当前位置:网站首页>解决使用uni-app MediaError MediaError ErrorCode -5
解决使用uni-app MediaError MediaError ErrorCode -5
2022-07-07 18:42:00 【No Bug】
需要给app做一个语音播报,先在网上找一个在线和成MP3文件网站,合成需要的语音下载好。
放到本地文件里,要使用的时候直接 innerAudioContext.onPlay 就行。
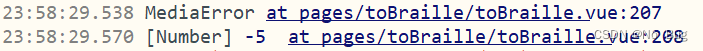
没想到一来就是
在网上找了半天也没有找到解决方式,/(ㄒoㄒ)/~~。
然后我试了试官网的例子,可以正常播放啊。我就把官方例子的播放地址改成自己的本地地址,然后还是老样子!
应该是不能播放本地地址的音频文件,然后我把我的mp3文件存到腾讯云,就可以正常使用了。
改成网络地址后
openVoice() {
const innerAudioContext = uni.createInnerAudioContext();
innerAudioContext.autoplay = true;
innerAudioContext.src =
'http://1.14.142.212/zjl.mp3'
innerAudioContext.onPlay(() => {
console.log('开始播放');
});
innerAudioContext.onError((res) => {
console.log(res.errMsg);
console.log(res.errCode);
});
}
成功播放。哭了/(ㄒoㄒ)/~~
这里稍微讲一下怎么把本地文件放到网络地址上。
思路:
1.需要一个云服务器(购买)。
2.创建FTP站点
3.创建网站站点把文件映射到网络地址
详细步骤
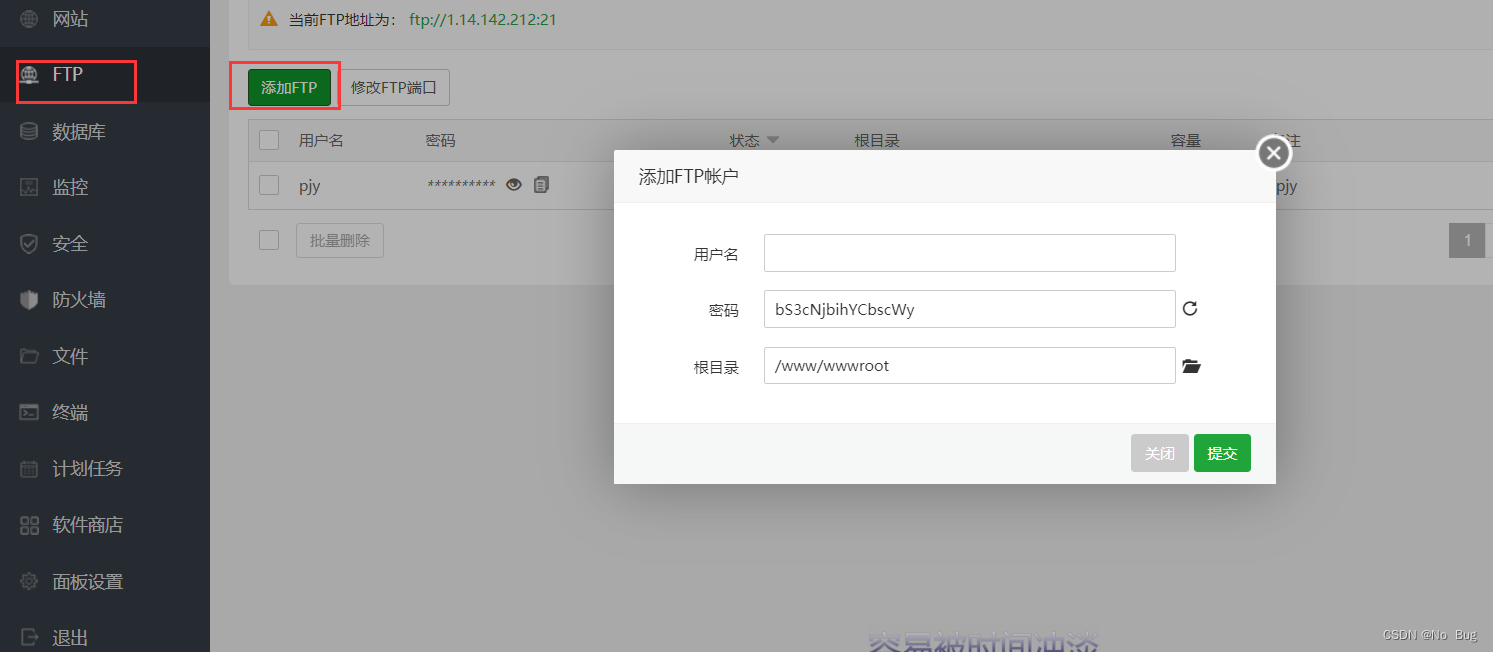
1.我使用的腾讯云,进入宝塔面板创建一个FTP站点

