当前位置:网站首页>[wechat applet] good looking carousel map component
[wechat applet] good looking carousel map component
2022-07-04 04:34:00 【Pulseum】
Wechat applet good-looking rotation diagram component effect example

Use steps
First step :
newly build components Folder

The second step :
Create files according to the following directory :( The file name can be customized , However, when introducing components later, keep coherence )

The third step :
Code of each document :
customSwiper.js:
// components/customSwiper.js
Component({
/** * A list of properties of a component */
properties: {
imgUrls: Array,
},
/** * The initial data of the component */
data: {
currentIndex: 0
},
/** * A list of methods for a component */
methods: {
swiperChange(e) {
this.setData({
currentIndex: e.detail.current
});
}
}
})
customSwiper.json:
{
"component": true,
"usingComponents": {
}
}
customSwiper.wxml:
<!--components/customSwiper.wxml-->
<swiper indicator-dots="false" autoplay="{
{true}}" interval="5000" indicator-dots="{
{false}}" indicator-color='#8a8a8a' indicator-active-color='#333' circular="true" class="swiper-block" bindchange="swiperChange" previous-margin="100rpx" next-margin="100rpx" current="{
{0}}">
<block wx:for="{
{imgUrls}}" wx:index="{
{index}}" wx:key="index">
<swiper-item class="swiper-item ">
<image mode="aspectFill" src="{
{item}}" class="slide-image {
{currentIndex == index ? 'active' : 'common'}}" />
</swiper-item>
</block>
</swiper>
customSwiper.wxss:
/* components/customSwiper.wxss */
page{
background-color: #fff;
}
.swiper-block {
background: #fff;
height: 500rpx;
width: 100%;
}
.swiper-item{
display: flex;
flex-direction: column;
justify-content: start;
align-items: flex-start;
overflow: unset;
width: 550rpx;
height: 450rpx;
padding-top: 70rpx;
padding-bottom: 20rpx;
box-sizing: border-box;
}
.slide-image{
height: 300rpx;
width: 450rpx;
border-radius: 10rpx;
margin: 0rpx 50rpx ;
z-index: 1;
box-shadow: 10rpx 5px 40rpx rgba(0, 0, 0,0.5);
}
.active{
transform: scale(1.3);
transition: all .5s ease-in 0s;
z-index: 20;
opacity: 1;
}
.common{
transform: scale(1);
transition: all .5s ease-in 0s;
z-index: 0;
opacity: 0.4;
}
.dots-box{
display: flex;
justify-content: center;
align-items: center;
}
.dots{
width: 30rpx;
height: 6rpx;
margin: 0 4rpx;
background-color: #aaa;
margin-top: -80rpx;
}
.bg-333{
background-color: #333;
}
Step four :
Introduce the component on the required page
In the home The page introduce For example
home.wxml:
<!--pages/home/home.wxml-->
<view>
<!-- Shuffling figure 2 -->
<custom-swiper imgUrls="{
{carouselImgUrls}}" />
</view>
home.js: ( The carousel map data changes according to its own image path )
// pages/home/home.js
Page({
/** * Initial data of the page */
data: {
// Shuffling figure 2 data ( The carousel map data changes according to its own image path )
carouselImgUrls:[
"/images/yyqx1.jpg",
"/images/yyqx2.jpg",
"/images/yyqx3.jpg",
"/images/yyqx4.jpg",
"/images/yyqx5.jpg"
],
},
/** * Life cycle function -- Monitor page loading */
onLoad: function (options) {
},
/** * Life cycle function -- Listening page first rendering completed */
onReady: function () {
},
/** * Life cycle function -- Monitor page display */
onShow: function () {
},
/** * Life cycle function -- Monitor page hidden */
onHide: function () {
},
/** * Life cycle function -- Monitor page uninstall */
onUnload: function () {
},
/** * Page related event handler -- Monitor user pull-down action */
onPullDownRefresh: function () {
},
/** * Handling function of page pull bottom event */
onReachBottom: function () {
},
/** * Users click the upper right corner to share */
onShareAppMessage: function () {
}
})
home.json:
{
"usingComponents": {
"custom-swiper": "../../components/customSwiper/customSwiper"
}
}
home.wxss: No need to add style ( The component has )
end
According to the above steps, the carousel chart component can be displayed correctly , Just change the image path .
边栏推荐
- 领导:谁再用redis过期监听实现关闭订单,立马滚蛋!
- Main applications of TDK lambda power supply
- UnicodeDecodeError: ‘gbk‘ codec can‘t decode byte 0x98 in position 1093: illegal multibyte sequence
- Imitation of "game bird" source code, mobile game issue evaluation, open service, open test collection, game download website template
- DP83848+网线热拔插
- 新手找陪驾要注意什么
- EIG在智利推出可再生能源平台Grupo Cerro
- Deep parsing structured exception handling (SEH) - by Matt Pietrek
- Keysight n9320b RF spectrum analyzer solves tire pressure monitoring scheme
- TCP-三次握手和四次挥手简单理解
猜你喜欢

