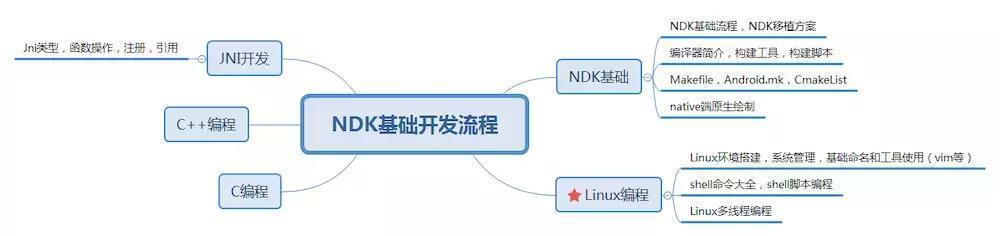
I have seen some NDK Project . Some tutorials are not HelloWord It's direct integration FFmpeg or OpenCV, It can be said that one day at a time , And the directory structure and Android3.5 The default structure of is not very consistent , I haven't found any suitable articles . So write this article to connect the world , To summarize NDK What you should know before developing .
Before that , First of all, there are three types of people , If you don't recognize your role, play NDK, You're going to be upset :
user
: pure .so Link library users ( Reach for the party )
creator
: pure ndk developer , A literary creation .so Link library ( Creator )
designer
: In the existing .so Develop by yourself .so Link libraries implement specific functions ( Programmer )
Faced with so many existing cross platform solutions , Why is the hottest cross platform technology at present Flutter, What are the advantages ?
RN、Weex Both use JavaScript As a programming language ,JavaScript As a front-end development language , It can be said to shine in cross platform development , utilize web Technology can not only develop websites , You can also develop mobile terminals web Applications and mobile applications , There seems to be one unification of the three realms (Android、iOS、Web) The trend of , This is what we often say “ Big front end ” Time . The fluency of these technical solutions is not very good , Poor platform consistency , So far, it has not been able to replace the original development in a large area .
Flutter In order to Dart Language writing , The development experience is closer to the client , The same is true from everyone's feedback ,Flutter The process of development environment is not very friendly for front-end development .Flutter The positioning of is also multi terminal integration , But take the client first , Grind it flat first Android and iOS Dual end development experience , Then gradually move to Web End penetration , from Flutter Planned Roadmap You can see ,Flutter for web It's still in preview ,Flutter The client direction has been in full swing, and many applications have been launched .
Before that , People often say “ Big front end ”, about Flutter technology , In my opinion, it is called “ Large mobile terminal ” More appropriate ,Flutter Of UI The framework gives priority to supporting clients (Android/iOS) At the same time of application , Then fit Web End . Mobile Internet Era , Many companies have formulated “ Mobile first ” The strategy of , Even only develop mobile terminals , No, Web End . The era of mobile Internet has created “ Large mobile terminal ”,Flutter As a high-performance cross platform technology that can compete with native technology
《Android Summary of learning notes + Latest mobile architecture video + Big Android interview questions + Project actual combat source code handout 》 Free open source Hui Xin search official account 【 Advanced programming 】
case , Maybe dominate the world .
In the field of cross platform technology , As long as the challenge is , Technology will not stagnate , With the continuous evolution and innovation of Technology , Will eventually move towards a better .
6. Flutter Technical advantages
Flutter Is a thorough cross platform solution , Neither webView, And it didn't use JS Bridge native controls , But to implement a set of UI frame , At the bottom of the engine Skia Render to screen . about UI Other than the services provided by the mobile device itself , Like a camera 、 location 、 Screen touch, etc , Then Platform Channels By communicating with the native system .
