当前位置:网站首页>[recommended by bloggers] C MVC list realizes the function of adding, deleting, modifying, checking, importing and exporting curves (with source code)
[recommended by bloggers] C MVC list realizes the function of adding, deleting, modifying, checking, importing and exporting curves (with source code)
2022-07-06 10:53:00 【xcLeigh】
C#MVC The list realizes the function of adding, deleting, modifying, querying, importing and exporting curves
【 Bloggers recommend 】C#MVC The list realizes the function of adding, deleting, modifying, querying, importing and exporting curves ( Source code attached )
Function night and very nice list , Realize all functions of the list , The whole architecture layout is perfect , You can develop your own system on this basis .
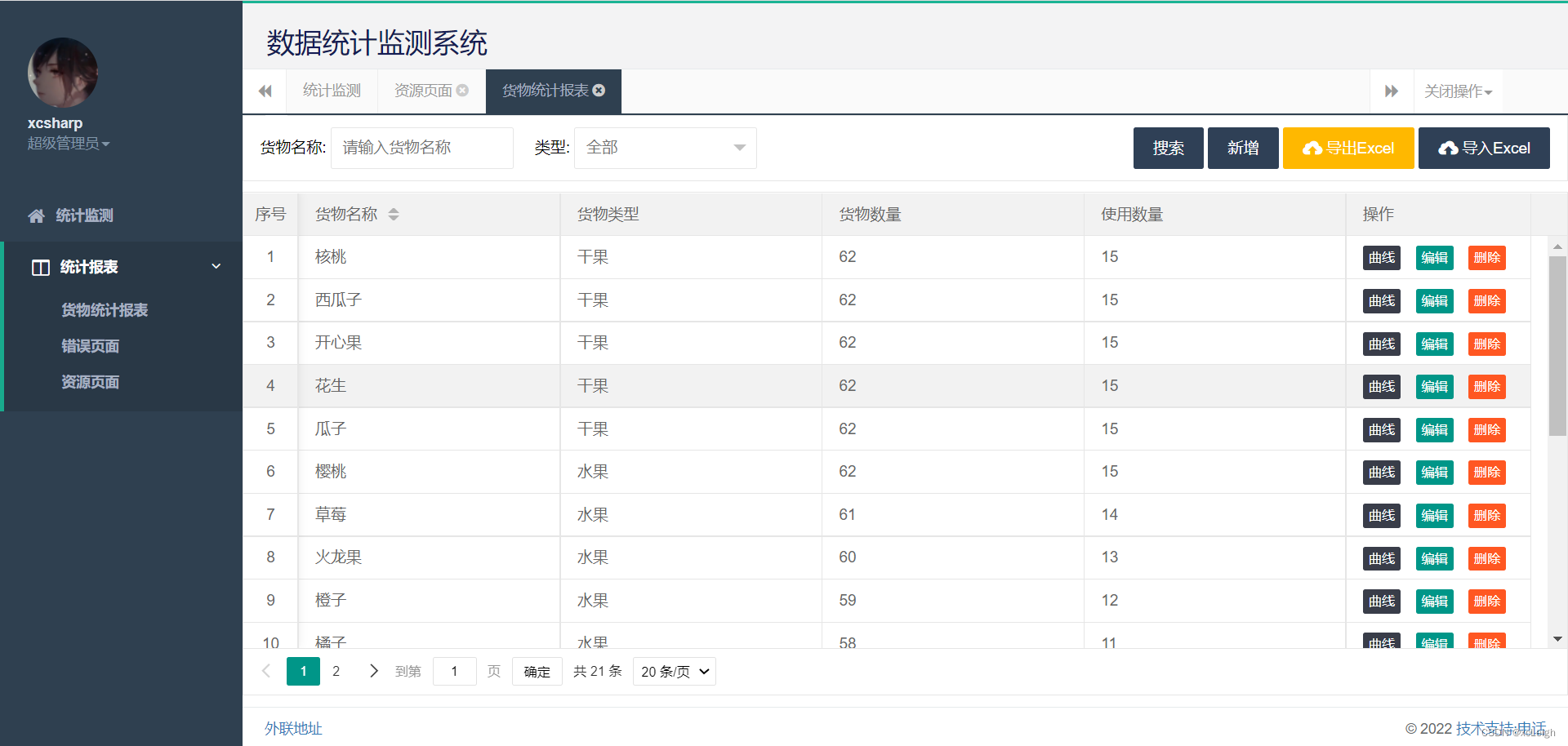
Realize the query of the list
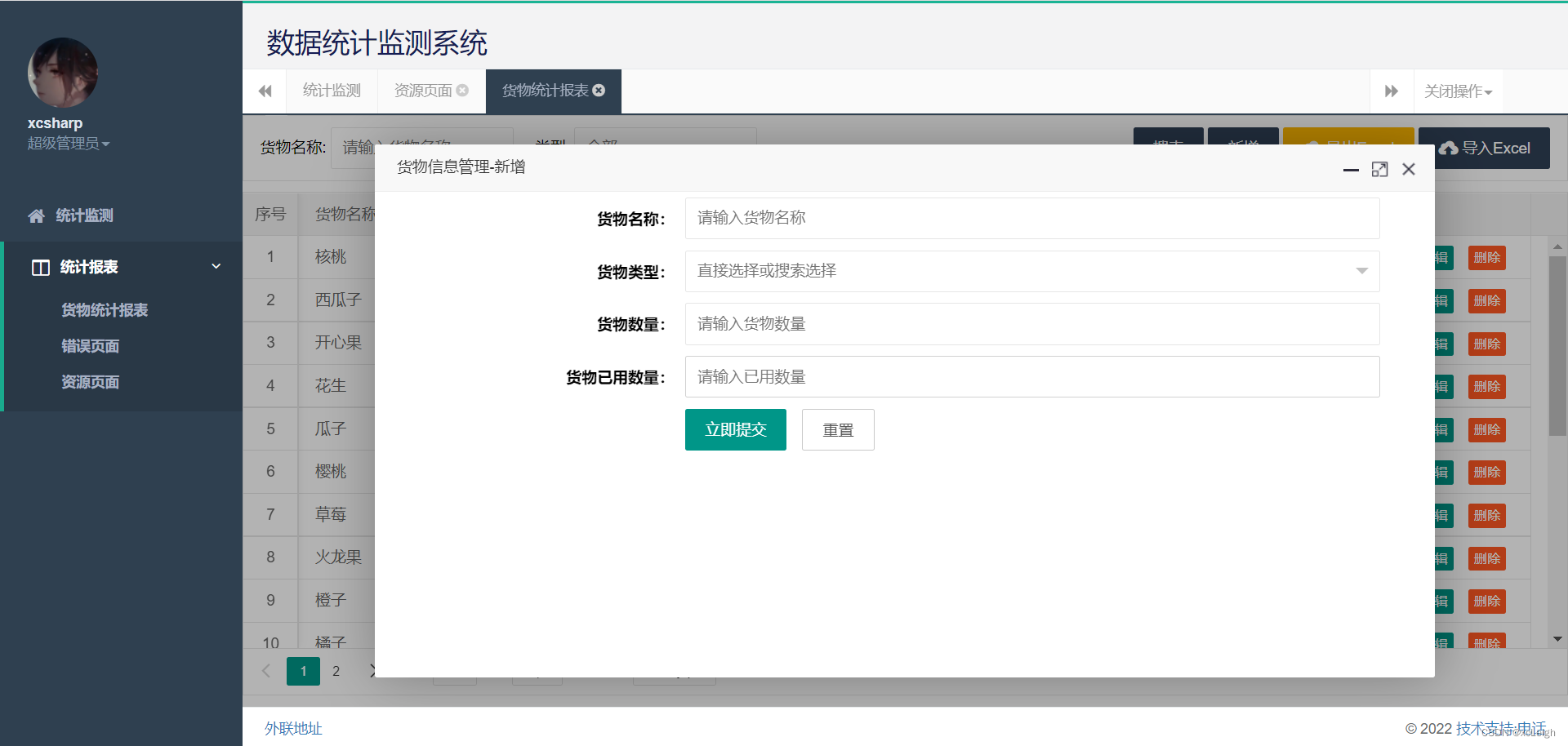
Add list data
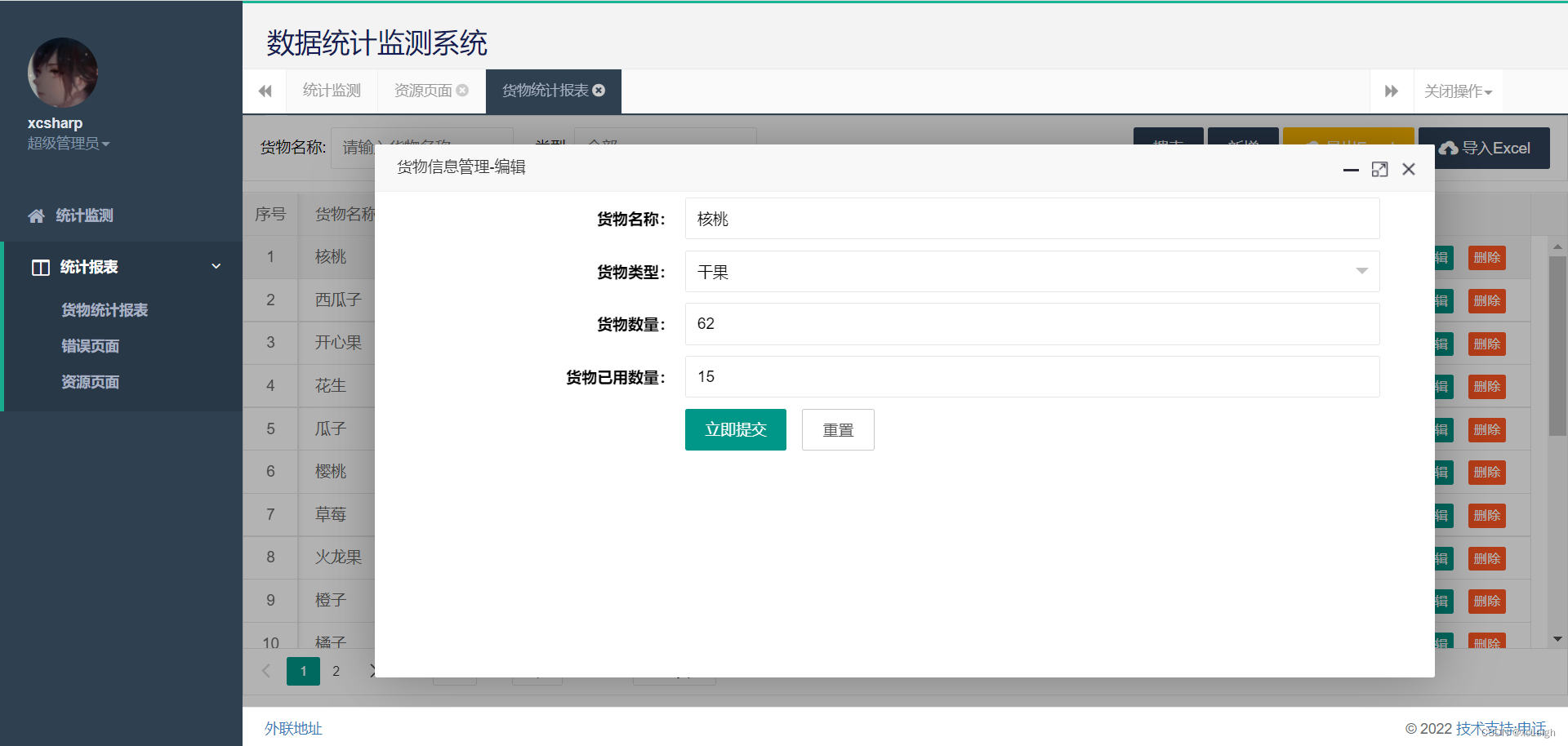
Realize list data modification
Realize the deletion of list data
Import list data
Export list data
Realize the curve display of list data
Effect display

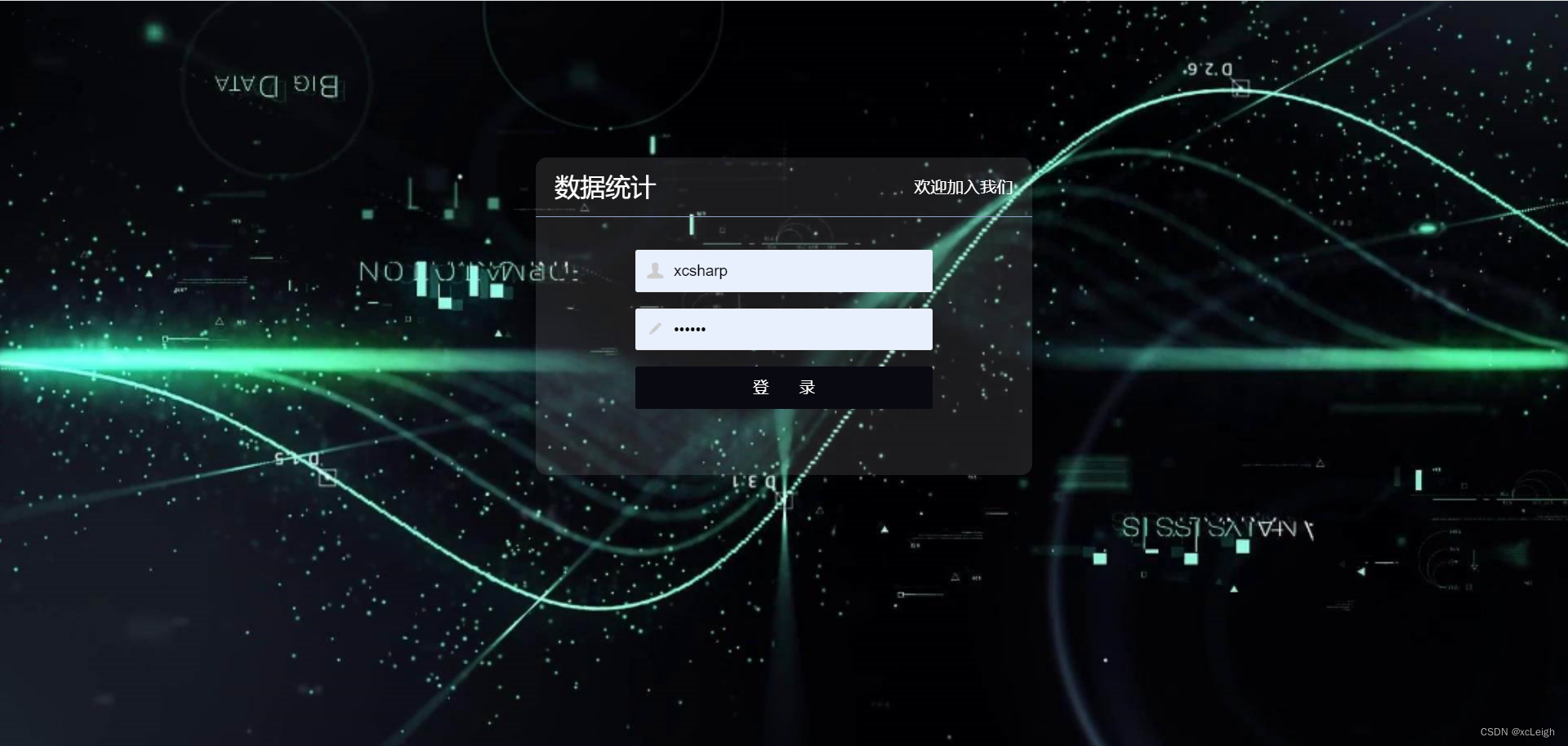
Login to show

- Login interface code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="keywords" content=" Data statistics ">
<meta http-equiv="description" content=" Data statistics ">
<!-- Let the mobile terminal and web Same end size -->
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1" />
<link rel="stylesheet" href="~/layui/css/layui.css" type="text/css" media="all">
