当前位置:网站首页>第3章业务功能开发(用户访问项目)
第3章业务功能开发(用户访问项目)
2022-07-07 15:39:00 【做一道光】
3.1首页功能
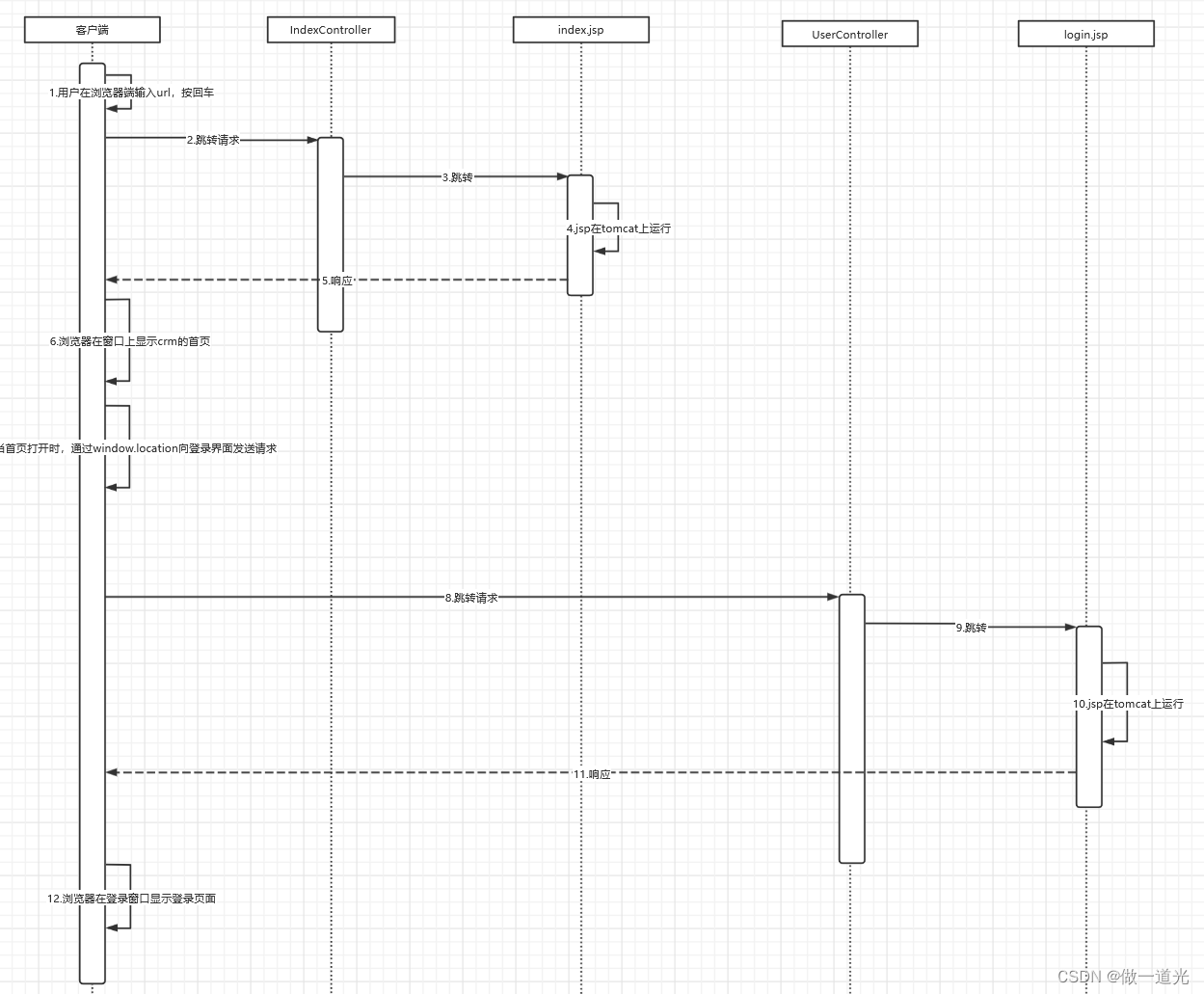
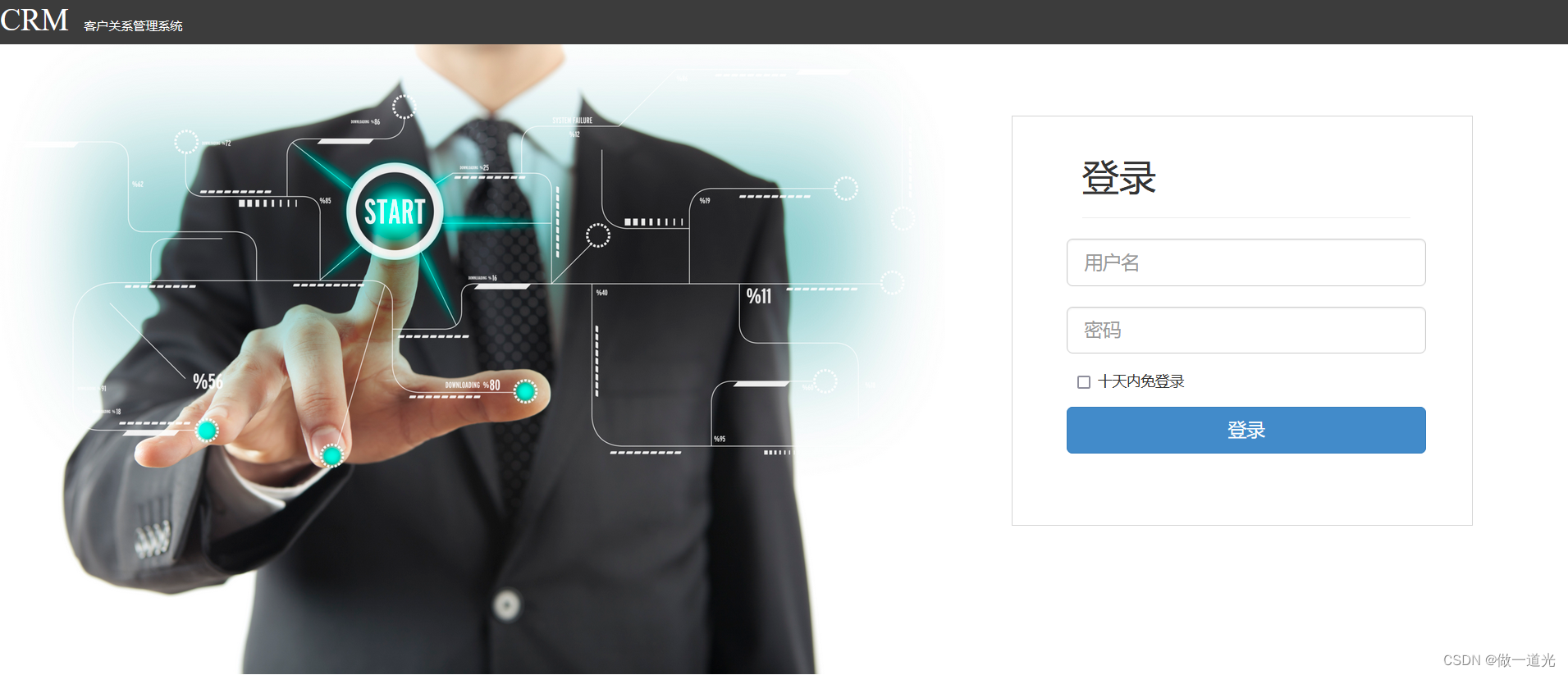
用户访问项目首页,首先进入登录页面。
首先明确需求,规划程序访问流程,画好UML顺序图再编写代码,方便以后对项目进行管理,同时也是开发规范的硬性要求

我使用的是processOn在线编译网站,当然也可以使用star uml,Rational Rose ,Rational Rose 的下载破解流程连接如下点这里 。
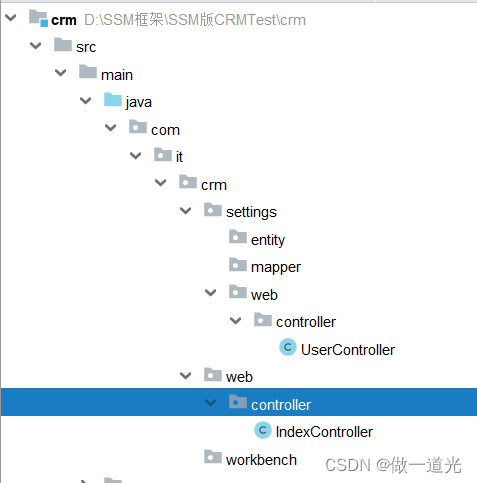
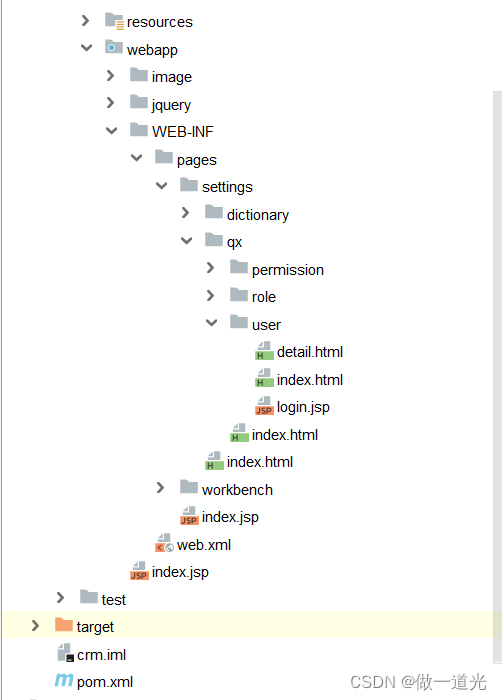
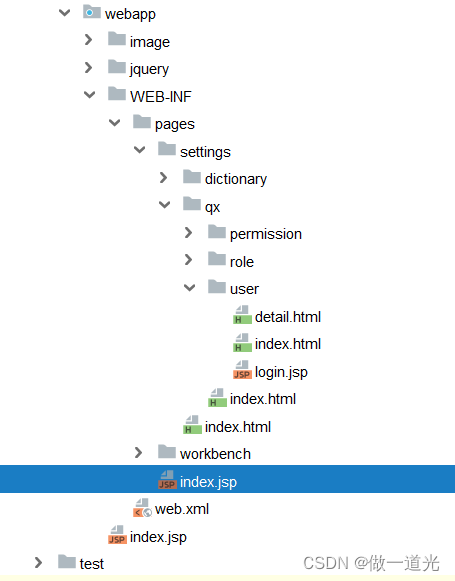
项目结构


运行tomcat
1.IndexController类
package com.it.crm.web.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class IndexController {
/*
理论上,给Controller分配url:http://127.0.0.1:8080/crm/
为了简便,框架规定省去 协议名://ip:port/项目名称,用/直接代表上面的url,即到达根目录
*/
@RequestMapping(value = "/")
public String index(){
return "index";
}
}

2.进入标记蓝色阴影的index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script type="text/javascript">
window.location.href = "settings/qx/user/toLogin.do";
