当前位置:网站首页>使用 BlocConsumer 同时构建响应式组件和监听状态
使用 BlocConsumer 同时构建响应式组件和监听状态
2022-07-07 21:34:00 【岛上码农@公众号同名】
前言
在上一篇Flutter 入门与实战(八十九):使用BlocListener处理状态变化中,我们利用了 BlocListener 监听状态变化并做一些相应的处理,同时使用了 BlocBuilder 构建了响应式界面。回顾代码,我们会发现存在冗余的部分,我们需要将 BlocBuilder 作为 BlocListener 的子组件,这其实有点别扭,因为 BlocBuilder构建的页面按说不应该是 BlocListener 的子组件,而是同级结构。那有没有更好的方式解决这个问题呢,事实上,flutter_bloc 给出了 BlocConsumer 来解决这一问题。
BlocConsumer实现机制
BlocConsumer 像是 BlocBuilder和 BlocListener 的聚合组件,支持构建响应式组件的同时监听状态变化。同时也支持按条件刷新组件或响应状态变化监听回调。BlocConsumer 的构造方法如下:
const BlocConsumer({
Key? key,
required this.builder,
required this.listener,
this.bloc,
this.buildWhen,
this.listenWhen,
}) : super(key: key);
其中参数说明如下:
builder:响应式组件构造方法,和BlocBuilder的相同。listener:状态变化处理监听回调函数,和BlocListener的定义一致。bloc:可选的Bloc状态对象,如果没有指定,会自动从当前的BuildContext中查找对应类型的状态对象。buildWhen:可选参数,接收前后的状态对象,可以根据前后状态对象返回bool值,若为true才会刷新组件。listenWhen:可选参数,接收前后的状态对象,可以根据前后状态对象返回bool值,若为true才会调用listener回调方法。
再来看BlocConsumer的 builder 方法:
@override
Widget build(BuildContext context) {
if (widget.bloc == null) context.select<B, int>(identityHashCode);
return BlocBuilder<B, S>(
bloc: _bloc,
builder: widget.builder,
buildWhen: (previous, current) {
if (widget.listenWhen?.call(previous, current) ?? true) {
widget.listener(context, current);
}
return widget.buildWhen?.call(previous, current) ?? true;
},
);
}
可以看到,实际实现还是基于 BlocBuilder 实现,而在 BlocBuilder 的 builderWhen 中,会根据 listenWhen 的返回值来决定是否调用 listener 回调方法,从而实现了 BlocBuilder和BlocListener 的聚合。
BlocConsumer 应用
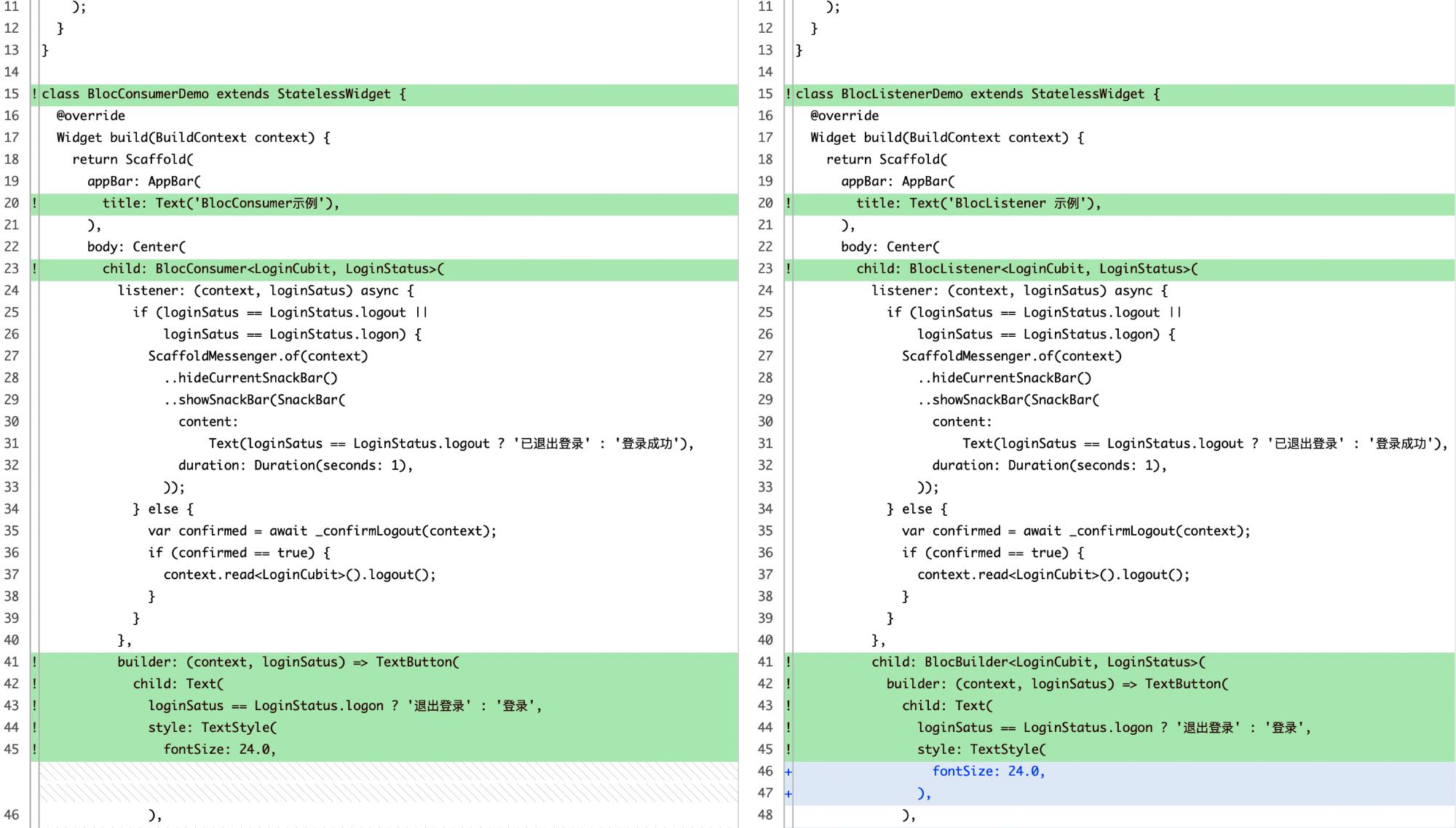
我们对上一篇的代码进行改造,然后看一下两部分代码的比对,如下图所示。

