当前位置:网站首页>02 staff information management after the actual project
02 staff information management after the actual project
2022-07-06 11:08:00 【As。】
- Create employee information data table ;user ( Already created )
- Defining models Model class ; Get into myobject/myadmin/models.py; because user In the table id Since the increase , So there is no need to define
from django.db import models
from datetime import datetime
# Employee account information model
class User(models.Model):
username = models.CharField(max_length=50) # Employee account number
nickname = models.CharField(max_length=50) # nickname
password_hash = models.CharField(max_length=100)# password
password_salt = models.CharField(max_length=50) # Password interference value
status = models.IntegerField(default=1) # state :1 normal /2 Ban /9 Delete
create_at = models.DateTimeField(default=datetime.now) # Creation time
update_at = models.DateTimeField(default=datetime.now) # Modification time
def toDict(self):
return {
'id': self.id, 'username': self.username, 'nickname': self.nickname, 'password_hash': self.password_hash,' password_salt': self.password_salt, 'status': self.status, 'create_at': self.create_at.strftime('%Y-%m-%d %H:%M:%S'), 'update_at': self.update_at.strftime('%Y-%m-%d %H:%M:%S')}
class Meta:
db_table = "user" # Change table name
- take myobject/myadmin/index.py Copy a copy to the current path , Change the name to user.py( The view of each page is managed separately ), add to 6 A function ( Add, delete, change and check operation )
# View file of employee information management
from django.shortcuts import render
from django.http import HttpResponse
from myadmin.models import User
# Create your views here.
def index(request): # Browse information
pass
def add(request): # Load information add form
pass
def insert(request): # Perform information addition
pass
def delete(request, uid=0): # Execute information deletion
pass
def edit(request, uid=0): # Load the information editing form
pass
def update(request, uid): # Perform information editing
pass
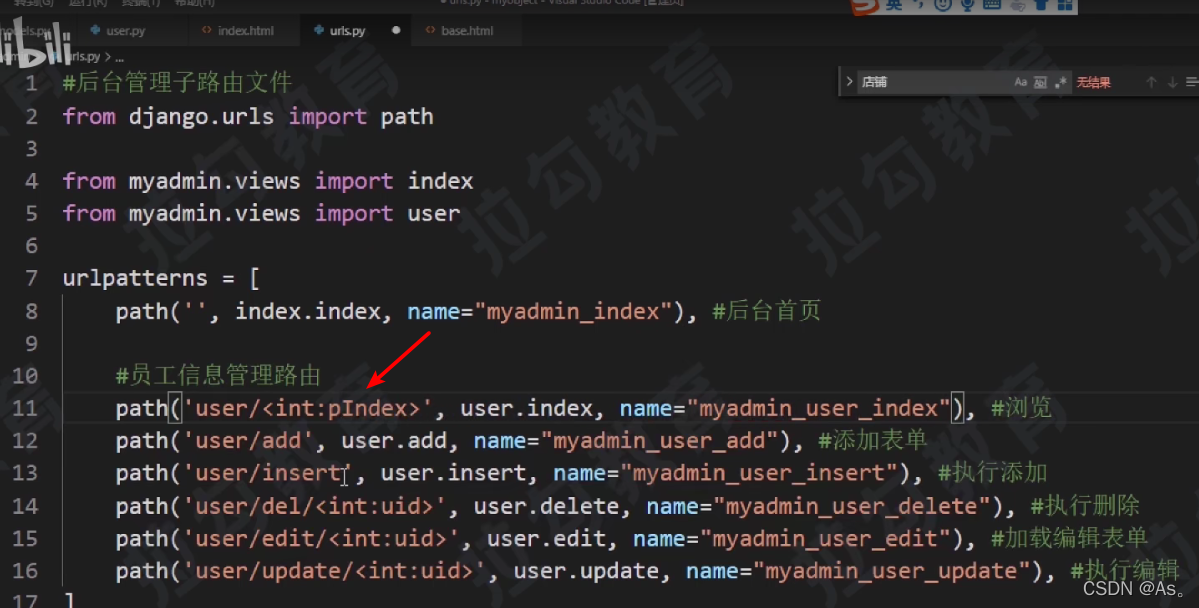
- To configure url route `
# Background management sub route file
from django.urls import path
from myadmin.views import index, user
urlpatterns = [
path('', index.index, name="myadmin_index"), # The background page
# Employee information management route
path('user/', user.index, name="myadmin_user_index"), # Browse
path('user/add', user.add, name="myadmin_user_add"), # Add form
path('user/insert', user.insert, name="myadmin_user_insert"), # Execution add
path('user/del/<int:uid>', user.delete, name="myadmin_user_delete"), # Execution deletion
path('user/edit/<int:uid>', user.edit, name="myadmin_user_edit"), # Load edit form
path('user/update/<int:uid>', user.update, name="myadmin_user_update"), # Perform editing
]
- In the template , Improve browsing operation ; stay \myobject\templates\myadmin I'll build a new one user Folder , stay user Create a index.html file ;myobject/myadmin/user.py Revised as follows :
def index(request): # Browse information
umod = User.objects
ulist = umod.all()
context = {
"userlist": ulist}
return render(request, "myadmin/user/index.html", context)
- stay \myobject\templates\myadmin\user\index.html To inherit
{
% extends 'myadmin/base.html' %}
{
% block main_body %}
{
% endblock %}
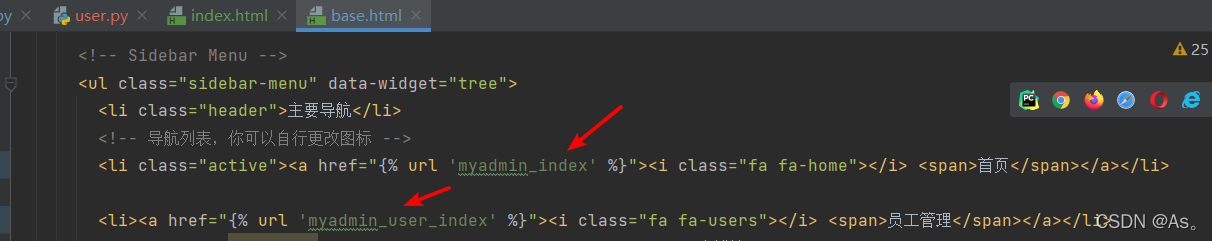
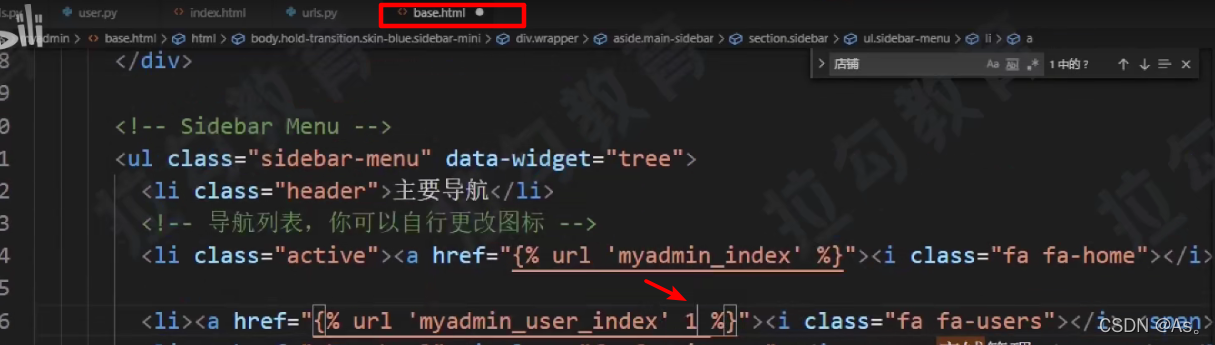
- In parent template (base.html) Perform the anti parsing operation

