当前位置:网站首页>Form组件常用校验规则-2(持续更新中~)
Form组件常用校验规则-2(持续更新中~)
2022-07-07 21:43:00 【51CTO】

前言
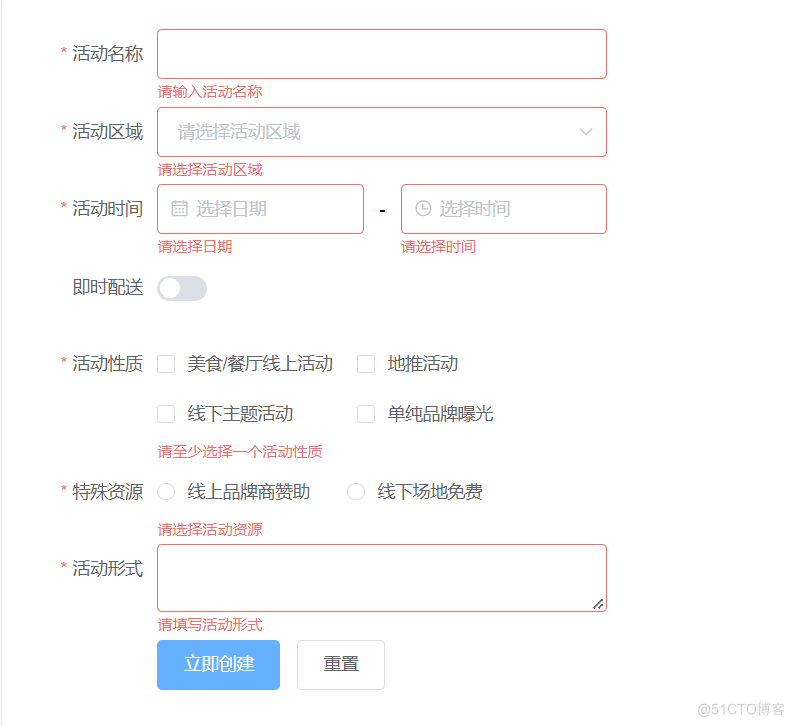
上一篇简单介绍了Form表单校验的基础概念及基础代码框架;今天就开始总结常用的校验规则。一直在纠结应该怎么分类阐述比较好,想了一下觉得还是要先能看到效果,才好继续深入学习(反正我是这样的,有效才有动力)。
参考链接
https://element.eleme.io/#/zh-CN/component/form
https://github.com/yiminghe/async-validator
使用方式
常规
利用el-form的rules属性,对表单做统一处理
常规的对表单做统一处理的使用方式就是像 官网示例的那样,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可;
如:表单的rules属性绑定了data里的rules对象;
表单的form-item 活动名称 的 prop属性对应校验规则中的name规则;
<
el
-
form :
model
=
"ruleForm" :
rules
=
"rules"
ref
=
"ruleForm"
label
-
width
=
"100px"
class
=
"demo-ruleForm"
>
<
el
-
form
-
item
label
=
"活动名称"
prop
=
"name"
>
<
el
-
input
v
-
model
=
"ruleForm.name"
>
<
/el-input>
<
/el-form-item>
<
el
-
form
-
item
label
=
"活动区域"
prop
=
"region"
>
<
el
-
select
v
-
model
=
"ruleForm.region"
placeholder
=
"请选择活动区域"
>
<
el
-
option
label
=
"区域一"
value
=
"shanghai"
>
<
/el-option>
<
el
-
option
label
=
"区域二"
value
=
"beijing"
>
<
/el-option>
<
/el-select>
<
/el-form-item>