</script>
</body>
</html>3.跳转到UserController
package com.it.crm.settings.web.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class UserController {
@RequestMapping(value = "/settings/qx/user/toLogin.do")
public String toLogin(){
return "settings/qx/user/login";
}
}
4.进入登录界面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
String basePath=request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+"/"+request.getContextPath()+"/";
%>
<html>
<head>
<meta charset="UTF-8">
<base href="<%=basePath%>">
<link href="jquery/bootstrap_3.3.0/css/bootstrap.min.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="jquery/jquery-1.11.1-min.js"></script>
<script type="text/javascript" src="jquery/bootstrap_3.3.0/js/bootstrap.min.js"></script>
</head>
<body>
<div style="position: absolute; top: 0px; left: 0px; width: 60%;">
<img src="image/IMG_7114.JPG" style="width: 100%; height: 90%; position: relative; top: 50px;">
</div>
<div id="top" style="height: 50px; background-color: #3C3C3C; width: 100%;">
<div style="position: absolute; top: 5px; left: 0px; font-size: 30px; font-weight: 400; color: white; font-family: 'times new roman'">CRM <span style="font-size: 12px;">©2019 动力节点</span></div>
</div>
<div style="position: absolute; top: 120px; right: 100px;width:450px;height:400px;border:1px solid #D5D5D5">
<div style="position: absolute; top: 0px; right: 60px;">
<div class="page-header">
<h1>登录</h1>
</div>
<form action="workbench/index.html" class="form-horizontal" role="form">
<div class="form-group form-group-lg">
<div style="width: 350px;">
<input class="form-control" type="text" placeholder="用户名">
</div>
<div style="width: 350px; position: relative;top: 20px;">
<input class="form-control" type="password" placeholder="密码">
</div>
<div class="checkbox" style="position: relative;top: 30px; left: 10px;">
