当前位置:网站首页>{一周总结}带你走进js知识的海洋
{一周总结}带你走进js知识的海洋
2022-07-06 09:14:00 【极客云曦】
目录
JavaScript 输出
JavaScript 没有任何打印或者输出的函数。
JavaScript 显示数据
JavaScript 可以通过不同的方式来输出数据:
- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台。
使用 window.alert()
你可以弹出警告框来显示数据:
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个页面</h1>
<p>我的第一个段落。</p>
<script>
window.alert(5 + 6);
</script>
</body>
</html>操作 HTML 元素
如需从 JavaScript 访问某个 HTML 元素,您可以使用 document.getElementById(id) 方法。
请使用 "id" 属性来标识 HTML 元素,并 innerHTML 来获取或插入元素内容:
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个 Web 页面</h1>
<p id="demo">我的第一个段落</p>
<script>
document.getElementById("demo").innerHTML = "段落已修改。";
</script>
</body>
</html>以上 JavaScript 语句(在 <script> 标签中)可以在 web 浏览器中执行:
document.getElementById("demo") 是使用 id 属性来查找 HTML 元素的 JavaScript 代码 。
innerHTML = "段落已修改。" 是用于修改元素的 HTML 内容(innerHTML)的 JavaScript 代码。
在本教程中
在大多数情况下,在本教程中,我们将使用上面描述的方法来输出:
上面的例子直接把 id="demo" 的 <p> 元素写到 HTML 文档输出中:
写到 HTML 文档
出于测试目的,您可以将JavaScript直接写在HTML 文档中:
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个 Web 页面</h1>
<p>我的第一个段落。</p>
<script>
document.write(Date());
</script>
</body>
</html>
| 请使用 document.write() 仅仅向文档输出写内容。 如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖。 |
|---|
!DOCTYPE html>
<html>
<body>
<h1>我的第一个 Web 页面</h1>
<p>我的第一个段落。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.write(Date());
}
</script>
</body>
</html>写到控制台
如果您的浏览器支持调试,你可以使用 console.log() 方法在浏览器中显示 JavaScript 值。
浏览器中使用 F12 来启用调试模式, 在调试窗口中点击 "Console" 菜单。
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个 Web 页面</h1>
<script>
a = 5;
b = 6;
c = a + b;
console.log(c);
</script>
</body>
</html>实例 console 截图:

JavaScript 语句
JavaScript 语句向浏览器发出的命令。语句的作用是告诉浏览器该做什么。
JavaScript 语句
- JavaScript 语句是发给浏览器的命令。
- 这些命令的作用是告诉浏览器要做的事情。
- 下面的 JavaScript 语句向 id="demo" 的 HTML 元素输出文本 "你好 Dolly" :
document.getElementById("demo").innerHTML = "你好 Dolly";分号 ;
分号用于分隔 JavaScript 语句。
通常我们在每条可执行的语句结尾添加分号。
使用分号的另一用处是在一行中编写多条语句。
a = 5; b = 6; c = a + b;
以上实例也可以这么写:
a = 5; b = 6; c = a + b;
| 您也可能看到不带有分号的案例。 在 JavaScript 中,用分号来结束语句是可选的。 |
|---|
JavaScript 代码
JavaScript 代码是 JavaScript 语句的序列。
浏览器按照编写顺序依次执行每条语句。
本例向网页输出一个标题和两个段落:
实例
document.getElementById("demo").innerHTML="你好 Dolly"; document.getElementById("myDIV").innerHTML="你最近怎么样?";JavaScript 代码块
JavaScript 可以分批地组合起来。
代码块以左花括号开始,以右花括号结束。
代码块的作用是一并地执行语句序列。
本例向网页输出一个标题和两个段落:
实例
function myFunction() { document.getElementById("demo").innerHTML="你好Dolly"; document.getElementById("myDIV").innerHTML="你最近怎么样?"; }您将在稍后的章节学到更多有关函数的知识。
JavaScript 语句标识符
JavaScript 语句通常以一个 语句标识符 为开始,并执行该语句。
语句标识符是保留关键字不能作为变量名使用。
下表列出了 JavaScript 语句标识符 (关键字) :
| 语句 | 描述 |
|---|---|
| break | 用于跳出循环。 |
| catch | 语句块,在 try 语句块执行出错时执行 catch 语句块。 |
