当前位置:网站首页>Chapter 3 business function development (user login)
Chapter 3 business function development (user login)
2022-07-07 17:54:00 【Make a light】
1. customer demand ( Requirements development specification )
The user is on the login page , Enter your username and password , Click on " Sign in " Button or enter , Complete the function of user login .
* User name and password cannot be empty
* Wrong username or password , User expired , User status is locked ,ip be limited to Can't login successfully
* After successful login , All business pages display the name of the current user
* Realization 10 God, remember the password
* After successful login , Jump to the business homepage
* Login failed , Page does not jump , Prompt information
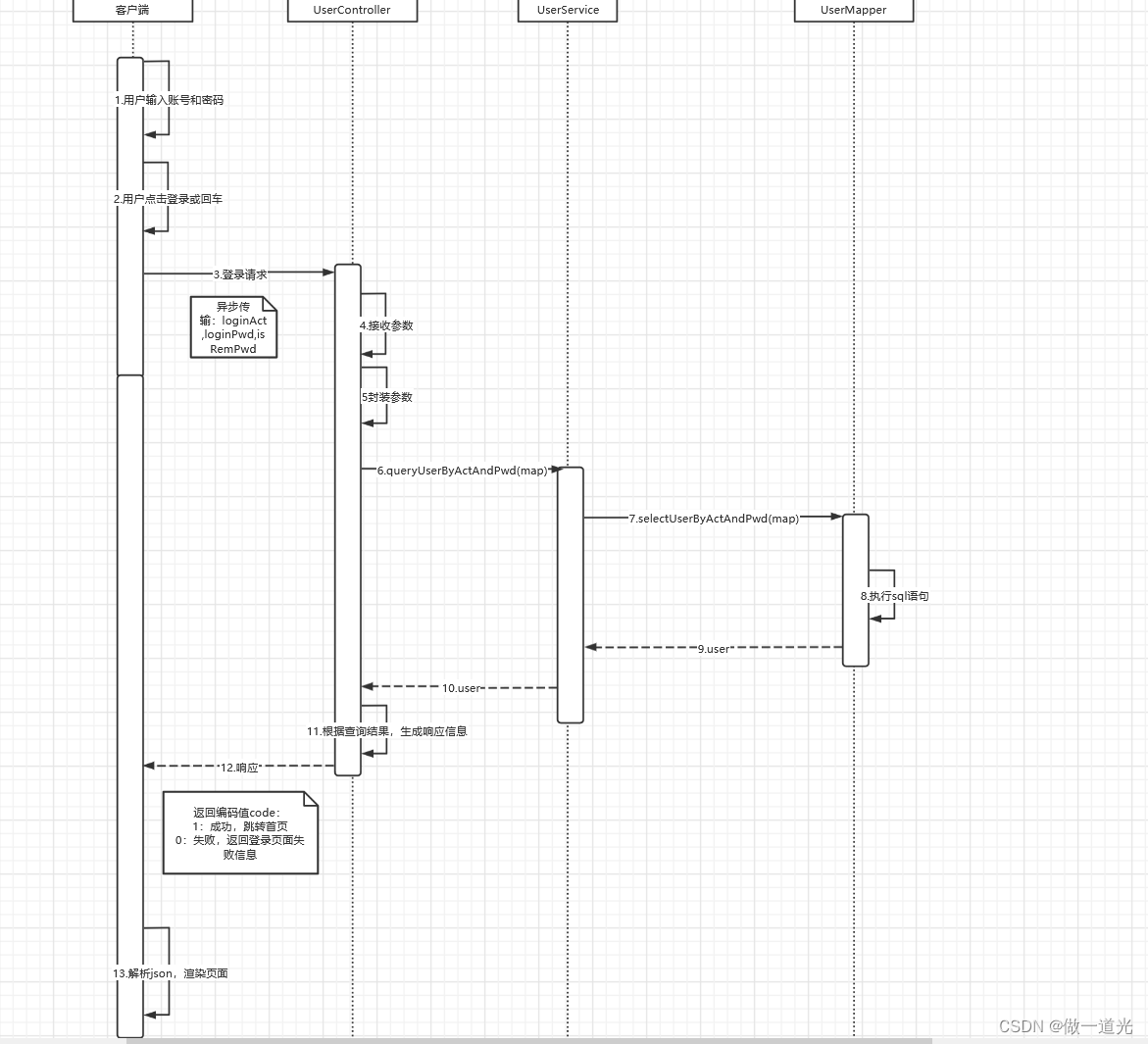
2. First, identify the needs , Planning program access process , Draw well UML Sequence diagram rewriting code , It is convenient to manage the project in the future , At the same time, it is also a hard requirement of development specifications

3. Previously used mybatis Reverse engineering creates UserMapper file , The automatically created file already contains basic operation statements such as addition, deletion, modification and query , In order to understand the development process , Then write a statement to query users and add it .