<label>
<input type="checkbox"> 十天内免登录
</label>
<span id="msg"></span>
</div>
<button type="submit" class="btn btn-primary btn-lg btn-block" style="width: 350px; position: relative;top: 45px;">登录</button>
</div>
</form>
</div>
</div>
</body>
</html>
边栏推荐
- 专精特新软件开发类企业实力指数发布,麒麟信安荣誉登榜
- Matplotlib绘制三维图形
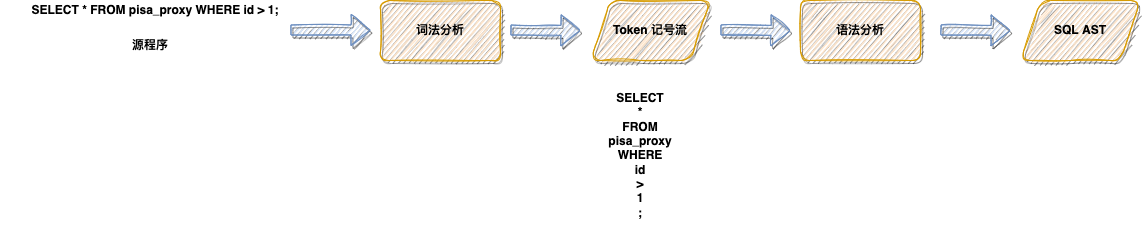
- On Apache Doris Fe processing query SQL source code analysis
- mysql实现两个字段合并成一个字段查询
- L1-025 正整数A+B(Lua)
- LeetCode 1043. Separate the array to get the maximum and daily questions
- rpcms获取指定分类下的文章的方法
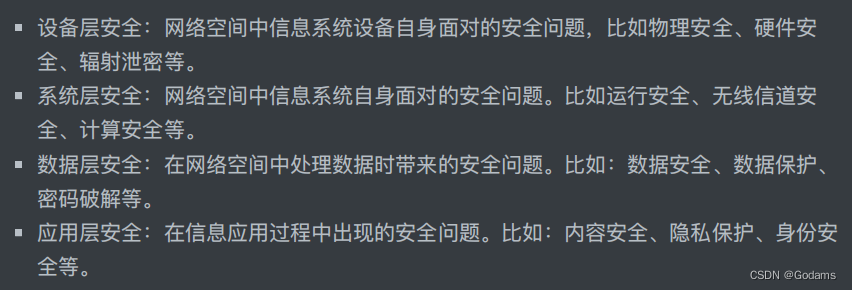
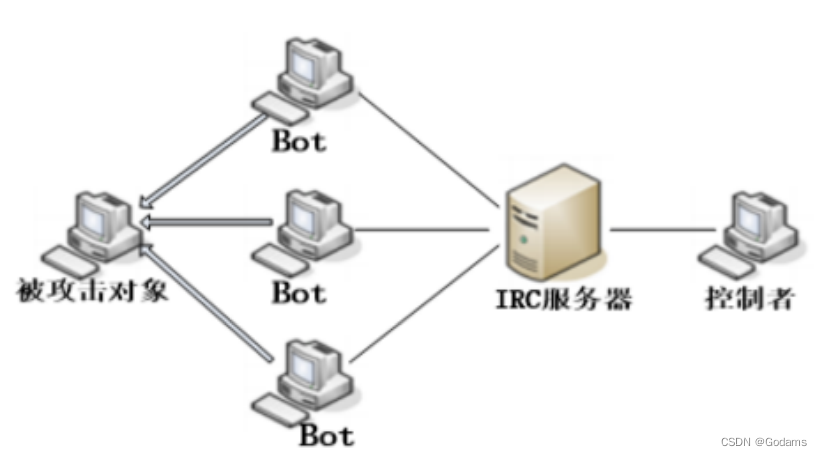
- 【网络攻防原理与技术】第3章:网络侦察技术
- How to implement safety practice in software development stage
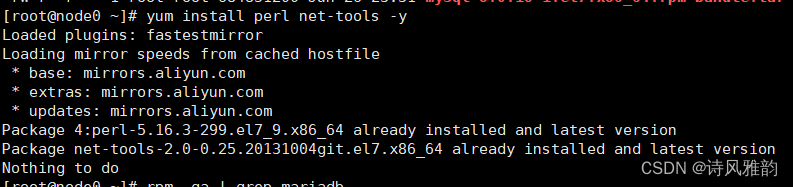
- centos7安装mysql笔记
猜你喜欢
随机推荐
浅谈 Apache Doris FE 处理查询 SQL 源码解析
LeetCode刷题day49
Proxmox VE重装后,如何无损挂载原有的数据盘?