| continue | 跳过循环中的一个迭代。 |
| do ... while | 执行一个语句块,在条件语句为 true 时继续执行该语句块。 |
| for | 在条件语句为 true 时,可以将代码块执行指定的次数。 |
| for ... in | 用于遍历数组或者对象的属性(对数组或者对象的属性进行循环操作)。 |
| function | 定义一个函数 |
| if ... else | 用于基于不同的条件来执行不同的动作。 |
| return | 退出函数 |
| switch | 用于基于不同的条件来执行不同的动作。 |
| throw | 抛出(生成)错误 。 |
| try | 实现错误处理,与 catch 一同使用。 |
| var | 声明一个变量。 |
| while | 当条件语句为 true 时,执行语句块。 |
空格
JavaScript 会忽略多余的空格。您可以向脚本添加空格,来提高其可读性。下面的两行代码是等效的:
var person="runoob";
var person = "runoob";对代码行进行折行
您可以在文本字符串中使用反斜杠对代码行进行换行。下面的例子会正确地显示:
document.write("你好 \ 世界!");不过,您不能像这样折行:
document.write \
("你好世界!");
知识点:JavaScript 是脚本语言,浏览器会在读取代码时,逐行地执行脚本代码。而对于传统编程来说,会在执行前对所有代码进行编译。
JavaScript 变量
变量是用于存储信息的"容器"。
var x=5; var y=6; var z=x+y;就像代数那样
x=5
y=6
z=x+y在代数中,我们使用字母(比如 x)来保存值(比如 5)。
通过上面的表达式 z=x+y,我们能够计算出 z 的值为 11。
在 JavaScript 中,这些字母被称为变量。
| 您可以把变量看做存储数据的容器。 |
|---|
JavaScript 变量
与代数一样,JavaScript 变量可用于存放值(比如 x=5)和表达式(比如 z=x+y)。
变量可以使用短名称(比如 x 和 y),也可以使用描述性更好的名称(比如 age, sum, totalvolume)。
- 变量必须以字母开头
- 变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做)
- 变量名称对大小写敏感(y 和 Y 是不同的变量)
| JavaScript 语句和 JavaScript 变量都对大小写敏感。 |
|---|
JavaScript 数据类型
- JavaScript 变量还能保存其他数据类型,比如文本值 (name="Bill Gates")。
- 在 JavaScript 中,类似 "Bill Gates" 这样一条文本被称为字符串。
- JavaScript 变量有很多种类型,但是现在,我们只关注数字和字符串。
- 当您向变量分配文本值时,应该用双引号或单引号包围这个值。
- 当您向变量赋的值是数值时,不要使用引号。如果您用引号包围数值,该值会被作为文本来处理。
var pi=3.14; // 如果你熟悉 ES6,pi 可以使用 const 关键字,表示一个常量 // const pi = 3.14; var person="John Doe"; var answer='Yes I am!';声明(创建) JavaScript 变量
在 JavaScript 中创建变量通常称为"声明"变量。
我们使用 var 关键词来声明变量:
var carname;变量声明之后,该变量是空的(它没有值)。
如需向变量赋值,请使用等号:
carname="Volvo";不过,您也可以在声明变量时对其赋值:
var carname="Volvo";在下面的例子中,我们创建了名为 carname 的变量,并向其赋值 "Volvo",然后把它放入 id="demo" 的 HTML 段落中:
var carname="Volvo"; document.getElementById("demo").innerHTML=carname;
| 一个好的编程习惯是,在代码开始处,统一对需要的变量进行声明。 |
|---|
一条语句,多个变量
您可以在一条语句中声明很多变量。该语句以 var 开头,并使用逗号分隔变量即可:
var lastname="Doe", age=30, job="carpenter";声明也可横跨多行:
var lastname="Doe",
age=30,
job="carpenter";一条语句中声明的多个变量不可以同时赋同一个值:
var x,y,z=1;
x,y 为 undefined, z 为 1。Value = undefined
在计算机程序中,经常会声明无值的变量。未使用值来声明的变量,其值实际上是 undefined。
在执行过以下语句后,变量 carname 的值将是 undefined:
var carname;重新声明 JavaScript 变量
如果重新声明 JavaScript 变量,该变量的值不会丢失:
在以下两条语句执行后,变量 carname 的值依然是 "Volvo":
var carname="Volvo";
var carname;JavaScript 算数
您可以通过 JavaScript 变量来做算数,使用的是 = 和 + 这类运算符:
y=5; x=y+2;JavaScript 数据类型
值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、Symbol。
引用数据类型(对象类型):对象(Object)、数组(Array)、函数(Function),还有两个特殊的对象:正则(RegExp)和日期(Date)。

注:Symbol 是 ES6 引入了一种新的原始数据类型,表示独一无二的值。
JavaScript 拥有动态类型
JavaScript 拥有动态类型。这意味着相同的变量可用作不同的类型:
var x; // x 为 undefined
var x = 5; // 现在 x 为数字
var x = "John"; // 现在 x 为字符串变量的数据类型可以使用 typeof 操作符来查看:
typeof "John" // 返回 string
typeof 3.14 // 返回 number
typeof false // 返回 boolean
typeof [1,2,3,4] // 返回 object
typeof {name:'John', age:34} // 返回 objectJavaScript 字符串
字符串是存储字符(比如 "Bill Gates")的变量。
字符串可以是引号中的任意文本。您可以使用单引号或双引号:
var carname="Volvo XC60";
var carname='Volvo XC60';您可以在字符串中使用引号,只要不匹配包围字符串的引号即可:
var answer="It's alright";
var answer="He is called 'Johnny'";
var answer='He is called "Johnny"';您将在本教程的高级部分学到更多关于字符串的知识。
JavaScript 数字
JavaScript 只有一种数字类型。数字可以带小数点,也可以不带:
var x1=34.00; //使用小数点来写
var x2=34; //不使用小数点来写极大或极小的数字可以通过科学(指数)计数法来书写:
var y=123e5; // 12300000
var z=123e-5; // 0.00123您将在本教程的高级部分学到更多关于数字的知识。
JavaScript 布尔
布尔(逻辑)只能有两个值:true 或 false。
var x=true;
var y=false;布尔常用在条件测试中。您将在本教程稍后的章节中学到更多关于条件测试的知识。
JavaScript 数组
下面的代码创建名为 cars 的数组:
var cars=new Array();
cars[0]="Saab";
cars[1]="Volvo";
cars[2]="BMW";
或者 (condensed array):
var cars=new Array("Saab","Volvo","BMW");
或者 (literal array):var cars=["Saab","Volvo","BMW"];
数组下标是基于零的,所以第一个项目是 [0],第二个是 [1],以此类推。
您将在本教程稍后的章节中学到更多关于数组的知识。
JavaScript 对象
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:
var person={firstname:"John", lastname:"Doe", id:5566};
上面例子中的对象 (person) 有三个属性:firstname、lastname 以及 id。
空格和折行无关紧要。声明可横跨多行:
var person={
firstname : "John",
lastname : "Doe",
id : 5566
};对象属性有两种寻址方式:
实例
name=person.lastname;
name=person["lastname"];您将在本教程稍后的章节中学到更多关于对象的知识。
Undefined 和 Null
Undefined 这个值表示变量不含有值。
可以通过将变量的值设置为 null 来清空变量。
实例
cars=null;
person=null;声明变量类型
当您声明新变量时,可以使用关键词 "new" 来声明其类型:
var carname=new String;
var x= new Number;
var y= new Boolean;
var cars= new Array;
var person= new Object;
| JavaScript 变量均为对象。当您声明一个变量时,就创建了一个新的对象。 |
|---|
JavaScript 对象
JavaScript 对象是拥有属性和方法的数据。
真实生活中的对象,属性和方法
真实生活中,一辆汽车是一个对象。
对象有它的属性,如重量和颜色等,方法有启动停止等:
| 对象 | 属性 | 方法 |
|---|---|---|
| car.name = Fiat car.model = 500 car.weight = 850kg car.color = white | car.start() car.drive() car.brake() car.stop() |
所有汽车都有这些属性,但是每款车的属性都不尽相同。
所有汽车都拥有这些方法,但是它们被执行的时间都不尽相同。
JavaScript 对象
在 JavaScript中,几乎所有的事物都是对象。
| 在 JavaScript 中,对象是非常重要的,当你理解了对象,就可以了解 JavaScript 。 |
|---|
你已经学习了 JavaScript 变量的赋值。
以下代码为变量 car 设置值为 "Fiat" :
var car = "Fiat";对象也是一个变量,但对象可以包含多个值(多个变量),每个值以 name:value 对呈现。
var car = {name:"Fiat", model:500, color:"white"};在以上实例中,3 个值 ("Fiat", 500, "white") 赋予变量 car。
| JavaScript 对象是变量的容器。 |
|---|
对象定义
你可以使用字符来定义和创建 JavaScript 对象:
实例
var person = {firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"};定义 JavaScript 对象可以跨越多行,空格跟换行不是必须的:
实例
var person = {
firstName:"John",
lastName:"Doe",
age:50,
eyeColor:"blue"
};对象属性
- 可以说 "JavaScript 对象是变量的容器"。
- 但是,我们通常认为 "JavaScript 对象是键值对的容器"。
- 键值对通常写法为 name : value (键与值以冒号分割)。
- 键值对在 JavaScript 对象通常称为 对象属性。
| JavaScript 对象是属性变量的容器。 |
|---|
对象键值对的写法类似于:
- PHP 中的关联数组
- Python 中的字典
- C 语言中的哈希表
- Java 中的哈希映射
- Ruby 和 Perl 中的哈希表
访问对象属性
你可以通过两种方式访问对象属性:
实例 1
person.lastName;实例 2
person["lastName"];对象方法
对象的方法定义了一个函数,并作为对象的属性存储。
对象方法通过添加 () 调用 (作为一个函数)。
该实例访问了 person 对象的 fullName() 方法:
实例
name = person.fullName();如果你要访问 person 对象的 fullName 属性,它将作为一个定义函数的字符串返回:
实例
name = person.fullName;
| JavaScript 对象是属性和方法的容器。 |
|---|
在随后的教程中你将学习到更多关于函数,属性和方法的知识。
访问对象方法
你可以使用以下语法创建对象方法:
methodName : function() {
// 代码
}你可以使用以下语法访问对象方法:
实例
objectName.methodName()通常 fullName() 是作为 person 对象的一个方法, fullName 是作为一个属性。
如果使用 fullName 属性,不添加 (), 它会返回函数的定义:
实例
objectName.methodName有多种方式可以创建,使用和修改 JavaScript 对象。
同样也有多种方式用来创建,使用和修改属性和方法。
JavaScript 函数
函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试实例</title>
<script>
function myFunction() { alert("Hello World!"); }
</script>
</head>
<body>
<button onclick="myFunction()">点我</button>
</body>
</html>JavaScript 函数语法
函数就是包裹在花括号中的代码块,前面使用了关键词 function:
function functionname()
{
// 执行代码
}当调用该函数时,会执行函数内的代码。
可以在某事件发生时直接调用函数(比如当用户点击按钮时),并且可由 JavaScript 在任何位置进行调用。
| JavaScript 对大小写敏感。关键词 function 必须是小写的,并且必须以与函数名称相同的大小写来调用函数。 |
|---|
调用带参数的函数
- 在调用函数时,您可以向其传递值,这些值被称为参数。
- 这些参数可以在函数中使用。
- 您可以发送任意多的参数,由逗号 (,) 分隔:
myFunction(argument1,argument2)
当您声明函数时,请把参数作为变量来声明:
function myFunction(var1,var2)
{
代码
}变量和参数必须以一致的顺序出现。第一个变量就是第一个被传递的参数的给定的值,以此类推。
实例
<p>点击这个按钮,来调用带参数的函数。</p> <button onclick="myFunction('Harry Potter','Wizard')">点击这里</button> <script> function myFunction(name,job){ alert("Welcome " + name + ", the " + job); } </script>上面的函数在按钮被点击时会提示 "Welcome Harry Potter, the Wizard"。
函数很灵活,您可以使用不同的参数来调用该函数,这样就会给出不同的消息:
实例
<button onclick="myFunction('Harry Potter','Wizard')">点击这里</button> <button onclick="myFunction('Bob','Builder')">点击这里</button>根据您点击的不同的按钮,上面的例子会提示 "Welcome Harry Potter, the Wizard" 或 "Welcome
Bob, the Builder"。带有返回值的函数
有时,我们会希望函数将值返回调用它的地方。
通过使用 return 语句就可以实现。
在使用 return 语句时,函数会停止执行,并返回指定的值。
语法
function myFunction()
{
var x=5;
return x;
}上面的函数会返回值 5。
注意: 整个 JavaScript 并不会停止执行,仅仅是函数。JavaScript 将继续执行代码,从调用函数的地方。
函数调用将被返回值取代:
var myVar=myFunction();myVar 变量的值是 5,也就是函数 "myFunction()" 所返回的值。
即使不把它保存为变量,您也可以使用返回值:
document.getElementById("demo").innerHTML=myFunction();"demo" 元素的 innerHTML 将成为 5,也就是函数 "myFunction()" 所返回的值。
您可以使返回值基于传递到函数中的参数:
实例
计算两个数字的乘积,并返回结果:
function myFunction(a,b) { return a*b; } document.getElementById("demo").innerHTML=myFunction(4,3);
"demo" 元素的 innerHTML 将是:
12在您仅仅希望退出函数时 ,也可使用 return 语句。返回值是可选的:
function myFunction(a,b) { if (a>b) { return; } x=a+b }如果 a 大于 b,则上面的代码将退出函数,并不会计算 a 和 b 的总和。
局部 JavaScript 变量
在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它。(该变量的作用域是局部的)。
您可以在不同的函数中使用名称相同的局部变量,因为只有声明过该变量的函数才能识别出该变量。
只要函数运行完毕,本地变量就会被删除。
