当前位置:网站首页>第3章业务功能开发(实现记住账号密码)
第3章业务功能开发(实现记住账号密码)
2022-07-07 15:39:00 【做一道光】
客户需求:实现10天内记住密码功能
记住密码:
访问:login.jsp---->后台:.html:如果上次记住密码,自动填上账号和密码;否则,不填。
如何判断上次是否记住密码?`
--上次登录成功,判断是否需要记住密码:如果需要记住密码,则往浏览器写cookie;否则,删除cookie。
而且cookie的值必须是该用户的loginAct和loginPwd
--下次登录时,判断该用户有没有cookie:如果有,则自动填写账号和密码;否则,不写。
而且填写的是cookie的值.
----->浏览器显示
获取cookie:
1,使用java代码获取cookie:
Cookie[] cs=request.getCookies();
for(Cookie c:cs){
if(c.getName().equals("loginAct")){
String loginAct=c.getValue();
}else if(c.getName().equals("loginPwd")){
String loginPwd=c.getValue();
}
}
2,使用EL表达式获取cookie:
${cookie.loginAct.value}
${cookie.loginPwd.value}
1.控制层通过判断复选框是否选中,如果选中那么isRemPwd的值将为true,如果没有选中那么isRemPwd的值为false,当值为true时获取输入的账号和密码并保存在cookie中,设置cookie的时间实现十天内记住账号密码,把设置好的cookie输出到浏览器。当值为false时,继续设置为同名的cookie,以便对前面可能已经产生的cookie进行覆盖,cookie的值随便设置,但不能不写,不管value写什么都不会发挥作用,因为该cookie的生命周期为0秒,最后把该cookie输出到浏览器。