<link rel="stylesheet" href="~/Content/login.css" type="text/css">
<script type="text/javascript" src="~/layui/layui.js"></script>
<link rel="shortcut icon" href="~/Imgaes/icon/favicon.ico">
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<title> Sign in - Data statistics </title>
<script type="text/javascript">
if (top.location != window.location) {
top.location = window.location;
}
function login() {
if ($('#UserName').val() == "") {
$('#UserName').focus();
return;
}
if ($('#UserPwd').val() == "") {
$('#UserPwd').focus();
return;
}
$('#form1').submit();
}
document.onkeydown = function (e) { // Enter to submit the form
// compatible FF and IE and Opera
var theEvent = window.event || e;
var code = theEvent.keyCode || theEvent.which || theEvent.charCode;
if (code == 13) {
login();
}
}
</script>
<style type="text/css">
@@media (min-width: 200px){
.beg-login-bg {
background:white;
height: auto;
}
.beg-login-box {
width: 380px;
margin: 10% auto;
background-color: rgba(255, 255, 255, 0.1);
border-radius: 10px;
color: white;
}
}
/* Medium screen ( Desktop display , Greater than or equal to 992px) */
@@media (min-width: 992px){
.beg-login-bg {
background: rgba(0, 0, 0, 0) url("../../Images/login_home_background.jpg") no-repeat fixed center center / cover ;
background-color: #393D49;
height: auto;
}
.beg-login-box {
width: 450px;
margin: 10% auto;
background-color: rgba(255, 255, 255, 0.1);
border-radius: 10px;
color: white;
}
}
/* A big screen ( Large desktop display , Greater than or equal to 1200px) */