全局 JavaScript 变量
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
JavaScript 变量的生存期
JavaScript 变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
向未声明的 JavaScript 变量分配值
如果您把值赋给尚未声明的变量,该变量将被自动作为 window 的一个属性。
这条语句:
carname="Volvo";
将声明 window 的一个属性 carname。非严格模式下给未声明变量赋值创建的全局变量,是全局对象的可配置属性,可以删除。
var var1 = 1; // 不可配置全局属性
var2 = 2; // 没有使用 var 声明,可配置全局属性
console.log(this.var1); // 1
console.log(window.var1); // 1
console.log(window.var2); // 2
delete var1; // false 无法删除
console.log(var1); //1
delete var2;
console.log(delete var2); // true
console.log(var2); // 已经删除 报错变量未定义
JavaScript 事件
HTML 事件是发生在 HTML 元素上的事情。
当在 HTML 页面中使用 JavaScript 时, JavaScript 可以触发这些事件。
HTML 事件
HTML 事件可以是浏览器行为,也可以是用户行为。
以下是 HTML 事件的实例:
- HTML 页面完成加载
- HTML input 字段改变时
- HTML 按钮被点击
通常,当事件发生时,你可以做些事情。
在事件触发时 JavaScript 可以执行一些代码。
HTML 元素中可以添加事件属性,使用 JavaScript 代码来添加 HTML 元素。
单引号:
<some-HTML-element some-event='JavaScript 代码'>双引号:
<some-HTML-element some-event="JavaScript 代码">
在以下实例中,按钮元素中添加了 onclick 属性 (并加上代码):
实例
<button οnclick="getElementById('demo').innerHTML=Date()">现在的时间是?</button>
以上实例中,JavaScript 代码将修改 id="demo" 元素的内容。
在下一个实例中,代码将修改自身元素的内容 (使用 this.innerHTML):
实例
<button οnclick="this.innerHTML=Date()">现在的时间是?</button>
| JavaScript代码通常是几行代码。比较常见的是通过事件属性来调用: |
|---|
实例
<button οnclick="displayDate()">现在的时间是?</button>
常见的HTML事件
下面是一些常见的HTML事件的列表:
| 事件 | 描述 |
|---|---|
| onchange | HTML 元素改变 |
| onclick | 用户点击 HTML 元素 |
| onmouseover | 鼠标指针移动到指定的元素上时发生 |
| onmouseout | 用户从一个 HTML 元素上移开鼠标时发生 |
| onkeydown | 用户按下键盘按键 |
| onload | 浏览器已完成页面的加载 |
更多事件列表: JavaScript 参考手册 - HTML DOM 事件。
JavaScript 可以做什么?
事件可以用于处理表单验证,用户输入,用户行为及浏览器动作:
- 页面加载时触发事件
- 页面关闭时触发事件
- 用户点击按钮执行动作
- 验证用户输入内容的合法性
- 等等 ...
可以使用多种方法来执行 JavaScript 事件代码:
- HTML 事件属性可以直接执行 JavaScript 代码
- HTML 事件属性可以调用 JavaScript 函数
- 你可以为 HTML 元素指定自己的事件处理程序
- 你可以阻止事件的发生。
- 等等 ...
JavaScript 字符串
JavaScript 字符串用于存储和处理文本。
JavaScript 字符串
字符串可以存储一系列字符,如 "John Doe"。
字符串可以是插入到引号中的任何字符。你可以使用单引号或双引号:
实例
var carname = "Volvo XC60";
var carname = 'Volvo XC60';你可以使用索引位置来访问字符串中的每个字符:
实例
var character = carname[7];字符串的索引从 0 开始,这意味着第一个字符索引值为 [0],第二个为 [1], 以此类推。
你可以在字符串中使用引号,字符串中的引号不要与字符串的引号相同:
实例
var answer = "It's alright";
var answer = "He is called 'Johnny'";
var answer = 'He is called "Johnny"';你也可以在字符串添加转义字符来使用引号:
实例
var x = 'It\'s alright';
var y = "He is called \"Johnny\"";字符串长度
可以使用内置属性 length 来计算字符串的长度:
实例
var txt = "ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var sln = txt.length;特殊字符
在 JavaScript 中,字符串写在单引号或双引号中。
因为这样,以下实例 JavaScript 无法解析:
"We are the so-called "Vikings" from the north."
字符串 "We are the so-called " 被截断。
如何解决以上的问题呢?可以使用反斜杠 (\) 来转义 "Vikings" 字符串中的双引号,如下:
"We are the so-called \"Vikings\" from the north."反斜杠是一个转义字符。 转义字符将特殊字符转换为字符串字符:
转义字符 (\) 可以用于转义撇号,换行,引号,等其他特殊字符。
下表中列举了在字符串中可以使用转义字符转义的特殊字符:
| 代码 | 输出 |
|---|---|
| \' | 单引号 |
| \" | 双引号 |
| \\ | 反斜杠 |
| \n | 换行 |
| \r | 回车 |
| \t | tab(制表符) |
| \b | 退格符 |
| \f | 换页符 |
字符串可以是对象
通常, JavaScript 字符串是原始值,可以使用字符创建: var firstName = "John"
但我们也可以使用 new 关键字将字符串定义为一个对象: var firstName = new String("John")
实例
var x = "John";
var y = new String("John");
typeof x // 返回 String
typeof y // 返回 Object
| 不要创建 String 对象。它会拖慢执行速度,并可能产生其他副作用: |
|---|
实例
var x = "John";
var y = new String("John");
(x === y) // 结果为 false,因为 x 是字符串,y 是对象=== 为绝对相等,即数据类型与值都必须相等。
字符串属性和方法
原始值字符串,如 "John", 没有属性和方法(因为他们不是对象)。
原始值可以使用 JavaScript 的属性和方法,因为 JavaScript 在执行方法和属性时可以把原始值当作对象。
字符串方法我们将在下一章节中介绍。
字符串属性
| 属性 | 描述 |
|---|---|
| constructor | 返回创建字符串属性的函数 |
| length | 返回字符串的长度 |
| prototype | 允许您向对象添加属性和方法 |
字符串方法
更多方法实例可以参见:JavaScript String 对象。
| 方法 | 描述 |
|---|---|
| charAt() | 返回指定索引位置的字符 |
| charCodeAt() | 返回指定索引位置字符的 Unicode 值 |
| concat() | 连接两个或多个字符串,返回连接后的字符串 |
| fromCharCode() | 将 Unicode 转换为字符串 |
| indexOf() | 返回字符串中检索指定字符第一次出现的位置 |
| lastIndexOf() | 返回字符串中检索指定字符最后一次出现的位置 |
| localeCompare() | 用本地特定的顺序来比较两个字符串 |
| match() | 找到一个或多个正则表达式的匹配 |
| replace() | 替换与正则表达式匹配的子串 |
| search() | 检索与正则表达式相匹配的值 |
| slice() | 提取字符串的片断,并在新的字符串中返回被提取的部分 |
| split() | 把字符串分割为子字符串数组 |
| substr() | 从起始索引号提取字符串中指定数目的字符 |
| substring() | 提取字符串中两个指定的索引号之间的字符 |
| toLocaleLowerCase() | 根据主机的语言环境把字符串转换为小写,只有几种语言(如土耳其语)具有地方特有的大小写映射 |
| toLocaleUpperCase() | 根据主机的语言环境把字符串转换为大写,只有几种语言(如土耳其语)具有地方特有的大小写映射 |
| toLowerCase() | 把字符串转换为小写 |
| toString() | 返回字符串对象值 |
| toUpperCase() | 把字符串转换为大写 |
| trim() | 移除字符串首尾空白 |
| valueOf() | 返回某个字符串对象的原始值 |
JavaScript Math(算数) 对象
Math(算数)对象的作用是:执行常见的算数任务。
Math 对象
Math(算数)对象的作用是:执行普通的算数任务。
Math 对象提供多种算数值类型和函数。无需在使用这个对象之前对它进行定义。
使用 Math 的属性/方法的语法:
实例
var x=Math.PI;
var y=Math.sqrt(16);注意: Math对象无需在使用这个对象之前对它进行定义。
算数值
JavaScript 提供 8 种可被 Math 对象访问的算数值:
你可以参考如下 Javascript 常量使用方法:
实例
- Math.E
- Math.PI
- Math.SQRT2
- Math.SQRT1_2
- Math.LN2
- Math.LN10
- Math.LOG2E
- Math.LOG10E
算数方法
除了可被 Math 对象访问的算数值以外,还有几个函数(方法)可以使用。
下面的例子使用了 Math 对象的 round 方法对一个数进行四舍五入。
document.write(Math.round(4.7));上面的代码输出为:
5下面的例子使用了 Math 对象的 random() 方法来返回一个介于 0 和 1 之间的随机数:
document.write(Math.random());上面的代码输出为:
0.06654728055558401下面的例子使用了 Math 对象的 floor() 方法和 random() 来返回一个介于 0 和 11 之间的随机数:
document.write(Math.floor(Math.random()*11));上面的代码输出为:
1JavaScript Array(数组) 对象
数组对象的作用是:使用单独的变量名来存储一系列的值。
创建数组, 为其赋值:
实例
var mycars = new Array();
mycars[0] = "Saab";
mycars[1] = "Volvo";
mycars[2] = "BMW";页面底部你可以找到更多的实例。
什么是数组?
数组对象是使用单独的变量名来存储一系列的值。
如果你有一组数据(例如:车名字),存在单独变量如下所示:
var car1="Saab";
var car2="Volvo";
var car3="BMW";然而,如果你想从中找出某一辆车?并且不是3辆,而是300辆呢?这将不是一件容易的事!