2.引入JSTL核心库,以便在jsp页面使用JSTL语句进行逻辑判断

3.通过JSTL语句进行cookie是否存在的判断

下面是详细代码
涉及到UserController类和login.jsp页面
UserController类
package com.it.crm.settings.web.controller;
import com.it.crm.commons.contants.Contants;
import com.it.crm.commons.entity.ReturnObject;
import com.it.crm.commons.utils.DateUtils;
import com.it.crm.settings.entity.User;
import com.it.crm.settings.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.HttpRequest;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
@Controller
public class UserController {
@Autowired
private UserService userService;
@RequestMapping(value = "/settings/qx/user/toLogin.do")
public String toLogin(){
return "settings/qx/user/login";
}
@RequestMapping(value = "/settings/qx/user/login.do")
@ResponseBody
public Object login(String loginAct, String loginPwd, String isRemPwd, HttpServletRequest request, HttpServletResponse response, HttpSession session){
//封装参数
Map<String,Object> map=new HashMap<>();
map.put("loginAct",loginAct);
map.put("loginPwd",loginPwd);
map.put("isRemPwd",isRemPwd);
//调用service层方法,查询用户
User user = userService.queryUserByActAndPwd(map);
//根据查询结果生成响应信息
ReturnObject returnObject=new ReturnObject();
if (user==null){
//登录失败,用户名或密码错误
returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);
returnObject.setMessage("用户名或密码错误");
}else {//进一步判断账号是否合法
if (DateUtils.formateDateTime(new Date()).compareTo(user.getExpireTime())>0){
//登录失败,账号已过期
returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);
returnObject.setMessage("账号已经过期");
}else if ("0".equals(user.getLockState())){
//登录失败,状态被锁定
returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);
returnObject.setMessage("状态被锁定");
}else if (!user.getAllowIps().contains(request.getRemoteAddr())){
//登录失败,ip受限
returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);
returnObject.setMessage("ip受限");
}else{
//登录成功
returnObject.setCode(Contants.RETURN_OBJECT_CODE_SUCCESS);
//把user保存到session中
session.setAttribute(Contants.SESSION_USER,user);
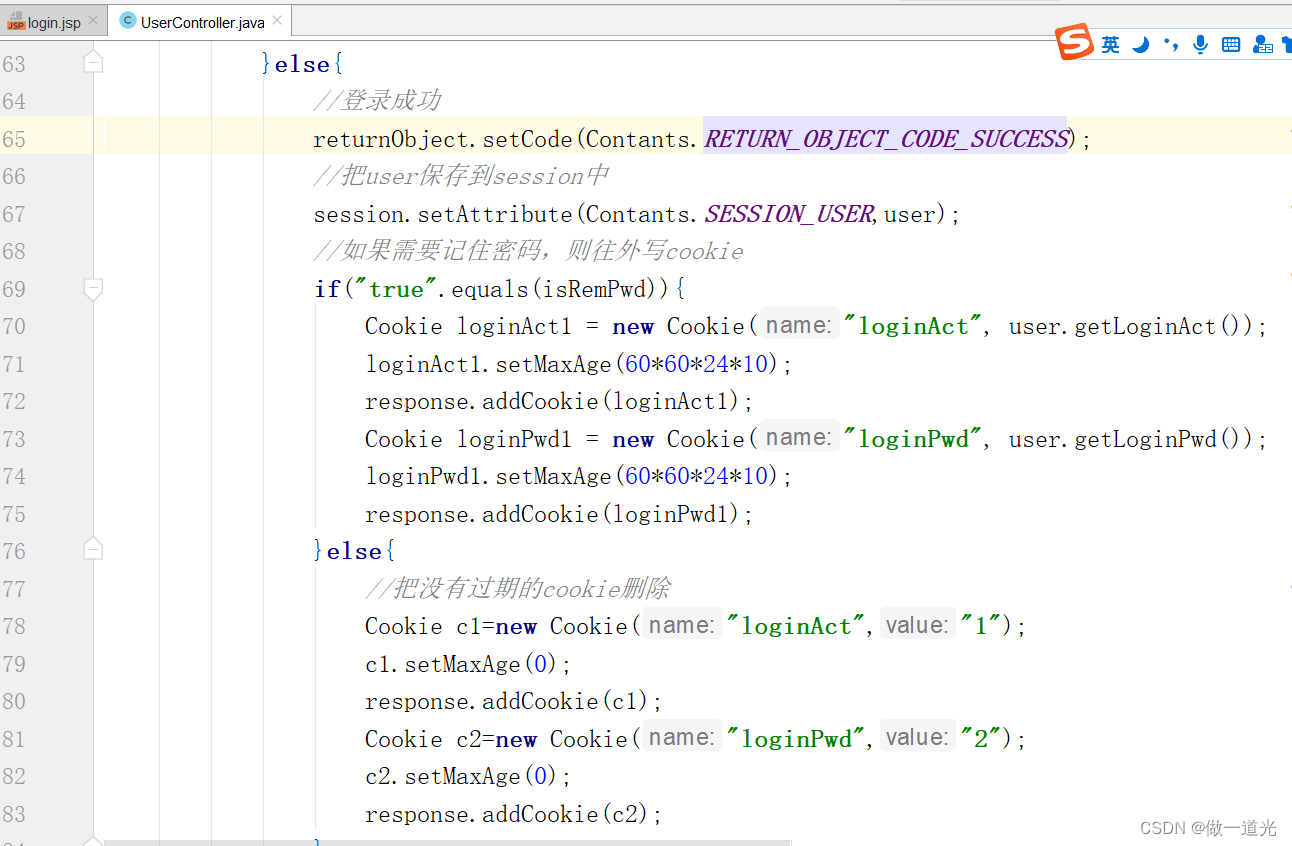
//如果需要记住密码,则往外写cookie
if("true".equals(isRemPwd)){
Cookie loginAct1 = new Cookie("loginAct", user.getLoginAct());
loginAct1.setMaxAge(60*60*24*10);
response.addCookie(loginAct1);
Cookie loginPwd1 = new Cookie("loginPwd", user.getLoginPwd());
loginPwd1.setMaxAge(60*60*24*10);
response.addCookie(loginPwd1);
}else{
//把没有过期的cookie删除
Cookie c1=new Cookie("loginAct","1");
c1.setMaxAge(0);
response.addCookie(c1);
Cookie c2=new Cookie("loginPwd","2");
c2.setMaxAge(0);
response.addCookie(c2);
}
}
}
return returnObject;
}
}
login.jsp页面
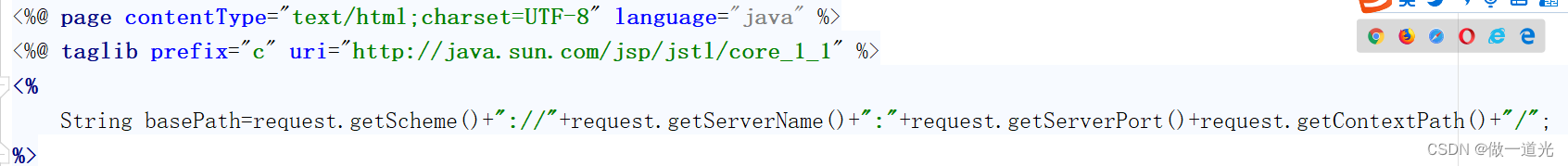
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core_1_1" %>
<%
String basePath=request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+request.getContextPath()+"/";
%>
<html>
<head>
<meta charset="UTF-8">
