当前位置:网站首页>document.querySelector()方法
document.querySelector()方法
2022-08-05 05:25:00 【用户昵称23】
参考链接:
Document.querySelectorAll() - Web APIs | MDN
HTML5中类jQuery选择器querySelector的高级使用 document.querySelectorAll.bind(document); - surfaces - 博客园
HTML DOM querySelectorAll() 方法 | 菜鸟教程
document.querySelectorAll遍历&函数借用 - 简书
1 常用的三种获取元素的js方式
1 document.getElementById("");
2 document.getElementsByClassName();
3 document.getElementsByTagName();
var?doc=document;
var?box=doc.getElementById("box");
var?li=box.getElementsByTagName("li");
var?surfaces=box.getElementsByClassName("surfaces");
querySelector()可以直接加点击事件,而querySelectorAll()不能直接加点击事件
2 querySelector()
var node = document.querySelector(“#lover”); // 获取文档中的第一个id=lover的元素
var node = document.querySelector(“.lover”); // 获取文档中的第一个class=“lover"的元素
var node = document.querySelector(“p.lover”); // 获取class=“lover” 的第一个p元素
var node = document.querySelector(“a[target]”);// 获取第一个带target属性的a元素
var element = document.querySelector(‘.foo,.bar’);//返回带有foo或者bar样式类的首个元素
document.querySelector(“body”).style=”"; // 移除style属性
document.querySelector(“h2,h3”).style.backgroundColor = “blue”;//为文档的第一个h2元素添加背景颜色,但是,如果文档中
元素位于
元素之前,
元素将会被设置指定的背景颜色,总结,多元素选择时,哪个先匹配就是谁咯,只有一个被选中。
querySelector() 方法仅仅返回匹配指定选择器的第一个元素。
3 querySelectorAll
elementList = document.querySelectorAll(selectors);
- elementList 是一个静态的 NodeList 类型的对象。
- selectors 是一个由逗号连接的包含一个或多个 CSS 选择器的字符串。
查找文档中共包含 “target” 属性的 标签,并为其设置边框:
var x = document.querySelectorAll("a[target]");
var i;
for (i = 0; i < x.length; i++) {
????????x[i].style.border = "10px solid red";
}
-------------------------------------------
let t0 = window.performance.now();
let li = document.querySelectorAll('li');
console.log("li 的数量", li.length);
for (let i = 0; i < li.length; i++) {
li[i].textContent = i;
}
let t1 = window.performance.now();
console.log("耗时" + (t1 - t0) + "毫秒");
当页面中出现多个相同class标签(或者多个相同标签(比如多个div))时,如果你需要返回所有的元素,请使用 querySelectorAll() 方法替代。
该方法返回所有满足条件的元素,结果是个nodeList集合。查找规则与前面所述一样。 ---->querySelectorAll 得到一个伪数组 DOM。
ParentNode.querySelectorAll()的结果是NodeList数组,但是又不是一般的js数组(Array),所以也不能直接调用Array的方法。
demo
----------------------------------------------------------------------------------------------------------------------
<div id=``"box"``>
??????``<ul>
????????``<li?? data-href=``'http://www.qq.com'``>tagname 111</li>
????????``<li?``class``=``"surfaces"``>这是clase? 222</li>
????????``<li?``class``=``"surfaces"``>这是``class``333</li>
????????``<li?``class``=``"surfaces"``data-href=``'http://www.baidu.com'``>这是``class``444</li>
?????``</ul>
????????
</div><br>
document.getElementById(``"box"``).addEventListener(``"click"``,``function``(){
????``var``attr=document.querySelectorAll(``'[data-href]'``);
????``console.log(attr);
},!1);------------------------------------------------------------------------------------------------------------
