{ value:1,done:false }
console.log(o.next(6)) //输出:{ value:3,done:false }
(yield(a-1)) = 6 则b = 12
console.log(o.next(3)) //输出:{ value:-7,done:true }
yield(b/4) = 3 则c = 3 先前赋值:a = 2,b = 12 则return = -7
const b = g(3)
console.log(b.next()) //输出:{ value:4,done:false }
console.log(b.next(0)) //输出:{ value:0,done:false }
(yield(a-1)) = 0 则b = 0
console.log(b.next(1)) //输出:{ value:4,done:true }
yield(b/4) = 1 则c = 1 先前赋值:a = 3,b = 0 则return = 4
三.yield*表达式
1.yield*表达式的使用
如果在Genderator函数内部,调用另一个Genderator函数。
需要在前面的Genderator的函数体内部,自己手动完成。
function * g1(){
yield "冰";
yield "墩";
yield "墩";
}
function * g2(){
yield "雪";
//手动遍历 g1()
for(let i of g1()){
console.log(i)
}
yield "容";
yield "融";
}
for(let v of g2()){
console.log(v)
}
输出:雪 冰 墩 墩 容 融
上面代码中,g1和g2都是Genderator函数,在g2里面调用g1,就需要手动遍历g1()。
如果有多个Genderator函数嵌套,写起来就非常麻烦。
es6提供了 yield*表达式作为解决办法。
用来在一个Genderator函数里面执行另一个Genderator函数。
function *g2(){
yiled "雪";
yiled* g1()
yield "容";
yield "融";
}
示例
function * f1(){
yiled "北京"
}
function * f2(){
yiled "hello"
yiled f1()
yiled "东奥"
}
const gen = f2()
console.log(gen.next().value) 输出:“hello”
console.log(gen.next().value) 输出:一个遍历器对象
console.log(gen.next().value) 输出:“东奥”
function * f3(){
yiled "hello"
yiled* f1()
yiled "东奥"
}
const gen = f3()
console.log(gen.next().value) 输出:“hello”
console.log(gen.next().value) 输出:“北京”
console.log(gen.next().value) 输出:“东奥”
四.应用
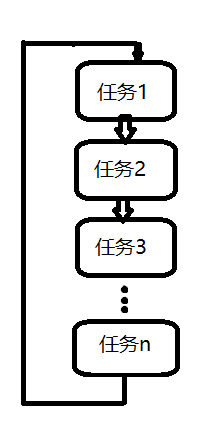
生成器函数的应用:
React中Redux-Saga(dva)中间件,就是生成器函数的典型应用场景
需求:每隔1s按照顺序输出1,2,3,4,5
for(let i = 1;i<=5;i++){
setTimeout(()=>{
console.log(1)
},1000)
}
输出:1s后同时输出1,2,3,4,5
改造:每隔1s按照顺序输出1,2,3,4,5
const delay = n =>new Promise(resolve =>{
setTimeout(()=>{
resolve(n)
},1000)
})
function * g(){
for(let i = 1;i<=5;i++){
const x = yield delay(i)
console.log(x)
}
}
function co(g){
const o = g()
next()
function next(a){
const {value,done} = o.next(a)
if(done) return
value.then(data=>{
next(data)
})
}
}
co(g)
边栏推荐
- 出海,是泡泡玛特的“解药”吗?
- gcc的学习及 版本太低如何在conda环境下重新进行安装
- 持续投入商品研发,叮咚买菜赢在了供应链投入上
- EMQX Newsletter 2022-07|EMQX 5.0 正式发布、EMQX Cloud 新增 2 个数据库集成
- 企业如何选择低代码开发平台
- php之相似文章标题similar_text()函数使用
- 腾讯电竞的蓝翔梦
- 论文解读(JKnet)《Representation Learning on Graphs with Jumping Knowledge Networks》
- 【engine】RtcSyncCallback回调、回调容器RtcCallbackContainer及MediaPacketSenderImpl 中回调使用
- fastposter v2.9.0 程序员必备海报生成器
猜你喜欢
随机推荐
【机器学习】机器学习的基本概念/术语2
使用o.execute_sql 查询很很很小的表, 要7/8秒钟, 这个怎么解决
ICDAR比赛技术分享
大型企业数据治理的现状和解决方案有哪些参考?_光点科技
双指针/滑动窗口问题
JSON.stringify()的深入学习和理解
如何直击固定资产管理的难题?
一文带你弄懂 CDN 技术的原理
cell delay和net delay
每周推荐短视频:为了填补学习资源的空缺,作者专门写了本书?
Crack: WebKitX ActiveX and WebKitX VHX
Execution plan of mysql
【刻意练习观后管】刻意练习
多表查询最值
JS string to GBK encoding ultra-reduced implementation
uniapp 切换 history 路由模
完整的搭建内网穿透ngrok详细教程(有图有真相)
云GPU如何安装和启动VNC远程桌面服务?
如何避免无效的沟通
PMP考试通关宝典-敏捷专题