<base href="<%=basePath%>">
<link href="jquery/bootstrap_3.3.0/css/bootstrap.min.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="jquery/jquery-1.11.1-min.js"></script>
<script type="text/javascript" src="jquery/bootstrap_3.3.0/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function () {
//给整个浏览器窗口添加键盘按下事件
$(window).keydown(function (event) {
//如果按的是回车键,则提交登录请求
if (event.keyCode==13){
$("#loginBtn").click();
}
})
//给登录按钮添加单击事件
$("#loginBtn").click(function () {
//收集参数
var loginAct=$.trim($("#loginAct").val());
var loginPwd=$.trim($("#loginPwd").val());
var isRemPwd=$("#isRemPwd").prop("checked");
//表单验证
if (loginAct==""){
alert("用户名不能为空!");
return;
}if (loginPwd==""){
alert("密码不能为空!");
return;
}
//点击登录后显示正在验证
$("#msg").html("正在努力验证中。。。")
//发送请求
$.ajax({
url:'settings/qx/user/login.do',
data:{
loginAct:loginAct,
loginPwd:loginPwd,
isRemPwd:isRemPwd
},
type:'post',
dataType:'json',
success:function (data) {
if (data.code=="1"){
//登录成功,跳转到业务的主页面
window.location.href="workbench/index.do";
}else {
//登录失败,显示提示信息
$("#msg").html(data.message);
}
}
});
});
});
</script>
</head>
<body>
<div style="position: absolute; top: 0px; left: 0px; width: 60%;">
<img src="image/IMG_7114.JPG" style="width: 100%; height: 90%; position: relative; top: 50px;">
</div>
<div id="top" style="height: 50px; background-color: #3C3C3C; width: 100%;">
<div style="position: absolute; top: 5px; left: 0px; font-size: 30px; font-weight: 400; color: white; font-family: 'times new roman'">CRM <span style="font-size: 12px;">客户关系管理系统</span></div>
</div>
<div style="position: absolute; top: 120px; right: 100px;width:450px;height:400px;border:1px solid #D5D5D5">
<div style="position: absolute; top: 0px; right: 60px;">
<div class="page-header">
<h1>登录</h1>
</div>
<form action="workbench/index.html" class="form-horizontal" role="form">
<div class="form-group form-group-lg">
<div style="width: 350px;">
<input class="form-control" id="loginAct" type="text" value="${cookie.loginAct.value}" placeholder="用户名">
</div>
<div style="width: 350px; position: relative;top: 20px;">
<input class="form-control" id="loginPwd" type="password" value="${cookie.loginPwd.value}" placeholder="密码">
</div>
<div class="checkbox" style="position: relative;top: 30px; left: 10px;">
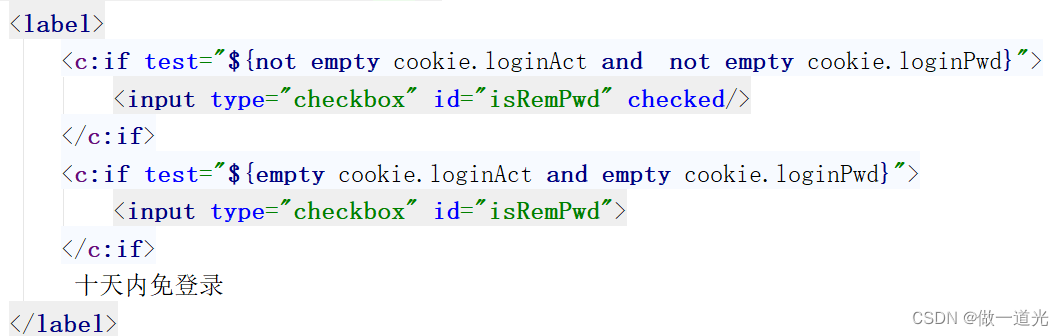
<label>
<c:if test="${not empty cookie.loginAct and not empty cookie.loginPwd}">
<input type="checkbox" id="isRemPwd" checked/>
</c:if>
<c:if test="${empty cookie.loginAct and empty cookie.loginPwd}">
<input type="checkbox" id="isRemPwd">
</c:if>
十天内免登录
</label>
<span id="msg" style="color: red;"></span>
</div>
<button type="button" id="loginBtn" class="btn btn-primary btn-lg btn-block" style="width: 350px; position: relative;top: 45px;">登录</button>
</div>
</form>
</div>
</div>
</body>
</html>测试结果
首次进入页面选择记住密码,点击登录