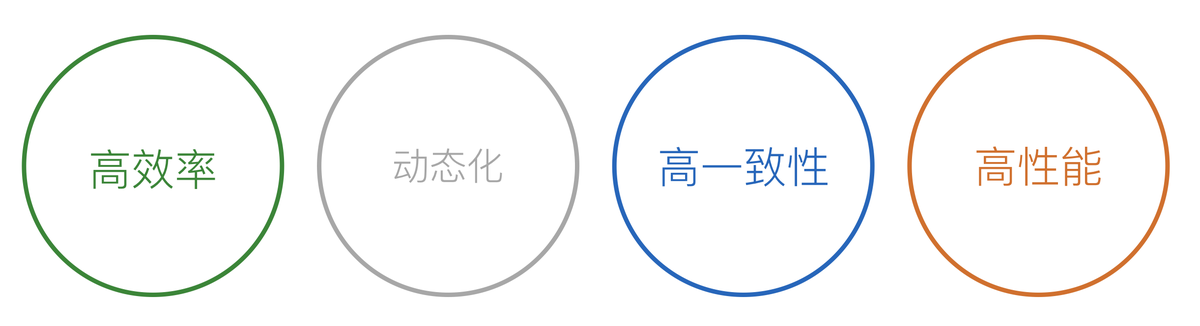
about Flutter advantage , Let's go back to the selection of mobile terminal technology 4 elements , R & D Efficiency 、 dynamic 、 Multi terminal consistency 、 Performance experience , Correspond to the following group of words .

high efficiency : use dart Language code , Although it will take some time to get started , But the efficiency is higher after proficiency . One set of code is applicable to multiple platforms (Android、iOS、Web), And efficient Hot Reload It can quickly assist debugging ;
Dynamic :2017 year 3 In June, apple sent a warning email , prohibit JSPatch etc. iOS App Hot renewal plan , From now on iOS Dynamic has become a topic that is not suitable for public discussion . similarly ,Flutter The engine has made some attempts at dynamism in an official version , However, it will be removed based on risk considerations , Of course, it does not hinder everyone's exploration of Technology , It's not convenient to discuss here ;
