当前位置:网站首页>Functions and usage of imageswitch
Functions and usage of imageswitch
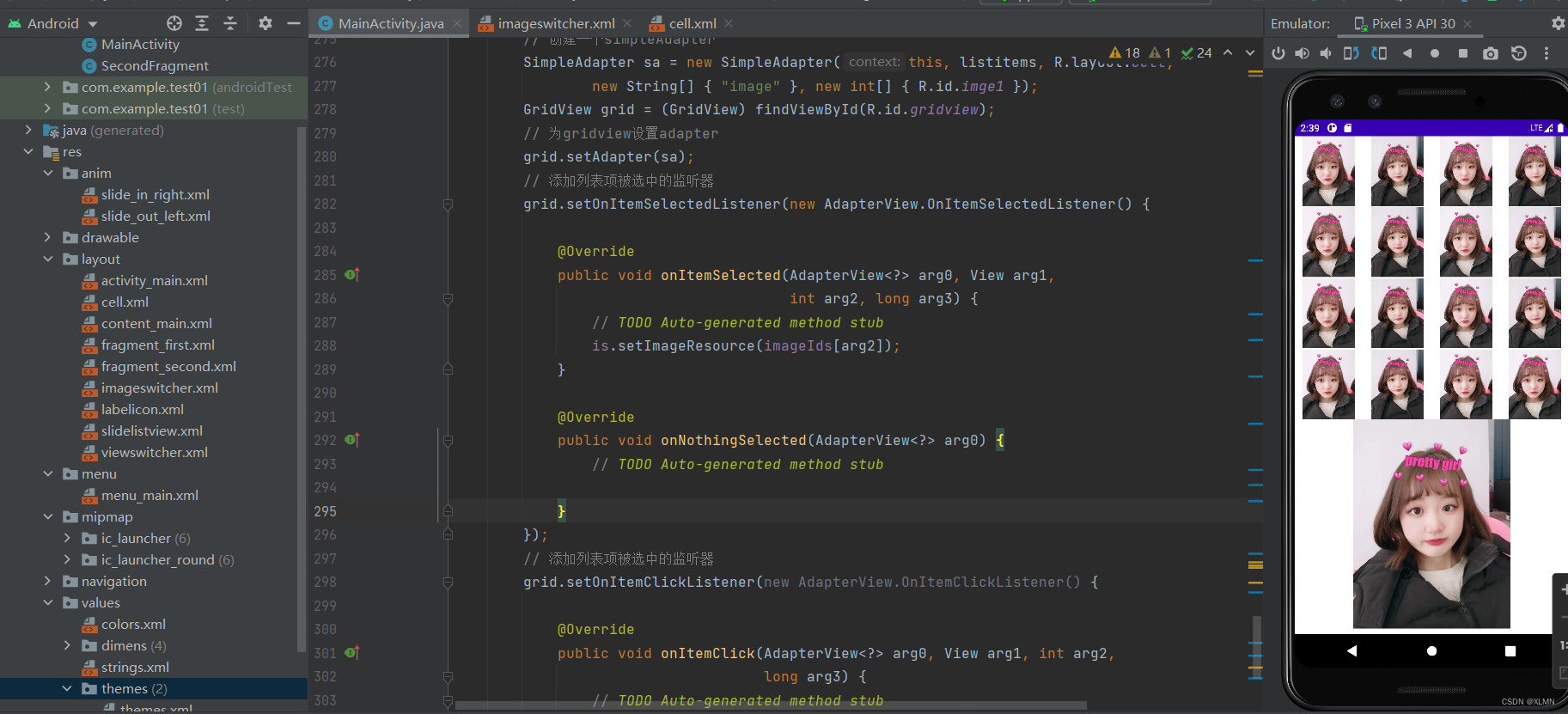
2022-07-07 17:36:00 【XLMN】
imageswitcher The function and usage of
public class MainActivity extends Activity {
int[] imageIds = new int[] { R.drawable.love, R.drawable.mia,
R.drawable.love, R.drawable.mia, R.drawable.love, R.drawable.mia,
R.drawable.love, R.drawable.mia, R.drawable.love, R.drawable.mia,
R.drawable.love, R.drawable.mia, R.drawable.love, R.drawable.mia,
R.drawable.love,R.drawable.love};
ImageSwitcher is;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.imageswitcher);
// establish list object ,list The element of the object is map
List<Map<String, Object>> listitems = new ArrayList<Map<String, Object>>();
for (int i = 0; i < imageIds.length; i++) {
Map<String, Object> listItem = new HashMap<String, Object>();
listItem.put("image", imageIds[i]);
listitems.add(listItem);
}
// Get the imageswitcher
is = (ImageSwitcher) findViewById(R.id.imageswitcher);
// Get display picture imageswitcher Set up the animation effect of picture switching .