最好的方法就是用数组。
数组可以用一个变量名存储所有的值,并且可以用变量名访问任何一个值。
数组中的每个元素都有自己的的ID,以便它可以很容易地被访问到。
创建一个数组
创建一个数组,有三种方法。
下面的代码定义了一个名为 myCars的数组对象:
1: 常规方式:
var myCars=new Array();
myCars[0]="Saab";
myCars[1]="Volvo";
myCars[2]="BMW";2: 简洁方式:
var myCars=new Array("Saab","Volvo","BMW");3: 字面:
var myCars=["Saab","Volvo","BMW"];访问数组
通过指定数组名以及索引号码,你可以访问某个特定的元素。
以下实例可以访问myCars数组的第一个值:
var name=myCars[0];以下实例修改了数组 myCars 的第一个元素:
myCars[0]="Opel";在一个数组中你可以有不同的对象
所有的JavaScript变量都是对象。数组元素是对象。函数是对象。
因此,你可以在数组中有不同的变量类型。
你可以在一个数组中包含对象元素、函数、数组:
myArray[0]=Date.now;
myArray[1]=myFunction;
myArray[2]=myCars;数组方法和属性
使用数组对象预定义属性和方法:
var x=myCars.length // myCars 中元素的数量
var y=myCars.indexOf("Volvo") // "Volvo" 值的索引值创建新方法
原型是JavaScript全局构造函数。它可以构建新Javascript对象的属性和方法。
实例:创建一个新的方法。
Array.prototype.myUcase=function(){
for (i=0;i<this.length;i++){
this[i]=this[i].toUpperCase();
}
}上面的例子创建了新的数组方法用于将数组小写字符转为大写字符。
今天的分享到此结束,路过的朋友有钱捧个钱场,没钱的点个关注,博主看到会会关得你看过此文章就当复习一遍没看过得就当学了个新知识在此谢谢了。
边栏推荐
- Dotnet replaces asp Net core's underlying communication is the IPC Library of named pipes
- Classes in C #
- MySQL的一些随笔记录
- [download app for free]ineukernel OCR image data recognition and acquisition principle and product application
- Learning question 1:127.0.0.1 refused our visit
- Attention apply personal understanding to images
- Neo4j installation tutorial
- Summary of numpy installation problems
- Windows下安装MongDB教程、Redis教程
- What does BSP mean
猜你喜欢

机器学习--人口普查数据分析

Redis的基础使用

MySQL主從複制、讀寫分離

