当前位置:网站首页>Use blocconsumer to build responsive components and monitor status at the same time
Use blocconsumer to build responsive components and monitor status at the same time
2022-07-07 22:00:00 【Ma Nong @ official account on the island with the same name】
Preface
In the last article Flutter Introduction and actual combat ( eighty-nine ): Use BlocListener Processing state changes , We used BlocListener Monitor the state changes and do some corresponding processing , At the same time BlocBuilder Build a responsive interface . Review the code , We will find that there are redundant parts , We need to BlocBuilder As BlocListener The child components , It's actually a little awkward , because BlocBuilder The built page should not be BlocListener The child components , It's a peer structure . Is there a better way to solve this problem , in fact ,flutter_bloc given BlocConsumer To solve this problem .
BlocConsumer Implementation mechanism
BlocConsumer Like BlocBuilder and BlocListener Aggregate component of , Support building responsive components while listening for state changes . At the same time, it also supports refreshing components according to conditions or listening callback in response to state changes .BlocConsumer The construction method of is as follows :
const BlocConsumer({
Key? key,
required this.builder,
required this.listener,
this.bloc,
this.buildWhen,
this.listenWhen,
}) : super(key: key);
The parameters are as follows :
builder: Responsive component construction method , andBlocBuilderIn the same .listener: Status change processing listening callback function , andBlocListenerThe definitions are the same .bloc: OptionalBlocState object , If not specified , Automatically from the currentBuildContextFind the corresponding type of status object in .buildWhen: Optional parameters , Status objects before and after receiving , You can return... According to the previous and subsequent status objectsboolvalue , iftrueWill refresh the component .listenWhen: Optional parameters , Status objects before and after receiving , You can return... According to the previous and subsequent status objectsboolvalue , iftrueWill calllistenerThe callback method .
Look again. BlocConsumer Of builder Method :
@override
Widget build(BuildContext context) {
if (widget.bloc == null) context.select<B, int>(identityHashCode);
return BlocBuilder<B, S>(
bloc: _bloc,
builder: widget.builder,
buildWhen: (previous, current) {
if (widget.listenWhen?.call(previous, current) ?? true) {
widget.listener(context, current);
}
return widget.buildWhen?.call(previous, current) ?? true;
},
);
}
You can see , The actual implementation is based on BlocBuilder Realization , And in the BlocBuilder Of builderWhen in , Will be based on listenWhen To determine whether to call listener The callback method , So that BlocBuilder and BlocListener The aggregation of .
BlocConsumer application
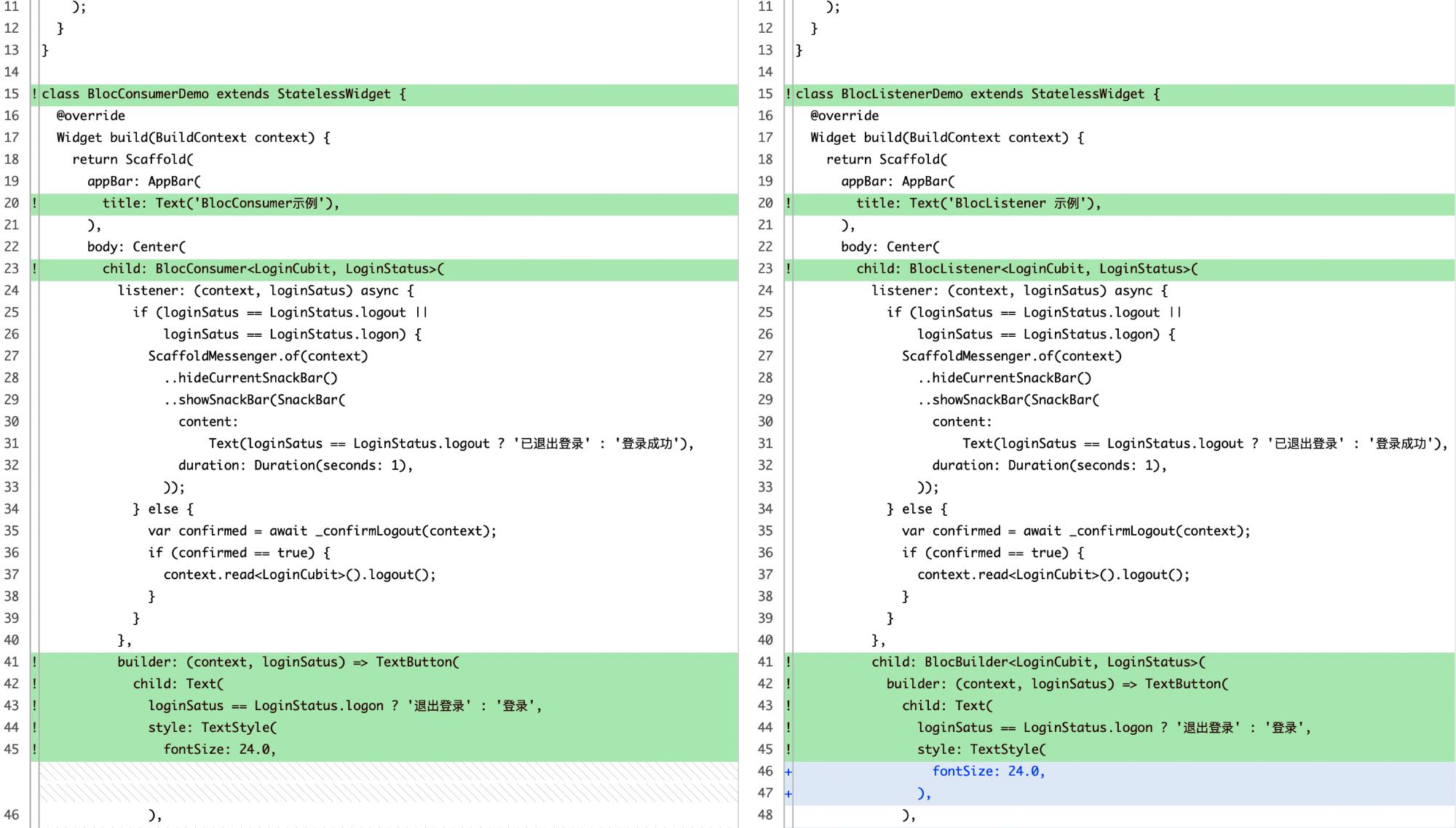
We modified the code of the previous article , Then take a look at the comparison of the two parts of the code , As shown in the figure below .