<input type="checkbox" name="gender" value="male" checked> <input type="checkbox" name="gender" value="female"> <div lang="en"><q>This English quote has a <q>nested</q> quote inside.</q></div> <div lang="fr"><q>This French quote has a <q>nested</q> quote inside.</q></div> <div lang="de"><q>This German quote has a <q>nested</q> quote inside.</q></div> <input type="text" placeholder="我是占位符"> <input type="text" placeholder="我是占位符" value="我的 value 遮盖了占位符"> let target = document.querySelector('input[type="checkbox"]:checked'); console.log('使用 querySelector 查找 ', target) let fr = document.querySelector('div:lang(fr)'); console.log('使用 querySelector 查找 ', fr); let pl = document.querySelector('input:placeholder-shown'); console.log('使用 querySelector 查找 ', pl);
document.querySelector.bind和document.querySelectorAll.bind
<div id=``"box"``>
??????``<ul>
????????``<li >tagname 111</li>
????????``<li?``class``=``"surfaces"``>这是clase? 222</li>
????????``<li?``class``=``"surfaces"``>这是``class``333</li>
????????``<li?``class``=``"surfaces"``>这是``class``444</li>
?????``</ul>
????????
</div>
--------------------------------------------------------------------------
var``query_id=query(``'#box'``);? ? ? ? ?``//dom id var``query_class=query(``'.surfaces'``);???``// dom class var``query_tagname=query(``'li'``)? ? ? ??``//dom 标签
console.log(``'query'``+query_id.innerHTML);??``//?
console.log(``'query'``+query_class.innerHTML);?第一个? 222
console.log(``'query'``+query_tagname.innerHTML);?第一个? 222
--------------------------------------------------------------------------1 var query = document.querySelector.bind(document); //单个的
var``query_id=query(``'#box'``);????``//dom id
var``query_class=query(``'.surfaces'``);???``// dom class
var``query_tagname=query(``'li'``)????``//dom 标签
query_id.addEventListener(``'click'``,``function``(){??
????``console.log(``'click_query_id'``+``this``.innerHTML);??``//'click surfaces 2222
});
query_class.addEventListener('click``',function(){
????``var e=e||window.event;?
????``console.log('``click_query_class``'+this.innerHTML);? //'``click surfaces 2222
????``e.stopPropagation();
});
query_tagname.addEventListener(``'click'``,``function``(e){
???``var``e=e||window.event;
????``console.log(``'click_query_tagname'``+``this``.innerHTML);??``//'click surfaces 2222
????``e.stopPropagation();
});
--------------------------------------------------------------------------2 var $=queryAll = document.querySelectorAll.bind(document); //集合
var i d = id= id=(‘#box’); //id
var c l a s s = class= class=(‘.lione’); //class
var t a g n a m e = tagname= tagname=(‘li’); //tagName
console.log(‘queryAll’+KaTeX parse error: Undefined control sequence: \[ at position 3: id\̲[̲0\].innerHTML);…class[0].innerHTML); //222
console.log(‘queryAll’+$tagname[0].innerHTML); //111
$id[0].addEventListener(``'click'``,``function``(){
????``console.log(``'click_queryAll'``+``this``.innerHTML);??``//'click surfaces 2222
});
$``class``[0].addEventListener('click``',function(e){
????``console.log('``click_$``class``'+this.innerHTML);? //'``click surfaces 2222
????``e.stopPropagation();
});
$tagname[0].addEventListener(``'click'``,``function``(e){??
????``console.log(``'click_$tagname'``+``this``.innerHTML);??``//'click surfaces 2222
????``e.stopPropagation();
});
--------------------------------------------------------------------------这种方式性能不会太好,不推荐
var fromId = document.getElementById.bind(document);
var fromClass = document.getElementsByClassName.bind(document);