QT creator specifies dependencies

Software testing and quality learning notes 3 -- white box testing

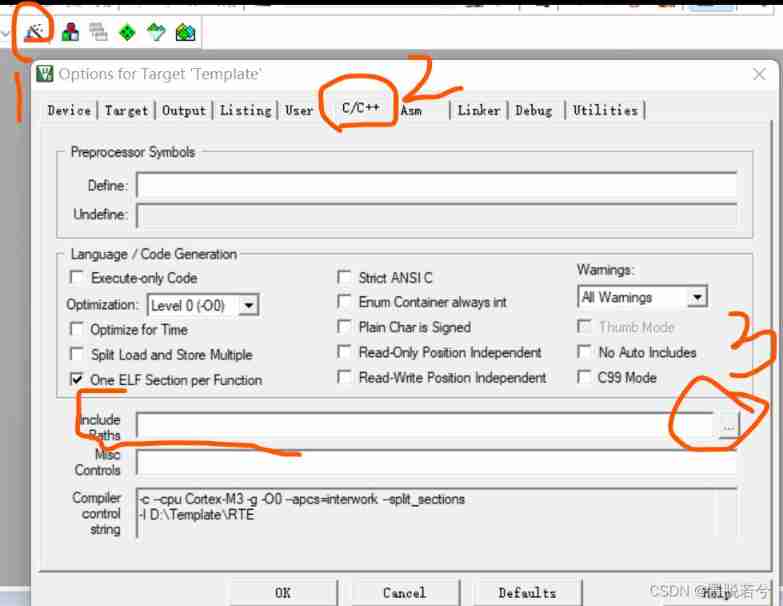
How to build a new project for keil5mdk (with super detailed drawings)

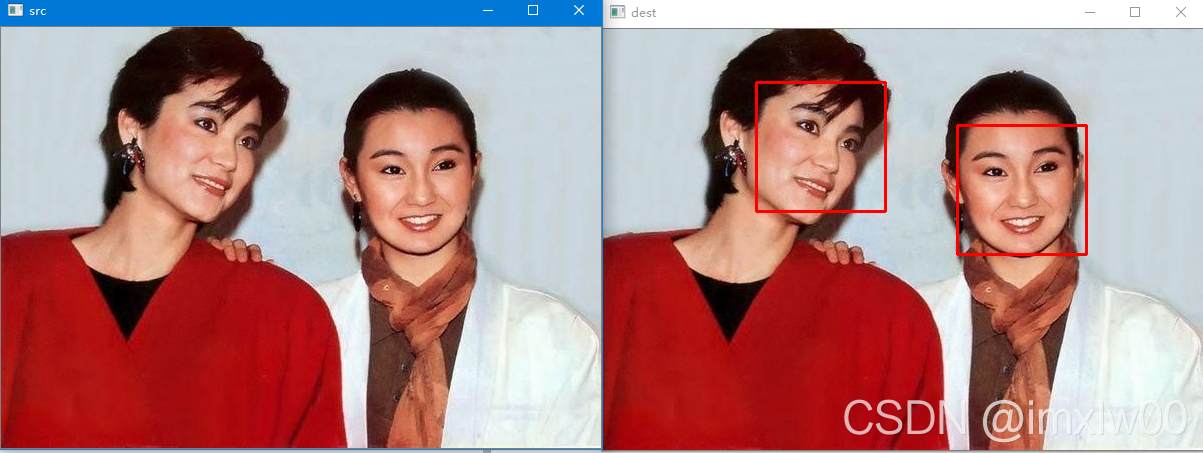
Face recognition_ recognition

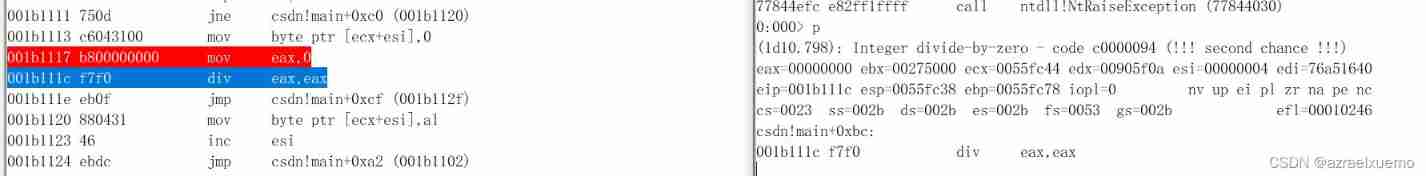
Learn winpwn (3) -- sEH from scratch

QT creator test

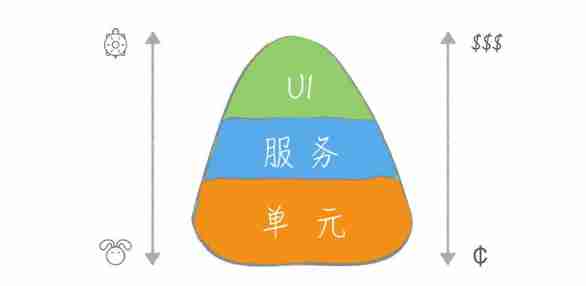
Integration test practice (1) theoretical basis
随机推荐
01 project demand analysis (ordering system)
QT creator uses Valgrind code analysis tool
Classes in C #
When using lambda to pass parameters in a loop, the parameters are always the same value
Install mongdb tutorial and redis tutorial under Windows
TCP/IP协议(UDP)
Dotnet replaces asp Net core's underlying communication is the IPC Library of named pipes
软件测试-面试题分享
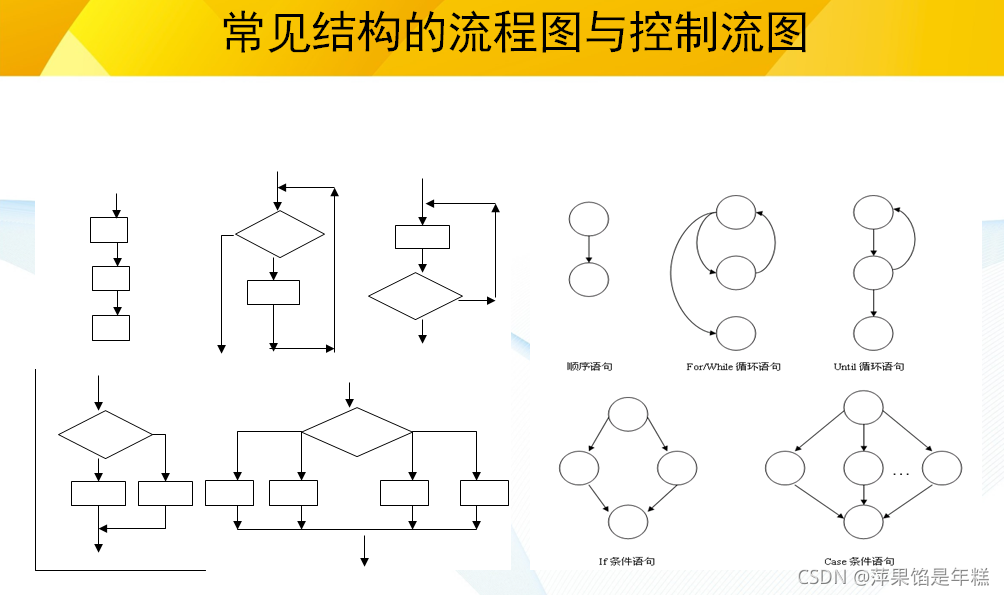
软件测试与质量学习笔记3--白盒测试
Image recognition - pyteseract TesseractNotFoundError: tesseract is not installed or it‘s not in your path
MTCNN人脸检测
[蓝桥杯2020初赛] 平面切分
The virtual machine Ping is connected to the host, and the host Ping is not connected to the virtual machine
JDBC原理
Kept VRRP script, preemptive delay, VIP unicast details
Redis的基础使用
02 staff information management after the actual project
Base de données Advanced Learning Notes - - SQL statements
Copie maître - esclave MySQL, séparation lecture - écriture
UDS learning notes on fault codes (0x19 and 0x14 services)