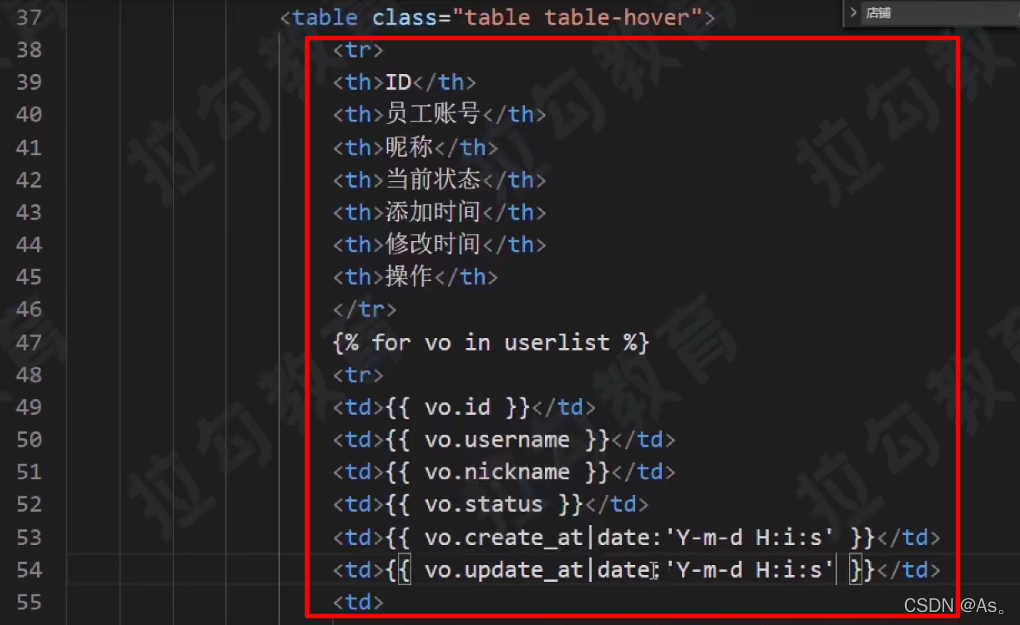
13. Employee information browsing 
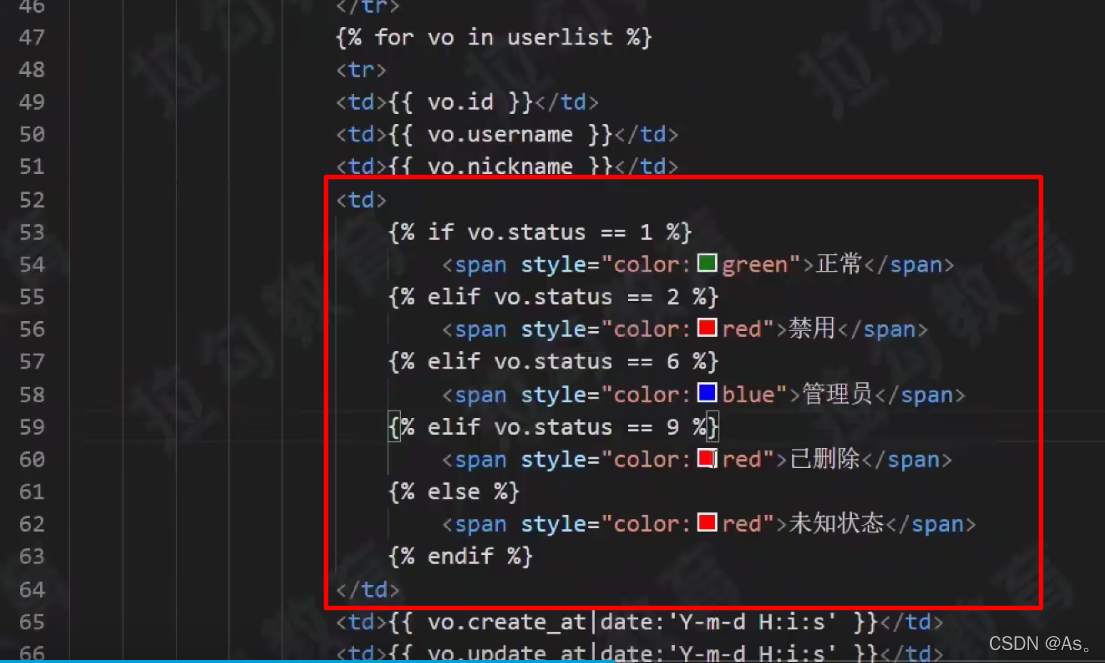
14. Modify the status information in employees , Judge status state