正常进入工作台首页

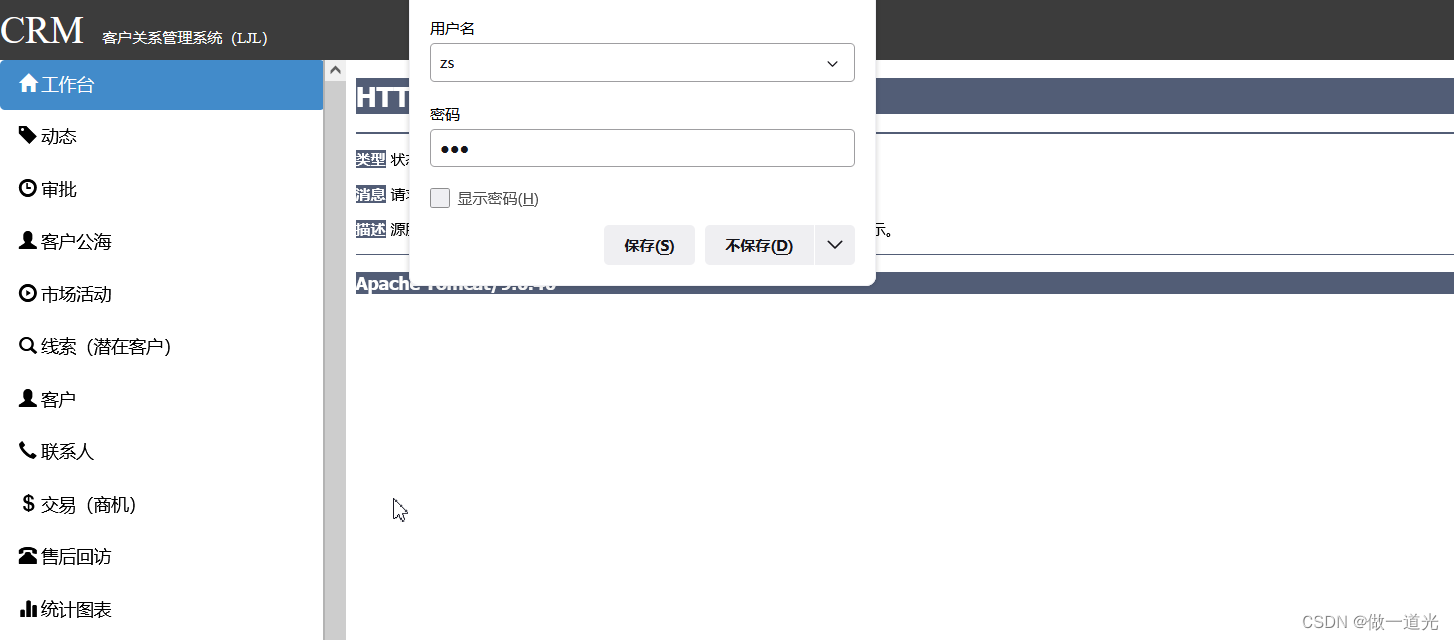
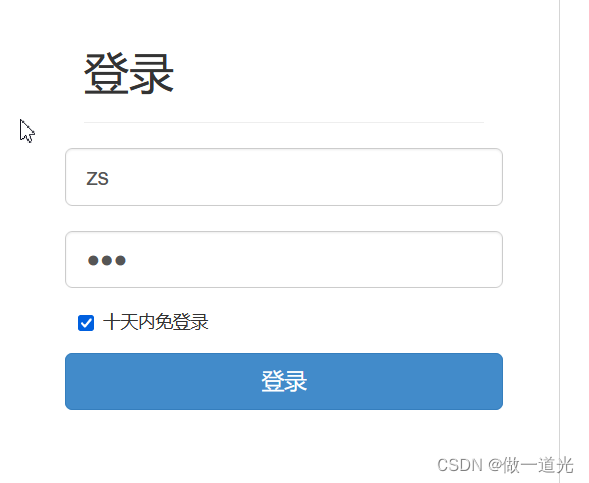
关闭浏览器,重新打开浏览器进入登录页面,自动记住账号密码可以实现
http://127.0.0.1:8080/crm/settings/qx/user/toLogin.do