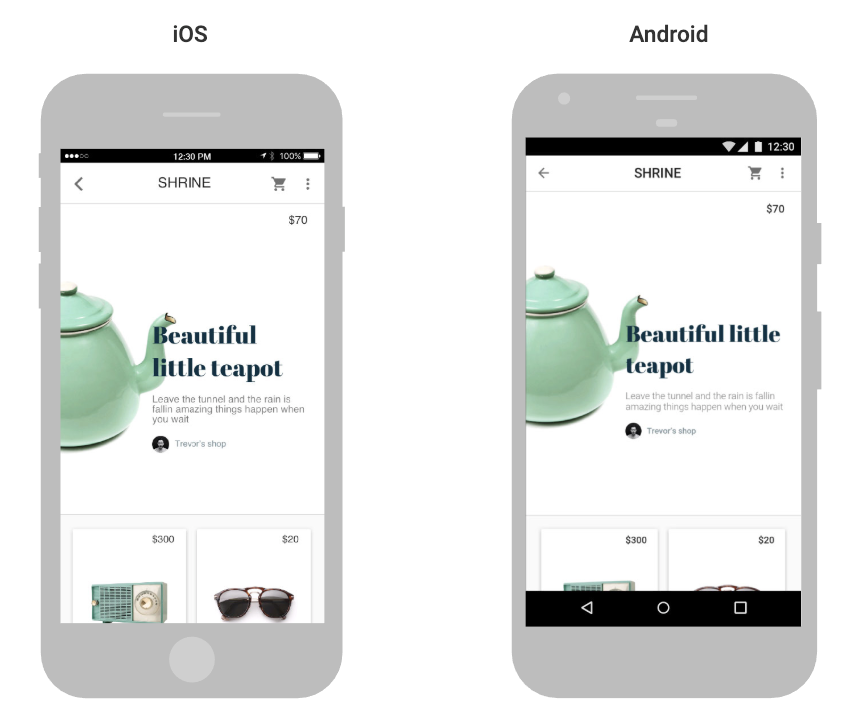
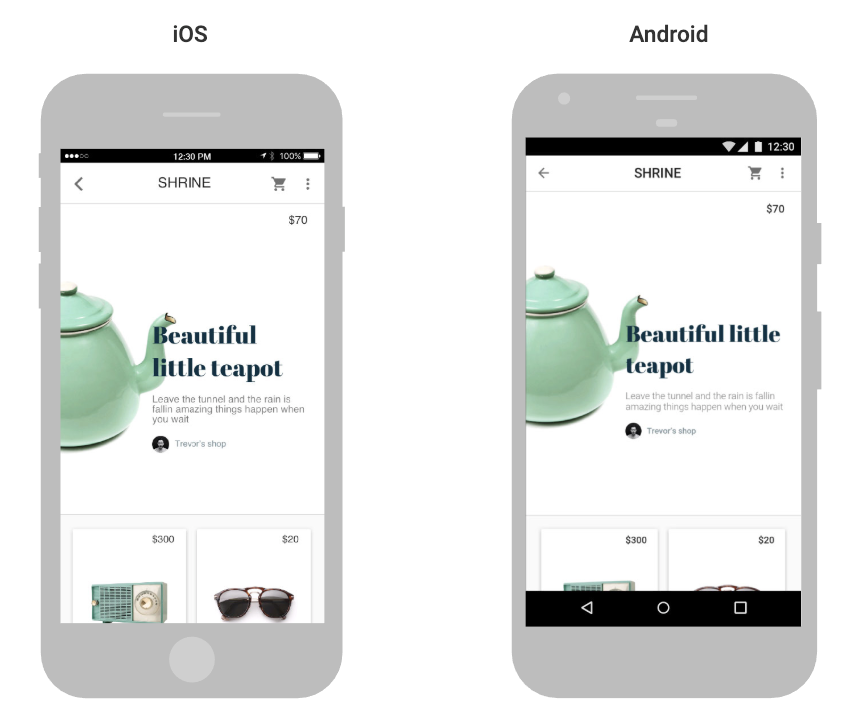
High consistency : Realization UI Pixel level control ,Flutter Rendering engines rely on cross platform Skia Graphics library to achieve , Only rely on system graphics to draw relevant interfaces , Like the future Android Will support vulkan,iOS Will support metal, It's all through skia Package call . It can ensure the consistency of experience on different platforms to the greatest extent , See figure below .

High performance : Rendering performance is better than various existing cross platform frameworks , Cross platform technology solutions comparable to native performance ,Dart Code execution is more efficient than JS high , adopt AOT Compile into platform native code , Rendering