You can see , The number of lines of code has not changed much , But the hierarchy of the whole code will be clearer , This makes the code easier to maintain , The complete code has been uploaded to :BLoC Status management code .
summary
This article introduces BlocConsumer Implementation mechanism , And compared BlocBuilder and BlocListener Differences in separate implementations . Through comparison, we can see ,BlocConsumer This kind of aggregation BlocBuilder and BlocListener In this scenario, the code level is clearer , It's also easy to maintain . 
边栏推荐
- Crawler (17) - Interview (2) | crawler interview question bank
- 使用 CustomPaint 绘制基本图形
- Jetty: configure connector [easy to understand]
- Tsconfig of typescript TS basics JSON configuration options
- Using enumeration to realize English to braille
- The function is really powerful!
- An in-depth understanding of fp/fn/precision/recall
- Where is the big data open source project, one-stop fully automated full life cycle operation and maintenance steward Chengying (background)?
- 强化学习-学习笔记9 | Multi-Step-TD-Target
- 2022 how to evaluate and select low code development platforms?
猜你喜欢

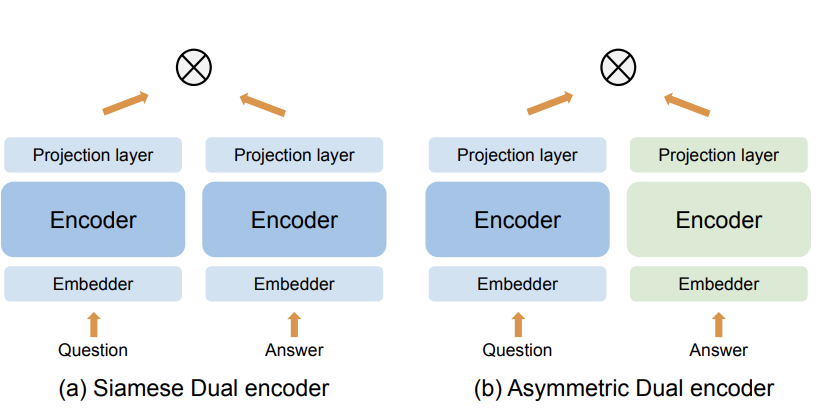
双塔模型的最强出装,谷歌又开始玩起“老古董”了?