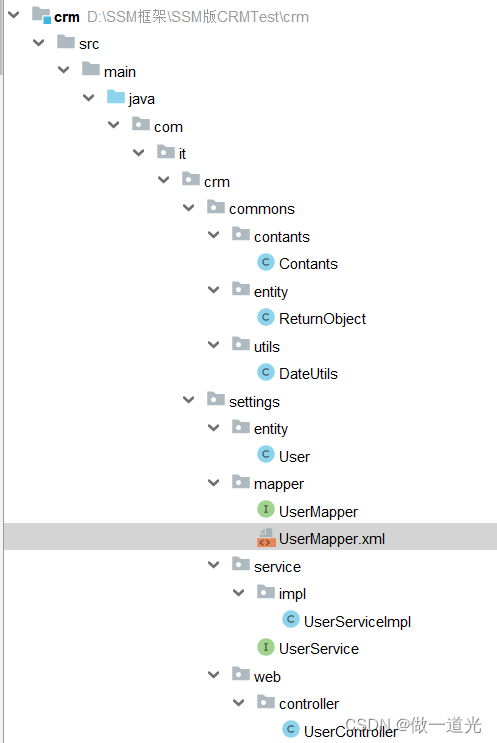
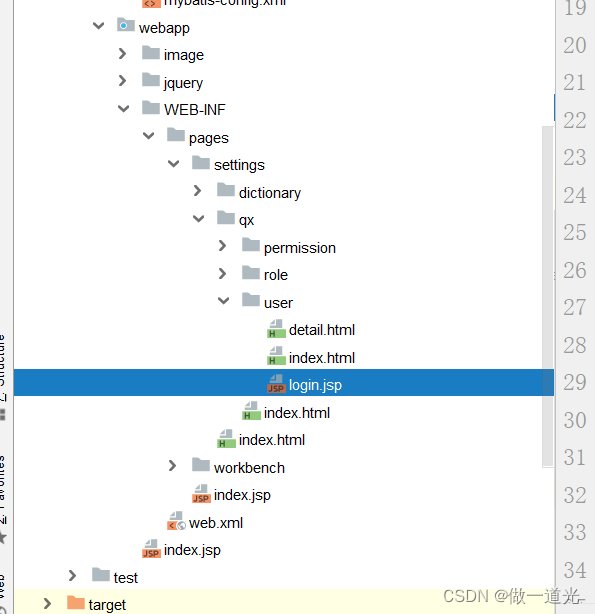
mapper File directory location

UserMapper Interface
package com.it.crm.settings.mapper;
import com.it.crm.settings.entity.User;
import java.util.Map;
public interface UserMapper {
/**
* This method was generated by MyBatis Generator.
* This method corresponds to the database table tbl_user
*
* @mbggenerated Wed Jun 29 12:20:46 CST 2022
*/
int deleteByPrimaryKey(String id);
/**
* This method was generated by MyBatis Generator.
* This method corresponds to the database table tbl_user
*
* @mbggenerated Wed Jun 29 12:20:46 CST 2022
*/
int insert(User record);
/**
* This method was generated by MyBatis Generator.
* This method corresponds to the database table tbl_user
*
* @mbggenerated Wed Jun 29 12:20:46 CST 2022
*/
int insertSelective(User record);
/**
* This method was generated by MyBatis Generator.
* This method corresponds to the database table tbl_user
*
* @mbggenerated Wed Jun 29 12:20:46 CST 2022
*/
User selectByPrimaryKey(String id);
/**
* This method was generated by MyBatis Generator.
* This method corresponds to the database table tbl_user
*
* @mbggenerated Wed Jun 29 12:20:46 CST 2022
*/
int updateByPrimaryKeySelective(User record);
/**
* This method was generated by MyBatis Generator.
* This method corresponds to the database table tbl_user
*
* @mbggenerated Wed Jun 29 12:20:46 CST 2022
*/
int updateByPrimaryKey(User record);
/*
Query the user according to the account and password
*/
User selectUserByActAndPwd(Map<String,Object> map);
}UserMapper.xml file
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.it.crm.settings.mapper.UserMapper" >
<resultMap id="BaseResultMap" type="com.it.crm.settings.entity.User" >
<!--
WARNING - @mbggenerated
This element is automatically generated by MyBatis Generator, do not modify.
This element was generated on Wed Jun 29 12:20:46 CST 2022.
-->
<id column="id" property="id" jdbcType="CHAR" />
<result column="login_act" property="loginAct" jdbcType="VARCHAR" />
<result column="name" property="name" jdbcType="VARCHAR" />
<result column="login_pwd" property="loginPwd" jdbcType="VARCHAR" />
<result column="email" property="email" jdbcType="VARCHAR" />
<result column="expire_time" property="expireTime" jdbcType="CHAR" />
<result column="lock_state" property="lockState" jdbcType="CHAR" />
<result column="deptno" property="deptno" jdbcType="CHAR" />
<result column="allow_ips" property="allowIps" jdbcType="VARCHAR" />
<result column="createTime" property="createtime" jdbcType="CHAR" />
<result column="create_by" property="createBy" jdbcType="VARCHAR" />
<result column="edit_time" property="editTime" jdbcType="CHAR" />
<result column="edit_by" property="editBy" jdbcType="VARCHAR" />
</resultMap>
<sql id="Base_Column_List" >
<!--
WARNING - @mbggenerated
This element is automatically generated by MyBatis Generator, do not modify.