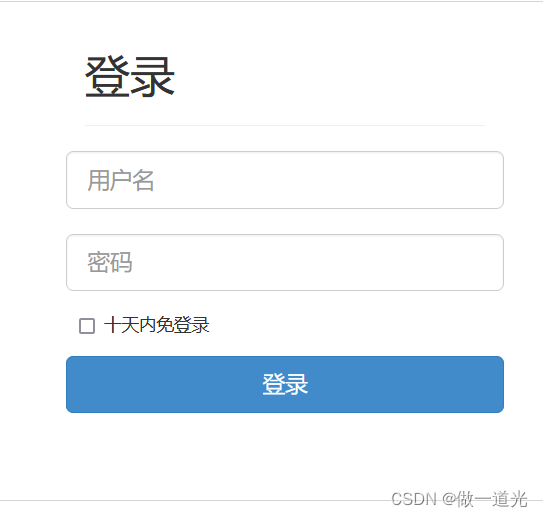
点击取消十天内免登录,关闭浏览器再次进入登录界面,实现了取消十天内免登录时,进入登录界面不记住账号密码。

边栏推荐
猜你喜欢

鲲鹏开发者峰会2022 | 麒麟信安携手鲲鹏共筑计算产业新生态
![[image sensor] correlated double sampling CDs](/img/1c/3a641ad47ff91536db602dedc82705.png)
[image sensor] correlated double sampling CDs