is.setFactory(new ViewSwitcher.ViewFactory() {
@Override
public View makeView() {
// TODO Auto-generated method stub
// establish imageview object
ImageView iv = new ImageView(MainActivity.this);
iv.setScaleType(ImageView.ScaleType.FIT_CENTER);
iv.setLayoutParams(new ImageSwitcher.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT));
// return imageview object
return iv;
}
});
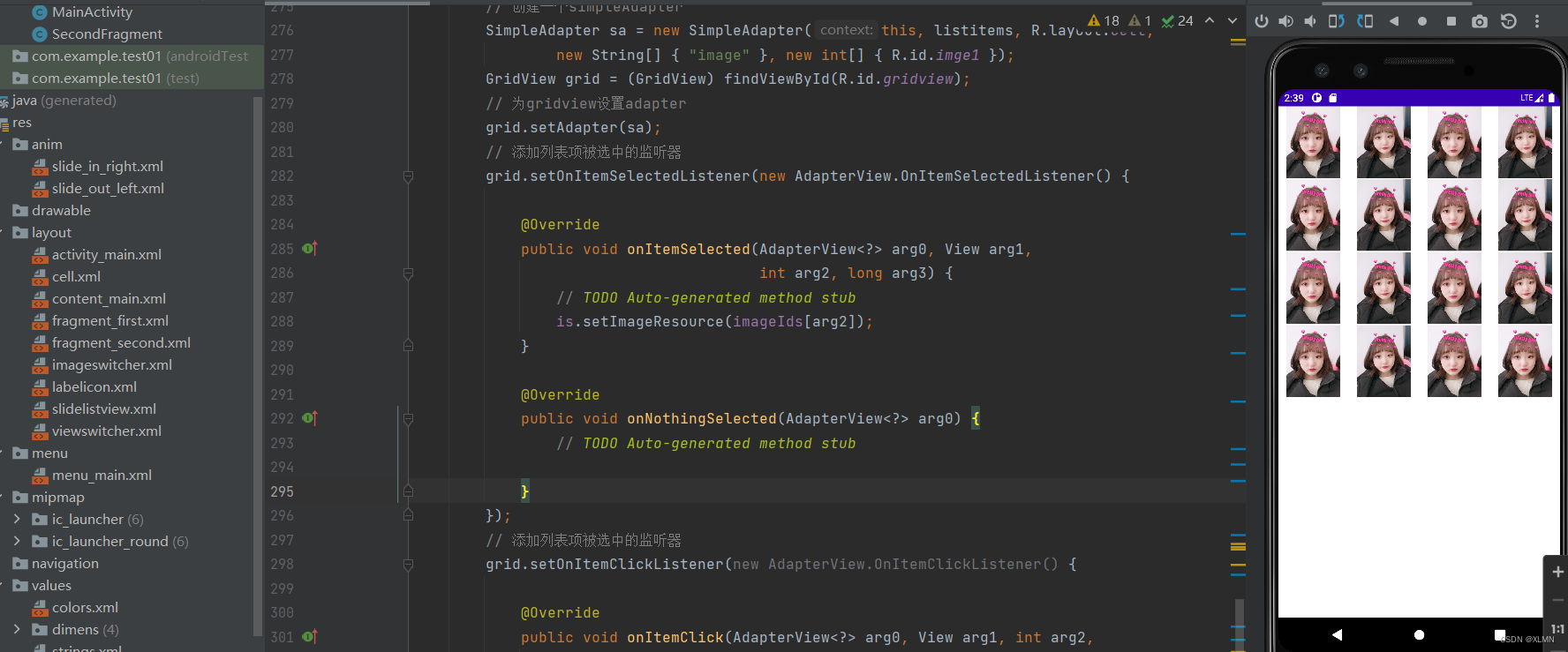
// Create a simpleAdapter
SimpleAdapter sa = new SimpleAdapter(this, listitems, R.layout.cell,
new String[] { "image" }, new int[] { R.id.imge1 });
GridView grid = (GridView) findViewById(R.id.gridview);
// by gridview Set up adapter
grid.setAdapter(sa);
// Add listener with list item selected
grid.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> arg0, View arg1,
int arg2, long arg3) {
// TODO Auto-generated method stub
is.setImageResource(imageIds[arg2]);
}
@Override
public void onNothingSelected(AdapterView<?> arg0) {
// TODO Auto-generated method stub
}
});
// Add listener with list item selected
grid.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
// TODO Auto-generated method stub
// Show clicked pictures
is.setImageResource(imageIds[arg2]);
}
});
}
}
<?xml version="1.0" encoding="utf-8"?><!-- Definition girdview Components -->
<GridView
android:id="@+id/gridview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:horizontalSpacing="2dp"
android:numColumns="4"
android:verticalSpacing="2dp" >
</GridView>
<!-- Define a imageswitcher Components -->
<ImageSwitcher
