当前位置:网站首页>toast会在程序界面上显示一个简单的提示信息
toast会在程序界面上显示一个简单的提示信息
2022-07-07 15:40:00 【XLMN】
toast会在程序界面上显示一个简单的提示信息
这个信息提示框用于向用户生成简单的提示信息,有如下特点
1、toast提示信息不会活得焦点
2、toast提示信息过一段时间会自动消失
使total生成提示消息的方法
1、调用toast的构造器,或maketext()静态方法创建一个total对象
2、调用toast的方法设置该消息提示的对齐方式,页边距等
3、调用toast的show方法将他显示出来
total功能和用法比较简单,一般显示简单的文本提示信息,如果需要显示诸如图片,列表之类的复杂提示,一般建议使用对话框来完成,或者使用toast构造实例,在调用setview方法设置该toast显示的view组件
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.bt);
Button bt = (Button) findViewById(R.id.bt01);
bt.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
// 创建一个toast提示信息 Toast.LENGTH_LONG)提示信息时间
Toast ts = Toast.makeText(MainActivity.this, "愿你苦尽甘来的那一天,山河星月都做贺礼",
Toast.LENGTH_LONG);
ts.show();
}
});
Button bt1 = (Button) findViewById(R.id.bt02);
// 设置带图片的提示信息
bt1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
// 创建一个total提示信息
Toast ts = new Toast(MainActivity.this);
// 设置提示信息显示位置
ts.setGravity(Gravity.CENTER, 0, 0);
// 创建一个imageview
ImageView image = new ImageView(MainActivity.this);
image.setImageResource(R.drawable.love);
// 创建一个linearlayout容器
LinearLayout ly = new LinearLayout(MainActivity.this);
// 向容器中添加图片和原有的view
ly.addView(image);
// 创建一个textview
TextView tv = new TextView(MainActivity.this);
tv.setText("love mia");
// 设置文本框的大小和字体颜色
tv.setTextSize(24);
tv.setTextColor(Color.MAGENTA);
ly.addView(tv);
// 设置显示自定义view
ts.setView(ly);
// 设置toast显示时间
ts.setDuration(Toast.LENGTH_LONG);
ts.show();
}
});
}
}

边栏推荐
猜你喜欢
随机推荐
【TPM2.0原理及应用指南】 1-3章
What is cloud computing?
使用Stace排除故障的5种简单方法
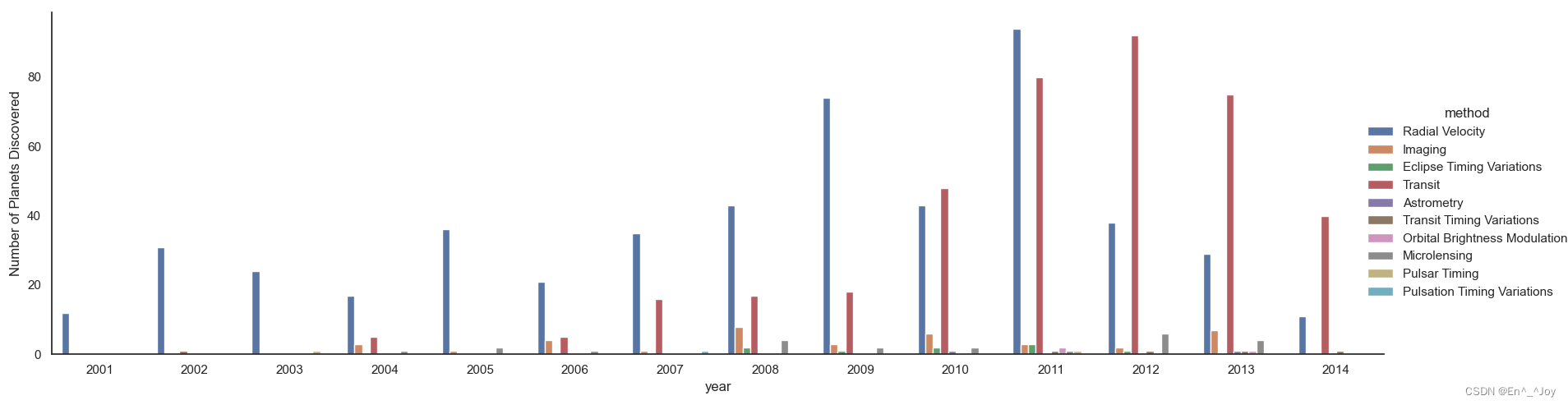
[Seaborn] combination chart: pairplot and jointplot
本周小贴士#136:无序容器
Sator launched Web3 game "satorspace" and launched hoobi
[fan Tan] those stories that seem to be thinking of the company but are actually very selfish (I: building wheels)
The top of slashdata developer tool is up to you!!!
99% of users often make mistakes in power Bi cloud reports
User defined view essential knowledge, Android R & D post must ask 30+ advanced interview questions
专精特新软件开发类企业实力指数发布,麒麟信安荣誉登榜
Solid function learning
centos7安装mysql笔记
SlashData开发者工具榜首等你而定!!!
Flask搭建api服务
本周小贴士#135:测试约定而不是实现
【饭谈】那些看似为公司着想,实际却很自私的故事 (一:造轮子)
[Seaborn] combination chart: facetgrid, jointgrid, pairgrid
mysql实现两个字段合并成一个字段查询
L1-023 输出GPLT(Lua)