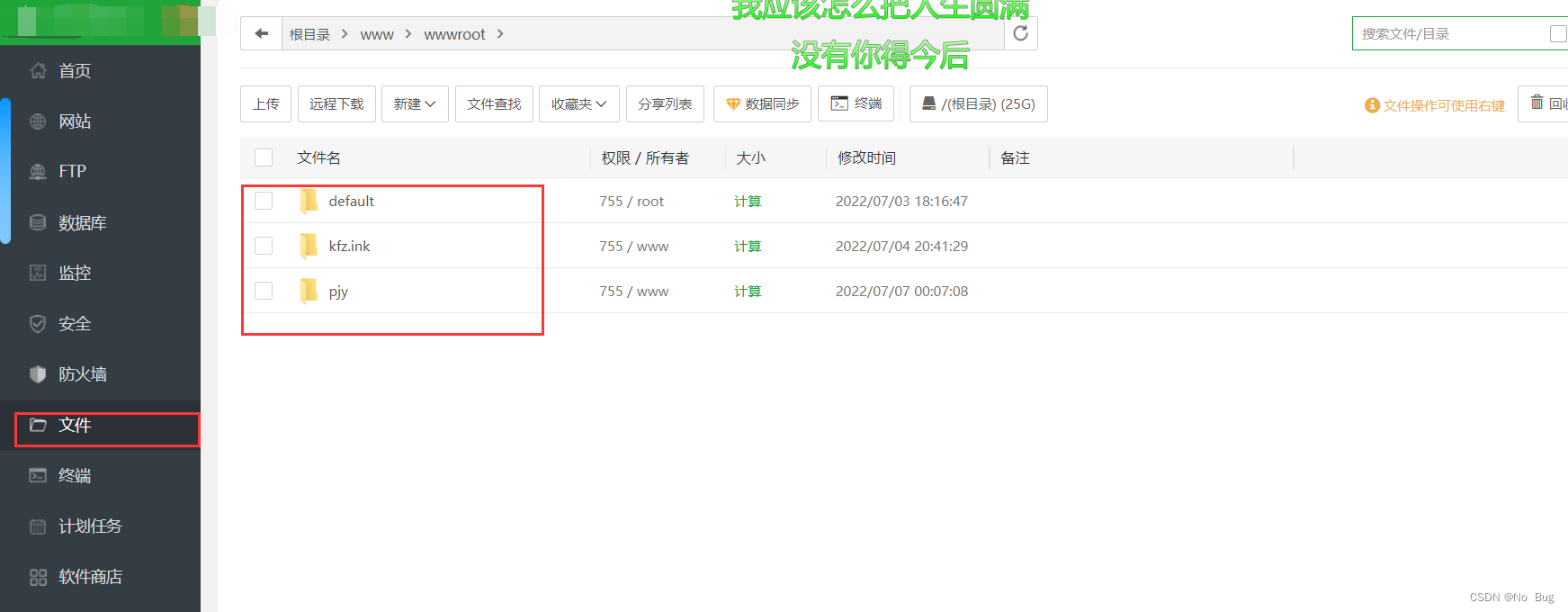
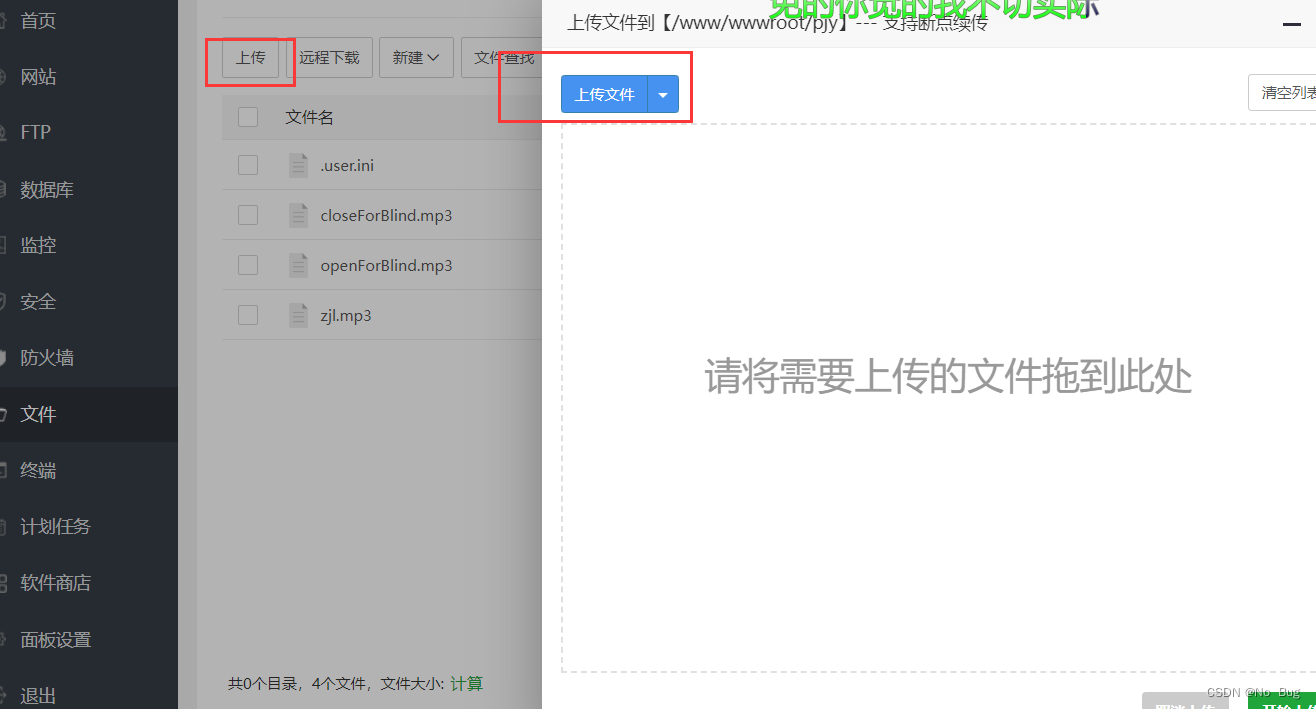
2.进入在你创建FTP的根目录
上传你的文件