@@media (min-width: 1200){
.beg-login-bg {
background: rgba(0, 0, 0, 0) url("../../Images/login_home_background.jpg") no-repeat fixed center center / cover ;
background-color: #393D49;
height: auto;
}
.beg-login-box {
width: 450px;
margin: 10% auto;
background-color: rgba(255, 255, 255, 0.1);
border-radius: 10px;
color: white;
}
}
</style>
</head>
<body class="beg-login-bg" style="overflow:hidden;" oncontextmenu="return false;" onselectstart="return false;" unselectable="on" ondragstart="return false;">
<div class="beg-login-box">
<header>
<h1 style="color:white;"> Data statistics
<span id="LoginInfo" style="float:right;font-size:15px;color:white;">@Html.Raw(ViewBag.LoginInfo)</span>
</h1>
</header>
<div class="beg-login-main">
<form id="form1" action="login" class="layui-form" method="post">
<div class="layui-form-item">
<label class="beg-login-icon">
<i class="layui-icon"></i>
</label>
<input id="UserName" type="text" lay-verify="required" name="UserName" autocomplete="off" placeholder=" Enter the account number here " class="layui-input" lay-verType="tips">
</div>
<div class="layui-form-item">
<label class="beg-login-icon">
<i class="layui-icon"></i>
</label>
<input id="UserPwd" type="password" lay-verify="required" name="UserPwd" autocomplete="off" placeholder=" Enter the password here " class="layui-input" lay-verType="tips">
</div>
<div class="layui-form-item">
<div class="beg-pull">