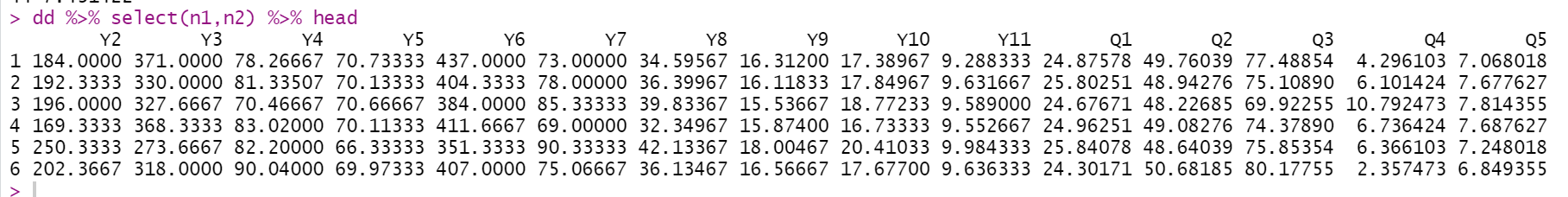
Select function variable column name in dplyr of R language

Flink learning 6: programming model
![[Yugong series] go teaching course 001 in July 2022 - Introduction to go language premise](/img/f2/3b95f53d67cd1d1979163910dbeeb8.png)
[Yugong series] go teaching course 001 in July 2022 - Introduction to go language premise

Boutique website navigation theme whole station source code WordPress template adaptive mobile terminal

Longest increasing subsequence problem (do you really know it)

Leetcode skimming: binary tree 07 (maximum depth of binary tree)

Exploration and practice of eventbridge in the field of SaaS enterprise integration

Deep parsing structured exception handling (SEH) - by Matt Pietrek

Exercises in quantum mechanics

Kivy教程之 格式化文本 (教程含源码)
随机推荐
什么是上下文?
Kivy教程之 自定义字体(教程含源码)
RHCSA 01 - 创建分区与文件系统
(pointeur) Écrivez - vous une fonction qui compare la taille de la chaîne et fonctionne comme strcmp.
“找工作不要太在意工资”,这是我听过最大的谎言
微信公众号无限回调授权系统源码
陪驾注意事项 这23点要注意!
[security attack and Defense] how much do you know about serialization and deserialization?
Redis: hash type data operation command
牛客小白月赛49
Detailed explanation of event cycle
【愚公系列】2022年7月 Go教学课程 002-Go语言环境安装
Touch and take you to implement an EventEmitter
批处理初识
西部数据绿盘、蓝盘、黑盘、红盘和紫盘有什么区别
Deep parsing structured exception handling (SEH) - by Matt Pietrek
Emlog用户注册插件 价值80元
Exercises in quantum mechanics
精品网址导航主题整站源码 wordpress模板 自适应手机端
Exploration and practice of eventbridge in the field of SaaS enterprise integration