当前位置:网站首页>QML beginner
QML beginner
2022-07-07 16:58:00 【God port】
One 、 New projects
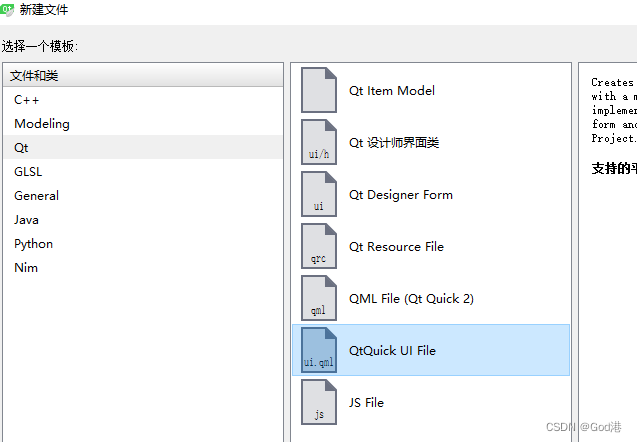
1. choice Qt Quick Application Empty
2. Name it QmlDemoa, Then all for the next step 
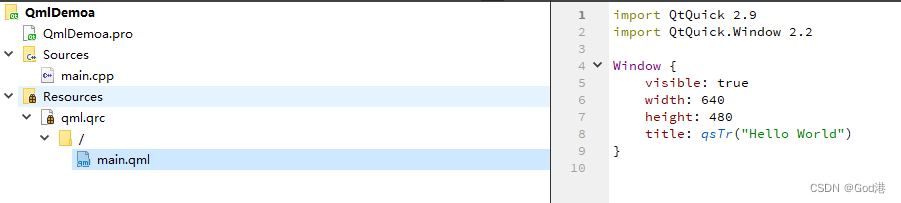
3. At this point, the project directory and demonstration effect 

Two 、 Create another component
1. choice QtQuick UI File
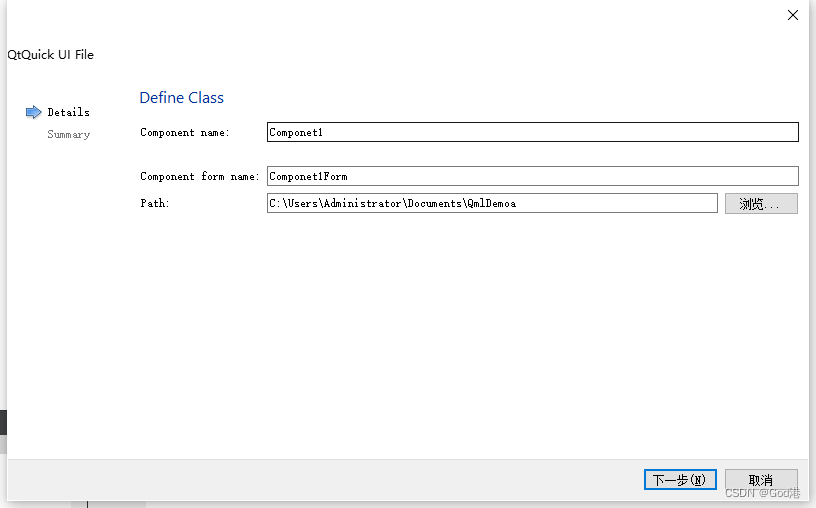
Wrong English type here :component1
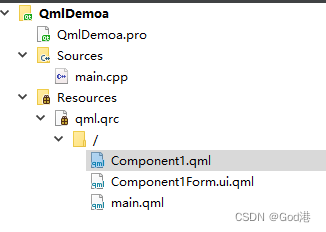
2. The structure of the current project 
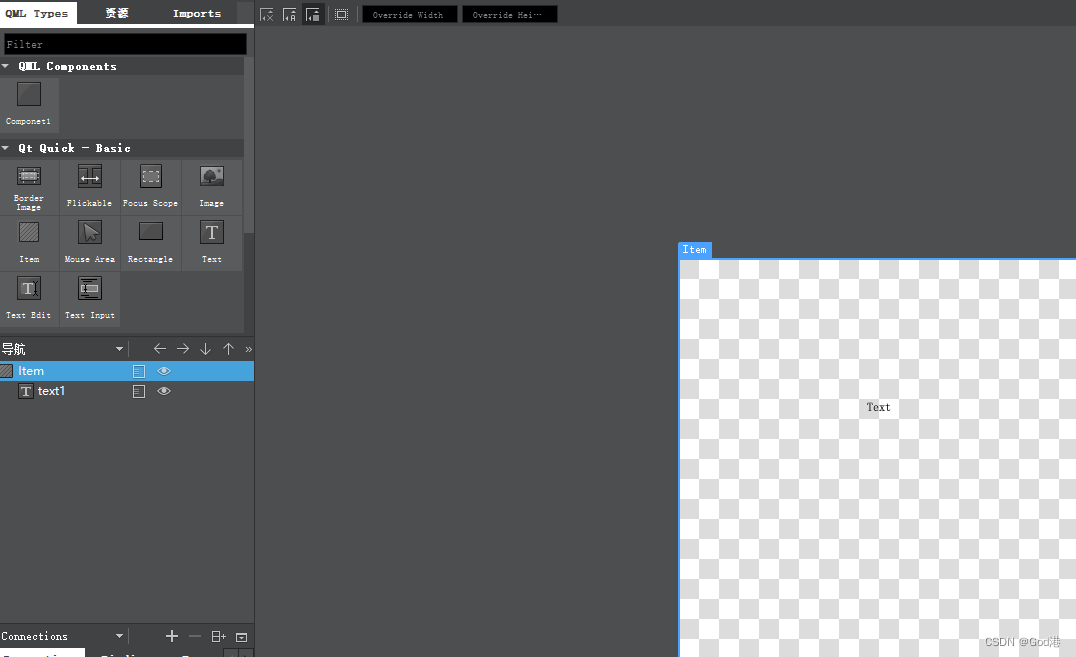
3. Design new qml We can directly use qml.ui Drag and drop design 
In this demonstration, I will add it in the form of code .
Generated in the project directory component.qml and component1.ui.qml In fact, both can be used ,qml You can call ui Any element in , If you are directly in ui Drag and drop , Will automatically generate code in ui.qml. Of course, our code can be written in any file , It's all about personal preference .
3、 ... and 、 Code
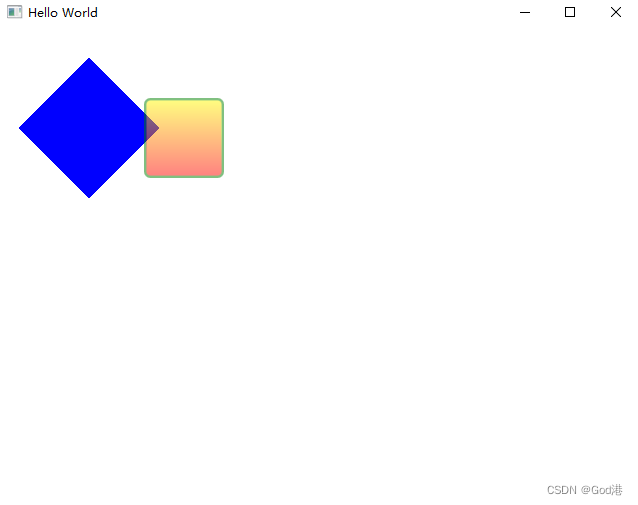
component1.qml
import QtQuick 2.4
Rectangle {
property alias mouseArea:mouseArea
property alias topRect:topRect//define the property name
width: 360
height: 360//set form's width and height
MouseArea{
id:mouseArea//name
anchors.fill: parent
}
//the first rectangle
Rectangle{
rotation:45//define the rotation angle
//set the position,size and color
x:40
y:50
width: 100
height: 100
color: "blue"
}
//the second rectangle
Rectangle{
id:topRect//id
opacity: 0.5
scale: 0.8 //scale the size
x:135
y:60
width: 100
height: 100
radius: 8
gradient: Gradient{
GradientStop{
position: 0.0;color:"yellow"}
GradientStop{
position:1.0;color: "red"}
}
border{
width: 3;color: "green"}
}
}
main.qml
import QtQuick 2.9
import QtQuick.Window 2.2
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Component1
{
}
}
Four 、 summary
such , A simple qml Application setup is complete , Component development is now a popular way of Internet , Once learned VUE3 Large scale application , The advantage is better coupling , It is convenient for later code maintenance , After all, the declaration cycle of a software program ,20% Time in development ,80% Time for maintenance .