<span type="button" onclick="login()" id="login" class="layui-btn layui-btn-normal" style="width:100%; background-color:#090912;" lay-submit lay-filter="formDemo">
deng record
</span>
</div>
</div>
</form>
</div>
<footer></footer>
</div>
</body>
</html>
1. List query
- List code
<form class="layui-form">
<div style="background-color:white;width:100%;height:100%;position:absolute; min-width:500px;">
<fieldset class="layui-elem-field" style="margin:0px;">
<legend></legend>@* Title assignment , May be empty *@
<div class="layui-field-box">
<div>
<table style="width:100%;">
<tr>
<td>
Name of goods :
<div class="layui-input-inline">
<input id="title" name="title" class="layui-input" style="width:166px;" type="text" placeholder=" Please enter the name of the goods " autocomplete="off" lay-verify="title">
</div>
type :
<div class="layui-input-inline" style="width:166px;">
<select id="type" name="type" lay-search="">
<option value=""> All </option>
</select>
</div>
</td>
<td style="width:50px;">
<nobr>
<button class="layui-btn layui-bg-cyan" data-type="parseTable" onclick="showTable(); return false;"> Search for </button>
</nobr>
</td>
<td style="width:50px;">
<nobr>
<a class="layui-btn layui-bg-cyan" data-type="parseTable" href="javascript:void(0);" onclick="add('/dsadmin/ygtjOper?czlx=add',' newly added ');"> newly added </a>
</nobr>
</td>
<td style="width:50px;">
<nobr>
<button type="button" lay-submit="" class="layui-btn layui-btn-warm" lay-filter="uploadImg"><i class="layui-icon"></i> export Excel</button>
</nobr>
</td>
<td style="width:50px;">
<nobr>