adopts self rendering skia programme , It's not necessary JS Bridge The bridge , Don't need to, Art Virtual machine participation . Let's look at the rendering principle Flutter Where is the foundation of high performance .

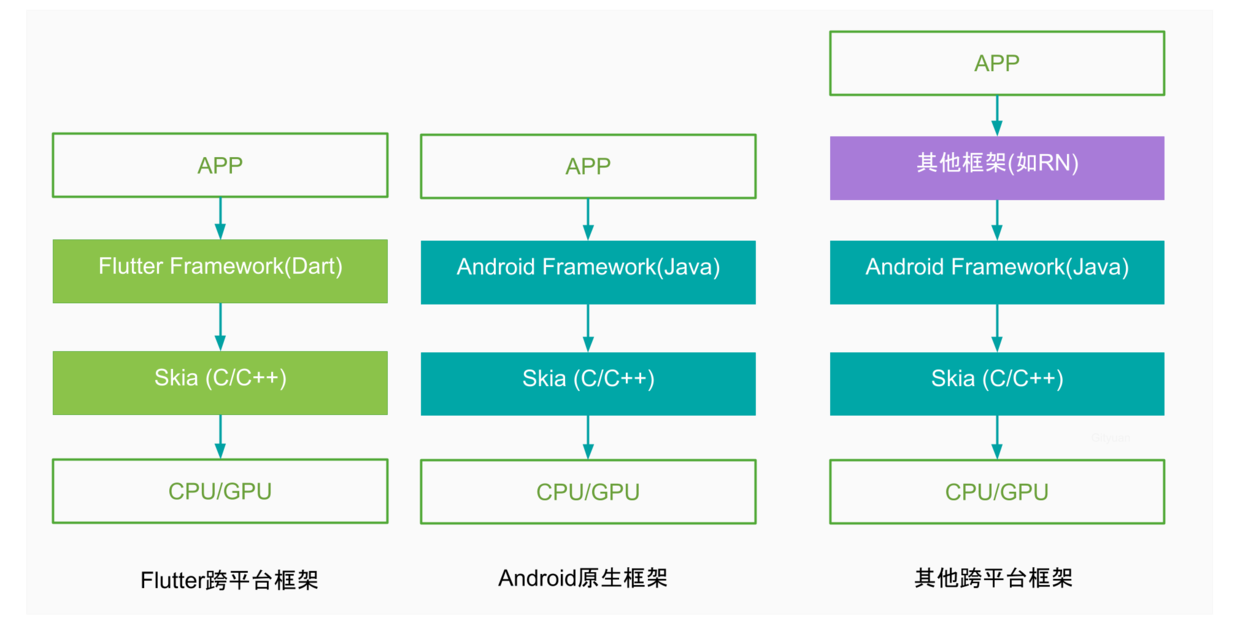
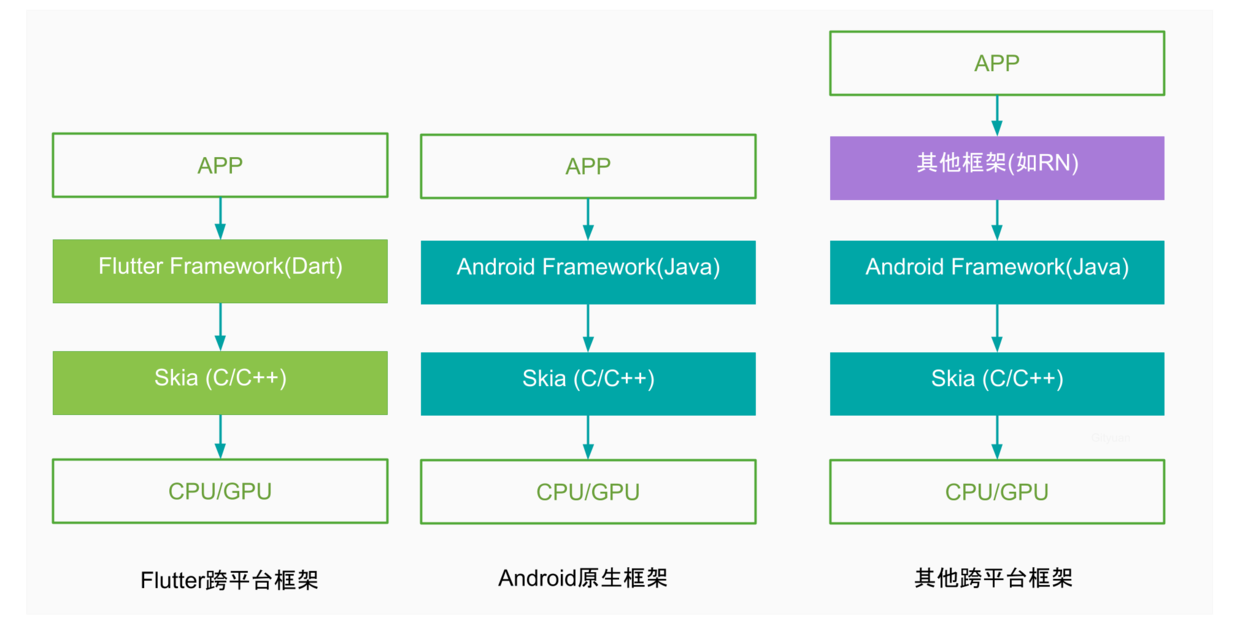
The illustration :
Other cross platform solutions ( Such as RN), adopt JSBridge The middle layer will JS Written APP Convert to the corresponding native rendering logic , Visible ratio Native The code adds more logic , The performance is inferior to the native framework ;
Flutter frame ,APP By calling Dart Framework layer , Then call directly to skia To render the interface , No original Framework The process , It can be seen that its rendering performance is not weaker than Native technology , This is a cross platform technology with a high performance ceiling .