This element was generated on Wed Jun 29 12:20:46 CST 2022.
-->
id, login_act, name, login_pwd, email, expire_time, lock_state, deptno, allow_ips,
createTime, create_by, edit_time, edit_by
</sql>
<select id="selectByPrimaryKey" resultMap="BaseResultMap" parameterType="java.lang.String" >
<!--
WARNING - @mbggenerated
This element is automatically generated by MyBatis Generator, do not modify.
This element was generated on Wed Jun 29 12:20:46 CST 2022.
-->
select
<include refid="Base_Column_List" />
from tbl_user
where id = #{id,jdbcType=CHAR}
</select>
<delete id="deleteByPrimaryKey" parameterType="java.lang.String" >
<!--
WARNING - @mbggenerated
This element is automatically generated by MyBatis Generator, do not modify.
This element was generated on Wed Jun 29 12:20:46 CST 2022.
-->
delete from tbl_user
where id = #{id,jdbcType=CHAR}
</delete>
<insert id="insert" parameterType="com.it.crm.settings.entity.User" >
<!--
WARNING - @mbggenerated
This element is automatically generated by MyBatis Generator, do not modify.
This element was generated on Wed Jun 29 12:20:46 CST 2022.
-->
insert into tbl_user (id, login_act, name,
login_pwd, email, expire_time,
lock_state, deptno, allow_ips,
createTime, create_by, edit_time,
edit_by)
values (#{id,jdbcType=CHAR}, #{loginAct,jdbcType=VARCHAR}, #{name,jdbcType=VARCHAR},
#{loginPwd,jdbcType=VARCHAR}, #{email,jdbcType=VARCHAR}, #{expireTime,jdbcType=CHAR},
#{lockState,jdbcType=CHAR}, #{deptno,jdbcType=CHAR}, #{allowIps,jdbcType=VARCHAR},
#{createtime,jdbcType=CHAR}, #{createBy,jdbcType=VARCHAR}, #{editTime,jdbcType=CHAR},
#{editBy,jdbcType=VARCHAR})
</insert>
<insert id="insertSelective" parameterType="com.it.crm.settings.entity.User" >
<!--
WARNING - @mbggenerated
This element is automatically generated by MyBatis Generator, do not modify.
This element was generated on Wed Jun 29 12:20:46 CST 2022.
-->
insert into tbl_user
<trim prefix="(" suffix=")" suffixOverrides="," >
<if test="id != null" >
id,
</if>
<if test="loginAct != null" >
login_act,
</if>
<if test="name != null" >
name,
</if>
<if test="loginPwd != null" >
login_pwd,
</if>
<if test="email != null" >
email,
</if>
<if test="expireTime != null" >
expire_time,
</if>
<if test="lockState != null" >
lock_state,
</if>
<if test="deptno != null" >
deptno,
</if>
<if test="allowIps != null" >
allow_ips,
</if>
<if test="createtime != null" >
createTime,
</if>
<if test="createBy != null" >
create_by,
</if>
<if test="editTime != null" >
edit_time,
</if>
<if test="editBy != null" >
edit_by,
</if>
</trim>
<trim prefix="values (" suffix=")" suffixOverrides="," >
<if test="id != null" >
#{id,jdbcType=CHAR},
</if>
<if test="loginAct != null" >
#{loginAct,jdbcType=VARCHAR},
</if>
<if test="name != null" >
#{name,jdbcType=VARCHAR},
</if>
<if test="loginPwd != null" >
#{loginPwd,jdbcType=VARCHAR},
</if>
<if test="email != null" >
#{email,jdbcType=VARCHAR},
</if>
<if test="expireTime != null" >
#{expireTime,jdbcType=CHAR},
</if>
<if test="lockState != null" >
#{lockState,jdbcType=CHAR},
</if>
<if test="deptno != null" >
#{deptno,jdbcType=CHAR},
</if>
<if test="allowIps != null" >
#{allowIps,jdbcType=VARCHAR},
</if>
<if test="createtime != null" >
#{createtime,jdbcType=CHAR},
</if>
<if test="createBy != null" >
#{createBy,jdbcType=VARCHAR},
</if>
<if test="editTime != null" >
#{editTime,jdbcType=CHAR},
</if>
<if test="editBy != null" >
#{editBy,jdbcType=VARCHAR},
</if>
</trim>
</insert>
<update id="updateByPrimaryKeySelective" parameterType="com.it.crm.settings.entity.User" >
<!--
WARNING - @mbggenerated
This element is automatically generated by MyBatis Generator, do not modify.