<button type="button" class="layui-btn layui-bg-cyan" id="test3"><i class="layui-icon"></i> Import Excel</button>
</nobr>
</td>
</tr>
</table>
</div>
</div>
</fieldset>
@* List content *@
<div style="width:100%;">
<table class="layui-hide" id="test" lay-filter="test" style="width:100%;"></table>
</div>
<script id="barDemo" type="text/html">
<a class="layui-btn layui-btn-xs layui-bg-black" lay-event="chart"> curve </a>
<a class="layui-btn layui-btn-xs" lay-event="edit"> edit </a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del"> Delete </a>
</script>
</div>
</form>
2. List data addition
- New interface rendering

- New function code
<form id="form1" class="layui-form" action="/dsadmin/ygtjOper">
<input type="text" value="@ViewBag.czlx" id="czlx" name="czlx" hidden="hidden" />
<div class="layui-form-item">
<table class="tableContent">
<tr>
<th><nobr> Name of goods :</nobr></th>
<td>
<input name="TJ_NAME" value="@ViewBag.TJ_NAME" class="layui-input" type="text" placeholder=" Please enter the name of the goods " autocomplete="off" lay-verify="required" lay-reqtext=" The name of the goods is required , How can it be empty ?">
</td>
</tr>
<tr>
<th> Type of goods :</th>
<td>
<select id="TJ_TYPE" name="TJ_TYPE" lay-search="" lay-verify="required">
<option value=""> Direct selection or search selection </option>
<option value=" vegetables "> vegetables </option>
<option value=" Fruits "> Fruits </option>
<option value=" Dry Fruits "> Dry Fruits </option>
</select>
</td>
</tr>
<tr>