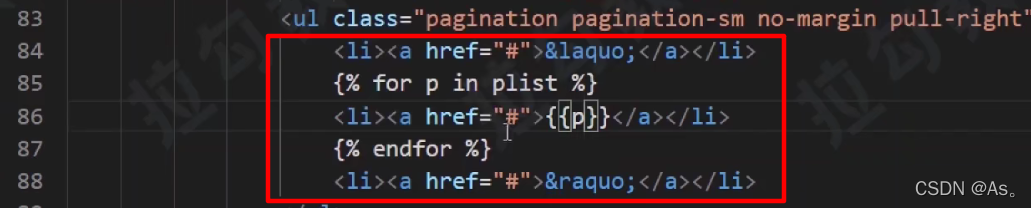
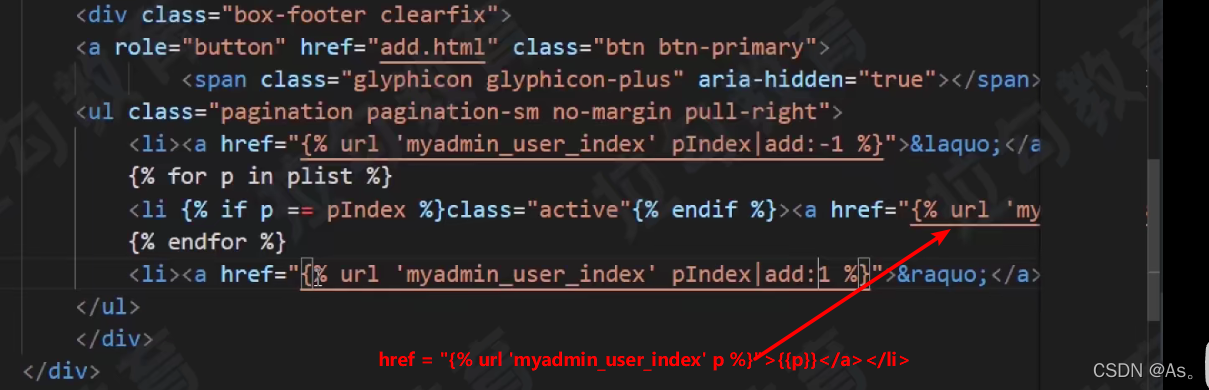
15. Pagination , stay user.py In the operation
# View file of employee information management
from django.shortcuts import render
from django.http import HttpResponse
from myadmin.models import User
from django.core.paginator import Paginator # Paging Guide Package
def index(request,pIndex=1): # Browse information
umod = User.objects # Instantiate objects
#ulist = umod.all() # Query all the data
ulist = umod.filter(status__lt=9) # Filtering information , Filter status state Less than 9 Of Displayed on the page
# Perform paging
pIndex = int(pIndex)
page = Paginator(ulist, 5) # With every page 5 Data paging
maxpages = page.num_pages # Get maximum pages
# Judge whether the current page is out of bounds
if pIndex > maxpages:
pIndex = maxpages
if pIndex < 1:
pIndex = 1
list2 = page.page(pIndex) # Get the current page data
plist = page.page_range # Get page list information
context = {
"userlist": list2, 'plist':plist, 'pIndex':pIndex, 'maxpages': maxpages}
return render(request, "myadmin/user/index.html", context) # Template rendering
def add(request): # Load information add form
pass
def insert(request): # Perform information addition
pass
def delete(request, uid=0): # Execute information deletion
pass
def edit(request, uid=0): # Load the information editing form
pass
def update(request, uid): # Perform information editing
pass
15. stay index.html Get page information in 