This element was generated on Wed Jun 29 12:20:46 CST 2022.
-->
update tbl_user
<set >
<if test="loginAct != null" >
login_act = #{loginAct,jdbcType=VARCHAR},
</if>
<if test="name != null" >
name = #{name,jdbcType=VARCHAR},
</if>
<if test="loginPwd != null" >
login_pwd = #{loginPwd,jdbcType=VARCHAR},
</if>
<if test="email != null" >
email = #{email,jdbcType=VARCHAR},
</if>
<if test="expireTime != null" >
expire_time = #{expireTime,jdbcType=CHAR},
</if>
<if test="lockState != null" >
lock_state = #{lockState,jdbcType=CHAR},
</if>
<if test="deptno != null" >
deptno = #{deptno,jdbcType=CHAR},
</if>
<if test="allowIps != null" >
allow_ips = #{allowIps,jdbcType=VARCHAR},
</if>
<if test="createtime != null" >
createTime = #{createtime,jdbcType=CHAR},
</if>
<if test="createBy != null" >
create_by = #{createBy,jdbcType=VARCHAR},
</if>
<if test="editTime != null" >
edit_time = #{editTime,jdbcType=CHAR},
</if>
<if test="editBy != null" >
edit_by = #{editBy,jdbcType=VARCHAR},
</if>
</set>
where id = #{id,jdbcType=CHAR}
</update>
<update id="updateByPrimaryKey" parameterType="com.it.crm.settings.entity.User" >
<!--
WARNING - @mbggenerated
This element is automatically generated by MyBatis Generator, do not modify.
This element was generated on Wed Jun 29 12:20:46 CST 2022.
-->
update tbl_user
set login_act = #{loginAct,jdbcType=VARCHAR},
name = #{name,jdbcType=VARCHAR},
login_pwd = #{loginPwd,jdbcType=VARCHAR},
email = #{email,jdbcType=VARCHAR},
expire_time = #{expireTime,jdbcType=CHAR},
lock_state = #{lockState,jdbcType=CHAR},
deptno = #{deptno,jdbcType=CHAR},
allow_ips = #{allowIps,jdbcType=VARCHAR},
createTime = #{createtime,jdbcType=CHAR},
create_by = #{createBy,jdbcType=VARCHAR},
edit_time = #{editTime,jdbcType=CHAR},
edit_by = #{editBy,jdbcType=VARCHAR}
where id = #{id,jdbcType=CHAR}
</update>
<select id="selectUserByActAndPwd" parameterType="map" resultMap="BaseResultMap">
select
<include refid="Base_Column_List"/>
from tbl_user
where login_act=#{loginAct} and login_pwd=#{loginPwd}
</select>
</mapper>4. establish service Layer file
UserService Interface
package com.it.crm.settings.service;
import com.it.crm.settings.entity.User;
import java.util.Map;
public interface UserService {
User queryUserByActAndPwd(Map<String,Object> map);
}
UserServiceImpl class
package com.it.crm.settings.service.impl;
import com.it.crm.settings.entity.User;
import com.it.crm.settings.mapper.UserMapper;
import com.it.crm.settings.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.Map;
@Service("userService")
public class UserServiceImpl implements UserService {
@Autowired
private UserMapper userMapper;
@Override
public User queryUserByActAndPwd(Map<String, Object> map) {
return userMapper.selectUserByActAndPwd(map);
}
}
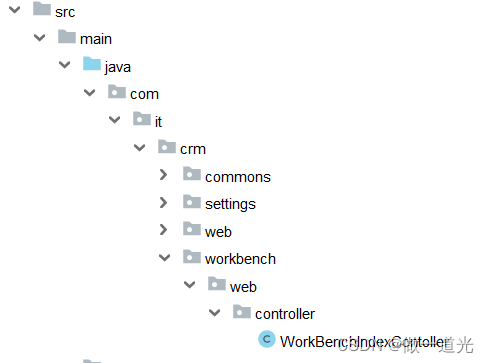
5. establish web Under the floor controller layer
UserController class
package com.it.crm.settings.web.controller;
import com.it.crm.commons.contants.Contants;
import com.it.crm.commons.entity.ReturnObject;
import com.it.crm.commons.utils.DateUtils;
import com.it.crm.settings.entity.User;
import com.it.crm.settings.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.HttpRequest;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
@Controller
public class UserController {
@Autowired
private UserService userService;
@RequestMapping(value = "/settings/qx/user/toLogin.do")
public String toLogin(){
return "settings/qx/user/login";
}
@RequestMapping(value = "/settings/qx/user/login.do")
@ResponseBody
public Object login(String loginAct, String loginPwd, String isRemPwd, HttpServletRequest request, HttpSession session){
// Package parameters
Map<String,Object> map=new HashMap<>();
map.put("loginAct",loginAct);
map.put("loginPwd",loginPwd);
map.put("isRemPwd",isRemPwd);
// call service Layer method , Query the user
User user = userService.queryUserByActAndPwd(map);
// Generate response information according to query results
ReturnObject returnObject=new ReturnObject();
if (user==null){
// Login failed , Wrong user name or password
returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);
returnObject.setMessage(" Wrong user name or password ");
}else {// Further judge whether the account number is legal
if (DateUtils.formateDateTime(new Date()).compareTo(user.getExpireTime())>0){
// Login failed , Account has expired
returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);
returnObject.setMessage(" The account has expired ");
}else if ("0".equals(user.getLockState())){
// Login failed , The status is locked
returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);
returnObject.setMessage(" The status is locked ");
}else if (!user.getAllowIps().contains(request.getRemoteAddr())){
// Login failed ,ip be limited to
returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);
returnObject.setMessage("ip be limited to ");
}else{
// Login successful
returnObject.setCode(Contants.RETURN_OBJECT_CODE_SUCCESS);
// hold user Save to session in
session.setAttribute(Contants.SESSION_USER,user);
}
}
return returnObject;
}
}
UserController Class calls the common layer in the project commons Next multiple classes
As shown below

Contants class
Express conditional constants with methods in encapsulated classes , When it is conducive to later maintenance , Only this place is updated when changing the condition value , There is no need to change the whole project
package com.it.crm.commons.contants;
// Define constant classes , Good for later maintenance
public class Contants {
// preservation ReturnObject Class Code value
public static final String RETURN_OBJECT_CODE_SUCCESS="1";// success
public static final String RETURN_OBJECT_CODE_FAIL="0";// Failure
// preservation session Of the current user in key
public static final String SESSION_USER="sessionUser";
}
ReturnObject class
package com.it.crm.commons.entity;
public class ReturnObject {
private String code;// Handle success or failure marks ,1: success ,0: Failure
private String message;// Prompt information
private Object returnData;// Return other data
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
public Object getReturnData() {
return returnData;
}
public void setReturnData(Object returnData) {
this.returnData = returnData;
}
@Override
public String toString() {
return "ReturnObject{" +
"code='" + code + '\'' +
", message='" + message + '\'' +
", returnData=" + returnData +
'}';
}
}
DateUtils class ( Time tools )
package com.it.crm.commons.utils;
import java.text.SimpleDateFormat;
import java.util.Date;
// Yes Date Tool class for processing type data
public class DateUtils {
// For the specified date Object to format
public static String formateDateTime(Date date){
SimpleDateFormat sdf=new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
String format = sdf.format(date);
return format;
}
// For the specified date Object to format
public static String formateDate(Date date){
SimpleDateFormat sdf=new SimpleDateFormat("yyyy-MM-dd");
String format = sdf.format(date);
return format;
}
// For the specified date Object to format
public static String formateTime(Date date){
SimpleDateFormat sdf=new SimpleDateFormat("HH:mm:ss");
String format = sdf.format(date);
return format;
}
}
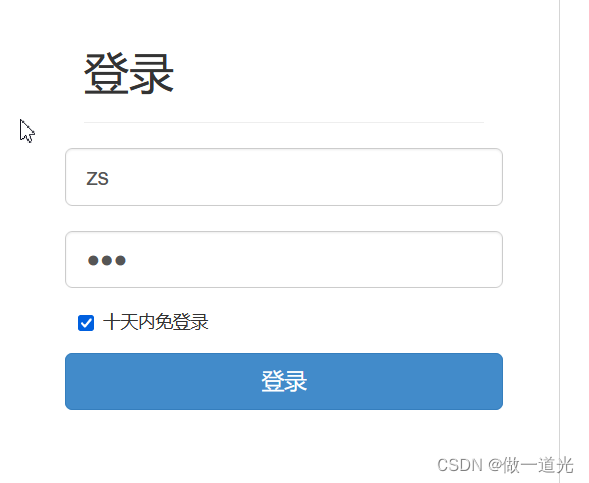
6. establish webapp Login page under

login.jsp
Use ajax Asynchronous transmission judgment , If the account and password are empty, a prompt box will pop up directly , Enter when not empty UserController class Carry out various verification of account and password , Jump all right to WorkBenchIndexContoller class , If it is incorrect, an error message will be displayed on the login page .
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
String basePath=request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+request.getContextPath()+"/";
%>
<html>
<head>
<meta charset="UTF-8">
<base href="<%=basePath%>">
<link href="jquery/bootstrap_3.3.0/css/bootstrap.min.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="jquery/jquery-1.11.1-min.js"></script>
<script type="text/javascript" src="jquery/bootstrap_3.3.0/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function () {
// Add a click event to the login button
$("#loginBtn").click(function () {
// Collection parameters
var loginAct=$.trim($("#loginAct").val());
var loginPwd=$.trim($("#loginPwd").val());
var isRemPwd=$("#isRemPwd").prop("checked");
// Form validation
if (loginAct==""){
alert(" The username cannot be empty !");
return;
}if (loginPwd==""){
alert(" The password cannot be empty !");
return;
}
// After clicking login, it will show that you are verifying
$("#msg").html(" Trying to verify ...")