<
el
-
form
-
item
>
<
el
-
button
type
=
"primary"
@
click
=
"submitForm('ruleForm')"
>
立即创建
<
/el-button>
<
el
-
button
@
click
=
"resetForm('ruleForm')"
>
重置
<
/el-button>
<
/el-form-item>
<
/el-form>
<
script
>
export
default {
data() {
return {
ruleForm: {
name:
'',
region:
'',
},
rules: {
name: [
{
required:
true,
message:
'请输入活动名称',
trigger:
'blur' },
{
min:
3,
max:
5,
message:
'长度在 3 到 5 个字符',
trigger:
'blur' }
],
region: [
{
required:
true,
message:
'请选择活动区域',
trigger:
'change' }
],
}
};
},
methods: {
submitForm(
formName) {
this.
$refs[
formName].
validate((
valid)
=> {
if (
valid) {
alert(
'submit!');
}
else {
console.
log(
'error submit!!');
return
false;
}
});
},
resetForm(
formName) {
this.
$refs[
formName].
resetFields();
}
}
}
<
/script>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
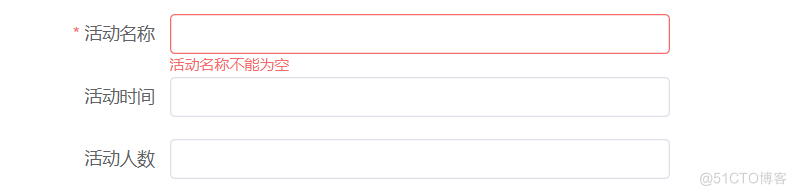
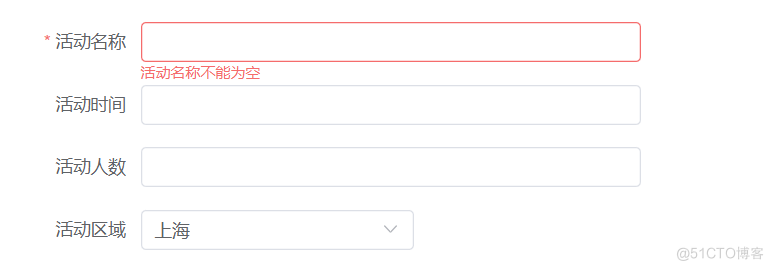
利用el-form-item的rules属性,对表单项单独处理
有时候整个表单可能只需要一个必填项,或者需要对这个必填项做简单的特殊处理,这个时候可以选择这样做:
如:表单中只需要活动名称必填;只需要在所需的el-form-item上绑定rules属性即可;