可以看到,代码的行数其实没什么改变,但是整个代码的层级会更清晰,这样会使得代码更易于维护,完整代码已经上传至:BLoC 状态管理代码。
总结
本篇介绍了 BlocConsumer 的实现机制,以及比对了 BlocBuilder 和BlocListener分开实现时的差异。通过对比发现可以看到,BlocConsumer 这种聚合了 BlocBuilder 和 BlocListener 的方式在这种场景下的代码层级更清晰,也易于维护。 
边栏推荐
- Addition, deletion, modification and query of sqlhelper
- [UVALive 6663 Count the Regions] (dfs + 离散化)[通俗易懂]
- 谈谈制造企业如何制定敏捷的数字化转型策略
- 解决uni-app中uni.request发送POST请求没有反应。
- Tcp/ip protocol stack
- Codeforces round 275 (Div. 2) C – diverse permutation (construction) [easy to understand]
- Hoj 2245 planktonic triangle cell (Mathematics)
- 用语雀写文章了,功能真心强大!
- The function is really powerful!
- Demon daddy A1 speech listening initial challenge
猜你喜欢

How does win11 unblock the keyboard? Method of unlocking keyboard in win11

The little money made by the program ape is a P!

The function is really powerful!

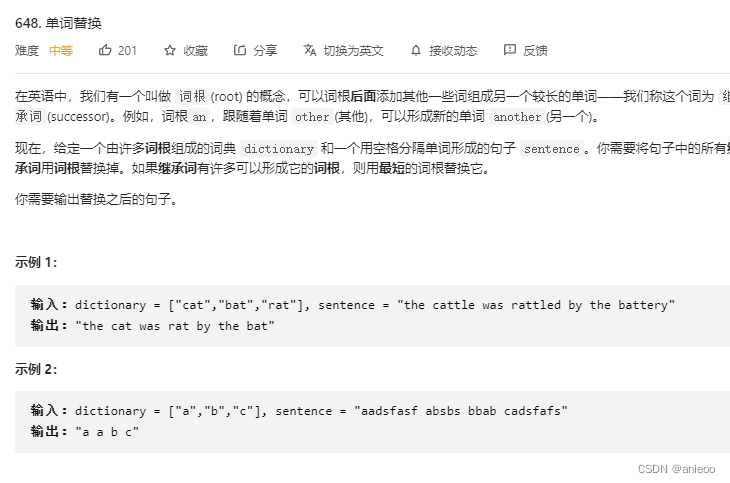
648. Word replacement

Ten thousand word summary data storage, three knowledge points

Tcp/ip protocol stack

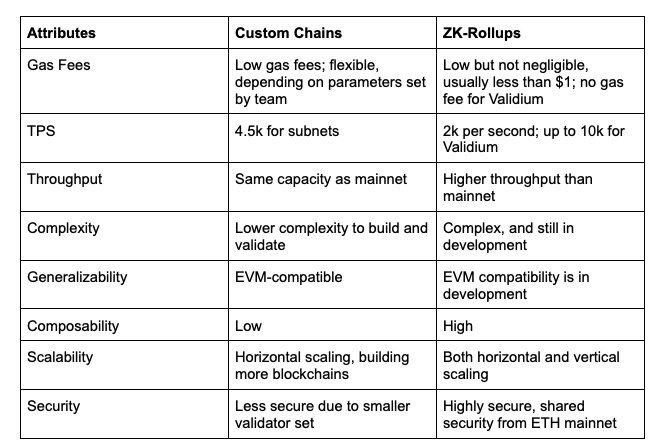
L2: current situation, prospects and pain points of ZK Rollup

Ternary expressions, generative expressions, anonymous functions

用语雀写文章了,功能真心强大!