var fromTag = document.getElementsByTagName.bind(document);var fromId_box=fromId(‘box’);
var fromClass_surfaces=fromClass(‘surfaces’);
var fromTag_li=fromTag(‘li’);console.log(‘fromId’+fromId_box.innerHTML);
console.log(‘fromClass’+fromClass_surfaces[0].innerHTML); //222
console.log(‘fromTag’+fromTag_li[0].innerHTML);//111
--------------------------------------------------------------------------基于querySelectorAll的事件绑定,从 Array.prototype中剽窃了 forEach 方法来完成遍历
Array.prototype.forEach.call(document.querySelectorAll(‘.surfaces’), function(el){
el.addEventListener(‘click’, someFunction);
});//通过 bind() 遍历DOM节点的函数。。
var unboundForEach = Array.prototype.forEach,
forEach = Function.prototype.call.bind(unboundForEach);forEach(document.querySelectorAll(‘.surfaces’), function (el) {
el.addEventListener(‘click’, someFunction);
});
--------------------------------------------------------------------------关于bind()的用法, bind()与call(),apply()用法 类似,都是改变当前的this指针。这里简单阐述做个示例;
document.getElementById(``"box"``).addEventListener(``"click"``,``function``(){
????``var``self=``this``;??``//缓存 this 对象
????``setTimeout(``function``(){
????????``self.style.borderColor=``'red'``;
????????``},500)
????``},``false``);
document.getElementById(``"box"``).addEventListener(``"click"``,``function``(){
????``setTimeout(``function``(){
?????``this``.style.borderColor=``'red'``;
????``}.bind(``this``), 500);?``//通过bind 传入 this
},``false``);
--------------------------------------------------------------------------var $ = document.querySelectorAll.bind(document);
Element.prototype.on = Element.prototype.addEventListener;$(‘#somelink’)[0].on(‘touchstart’, handleTouch);
//我们将绑定事件在 完善一下
Element.prototype.on = Element.prototype.addEventListener;
queryAll(``'#box'``)[0].on(``'click'``,``function``(){?
????``setTimeout(``function``(){
?????``this``.style.borderColor=``'blue'``;
?????``console.log(``'on事件 边框变蓝色'``);
????``}.bind(``this``), 500);?``//通过bind 传入 this
? ? ? ? ? ? ? ? ? ? //on 类似 jquery
? ? ? ? ? ? ? ? ? //document.getElementById("box").on("click",function(){?
});
document.querySelectorAll遍历&函数借用
正确的使用方式
借助Array的forEach方法进行遍历,对每个Element进行事件绑定
Array方法的使用
这里以forEach函数为例
正常方式
[1,2,3].forEach(function(item,index,input){
console.log(item);
});其他函数借用
Array.prototype.forEach.call([1,2,3],function(item,index,input){
console.log(item);
});或者
[].forEach.call([1,2,3],function(item,index,input){ console.log(item); });querySelectorAll的forEach遍历
[].forEach.call(color_btn,function(item,index,input){ item.addEventListener('click',()=>(alert("text"))); });或者是
Array.prototype.forEach.call(color_btn,function(item,index,input){ item.addEventListener('click',function(){ alert("text"); }); });
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦
边栏推荐
- ROS2下使用ROS1 bag的方法
- ev加密视频转换成MP4格式,亲测可用
- H5开发调试-Fiddler手机抓包
- Autoware--Beike Tianhui rfans lidar uses the camera & lidar joint calibration file to verify the fusion effect of point cloud images
- Advantages of overseas servers
- 云计算基础-学习笔记
- Teach you simple steps to achieve industrial raspberries pie properly installed RS232 USB drive
- ALC experiment
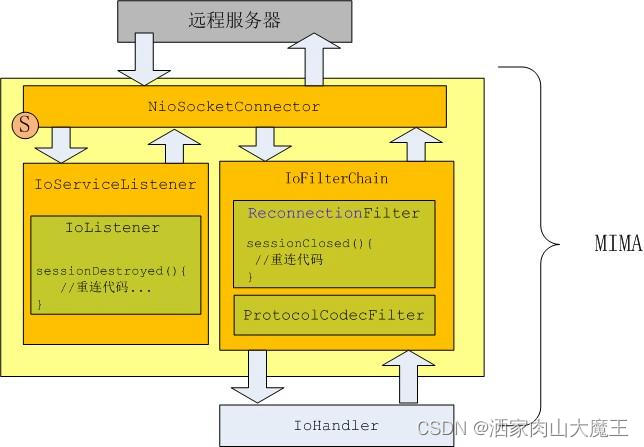
- Mina's long and short connections
- Network wiring and digital-to-system conversion
猜你喜欢