<
el
-
form :
model
=
"ruleForm"
ref
=
"ruleForm"
label
-
width
=
"100px"
class
=
"demo-ruleForm"
>
<
el
-
form
-
item
label
=
"活动名称"
prop
=
"name" :
rules
=
"[{ required: true, message: '活动名称不能为空',trigger: 'blur'}]"
>
<
el
-
input
v
-
model
=
"ruleForm.name"
>
<
/el-input>
<
/el-form-item>
<
el
-
form
-
item
label
=
"活动区域"
prop
=
"region"
>
<
el
-
select
v
-
model
=
"ruleForm.region"
placeholder
=
"请选择活动区域"
>
<
el
-
option
label
=
"区域一"
value
=
"shanghai"
>
<
/el-option>
<
el
-
option
label
=
"区域二"
value
=
"beijing"
>
<
/el-option>
<
/el-select>
<
/el-form-item>
<
el
-
form
-
item
>
<
el
-
button
type
=
"primary"
@
click
=
"submitForm('ruleForm')"
>
立即创建
<
/el-button>
<
el
-
button
@
click
=
"resetForm('ruleForm')"
>
重置
<
/el-button>
<
/el-form-item>
<
/el-form>
<
script
>
export
default {
data() {
return {
ruleForm: {
name:
'',
region:
'',
},
};
},
methods: {
submitForm(
formName) {
this.
$refs[
formName].
validate((
valid)
=> {
if (
valid) {
alert(
'submit!');
}
else {
console.
log(
'error submit!!');
return
false;
}
});
},
resetForm(
formName) {
this.
$refs[
formName].
resetFields();
}
}
}
<
/script>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
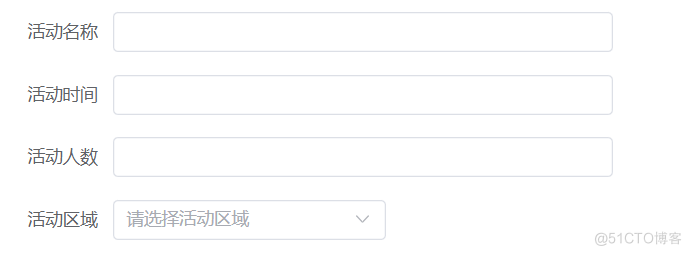
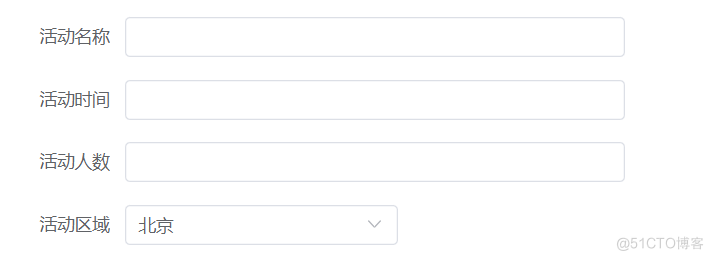
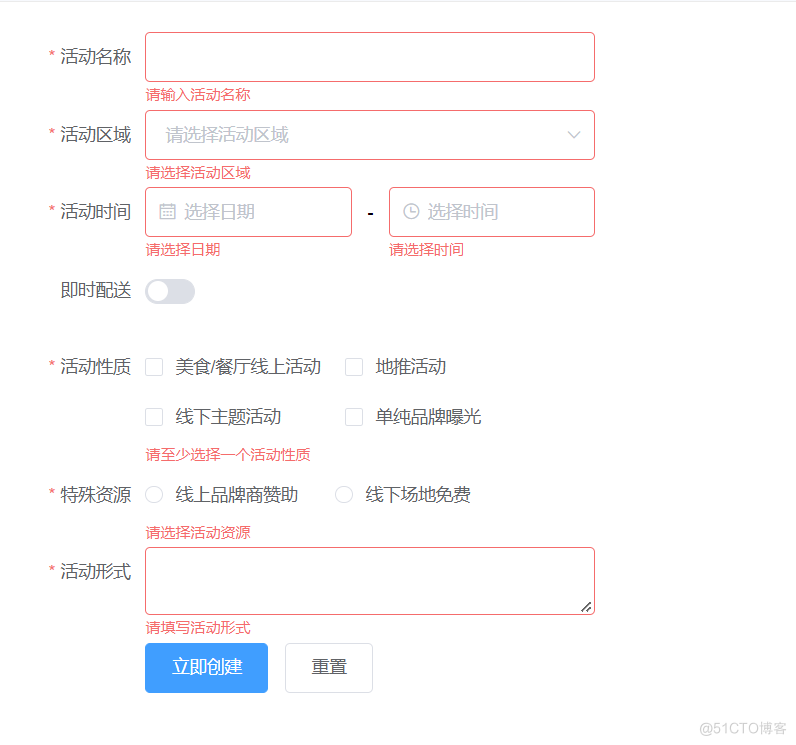
利用三元表达式,动态处理表单项的必填或非必填
有时候某个表单项是否必填依赖于另一个表单项,或者另外某个字段值;
比如:当活动区域选择了上海,活动时间必填;
实现起来其实很简单,用一个三元表达式即可。
(开发经验少的我,见到这种处理方式觉得很棒!)