Linux 安装mysql8.X超详细图文教程

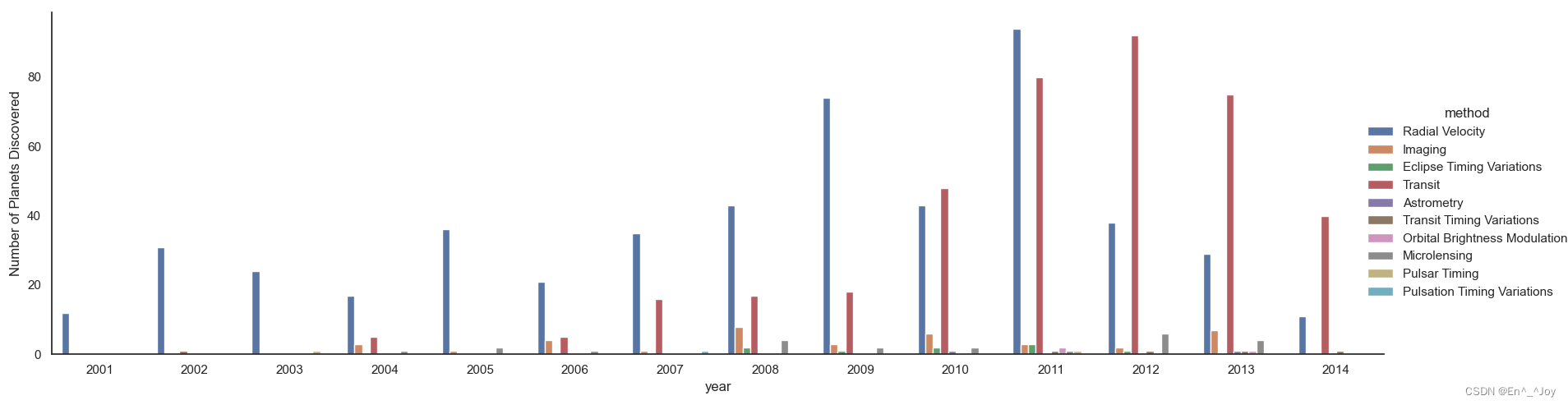
Seaborn数据可视化

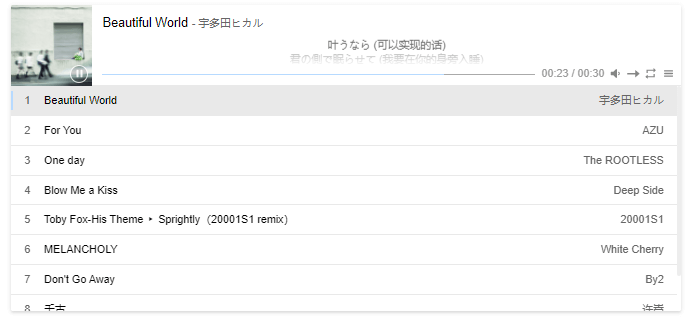
如何在博客中添加Aplayer音乐播放器

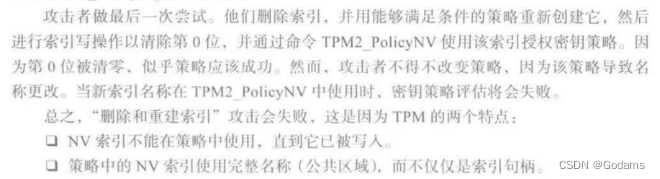
【TPM2.0原理及应用指南】 9、10、11章

What is cloud computing?

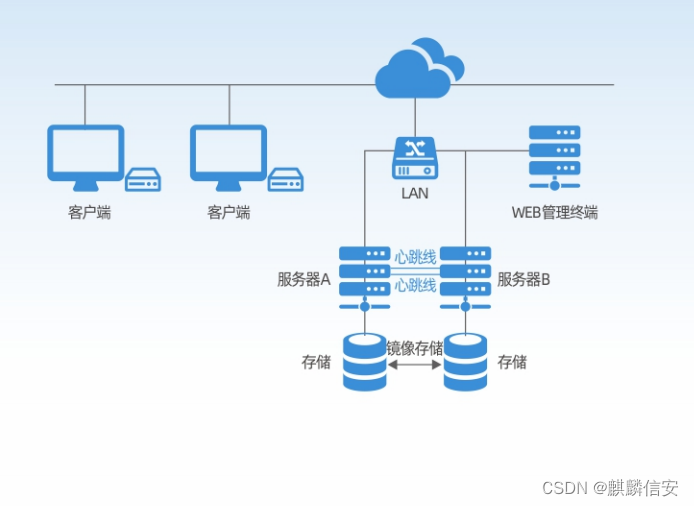
赋能智慧电力建设 | 麒麟信安高可用集群管理系统,保障用户关键业务连续性

【TPM2.0原理及应用指南】 16、17、18章

Process from creation to encapsulation of custom controls in QT to toolbar (I): creation of custom controls
随机推荐
Establishment of solid development environment
如何在软件研发阶段落地安全实践
LeetCode 1981. Minimize the difference between the target value and the selected element one question per day
First in China! Todesk integrates RTC technology into remote desktop, with clearer image quality and smoother operation
LeetCode刷题day49
Flash build API service
Seaborn data visualization
到底有多二(Lua)
L1-028 判断素数(Lua)
The process of creating custom controls in QT to encapsulating them into toolbars (II): encapsulating custom controls into toolbars
SlashData开发者工具榜首等你而定!!!
PLC:自动纠正数据集噪声,来洗洗数据集吧 | ICLR 2021 Spotlight
【饭谈】如何设计好一款测试平台?
第二十四届中国科协湖南组委会调研课题组一行莅临麒麟信安调研考察
【可信计算】第十三次课:TPM扩展授权与密钥管理
AI来搞财富分配比人更公平?来自DeepMind的多人博弈游戏研究
【可信计算】第十二次课:TPM授权与会话
【信息安全法律法规】复习篇
mysql使用笔记一
数值 - number(Lua)