// Send a request
$.ajax({
url:'settings/qx/user/login.do',
data:{
loginAct:loginAct,
loginPwd:loginPwd,
isRemPwd:isRemPwd
},
type:'post',
dataType:'json',
success:function (data) {
if (data.code=="1"){
// Login successful , Jump to the main page of the business
window.location.href="workbench/index.do";
}else {
// Login failed , Display prompt message
$("#msg").html(data.message);
}
}
});
});
});
</script>
</head>
<body>
<div style="position: absolute; top: 0px; left: 0px; width: 60%;">
<img src="image/IMG_7114.JPG" style="width: 100%; height: 90%; position: relative; top: 50px;">
</div>
<div id="top" style="height: 50px; background-color: #3C3C3C; width: 100%;">
<div style="position: absolute; top: 5px; left: 0px; font-size: 30px; font-weight: 400; color: white; font-family: 'times new roman'">CRM <span style="font-size: 12px;"> Customer relationship management system </span></div>
</div>
<div style="position: absolute; top: 120px; right: 100px;width:450px;height:400px;border:1px solid #D5D5D5">
<div style="position: absolute; top: 0px; right: 60px;">
<div class="page-header">
<h1> Sign in </h1>
</div>
<form action="workbench/index.html" class="form-horizontal" role="form">
<div class="form-group form-group-lg">
<div style="width: 350px;">
<input class="form-control" id="loginAct" type="text" placeholder=" user name ">
</div>
<div style="width: 350px; position: relative;top: 20px;">
<input class="form-control" id="loginPwd" type="password" placeholder=" password ">
</div>
<div class="checkbox" style="position: relative;top: 30px; left: 10px;">
<label>
<input type="checkbox" id="isRemPwd"> Login free for ten days
</label>
<span id="msg" style="color: red;"></span>
</div>
<button type="button" id="loginBtn" class="btn btn-primary btn-lg btn-block" style="width: 350px; position: relative;top: 45px;"> Sign in </button>
</div>
</form>
</div>
</div>
</body>
</html>7. establish workbench Under bag web layer

WorkBenchIndexContoller class
Jump to this class when login is successful
package com.it.crm.workbench.web.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class WorkBenchIndexContoller {
@RequestMapping(value = "/workbench/index.do")
public String index(){
// Jump to the business homepage
return "workbench/index";
}
}
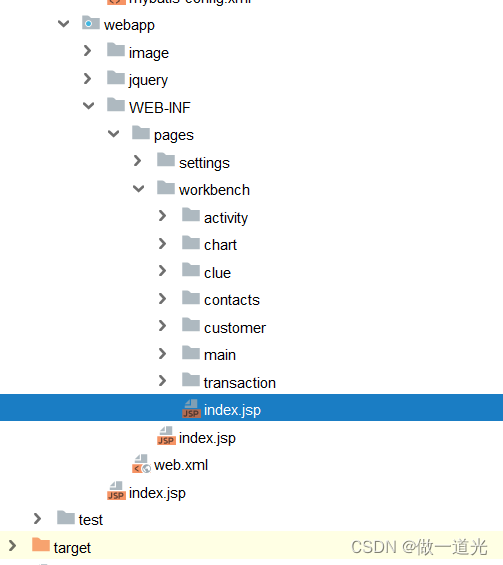
8. Create workbench homepage

index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
String basePath=request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+request.getContextPath()+"/";
%>
<html>
<head>
<meta charset="UTF-8">
<base href="<%=basePath%>">
<link href="jquery/bootstrap_3.3.0/css/bootstrap.min.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="jquery/jquery-1.11.1-min.js"></script>
<script type="text/javascript" src="jquery/bootstrap_3.3.0/js/bootstrap.min.js"></script>
<script type="text/javascript">
// Page loading finished
$(function(){
// All text colors in the navigation are black
$(".liClass > a").css("color" , "black");
// The first menu item in the navigation menu is selected by default
$(".liClass:first").addClass("active");
// The text of the first menu item turns white
$(".liClass:first > a").css("color" , "white");
// Register mouse click events for all menu items
$(".liClass").click(function(){
// Remove the activation status of all menu items
$(".liClass").removeClass("active");
// All text colors in the navigation are black
$(".liClass > a").css("color" , "black");
// The current project is selected
$(this).addClass("active");
// The current project color turns white
$(this).children("a").css("color","white");
});
window.open("main/index.html","workareaFrame");
});
</script>
</head>
<body>
<!-- My information -->
<div class="modal fade" id="myInformation" role="dialog">
<div class="modal-dialog" role="document" style="width: 30%;">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title"> My information </h4>
</div>
<div class="modal-body">
<div style="position: relative; left: 40px;">
full name :<b> Zhang San </b><br><br>
Login account :<b>zhangsan</b><br><br>
Organization :<b>1005, The Marketing Department , Secondary departments </b><br><br>
mailbox :<b>[email protected]</b><br><br>
Failure time :<b>2017-02-14 10:10:10</b><br><br>
allow access to IP:<b>127.0.0.1,192.168.100.2</b>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal"> close </button>