<
el
-
form :
model
=
"ruleForm"
ref
=
"ruleForm"
label
-
width
=
"100px"
class
=
"demo-ruleForm"
>
<
el
-
form
-
item
label
=
"活动名称"
prop
=
"name"
:
rules
=
"ruleForm.region == '0' ? [{ required: true, message: '活动名称不能为空',trigger: 'blur'}] : [{ required: false}]"
>
<
el
-
input
v
-
model
=
"ruleForm.name"
>
<
/el-input>
<
/el-form-item>
<
el
-
form
-
item
label
=
"活动区域"
prop
=
"region"
>
<
el
-
select
v
-
model
=
"ruleForm.region"
placeholder
=
"请选择活动区域"
>
<
el
-
option
label
=
"区域一"
value
=
"shanghai"
>
<
/el-option>
<
el
-
option
label
=
"区域二"
value
=
"beijing"
>
<
/el-option>
<
/el-select>
<
/el-form-item>
<
el
-
form
-
item
>
<
el
-
button
type
=
"primary"
@
click
=
"submitForm('ruleForm')"
>
立即创建
<
/el-button>
<
el
-
button
@
click
=
"resetForm('ruleForm')"
>
重置
<
/el-button>
<
/el-form-item>
<
/el-form>
<
script
>
export
default {
data() {
return {
ruleForm: {
name:
'',
region:
'',
},
};
},
methods: {
submitForm(
formName) {
this.
$refs[
formName].
validate((
valid)
=> {
if (
valid) {
alert(
'submit!');
}
else {
console.
log(
'error submit!!');
return
false;
}
});
},
resetForm(
formName) {
this.
$refs[
formName].
resetFields();
}
}
}
<
/script>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
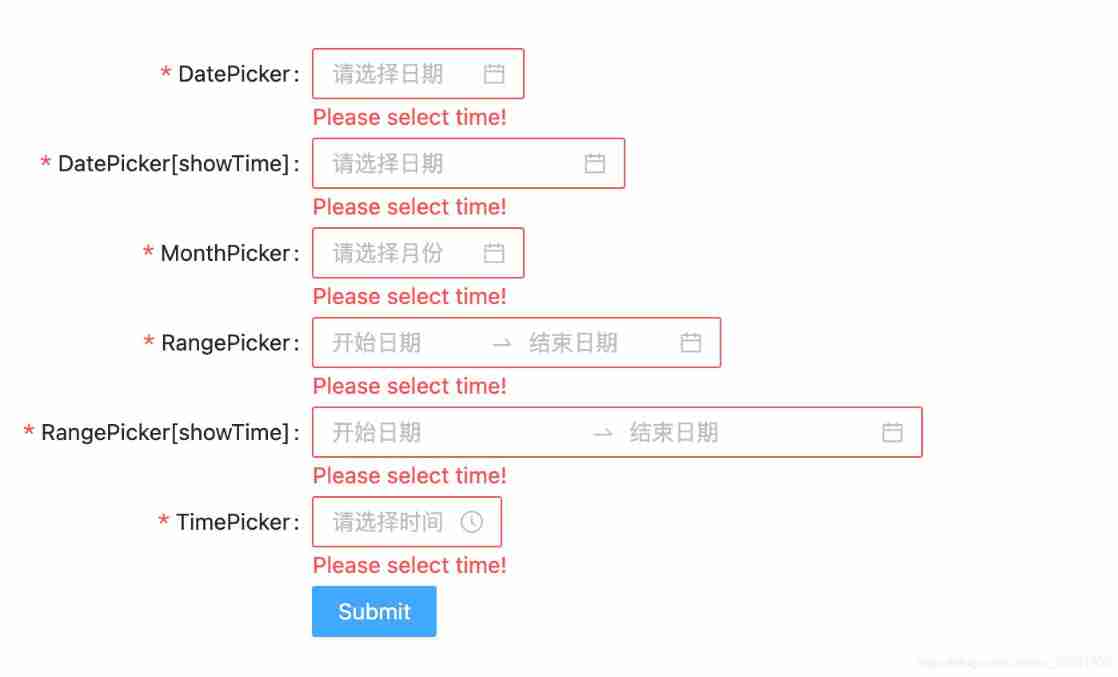
自定义
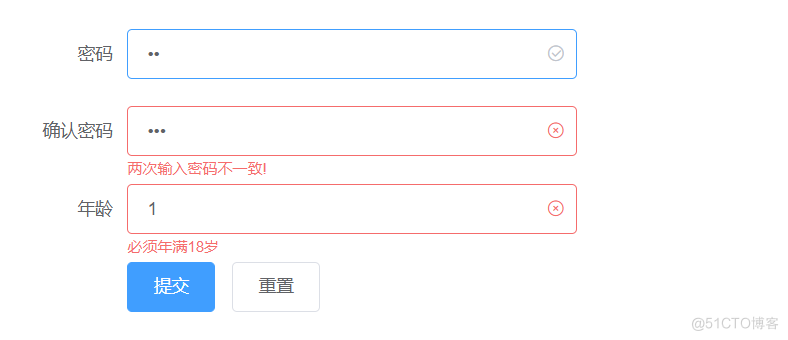
validator绑定(rule, value, callback) => {} ,基础用法示例
这是官网给出的示例,展示了如何使用自定义验证规则来完成密码的二次验证。需要注意的是:自定义校验 callback 必须被调用。