MRS离线数据分析:通过Flink作业处理OBS数据
Blue Bridge Cup final XOR conversion 100 points
Smart logistics platform: make overseas warehouses smarter
MySQL usage notes 1
Shallow understanding Net core routing
LeetCode 152. Product maximum subarray daily question
NeRF:DeepFake的最终替代者?
如何在软件研发阶段落地安全实践
The top of slashdata developer tool is up to you!!!
LeetCode 120. Triangle minimum path and daily question
L1-023 输出GPLT(Lua)
Is AI more fair than people in the distribution of wealth? Research on multiplayer game from deepmind
LeetCode 312. Poke balloon daily
LeetCode 1986. The minimum working time to complete the task is one question per day
Siggraph 2022 best technical paper award comes out! Chen Baoquan team of Peking University was nominated for honorary nomination
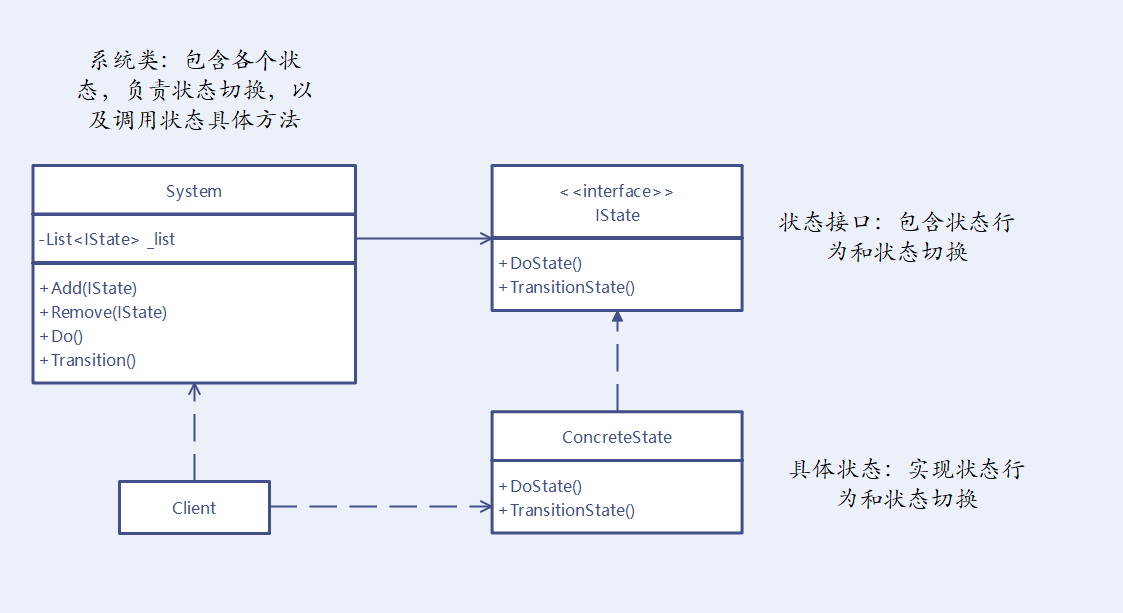
责任链模式 - Unity
阿富汗临时政府安全部队对极端组织“伊斯兰国”一处藏匿点展开军事行动