<th> Quantity of goods :</th>
<td>
<input name="TJ_NUM" value="@ViewBag.TJ_NUM" class="layui-input" type="text" placeholder=" Please enter the quantity of goods " autocomplete="off" lay-verify="required|number" lay-reqtext=" Quantity of goods is required , How can it be empty ?">
</td>
</tr>
<tr>
<th> Quantity of goods used :</th>
<td>
<input name="TJ_USE_NUM" value="@ViewBag.TJ_USE_NUM" class="layui-input" type="text" placeholder=" Please enter the used quantity " autocomplete="off" lay-verify="required|number" lay-reqtext=" Quantity of goods is required , How can it be empty ?">
</td>
</tr>
<tr>
<th></th>
<td>
<nobr>
<button class="layui-btn" type="submit" lay-filter="demo1" lay-submit=""> Submit... Immediately </button>
<button class="layui-btn layui-btn-primary" type="reset"> Reset </button>
</nobr>
</td>
</tr>
</table>
</div>
</form>
3. List data modification
- Modify the interface rendering

- Modify function code
<form id="form1" class="layui-form" action="/dsadmin/ygtjOper">
<input type="text" value="@ViewBag.czlx" id="czlx" name="czlx" hidden="hidden" />
<div class="layui-form-item">
<table class="tableContent">
<tr>
<th><nobr> Name of goods :</nobr></th>
<td>
<input name="TJ_NAME" value="@ViewBag.TJ_NAME" class="layui-input" type="text" placeholder=" Please enter the name of the goods " autocomplete="off" lay-verify="required" lay-reqtext=" The name of the goods is required , How can it be empty ?">
</td>
</tr>
<tr>
<th> Type of goods :</th>
<td>