<
el
-
form :
model
=
"ruleForm"
status
-
icon :
rules
=
"rules"
ref
=
"ruleForm"
label
-
width
=
"100px"
class
=
"demo-ruleForm"
>
<
el
-
form
-
item
label
=
"密码"
prop
=
"pass"
>
<
el
-
input
type
=
"password"
v
-
model
=
"ruleForm.pass"
autocomplete
=
"off"
>
<
/el-input>
<
/el-form-item>
<
el
-
form
-
item
label
=
"确认密码"
prop
=
"checkPass"
>
<
el
-
input
type
=
"password"
v
-
model
=
"ruleForm.checkPass"
autocomplete
=
"off"
>
<
/el-input>
<
/el-form-item>
<
el
-
form
-
item
label
=
"年龄"
prop
=
"age"
>
<
el
-
input
v
-
model.
number
=
"ruleForm.age"
>
<
/el-input>
<
/el-form-item>
<
el
-
form
-
item
>
<
el
-
button
type
=
"primary"
@
click
=
"submitForm('ruleForm')"
>
提交
<
/el-button>
<
el
-
button
@
click
=
"resetForm('ruleForm')"
>
重置
<
/el-button>
<
/el-form-item>
<
/el-form>
<
script
>
export
default {
data() {
var
checkAge
= (
rule,
value,
callback)
=> {
if (
!
value) {
return
callback(
new
Error(
'年龄不能为空'));
}
setTimeout(()
=> {
if (
!
Number.
isInteger(
value)) {
callback(
new
Error(
'请输入数字值'));
}
else {
if (
value
<
18) {
callback(
new
Error(
'必须年满18岁'));
}
else {
callback();
}
}
},
1000);
};
var
validatePass
= (
rule,
value,
callback)
=> {
if (
value
===
'') {
callback(
new
Error(
'请输入密码'));
}
else {
if (
this.
ruleForm.
checkPass
!==
'') {
this.
$refs.
ruleForm.
validateField(
'checkPass');
}
callback();
}
};
var
validatePass2
= (
rule,
value,
callback)
=> {
if (
value
===
'') {
callback(
new
Error(
'请再次输入密码'));
}
else
if (
value
!==
this.
ruleForm.
pass) {
callback(
new
Error(
'两次输入密码不一致!'));
}
else {
callback();
}
};
return {
ruleForm: {
pass:
'',
checkPass:
'',
age:
''
},
rules: {
pass: [
{
validator:
validatePass,
trigger:
'blur' }
],
checkPass: [
{
validator:
validatePass2,
trigger:
'blur' }
],
age: [
{
validator:
checkAge,
trigger:
'blur' }
]
}
};
},
methods: {
submitForm(
formName) {
this.
$refs[
formName].
validate((
valid)
=> {
if (
valid) {
alert(
'submit!');
}
else {
console.
log(
'error submit!!');
return
false;
}
});
},
resetForm(
formName) {
this.
$refs[
formName].
resetFields();
}
}
}
<
/script>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
- 74.
- 75.
- 76.
- 77.
- 78.
- 79.
- 80.
- 81.
- 82.
- 83.
- 84.
- 85.
- 86.
- 87.
- 88.
- 89.
validator绑定method,根据接口返回值进行校验并提示错误信息
需求就是,输入id之后调接口判断是否重复,如果重复给出提示;
rule: {
id: [{
required:
true,
message:
'请输入id',
trigger:
'blur' },
{
validator:
this.
check,
trigger:
'blur' }],
check(
rule,
value,
callback){
checkData(
this.
query).
then(
res
=>{
if(
res.
data.
data
>
0) {
this.
query.
id
=
''
callback(
new
Error(
'id重复,请重新输入!'));
}
else {
callback()
}
})
},
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
注意适时清空校验规则 resetFields()
在项目中经常会使用el-dialog里面使用el-form,伴随的业务经常是增加和修改;需要注意关闭dialog时,或者取消相应业务时,清空表单的校验规则!不然下次再打开dialog,还是会有一堆的红色校验信息的提示,体验感很不好。