selenium模块的操作之拉钩

System basics - study notes (some command records)

Operation and maintenance engineer, come and pick up the wool

Into the pre-service, thought they play so flowers

LeetCode练习及自己理解记录(1)

Introduction to Network Layer Protocols

DisabledDate date picker datePicker

Mina断线重连

干货!教您使用工业树莓派结合CODESYS配置EtherCAT主站

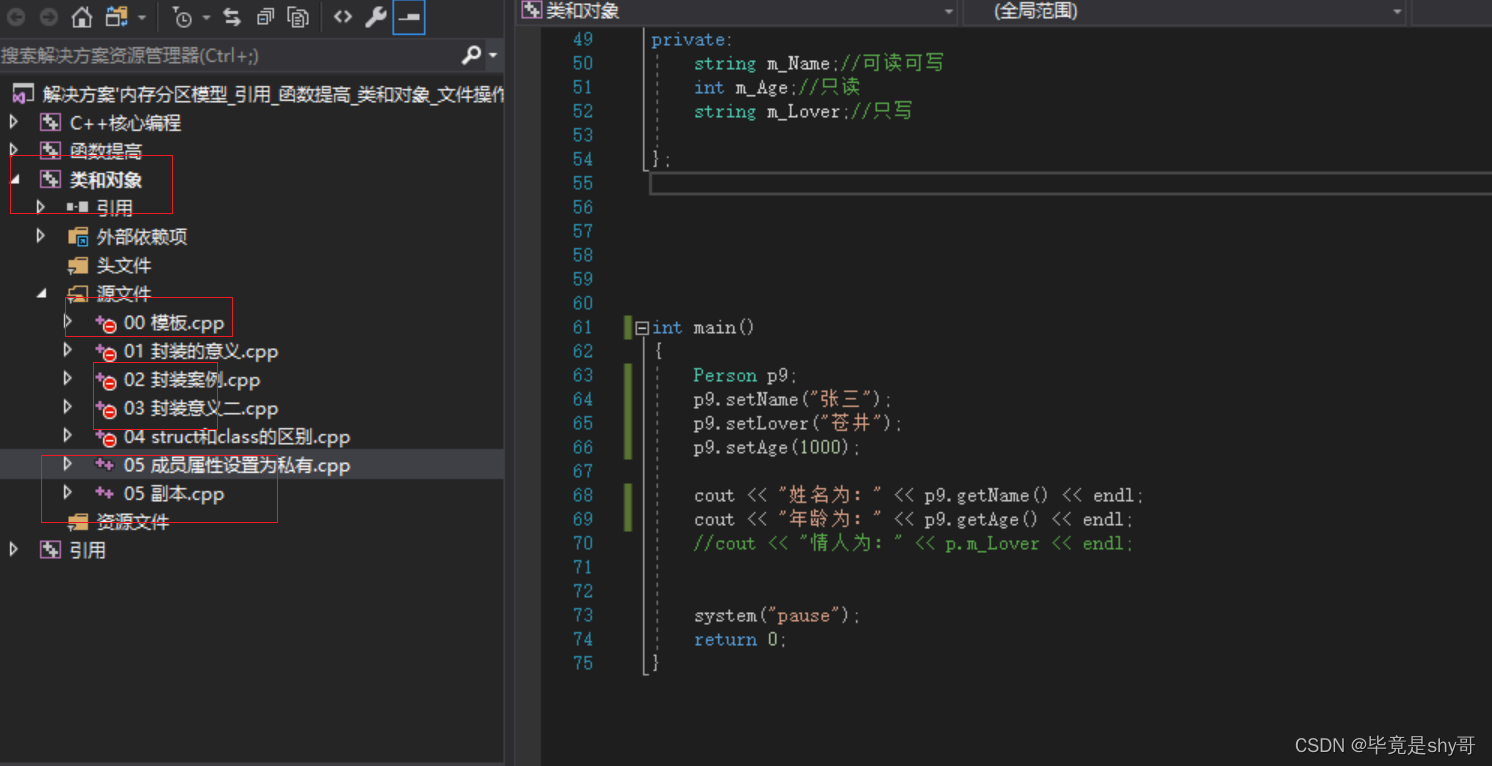
vs2017关于函数命名方面的注意事项
随机推荐
js 使用雪花id生成随机id
DevOps - Understanding Learning
The cocos interview answers you are looking for are all here!
vs2017关于函数命名方面的注意事项
Teach you simple steps to achieve industrial raspberries pie properly installed RS232 USB drive
用户和用户组管理、文件权限管理
从“双卡双待“到”双通“,vivo率先推动DSDA架构落地
What are some things that you only know when you do operation and maintenance?
原生JS带你了解数组方法实现及使用
H5 的浏览器存储
初识网页与浏览器
[问题已处理]-jenkins流水线checkout超时
VLAN is introduced with the experiment
Passing parameters in multiple threads
Difference between link and @improt
Programmers should understand I/O this way
reduce()方法的学习和整理
network issue?Service packet loss?This is enough
Configuration of routers and static routes
selenium learning