Of course , I have to say the current Flutter It's not perfect enough , There will be some imperfections , For example, the ecology is not sound enough , Package volume problem , However, the upper limit of this scheme is relatively high , The imagination space is bigger , I believe more developers are involved , After more grinding , Will do better in the future .
7. Recent developments in the industry
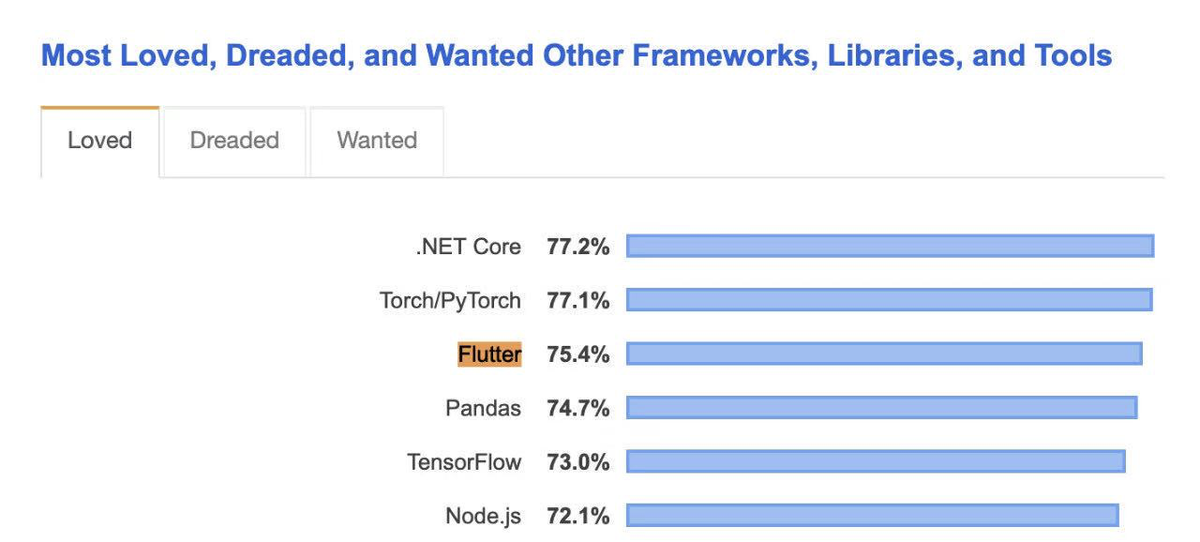
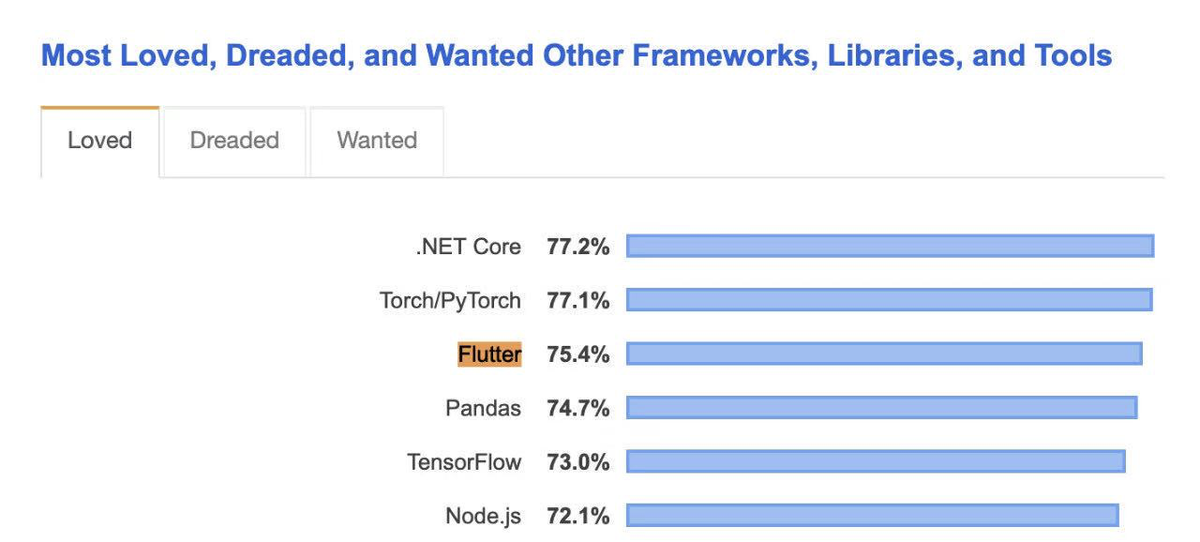
2017 year 5 month Google I/O The General Assembly officially announced Flutter, To 2018 year 12 Published in Flutter1.0, A large number of developers and enterprises around the world began to study Flutter.StackOverflow 2019 In the global developer file survey in ,Flutter Selected as one of the most popular frameworks for developers , More than the TensorFlow and Node.js.