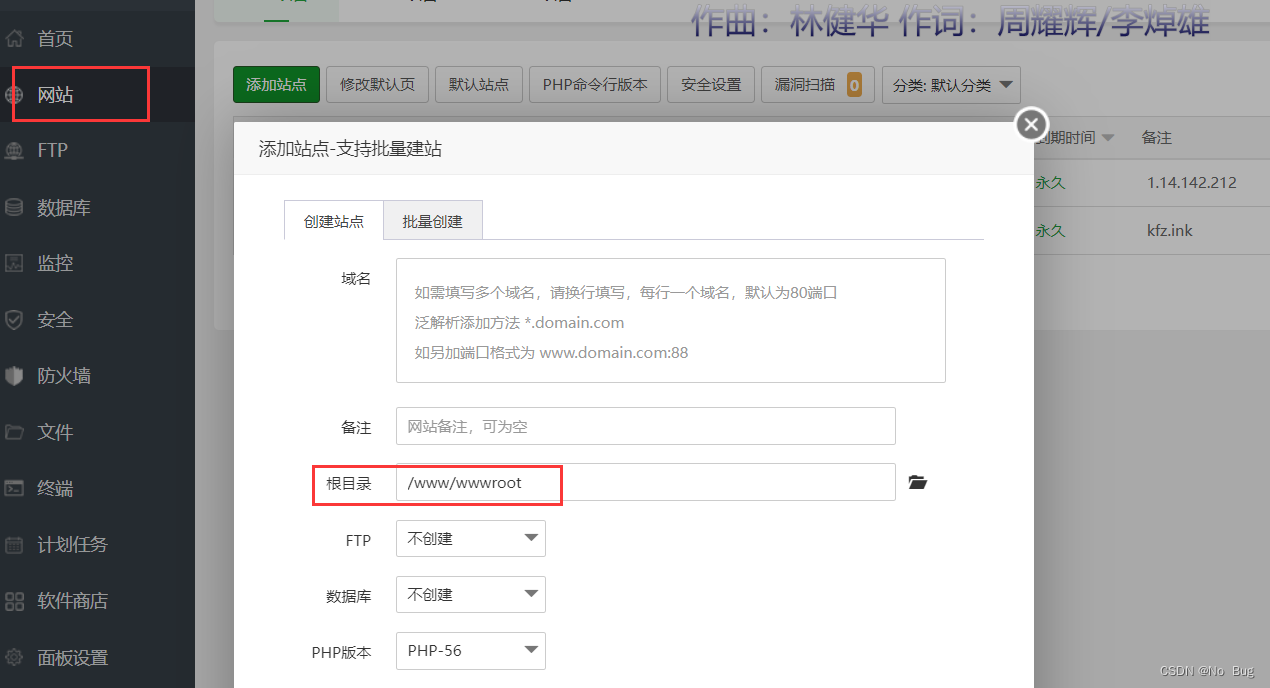
3.创建一个网站站点 ,没有域名就用IP,我的域名还是备案中,所以我用的IP。注意根目录和你FTP的一致。