5、 ... and 、 design sketch

demo Download address :https://download.csdn.net/download/qq_38491692/85448974
边栏推荐
- 蓝桥杯 决赛 异或变换 100分
- Laravel5.1 Routing - routing packets
- A tour of gRPC:03 - proto序列化/反序列化
- Sort out several important Android knowledge and advanced Android development interview questions
- AutoLISP series (1): function function 1
- DNS 系列(一):为什么更新了 DNS 记录不生效?
- LocalStorage和SessionStorage
- 【C 语言】 题集 of Ⅹ
- 使用JSON.stringify()去实现深拷贝,要小心哦,可能有巨坑
- Binary search tree (features)
猜你喜欢
随机推荐
如何选择合适的自动化测试工具?
掌握这个提升路径,面试资料分享
【医学分割】attention-unet
Find tags in prefab in unity editing mode
[medical segmentation] attention Unet
正在准备面试,分享面经
最新2022年Android大厂面试经验,安卓View+Handler+Binder
浅浅理解.net core的路由
LeetCode 120. 三角形最小路径和 每日一题
Opencv configuration 2019vs
[designmode] template method pattern
模块六
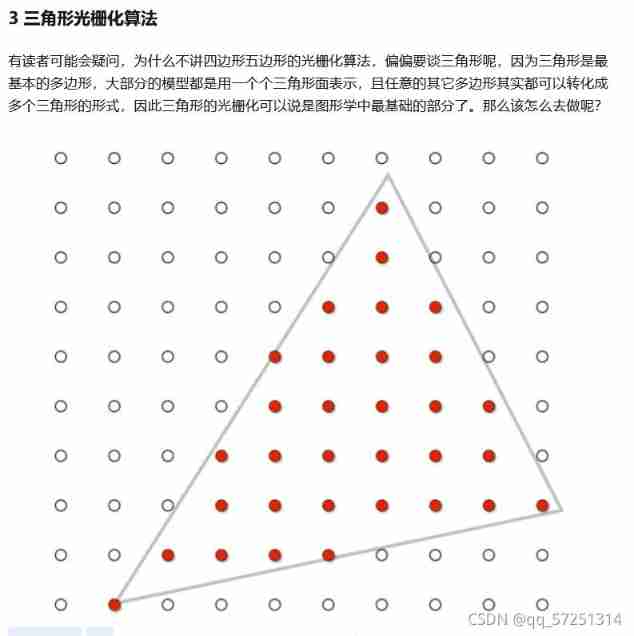
OpenGL personal notes
Opencv personal notes
【图像传感器】相关双采样CDS
全网“追杀”钟薛高
Record the migration process of a project
蓝桥杯 决赛 异或变换 100分
水平垂直居中 方法 和兼容
华东师大团队提出,具有DNA调控电路的卷积神经网络的系统分子实现







![[designmode] facade patterns](/img/79/cde2c18e2ec8b08697662ac352ff90.png)

![[vulnhub range] thales:1](/img/fb/721d08697afe9b26c94fede628c4d1.png)