当前位置:网站首页>QT picture background color pixel processing method
QT picture background color pixel processing method
2022-07-07 16:58:00 【God port】
Preface
stay qt In development , We often deal with background pictures , For example, I just want to get a part of the picture , Next, we use the most original image processing method to achieve the effect .
step
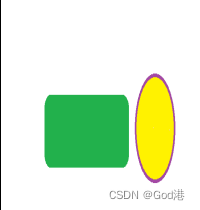
Let's put an original picture first 
Then we want to change the white part into the background color
Ideas :
Get all the pixels of this picture , For each pixel rgb Color judgment , If it's the color you want to change , Then we will change this pixel into a transparent color ( Or the color you want to change )
Code
QImage image(":/CustomAddControl/1.bmp");// Load the original image
int w, h;
// Get the width and height of the picture
w = image.width();
h = image.height();
// Traverse every pixel
for (int i = 0; i < h; i++)
{
for (int j = 0; j < w; j++)
{
QRgb rgb = image.pixel(j, i);
if (rgb == 0xFFFFFFFF) // If it matches the background color
{
image.setPixel(j, i, 0x00000000);// This pixel is set to transparent
}
}
}
QPixmap tempPixmap = QPixmap::fromImage(image);// Processed pictures
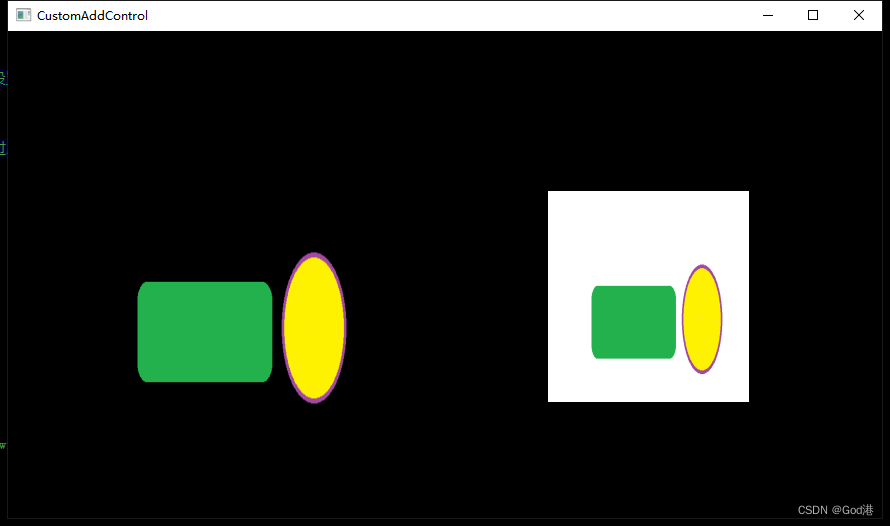
And then we use label Show contrast effect :
obviously , We found that the white and other areas of the original image became transparent and were covered by the background color , In this way, we can achieve a simple image embedding effect .
summary
This treatment is relatively primitive , We can filter pictures based on this object 、 To strengthen 、 A series of image processing technologies such as sawtooth , Just multiply the pixels by an image processing matrix , The specific algorithm can search by itself , This article will not explain too much .
边栏推荐
- 最新Android高级面试题汇总,Android面试题及答案
- 最新Android面试合集,android视频提取音频
- 面向接口编程
- Sort out several important Android knowledge and advanced Android development interview questions
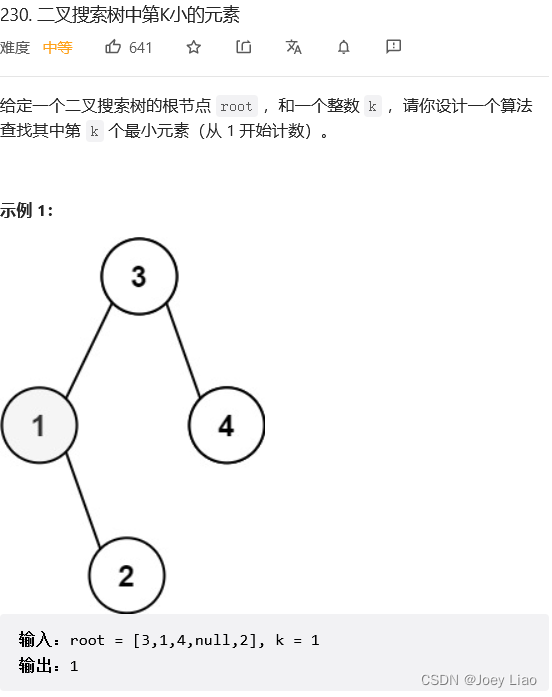
- Binary search tree (features)
- Horizontal and vertical centering method and compatibility
- typescript ts基础知识之tsconfig.json配置选项
- [designmode] flyweight pattern
- Talk about the realization of authority control and transaction record function of SAP system
- 预售17.9万,恒驰5能不能火?产品力在线,就看怎么卖
猜你喜欢
随机推荐
掌握这套精编Android高级面试题解析,oppoAndroid面试题
dapp丨defi丨nft丨lp单双币流动性挖矿系统开发详细说明及源码
Personal notes of graphics (1)
Pycharm terminal enables virtual environment
Deep listening array deep listening watch
谎牛计数(春季每日一题 53)
typescript ts基础知识之tsconfig.json配置选项
[Android -- data storage] use SQLite to store data
作为Android开发程序员,android高级面试
Lie cow count (spring daily question 53)
模块六
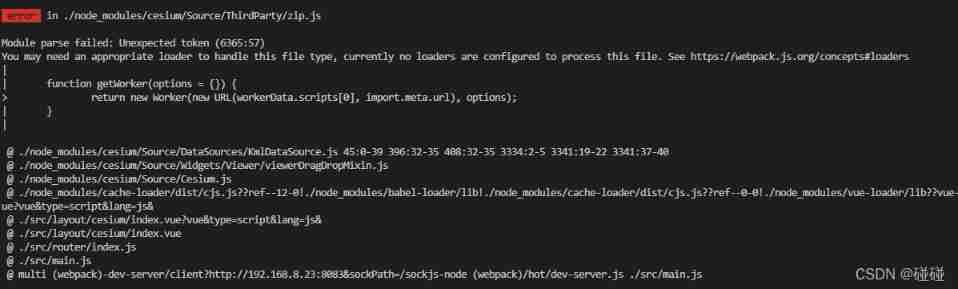
Cesium(3):ThirdParty/zip. js
node:504报错
最新阿里P7技术体系,妈妈再也不用担心我找工作了
1亿单身男女“在线相亲”,撑起130亿IPO
time标准库
Advanced C language -- function pointer
预售17.9万,恒驰5能不能火?产品力在线,就看怎么卖
skimage学习(2)——RGB转灰度、RGB 转 HSV、直方图匹配
Binary search tree (basic operation)