</div>
</div>
</div>
</div>
<!-- Modify the modal window of the password -->
<div class="modal fade" id="editPwdModal" role="dialog">
<div class="modal-dialog" role="document" style="width: 70%;">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title"> Change Password </h4>
</div>
<div class="modal-body">
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="oldPwd" class="col-sm-2 control-label"> Original password </label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="oldPwd" style="width: 200%;">
</div>
</div>
<div class="form-group">
<label for="newPwd" class="col-sm-2 control-label"> New password </label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="newPwd" style="width: 200%;">
</div>
</div>
<div class="form-group">
<label for="confirmPwd" class="col-sm-2 control-label"> Confirm the password </label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="confirmPwd" style="width: 200%;">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal"> Cancel </button>
<button type="button" class="btn btn-primary" data-dismiss="modal" onclick="window.location.href='login.html';"> to update </button>
</div>
</div>
</div>
</div>
<!-- Exit the modal window of the system -->
<div class="modal fade" id="exitModal" role="dialog">
<div class="modal-dialog" role="document" style="width: 30%;">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title"> Leave </h4>
</div>
<div class="modal-body">
<p> Are you sure you want to exit the system ?</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal"> Cancel </button>
<button type="button" class="btn btn-primary" data-dismiss="modal" onclick="window.location.href='login.html';"> determine </button>
</div>
</div>
</div>
</div>
<!-- Top -->
<div id="top" style="height: 50px; background-color: #3C3C3C; width: 100%;">
<div style="position: absolute; top: 5px; left: 0px; font-size: 30px; font-weight: 400; color: white; font-family: 'times new roman'">CRM <span style="font-size: 12px;"> Customer relationship management system (LJL)</span></div>
<div style="position: absolute; top: 15px; right: 15px;">
<ul>
<li class="dropdown user-dropdown">
<a href="javascript:void(0)" style="text-decoration: none; color: white;" class="dropdown-toggle" data-toggle="dropdown">
<span class="glyphicon glyphicon-user"></span>${sessionUser.name}<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="settings/index.html"><span class="glyphicon glyphicon-wrench"></span> System settings </a></li>
<li><a href="javascript:void(0)" data-toggle="modal" data-target="#myInformation"><span class="glyphicon glyphicon-file"></span> My information </a></li>
<li><a href="javascript:void(0)" data-toggle="modal" data-target="#editPwdModal"><span class="glyphicon glyphicon-edit"></span> Change Password </a></li>
<li><a href="javascript:void(0);" data-toggle="modal" data-target="#exitModal"><span class="glyphicon glyphicon-off"></span> sign out </a></li>
</ul>
</li>
</ul>
</div>
</div>
<!-- middle -->
<div id="center" style="position: absolute;top: 50px; bottom: 30px; left: 0px; right: 0px;">
<!-- Navigation -->
<div id="navigation" style="left: 0px; width: 18%; position: relative; height: 100%; overflow:auto;">
<ul id="no1" class="nav nav-pills nav-stacked">
<li class="liClass"><a href="main/index.html" target="workareaFrame"><span class="glyphicon glyphicon-home"></span> The workbench </a></li>
<li class="liClass"><a href="javascript:void(0);" target="workareaFrame"><span class="glyphicon glyphicon-tag"></span> dynamic </a></li>
<li class="liClass"><a href="javascript:void(0);" target="workareaFrame"><span class="glyphicon glyphicon-time"></span> The examination and approval </a></li>
<li class="liClass"><a href="javascript:void(0);" target="workareaFrame"><span class="glyphicon glyphicon-user"></span> Customer high seas </a></li>
<li class="liClass"><a href="activity/index.html" target="workareaFrame"><span class="glyphicon glyphicon-play-circle"></span> Marketing activities </a></li>
<li class="liClass"><a href="clue/index.html" target="workareaFrame"><span class="glyphicon glyphicon-search"></span> clue ( Potential customers )</a></li>
<li class="liClass"><a href="customer/index.html" target="workareaFrame"><span class="glyphicon glyphicon-user"></span> Customer </a></li>