边栏推荐
- Remember aximp once Use of exe tool
- The essence of analog Servlet
- How to judge whether the input content is "number"
- [open source] Net ORM accessing Firebird database
- The free styling service of Dyson's official direct store is now open for appointment. Pioneer Technology interprets the styling concept of hair care and helps consumers unlock diversified and shiny s
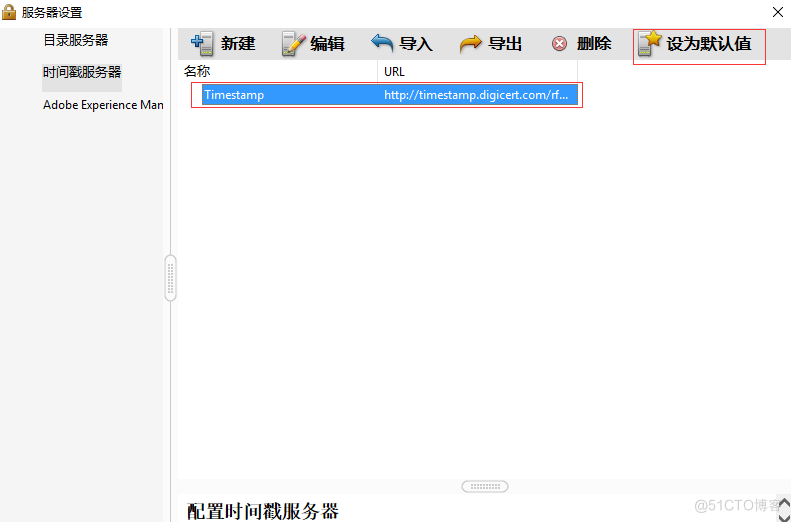
- PDF文档签名指南
- C # Development -- pit encountered in JS intermodulation
- PKPM 2020软件安装包下载及安装教程
- Record layoutrebuild Forcerebuildlayoutimmediate does not take effect
- Relationship between URL and URI
猜你喜欢

