当前位置:网站首页>TabHOST 选项卡的功能和用法
TabHOST 选项卡的功能和用法
2022-07-07 15:40:00 【XLMN】
TabHOST
选项卡的功能和用法
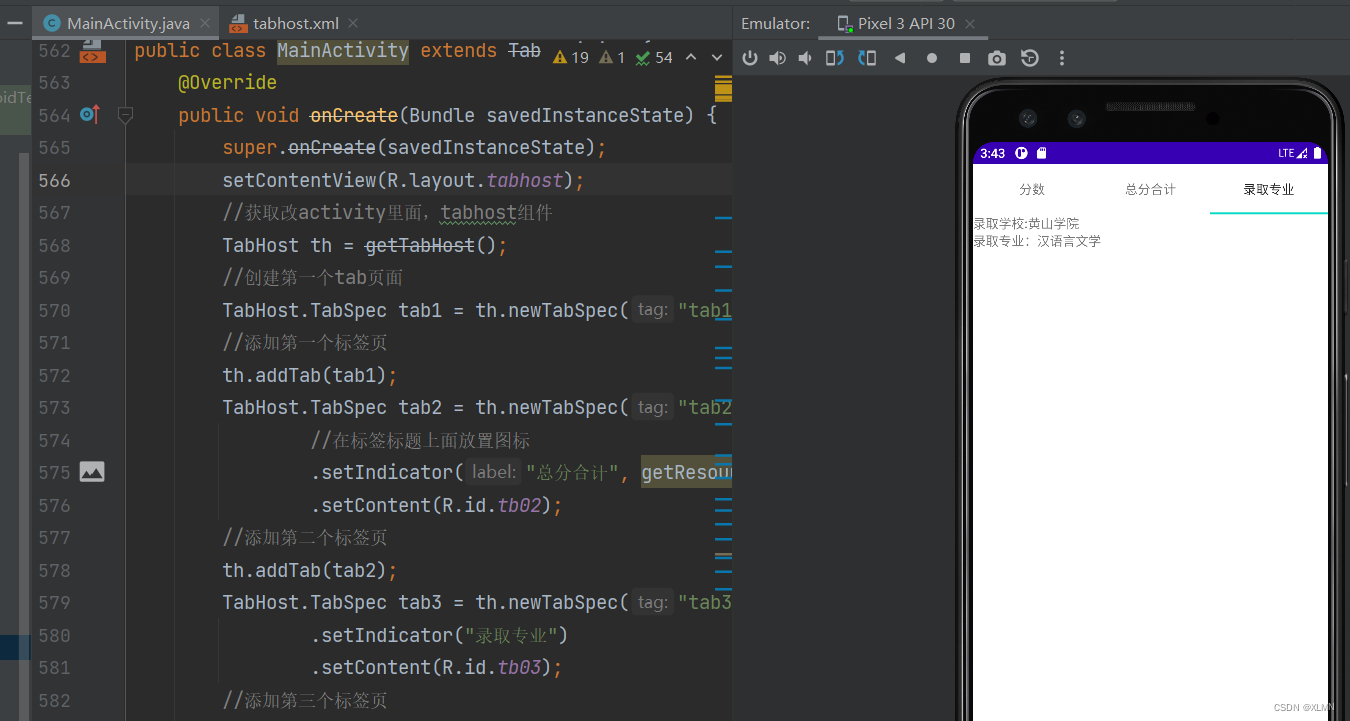
tabhost可以方便的在窗口放置多个标签页,,每个标签页相当于一个和外部容器一样大小的组件摆放区域,通过这种方式,就可以在一个容器中放置更多组件
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TabWidget
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@android:id/tabs"/>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@android:id/tabcontent">
<!--定义第一个标签页内容-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/tb01"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="公共课总分"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="专业课总分"/>
</LinearLayout>
<!--定义第二个标签页-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/tb02"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="总分合计"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="总分合计01"/>
</LinearLayout>
<!--定义第三个标签页-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/tb03"
android:orientation="vertical"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="录取学校"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="录取专业"/>
</LinearLayout>
</FrameLayout>
}
}

边栏推荐
- LeetCode 515(C#)
- The top of slashdata developer tool is up to you!!!