android:id="@+id/imageswitcher"
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_gravity="center_horizontal"
android:inAnimation="@android:anim/fade_in"
android:outAnimation="@android:anim/fade_out" >
</ImageSwitcher>
<ImageView
android:id="@+id/imge1"
android:layout_width="match_parent"
android:layout_height="100dp"/>


边栏推荐
- PLC: automatically correct the data set noise, wash the data set | ICLR 2021 spotlight
- User defined view essential knowledge, Android R & D post must ask 30+ advanced interview questions
- LeetCode 890(C#)
- SIGGRAPH 2022最佳技术论文奖重磅出炉!北大陈宝权团队获荣誉提名
- How to mount the original data disk without damage after the reinstallation of proxmox ve?
- Flask搭建api服务-生成API文档
- Is AI more fair than people in the distribution of wealth? Research on multiplayer game from deepmind
- Notes on installing MySQL in centos7
- 【TPM2.0原理及应用指南】 12、13、14章
- 命令模式 - Unity
猜你喜欢
随机推荐
Biped robot controlled by Arduino
LeetCode 648(C#)
On Apache Doris Fe processing query SQL source code analysis
【饭谈】如何设计好一款测试平台?
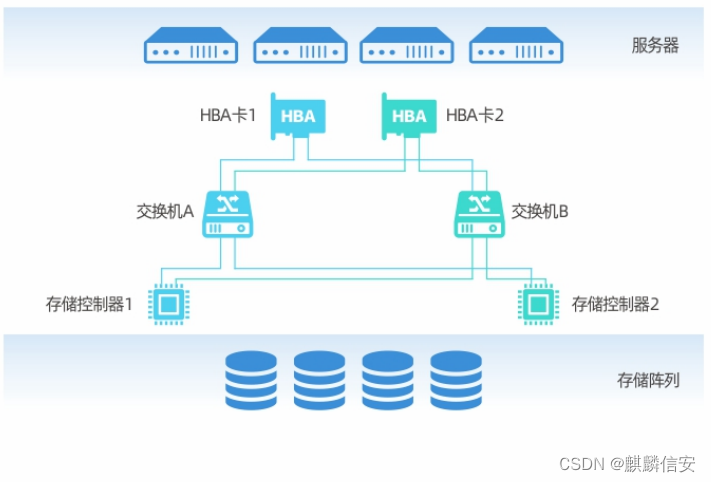
麒麟信安操作系统衍生产品解决方案 | 存储多路径管理系统,有效提高数据传输可靠性
请将磁盘插入“U盘(H)“的情况&无法访问 磁盘结构损坏且无法读取
DNS 系列(一):为什么更新了 DNS 记录不生效?
Flask搭建api服务-生成API文档
actionBar 导航栏学习
Solidity 开发环境搭建
麒麟信安云平台全新升级!
viewflipper的功能和用法
Sator推出Web3游戏“Satorspace” ,并上线Huobi
The top of slashdata developer tool is up to you!!!
【可信计算】第十一次课:TPM密码资源管理(三) NV索引与PCR
L1-019 谁先倒(Lua)
[Fantan] how to design a test platform?
How to choose the appropriate automated testing tools?
L1-028 判断素数(Lua)
【TPM2.0原理及应用指南】 12、13、14章