<li class="liClass"><a href="contacts/index.html" target="workareaFrame"><span class="glyphicon glyphicon-earphone"></span> Contacts </a></li>
<li class="liClass"><a href="transaction/index.html" target="workareaFrame"><span class="glyphicon glyphicon-usd"></span> transaction ( Business opportunities )</a></li>
<li class="liClass"><a href="visit/index.html" target="workareaFrame"><span class="glyphicon glyphicon-phone-alt"></span> After sales follow-up </a></li>
<li class="liClass">
<a href="#no2" class="collapsed" data-toggle="collapse"><span class="glyphicon glyphicon-stats"></span> Statistical charts </a>
<ul id="no2" class="nav nav-pills nav-stacked collapse">
<li class="liClass"><a href="chart/activity/index.html" target="workareaFrame"> <span class="glyphicon glyphicon-chevron-right"></span> Statistical chart of market activities </a></li>
<li class="liClass"><a href="chart/clue/index.html" target="workareaFrame"> <span class="glyphicon glyphicon-chevron-right"></span> Clue statistics chart </a></li>
<li class="liClass"><a href="chart/customerAndContacts/index.html" target="workareaFrame"> <span class="glyphicon glyphicon-chevron-right"></span> Customer and contact statistics chart </a></li>
<li class="liClass"><a href="chart/transaction/index.html" target="workareaFrame"> <span class="glyphicon glyphicon-chevron-right"></span> Transaction statistics chart </a></li>
</ul>
</li>
<li class="liClass"><a href="javascript:void(0);" target="workareaFrame"><span class="glyphicon glyphicon-file"></span> report form </a></li>
<li class="liClass"><a href="javascript:void(0);" target="workareaFrame"><span class="glyphicon glyphicon-shopping-cart"></span> Sales order </a></li>
<li class="liClass"><a href="javascript:void(0);" target="workareaFrame"><span class="glyphicon glyphicon-send"></span> Invoice </a></li>
<li class="liClass"><a href="javascript:void(0);" target="workareaFrame"><span class="glyphicon glyphicon-earphone"></span> To follow up </a></li>
<li class="liClass"><a href="javascript:void(0);" target="workareaFrame"><span class="glyphicon glyphicon-leaf"></span> product </a></li>
<li class="liClass"><a href="javascript:void(0);" target="workareaFrame"><span class="glyphicon glyphicon-usd"></span> offer </a></li>
</ul>
<!-- Split line -->
<div id="divider1" style="position: absolute; top : 0px; right: 0px; width: 1px; height: 100% ; background-color: #B3B3B3;"></div>
</div>
<!-- work area -->
<div id="workarea" style="position: absolute; top : 0px; left: 18%; width: 82%; height: 100%;">
<iframe style="border-width: 0px; width: 100%; height: 100%;" name="workareaFrame"></iframe>
</div>
</div>
<div id="divider2" style="height: 1px; width: 100%; position: absolute;bottom: 30px; background-color: #B3B3B3;"></div>
<!-- Bottom -->
<div id="down" style="height: 30px; width: 100%; position: absolute;bottom: 0px;"></div>
</body>
</html>Project effect display

Click directly to log in

Enter the user name and click login

After entering all

Enter the correct user name and password
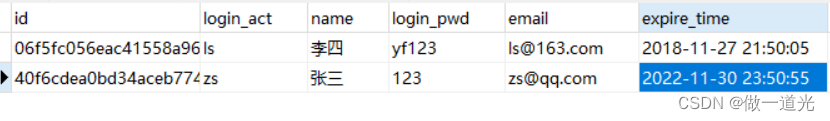
The database user table information is shown below

Enter Li Si's information to log in

Enter Zhang San's information to log in

You have entered the main page of the workbench
边栏推荐
- Notification is the notification displayed in the status bar of the phone
- Dragging the custom style of Baidu map to the right makes the global map longitude 0 unable to be displayed normally
- 第2章搭建CRM项目开发环境(数据库设计)
- Functions and usage of tabhost tab
- Simple loading animation
- 如何在软件研发阶段落地安全实践
- 【TPM2.0原理及应用指南】 1-3章
- Youth experience and career development
- ICer知识点杂烩(后附大量题目,持续更新中)
- zdog.js火箭转向动画js特效
猜你喜欢
随机推荐
面试官:页面很卡的原因分析及解决方案?【测试面试题分享】
Based on pytorch, we use CNN to classify our own data sets
[distributed theory] (I) distributed transactions
serachview的功能和用法
Use onedns to perfectly solve the optimization problem of office network
【可信计算】第十二次课:TPM授权与会话
【可信计算】第十次课:TPM密码资源管理(二)
企业经营12法的领悟
Function and usage of textswitch text switcher
Taffydb open source JS database
基于百度飞浆平台(EasyDL)设计的人脸识别考勤系统
【OKR目标管理】价值分析
第3章业务功能开发(实现记住账号密码)
开发一个小程序商城需要多少钱?
本周小贴士#135:测试约定而不是实现
MRS离线数据分析:通过Flink作业处理OBS数据
Functions and usage of ratingbar
2021年全国平均工资出炉,你达标了吗?
Interviewer: why is the page too laggy and how to solve it? [test interview question sharing]
【解惑】App处于前台,Activity就不会被回收了?