- Sator a lancé le jeu web 3 "satorspace" et a lancé huobi
- L1-019 谁先倒(Lua)
- centos7安装mysql笔记
- [image sensor] correlated double sampling CDs
- Leetcode brush questions day49
- How to implement safety practice in software development stage
- 本周小贴士#134:make_unique与私有构造函数
- 99% of users often make mistakes in power Bi cloud reports
猜你喜欢
随机推荐
LeetCode 890(C#)
麒麟信安加入宁夏商用密码协会
第2章搭建CRM项目开发环境(数据库设计)
Smart logistics platform: make overseas warehouses smarter
第3章业务功能开发(用户访问项目)
网络攻防复习篇
L1-028 判断素数(Lua)
[Seaborn] combination chart: pairplot and jointplot
The mail server is listed in the blacklist. How to unblock it quickly?
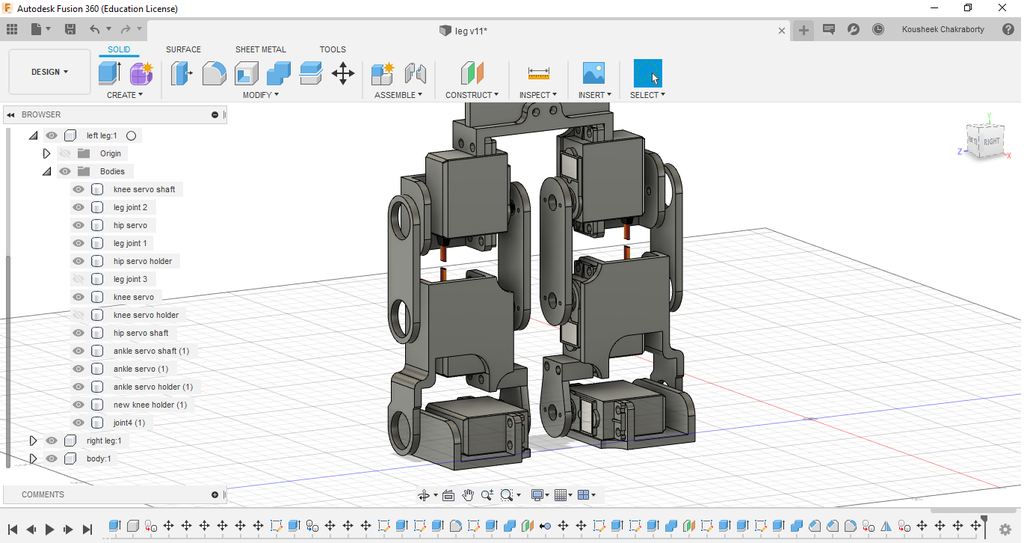
Solid function learning
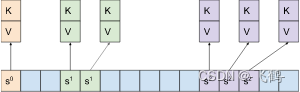
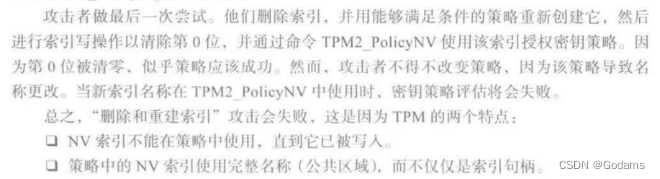
【TPM2.0原理及应用指南】 1-3章
Share the latest high-frequency Android interview questions, and take you to explore the Android event distribution mechanism
管理VDI的几个最佳实践
本周小贴士#135:测试约定而不是实现
Lex & yacc of Pisa proxy SQL parsing
99% 用户在 Power BI 云端报表常犯错误
【网络攻防原理与技术】第7章:口令攻击技术 第8章:网络监听技术
Problems encountered in Jenkins' release of H5 developed by uniapp
Rpcms method of obtaining articles under the specified classification
Flask搭建api服务-SQL配置文件