So far , More and more well-known companies around the world APP Use in Flutter Technology and landing , In particular, well-known domestic Internet companies are interested in Flutter Great investment , The community is also very active .

8. Flutter Future trends
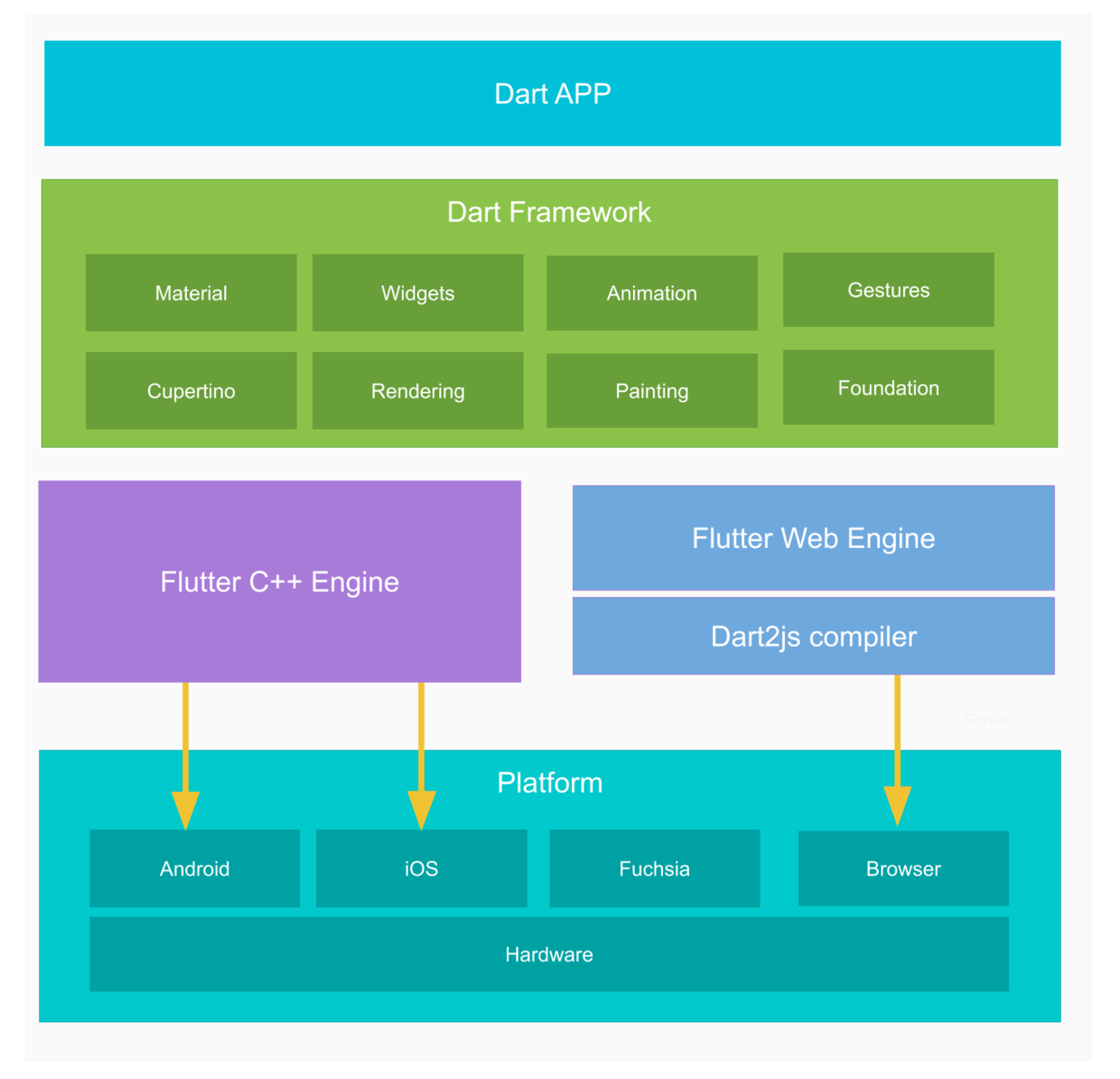
at present Flutter Mainly at the mobile end Android/iOS Double end span end ,Flutter Our vision is to become a multi terminal UI frame , It can support more than mobile terminals , It also includes Web、 desktop 、 Even embedded devices . stay 2019 Google I/O Use launched at the developer conference Flutter Development Web Application framework , Same year 9 Published in Flutter 1.9, And will Flutter web Integration Flutter Main warehouse .

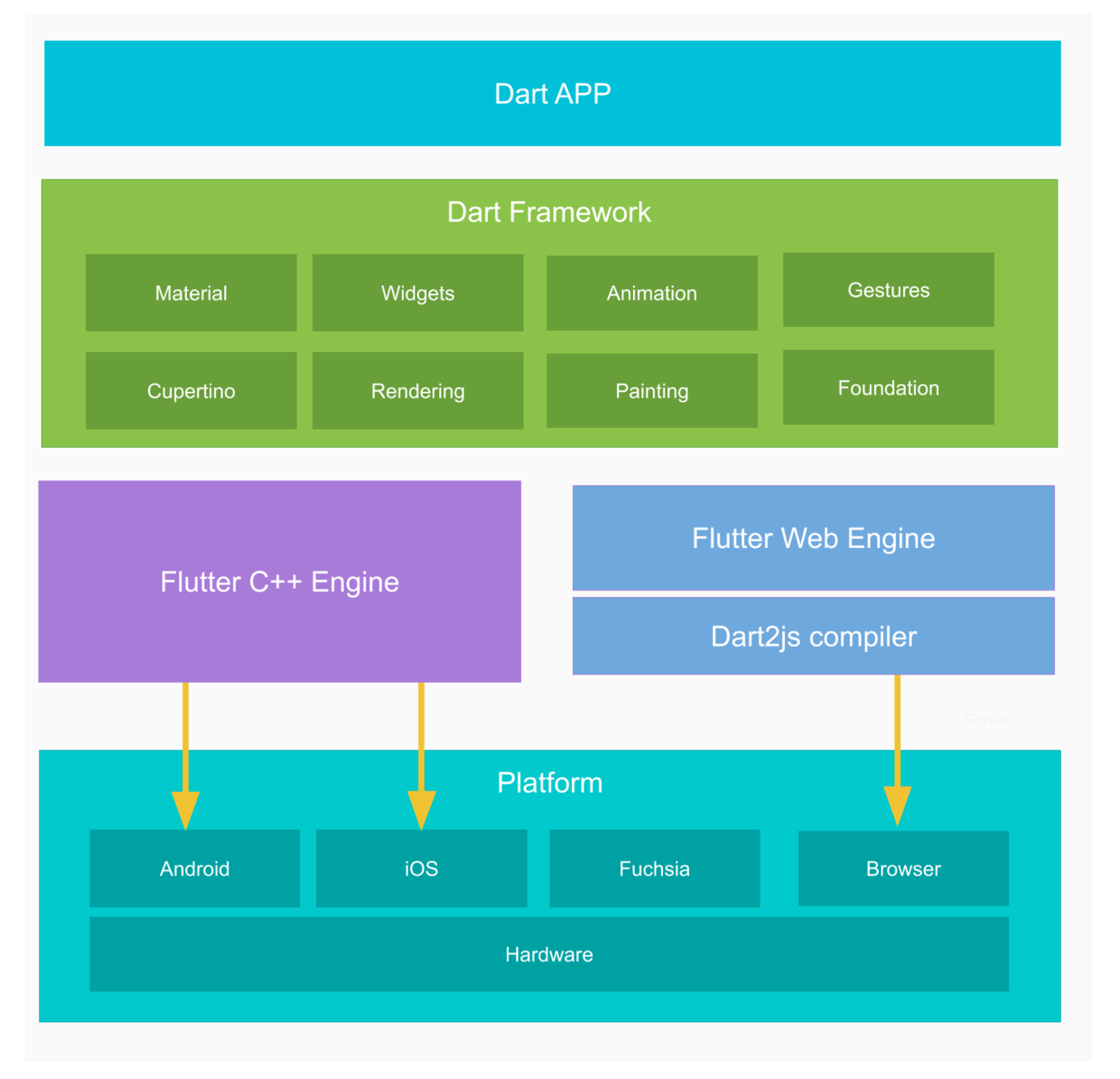
From the perspective of architecture diagram ,Flutter Use the same Dart Framework Layers to unify Flutter C++ The engine and Web engine , Finally, it can run in Android,iOS,Browser On , from Flutter The engine code is not hard to see Flutter Also support Fuchsia operating system .