Automatic classification of defective photovoltaic module cells in electronic images
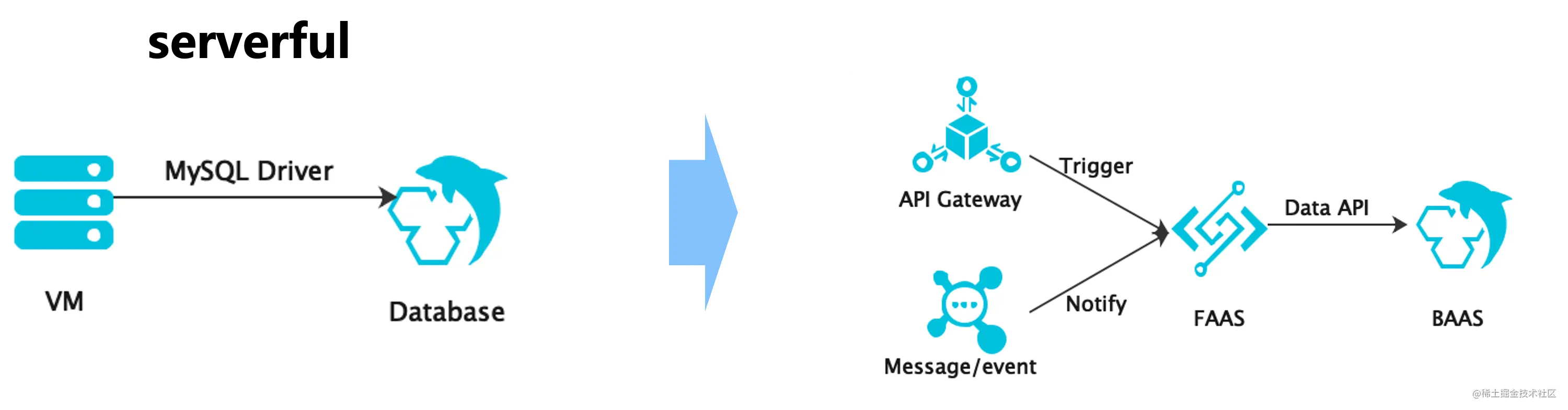
Talk about relational database and serverless

Win11游戏模式怎么开启?Win11开启游戏模式的方法
Latest Android advanced interview questions summary, Android interview questions and answers

Build your own website (18)

How to turn on win11 game mode? How to turn on game mode in win11

Using enumeration to realize English to braille

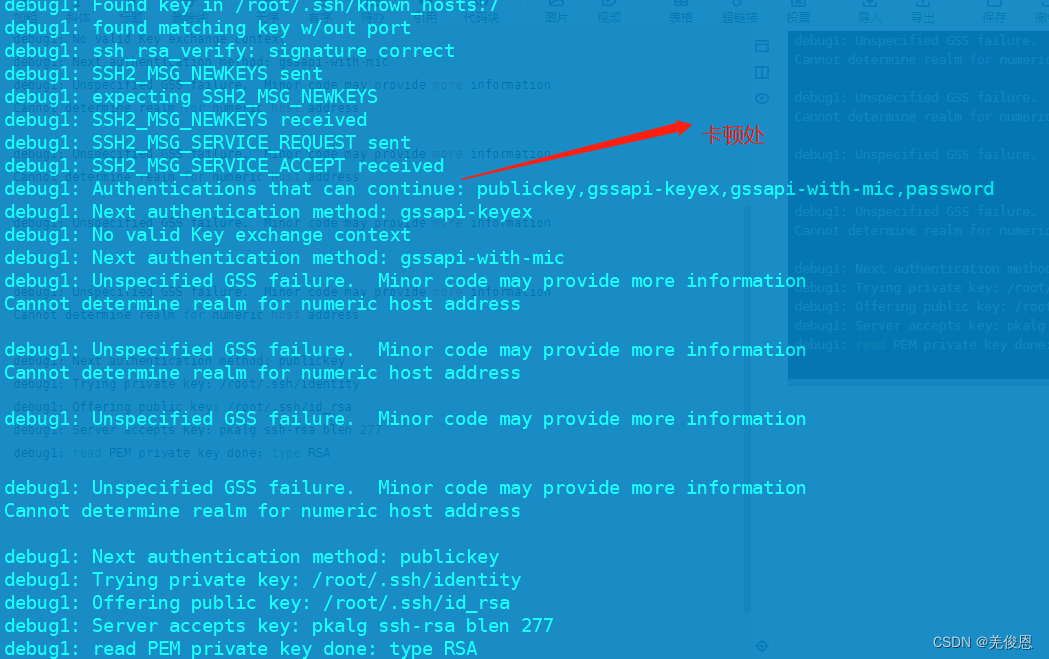
Debugging and handling the problem of jamming for about 30s during SSH login

三元表达式、各生成式、匿名函数
随机推荐
Win11如何解禁键盘?Win11解禁键盘的方法
An in-depth understanding of fp/fn/precision/recall
SQL injection error report injection function graphic explanation
How to turn on win11 game mode? How to turn on game mode in win11
What if the win11u disk does not display? Solution to failure of win11 plug-in USB flash disk
QT compile IOT management platform 39 alarm linkage
强化学习-学习笔记9 | Multi-Step-TD-Target
Use json Stringify() to realize deep copy, be careful, there may be a huge hole
Arlo's troubles
Usage of MySQL subquery keywords (exists)
用语雀写文章了,功能真心强大!
Build your own website (18)
Time standard library
How does win11 unblock the keyboard? Method of unlocking keyboard in win11
ByteDance Android interview, summary of knowledge points + analysis of interview questions
Win11U盘不显示怎么办?Win11插U盘没反应的解决方法
Focusing on safety in 1995, Volvo will focus on safety in the field of intelligent driving and electrification in the future
How can big state-owned banks break the anti fraud dilemma?
Jerry's manual matching method [chapter]
NVR硬盘录像机通过国标GB28181协议接入EasyCVR,设备通道信息不显示是什么原因?