<select id="TJ_TYPE" name="TJ_TYPE" lay-search="" lay-verify="required">
<option value=""> Direct selection or search selection </option>
<option value=" vegetables "> vegetables </option>
<option value=" Fruits "> Fruits </option>
<option value=" Dry Fruits "> Dry Fruits </option>
</select>
</td>
</tr>
<tr>
<th> Quantity of goods :</th>
<td>
<input name="TJ_NUM" value="@ViewBag.TJ_NUM" class="layui-input" type="text" placeholder=" Please enter the quantity of goods " autocomplete="off" lay-verify="required|number" lay-reqtext=" Quantity of goods is required , How can it be empty ?">
</td>
</tr>
<tr>
<th> Quantity of goods used :</th>
<td>
<input name="TJ_USE_NUM" value="@ViewBag.TJ_USE_NUM" class="layui-input" type="text" placeholder=" Please enter the used quantity " autocomplete="off" lay-verify="required|number" lay-reqtext=" Quantity of goods is required , How can it be empty ?">
</td>
</tr>
<tr>
<th></th>
<td>
<nobr>
<button class="layui-btn" type="submit" lay-filter="demo1" lay-submit=""> Submit... Immediately </button>
<button class="layui-btn layui-btn-primary" type="reset"> Reset </button>
</nobr>
</td>
</tr>
</table>
</div>
</form>
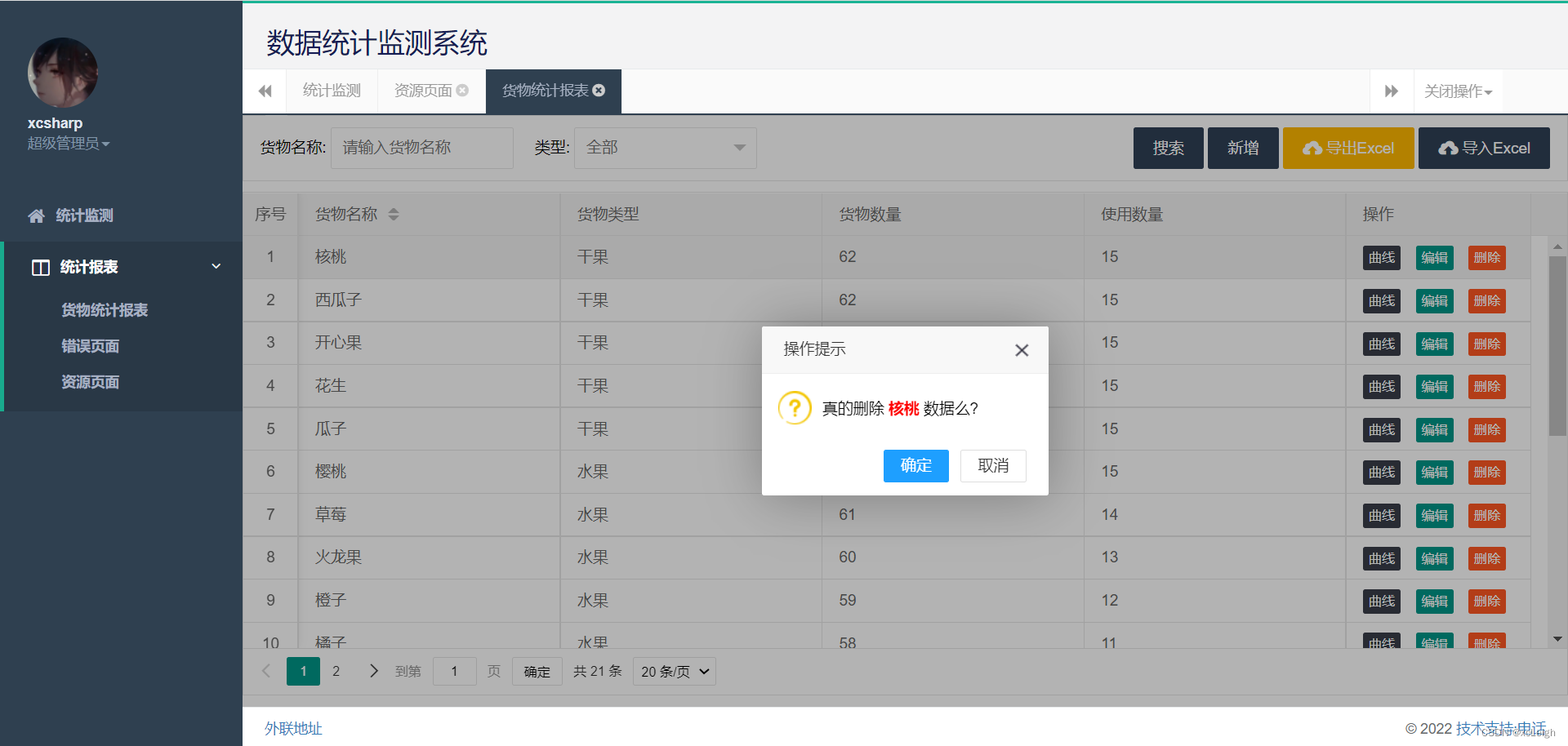
4. List data deletion
- Delete data rendering

- Delete function background code
string sql = "DELETE SYS_TJ WHERE ID=" + ID;
int num = new OperDataBLL().deleteData(sql);
if (num > 0)
{
return " Delete successful !";
}
else
{
return " Delete failed !";
}
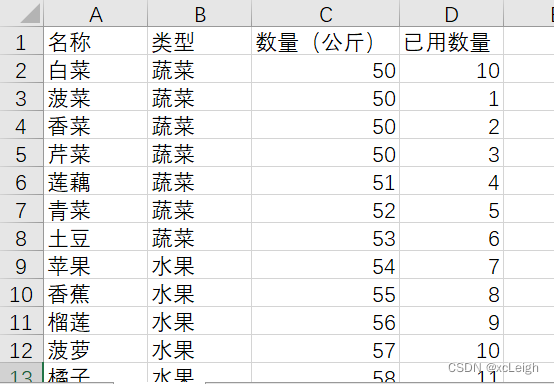
5. List data import
