当前位置:网站首页>Contour layout of margin
Contour layout of margin
2022-07-07 21:06:00 【Full stack programmer webmaster】
Hello everyone , I meet you again , I'm the king of the whole stack .
<div id="main">
<div id="left">
I'm la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la ....<br> I'm la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la ....<br> I'm la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la ....<br> I'm la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la ....<br> I'm la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la ....<br> </div> <div id="right"> The content on the left ... Ha ha ha ha ha ha ha </div></div><style>#main{ overflow:hidden; width:500px; margin:0 auto;}#left{ float:left; width:390px; background:#eee;}#right{ float:right; width:100px; background:#ccc;}#left,#right{ margin-bottom:-1000px; padding-bottom:1000px;}</style>overflow:hidden;margin-bottom:-1000px;
padding-bottom:1000px;It was cleverly used margin Achieved contour layout .. Just a look . In fact, the height is not equal .
Just hide the excess
Publisher : Full stack programmer stack length , Reprint please indicate the source :https://javaforall.cn/116434.html Link to the original text :https://javaforall.cn
边栏推荐
- Guava multithreading, futurecallback thread calls are uneven
- 如何满足医疗设备对安全性和保密性的双重需求?
- Mahout-Pearson correlation的实现
- Nebula Importer 数据导入实践
- 万字总结数据存储,三大知识点
- 解决使用uni-app MediaError MediaError ErrorCode -5
- 神兵利器——敏感文件发现工具
- npm uninstall和rm直接删除的区别
- GridView defines its own time for typesetting "suggestions collection"
- 凌云出海记 | 赛盒&华为云:共助跨境电商行业可持续发展
猜你喜欢

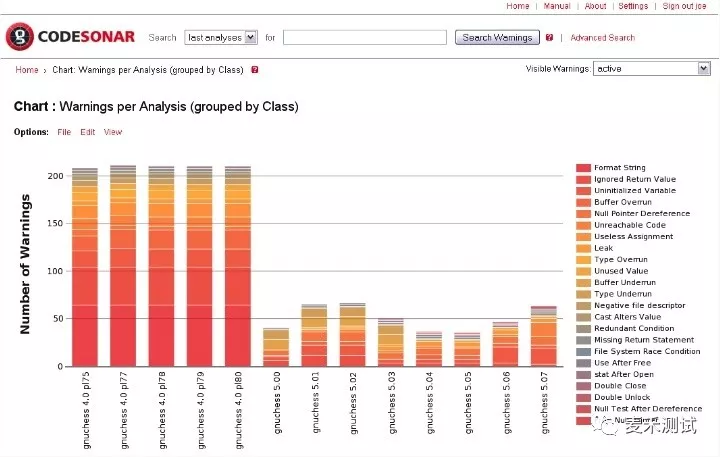
CodeSonar网络研讨会

Measure the height of the building

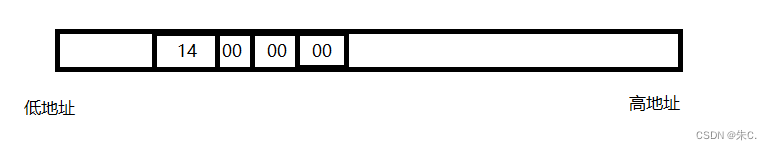
C语言 整型 和 浮点型 数据在内存中存储详解(内含原码反码补码,大小端存储等详解)

【C语言】指针进阶---指针你真的学懂了吗?