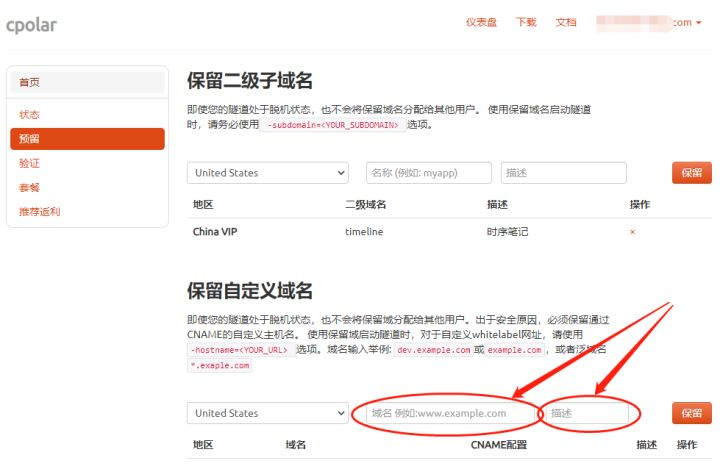
建立自己的网站(18)
随机推荐
Dry goods sharing | devaxpress v22.1 original help document download collection
用语雀写文章了,功能真心强大!
EasyCVR配置中心录像计划页面调整分辨率时的显示优化
How polardb-x does distributed database hotspot analysis
Meta force force meta universe system development fossage model
Win11游戏模式怎么开启?Win11开启游戏模式的方法
Index summary (assault version)
Code of "digital image processing principle and Practice (matlab version)" part2[easy to understand]
2022 how to evaluate and select low code development platforms?
[open source] Net ORM accessing Firebird database
HOJ 2245 浮游三角胞(数学啊 )
Contour layout of margin
[JDBC Part 1] overview, get connection, CRUD
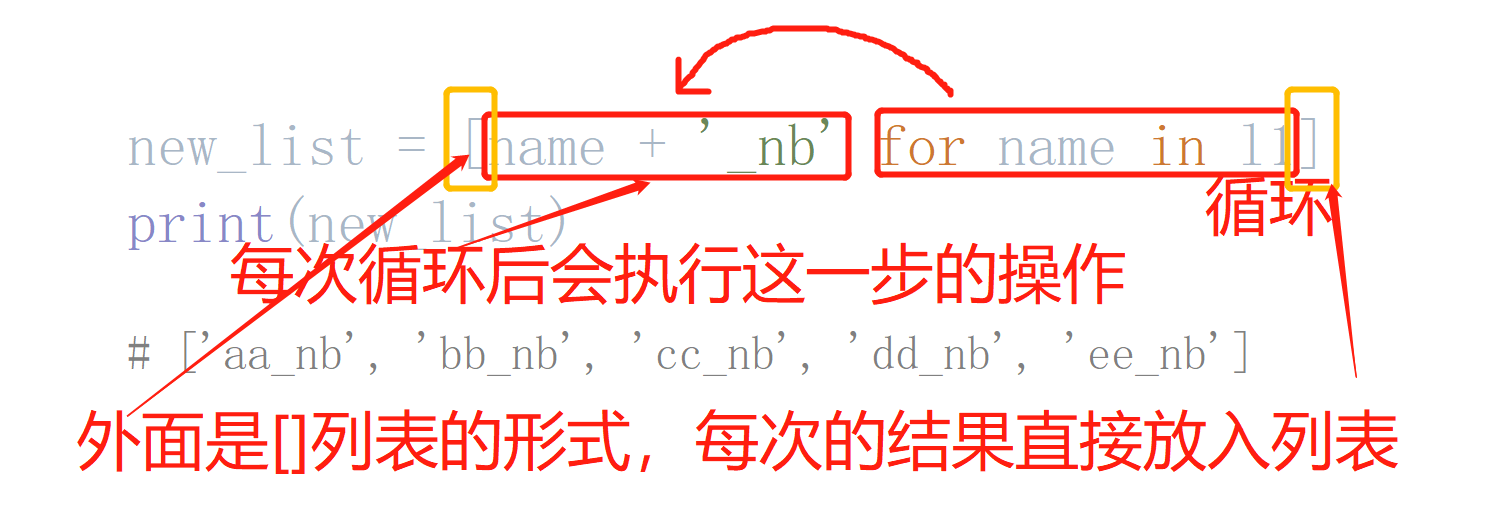
特征生成
Jerry's initiation of ear pairing, reconnection, and opening of discoverable and connectable cyclic functions [chapter]
FatMouse&#39; Trade (Hangdian 1009)
Ad domain group policy management
【colmap】稀疏重建转为MVSNet格式输入
你可曾迷茫?曾经的测试/开发程序员,懵懂的小菜C鸟升级......
Jerry's power on automatic pairing [chapter]