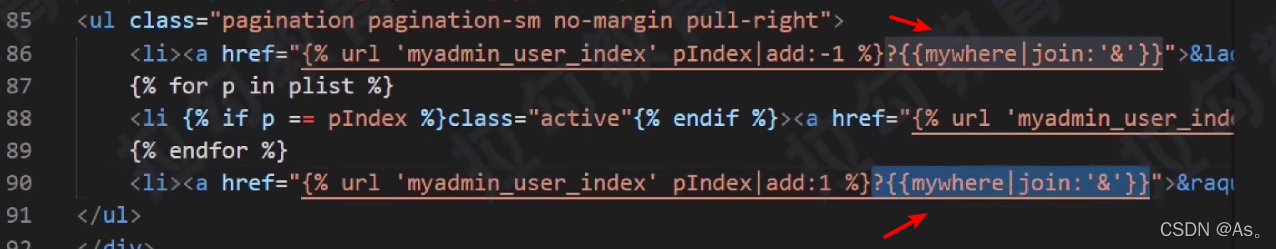
16. Search box ( Fuzzy search name and nickname , And the state )
# View file of employee information management
from django.shortcuts import render
from django.http import HttpResponse
from myadmin.models import User
from django.core.paginator import Paginator # Paging Guide Package
from django.db.models import Q # Search for or
def index(request,pIndex=1): # Browse information
umod = User.objects # Instantiate objects
#ulist = umod.all() # Query all the data
ulist = umod.filter(status__lt=9) # Filtering information , Filter status state Less than 9 Of Displayed on the page
mywhere=[]
# Get and judge the search conditions
kw = request.GET.get("keyword", None)
if kw:
ulist = ulist.filter(Q(username__contains=kw) | Q(nickname__contains=kw))
mywhere.append('keyword='+kw)
# obtain 、 Judge and encapsulate the state status search criteria
status = request.GET.get('status', '')
if status != '':
ulist = ulist.filter(status=status)
mywhere.append("status=" + status)
# Perform paging
pIndex = int(pIndex)
page = Paginator(ulist, 5) # With every page 5 Data paging
maxpages = page.num_pages # Get maximum pages
# Judge whether the current page is out of bounds
if pIndex > maxpages:
pIndex = maxpages
if pIndex < 1:
pIndex = 1
list2 = page.page(pIndex) # Get the current page data
plist = page.page_range # Get page list information
context = {
"userlist": list2, 'plist':plist, 'pIndex':pIndex, 'maxpages': maxpages, "mywhere": mywhere}
return render(request, "myadmin/user/index.html", context) # Template rendering
def add(request): # Load information add form
pass
def insert(request): # Perform information addition
pass
def delete(request, uid=0): # Execute information deletion
pass
def edit(request, uid=0): # Load the information editing form
pass
def update(request, uid): # Perform information editing
pass