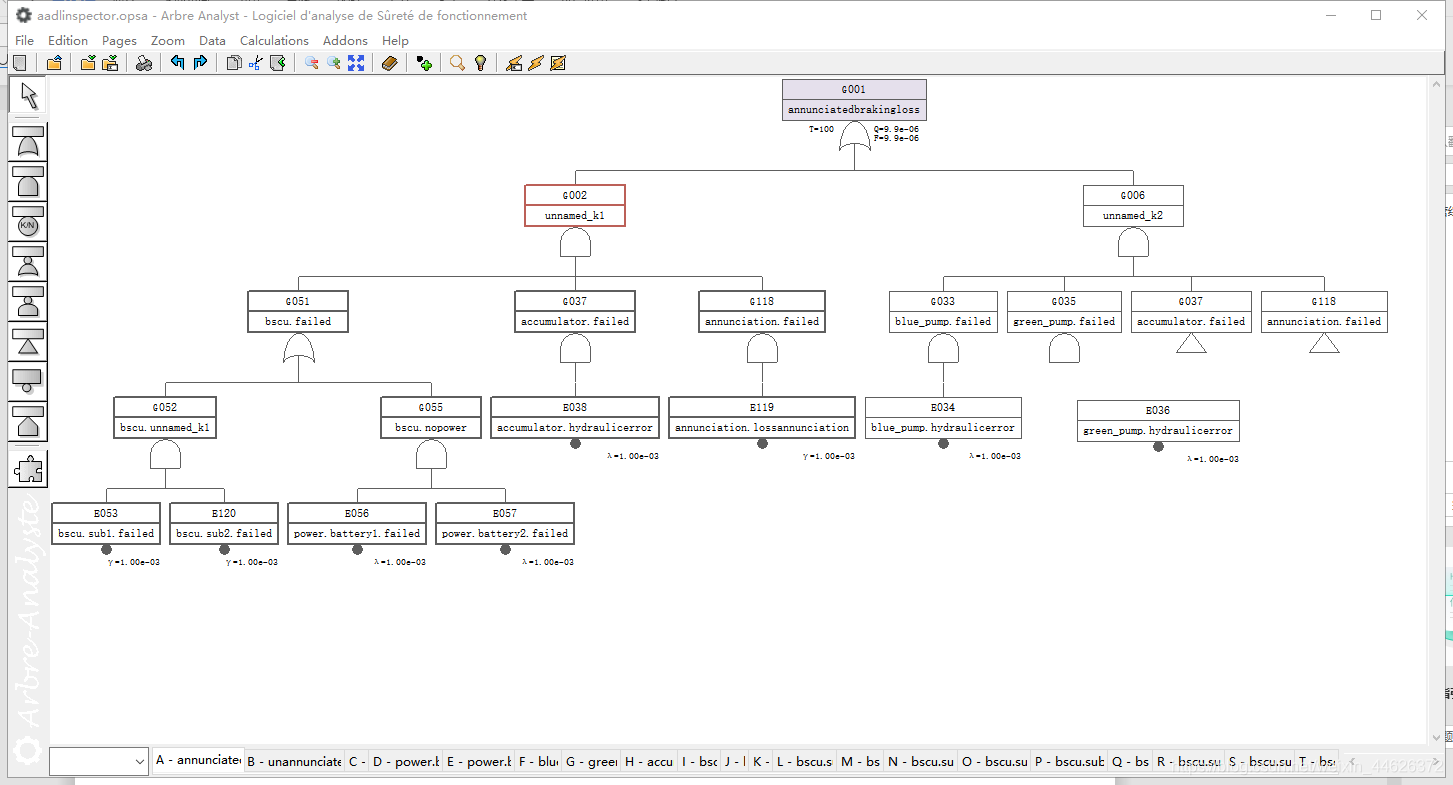
AADL inspector fault tree safety analysis module
Codesonar enhances software reliability through innovative static analysis

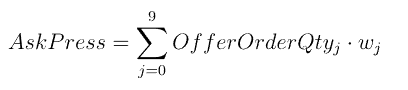
Optimization cases of complex factor calculation: deep imbalance, buying and selling pressure index, volatility calculation

ERROR: 1064 (42000): You have an error in your SQL syntax; check the manual that corresponds to your

Onespin | solve the problems of hardware Trojan horse and security trust in IC Design

The latest version of codesonar has improved functional security and supports Misra, c++ parsing and visualization
随机推荐
Codeforces round 296 (Div. 2) A. playing with paper[easy to understand]
Differences and connections between MinGW, mingw-w64, tdm-gcc and other tool chains "suggestions collection"
object-c编程tips-timer「建议收藏」
Nebula Importer 数据导入实践
CodeSonar如何帮助无人机查找软件缺陷?
FatMouse&#39; Trade (Hangdian 1009)
Unity3d 4.3.4f1 execution project
写了个 Markdown 命令行小工具,希望能提高园友们发文的效率!
嵌入式系统真正安全了吗?[ OneSpin如何为开发团队全面解决IC完整性问题 ]
C语言 整型 和 浮点型 数据在内存中存储详解(内含原码反码补码,大小端存储等详解)
2022年在启牛开中银股票的账户安全吗?
POJ 3140 Contestants Division「建议收藏」
Unity3d 4.3.4f1执行项目
OneSpin | 解决IC设计中的硬件木马和安全信任问题
开户还得用身份证银行卡安全吗,我是小白不懂
AADL inspector fault tree safety analysis module
How does codesonar help UAVs find software defects?
Lex & yacc of Pisa proxy SQL parsing
Small guide for rapid formation of manipulator (12): inverse kinematics analysis
MySQL约束之默认约束default与零填充约束zerofill