Fuchsia yes Google A new operating system being developed internally , use Flutter As the system default UI frame , in other words Flutter Natural support Fuchsia, This undoubtedly makes Flutter It has more advantages in many cross platform solutions .
【 extend Android Essential knowledge 】

【Android Some advanced architecture video learning resources 】
**Android It is even more powerful after intensive video learning !** March BATJ Big factory, etc ( Prepare for war )! Now it's said that the Internet winter , It's just that you got on the wrong car , And wear less ( Skill ), If you get on the right car , I have strong technical ability , The cost of replacing the company is high , How could it be cut off , It's all about eliminating the end of the business Curd nothing more ! Nowadays, there are a lot of junior programmers in the market , This tutorial is for Android Development Engineer 1-6 People in 、 It's in a bottleneck period , I want to break through my salary increase in the next year , Advanced Android Middle and advanced 、 The architect is more like a fish in water for you !
** Any market is survival of the fittest , As long as you are skilled , There is no problem of saturation anywhere , So it's important to improve yourself . Know more is your bonus Not required . The high threshold only proves that the market is maturing !** A thousand other readers have a thousand Hamlets , So that's the key , No joy, no spray. !
If you are stuck in the bottleneck of lack of learning resources , So it's just right. I can help you . Welcome to continue to update and share .
原网站版权声明
本文为[InfoQ]所创,转载请带上原文链接,感谢
https://yzsam.com/2022/188/202207071503166833.html