边栏推荐
- 虚拟机Ping通主机,主机Ping不通虚拟机
- Deoldify项目问题——OMP:Error#15:Initializing libiomp5md.dll,but found libiomp5md.dll already initialized.
- Ubuntu 20.04 安装 MySQL
- 记一次某公司面试题:合并有序数组
- FRP intranet penetration
- Postman uses scripts to modify the values of environment variables
- MySQL主从复制、读写分离
- windows下同时安装mysql5.5和mysql8.0
- Why can't I use the @test annotation after introducing JUnit
- Win10: how to modify the priority of dual network cards?
猜你喜欢

CSDN问答标签技能树(一) —— 基本框架的构建
![[recommended by bloggers] C MVC list realizes the function of adding, deleting, modifying, checking, importing and exporting curves (with source code)](/img/b7/aae35f049ba659326536904ab089cb.png)
[recommended by bloggers] C MVC list realizes the function of adding, deleting, modifying, checking, importing and exporting curves (with source code)

CSDN question and answer module Title Recommendation task (II) -- effect optimization

机器学习--人口普查数据分析
![[Li Kou 387] the first unique character in the string](/img/2d/f2c99549cac86c08efbfbd8ba76427.jpg)
[Li Kou 387] the first unique character in the string

Summary of numpy installation problems

1. Mx6u learning notes (VII): bare metal development (4) -- master frequency and clock configuration
![[recommended by bloggers] background management system of SSM framework (with source code)](/img/7f/a6b7a8663a2e410520df75fed368e2.png)
[recommended by bloggers] background management system of SSM framework (with source code)

自动机器学习框架介绍与使用(flaml、h2o)
![[download app for free]ineukernel OCR image data recognition and acquisition principle and product application](/img/1b/ed39a8b9181660809a081798eb8a24.jpg)
[download app for free]ineukernel OCR image data recognition and acquisition principle and product application
随机推荐
Timestamp with implicit default value is deprecated error in MySQL 5.6
There are three iPhone se 2022 models in the Eurasian Economic Commission database
Swagger, Yapi interface management service_ SE
SSM integrated notes easy to understand version
Idea import / export settings file
CSDN question and answer module Title Recommendation task (II) -- effect optimization
PyCharm中无法调用numpy,报错ModuleNotFoundError: No module named ‘numpy‘
CSDN博文摘要(一) —— 一个简单的初版实现
Use dapr to shorten software development cycle and improve production efficiency
连接MySQL数据库出现错误:2059 - authentication plugin ‘caching_sha2_password‘的解决方法
CSDN question and answer tag skill tree (II) -- effect optimization
MySQL 20 MySQL data directory
CSDN question and answer tag skill tree (I) -- Construction of basic framework
记一次某公司面试题:合并有序数组
JDBC原理
++Implementation of I and i++
软件测试-面试题分享
MySQL的一些随笔记录
API learning of OpenGL (2002) smooth flat of glsl
导入 SQL 时出现 Invalid default value for ‘create_time‘ 报错解决方法