【Azure微服务 Service Fabric 】因证书过期导致Service Fabric集群挂掉(升级无法完成,节点不可用)

使用 CustomPaint 绘制基本图形

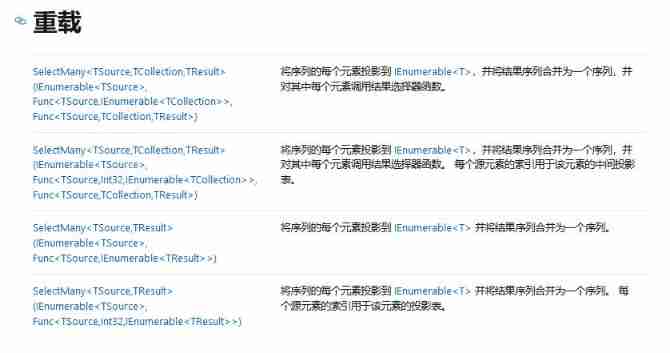
Remember an experience of using selectmany

客户案例|华律网,通过观测云大幅缩短故障定位时间

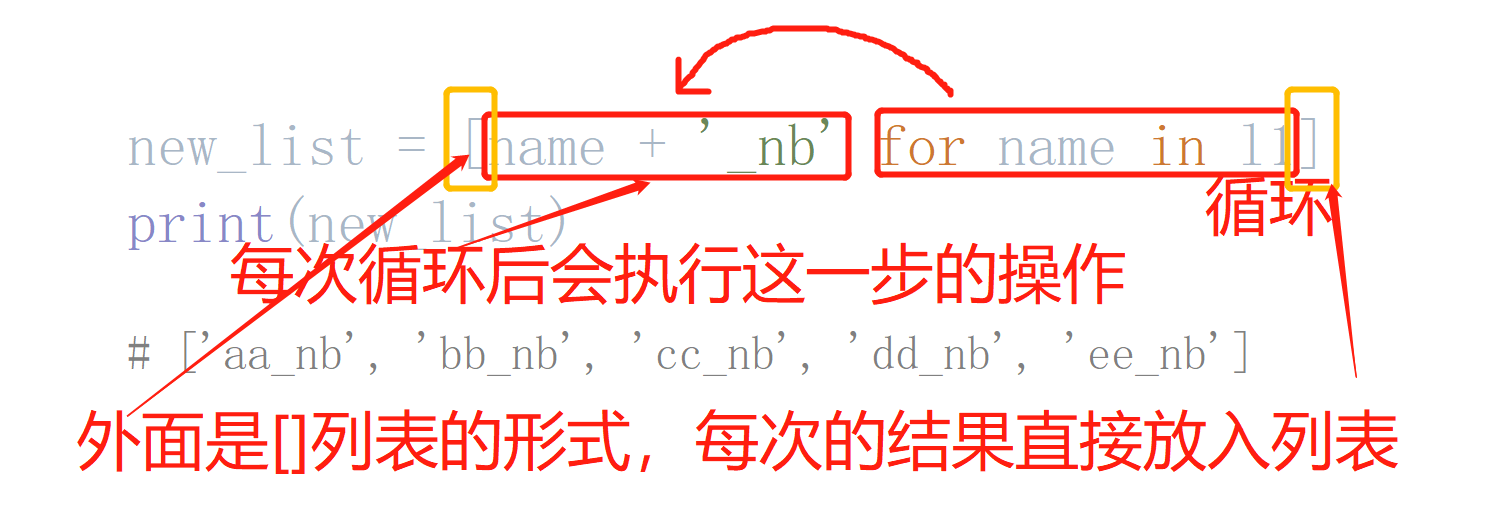
三元表达式、各生成式、匿名函数

PDF文档签名指南

海外代理推荐

ByteDance senior engineer interview, easy to get started, fluent
![[advanced MySQL] index details (I): index data page structure](/img/e7/fe4591a721a71c3c38d6e4448af6af.png)
[advanced MySQL] index details (I): index data page structure

Add get disabled for RC form
随机推荐
The function is really powerful!
【Azure微服务 Service Fabric 】如何转移Service Fabric集群中的种子节点(Seed Node)
MIT6.S081-Lab9 FS [2021Fall]
Variables and constants
反爬通杀神器
Revit secondary development - shielding warning prompt window
Implementation method of data platform landing
Aspose. Words merge cells
C development - interprocess communication - named pipeline
[open source] Net ORM accessing Firebird database
强化学习-学习笔记9 | Multi-Step-TD-Target
Use partial derivatives to display normals in unity
如何选择合适的自动化测试工具?
Display optimization when the resolution of easycvr configuration center video recording plan page is adjusted
UWA Q & a collection
How to realize the movement control of characters in horizontal game
php 获取图片信息的方法
C # Development -- pit encountered in JS intermodulation
Revit secondary development - cut view
Remove the default background color of chrome input input box