当前位置:网站首页>background-image使用
background-image使用
2022-08-01 23:49:00 【web18224617243】
目录
background-image: url(" ");
1.background-image: url(" ") ;
首先要知道background-image是将图片作为背景,使用方法为:
background-image: url(“”) ;
其次是关于图片路径问题,
如果该css文件和背景图片在同一文件夹存在且并不包含于其他文件夹那么直接填写back.jpg;background-image:url(back.jpg);
如果该css文件和背景图片在同一文件夹存在且图片包含于其他文件夹(ws)那么填写ws/back.jpg; background-image:url(ws/back.jpg);
如果该css文件和背景图片不在同一文件夹下,(背景图片在demo文件下,而demo文件夹和css文件所在文件夹并列)那么填写…/demo/back.jpg;
background-image:url(…/demo/back.jpg);
对于css文件所在目录来说:
“…/”表示上一级目录开始
“./”表示当前同级目录开始
“/”表示根目录开始。
“…/…/”表示源文件所在目录的上上级目录
例如:
background-image: url(“…/assets/back1.jpg”) ;
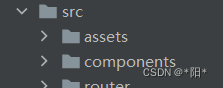
我想要用back1这张图片,这张图片在assets文件里,css文件在components文件里,可以看到assets文件和components文件属于同级目录,所以路径就是: url(“…/src/assets/back1.jpg”)
2.然后就是一些与之相关的其他属性:
background-repeat属性(背景平铺)
repeat 默认值,在水平方向和垂直方向都重复(默认值)
no-repeat 不重复背景图像
repeat-x 只有水平位置会重复背景图像
repeat-y 只有垂直方向会重复背景图像
background-size属性(设置背景图片大小)
例如:
.body{
width: 100%;
height: 100%;
background-image: url(“…/assets/back1.jpg”) ;
background-size: 200px 80px;
}
这里的宽为200px,高为80px也可以将大小设置为百分比(百分比:background-size:40% 60%;不过需要注意的是,图片大小不是按背景图片大小的百分数来计算的,而是装载背景图的元素的百分比来计算。)
还可以是cover和contain。
cover:保持图像的宽高比例,将图片缩放到正好完全覆盖定义的背景区域,其中有一边和背景相同contain**:**保持图像的宽高比例,将图片缩放到宽或者高正好适应定义背景的区域,但背景仍在定义的区域之内,被包含
background-position属性(背景图片位置)
有三种方法:
x(长度)y(长度)
第一个值是水平位置,第二个值是垂直位置。左上角是0。单位可以是像素(0px 0px)或任何其他css单位。如果仅指定了一个值,其他值将是50%。将背景图像的左上角,放置在对象背景区域(x,y)所指定的位置,即定义的是背景图片的左上角相对于背景区域左上角的偏移量x% y% 第一个值是水平位置,第二个值是垂直位置。左上角是0%0%。右下角是100%100%。如果仅指定了一个值,其他值将是50%。默认值为:0%0%
直接指定位置 (center、top、bottom、left、right)
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦
边栏推荐
猜你喜欢

Flink Yarn Per Job - 提交流程一

工作5年,测试用例都设计不好?来看看大厂的用例设计总结

6134. Find the closest node to the given two nodes - force double hundred code

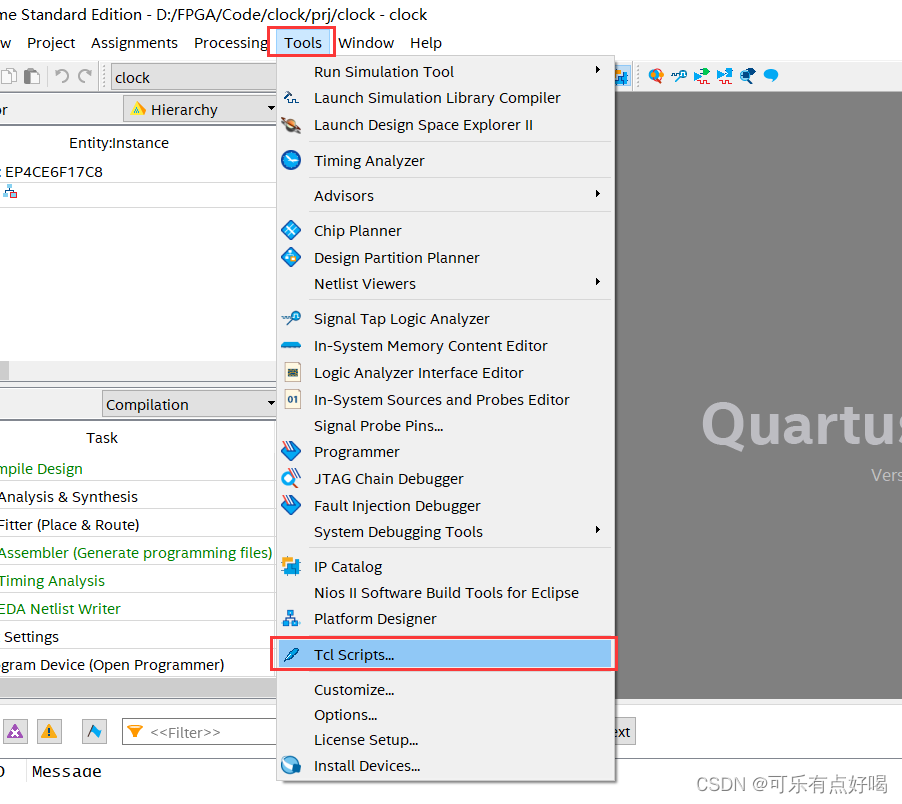
Quartus 使用 tcl 文件快速配置管脚

Artifact XXXwar exploded Artifact is being deployed, please wait...(已解决)

Chrome书签插件,让你实现高效整理

The Spark of Sql join on the and and where

C language - branch statement and loop statement

伸展树的特性及实现

中职网络安全竞赛B7比赛部署流程
随机推荐
numpy.hstack
[LeetCode304 Weekly Competition] Two questions about the base ring tree 6134. Find the closest node to the given two nodes, 6135. The longest cycle in the graph
伸展树的特性及实现
切面打印调取的方法
Making a Simple 3D Renderer
使用Jenkins做持续集成,这个知识点必须要掌握
怎样做才能让这条SQL变成一条危险的SQL?
路径压缩、、
FAST-LIO2代码解析(二)
[LeetCode304周赛] 两道关于基环树的题 6134. 找到离给定两个节点最近的节点,6135. 图中的最长环
Several interview questions about golang concurrency
Appears in oozie on CDH's hue, error submitting Coordinator My Schedule
机器学习文本分类
在linux下MySQL的常用操作命令
An interview question about iota in golang
架构基本概念和架构本质
TexturePacker使用文档
问题解决方式了
WEB安全基础 - - - XRAY使用
LocalDateTime转为Date类型