使用
比如我上传了一个mp3文件,访问地址就是
边栏推荐
- 如何挑选基金产品?2022年7月份适合买什么基金?
- 深度学习模型压缩与加速技术(七):混合方式
- Network principle (1) - overview of basic principles
- Prometheus remote_write InfluxDB,unable to parse authentication credentials,authorization failed
- 微服务远程Debug,Nocalhost + Rainbond微服务开发第二弹
- Cantata9.0 | new features
- Flask1.1.4 Werkzeug1.0.1 源码分析:路由
- Jenkins 用户权限管理
- CodeSonar通过创新型静态分析增强软件可靠性
- 恶魔奶爸 B2 突破语法,完成正统口语练习
猜你喜欢

Cantata9.0 | 全 新 功 能

Static analysis of software defects codesonar 5.2 release

CodeSonar如何帮助无人机查找软件缺陷?

ERROR: 1064 (42000): You have an error in your SQL syntax; check the manual that corresponds to your

Measure the height of the building

ISO 26262 - 基于需求测试以外的考虑因素

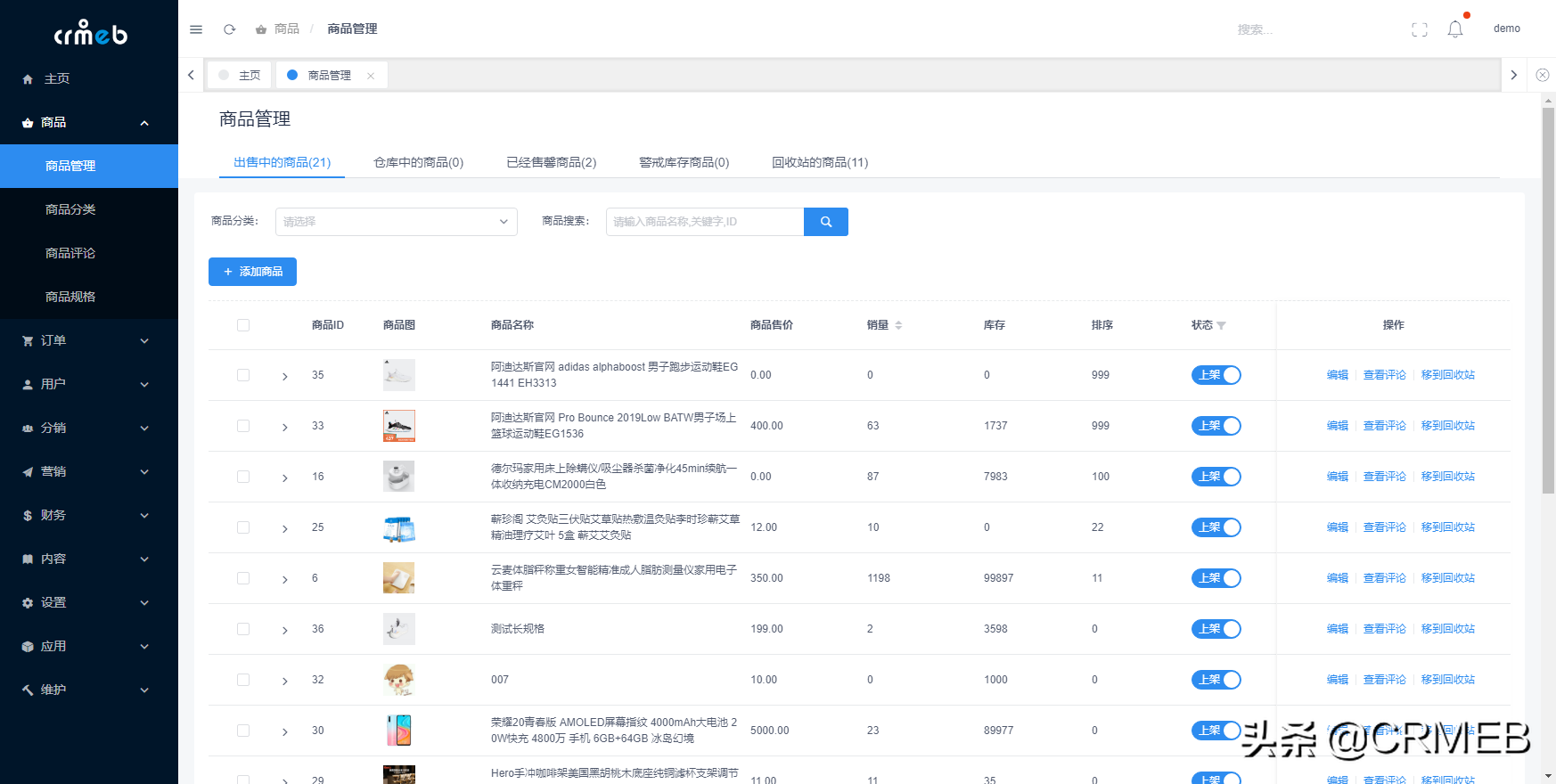
让这个CRMEB单商户微信商城系统火起来,太好用了!
CodeSonar通过创新型静态分析增强软件可靠性

如何满足医疗设备对安全性和保密性的双重需求?

OneSpin 360 DV新版发布,刷新FPGA形式化验证功能体验
随机推荐
使用 BR 恢复 Azure Blob Storage 上的备份数据
恶魔奶爸 B3 少量泛读,完成两万词汇量+
《数字图像处理原理与实践(MATLAB版)》一书之代码Part2[通俗易懂]
神兵利器——敏感文件发现工具
理财产品要怎么选?新手还什么都不懂
ERROR: 1064 (42000): You have an error in your SQL syntax; check the manual that corresponds to your
[concept of network principle]
复杂因子计算优化案例:深度不平衡、买卖压力指标、波动率计算
H3C s7000/s7500e/10500 series post stack BFD detection configuration method
CodeSonar网络研讨会
Nebula Importer 数据导入实践
Is embedded system really safe? [how does onespin comprehensively solve the IC integrity problem for the development team]
How to implement safety practice in software development stage
【解决】package ‘xxxx‘ is not in GOROOT
智能软件分析平台Embold
实战:sqlserver 2008 扩展事件-XML转换为标准的table格式[通俗易懂]
静态测试工具
大厂经典指针笔试题
【网络原理的概念】
Apifox interface integrated management new artifact