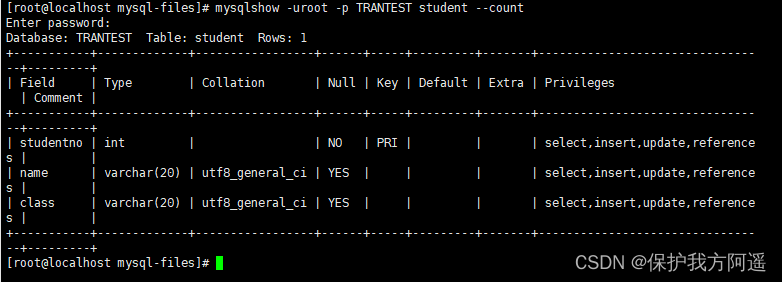
- Import format chart

- Import background code
DataTable dt = ds.Tables[0];
for (inti = 0; i < dt.Rows.Count; i++)
{
string TJ_NAME = dt.Rows[i][0].ToString();// name
string TJ_TYPE = dt.Rows[i][1].ToString();// type
string TJ_NUM = dt.Rows[i][2].ToString();// Number
string TJ_USE_NUM = dt.Rows[i][3].ToString();// Used quantity
try
{
string addsql = "insert into SYS_TJ(ID, TJ_NAME, TJ_TYPE,TJ_NUM, TJ_USE_NUM)";
addsql += "values(SEQ_SYS_TJ_ID.nextval,'" + TJ_NAME + "','" + TJ_TYPE + "'," + TJ_NUM + "," + TJ_USE_NUM + ")";
new OperDataBLL().addData(addsql);
}
catch (Exception e)
{
return Json(new
{
src = "",
name = "", // Get file name without suffix
msg = " Upload error " + e
});
}
}
return Json(new
{
src = " Import complete ",
name = " Import complete ", // Get file name without suffix
msg = " Import complete "
});
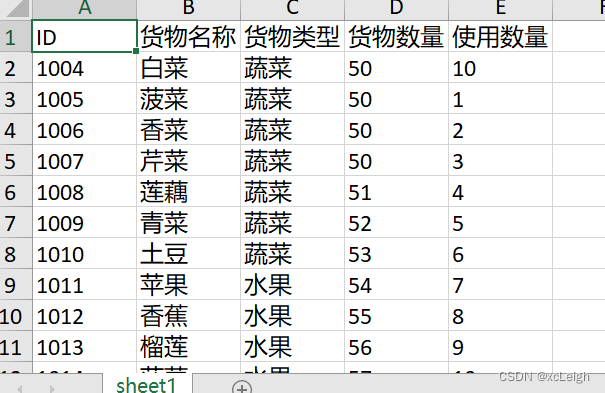
6. List data export
- export Excel design sketch

- Background code
string str = GetJsonUtil.getNullJson();
if (!title.Equals(""))
{
title = " and TJ_NAME like '%" + title + "%'";
}
if (!type.Equals(""))
{
type = " and TJ_TYPE = '" + type + "'";
}
try
{
StringBuilder sb = new StringBuilder();
String sql = "select * from SYS_TJ t where 1=1" + title + type;
DataTable dt = new OperDataBLL().getData(sql);
if (dt.Rows.Count > 0)
{
List<FhmxModel> list = DataTableToList.ToList<FhmxModel>(dt);
str = GetJsonUtil.getJson<FhmxModel>(0, " Export succeeded ", list.Count, list);
}
}
catch (Exception)
{
throw;
}
return str;
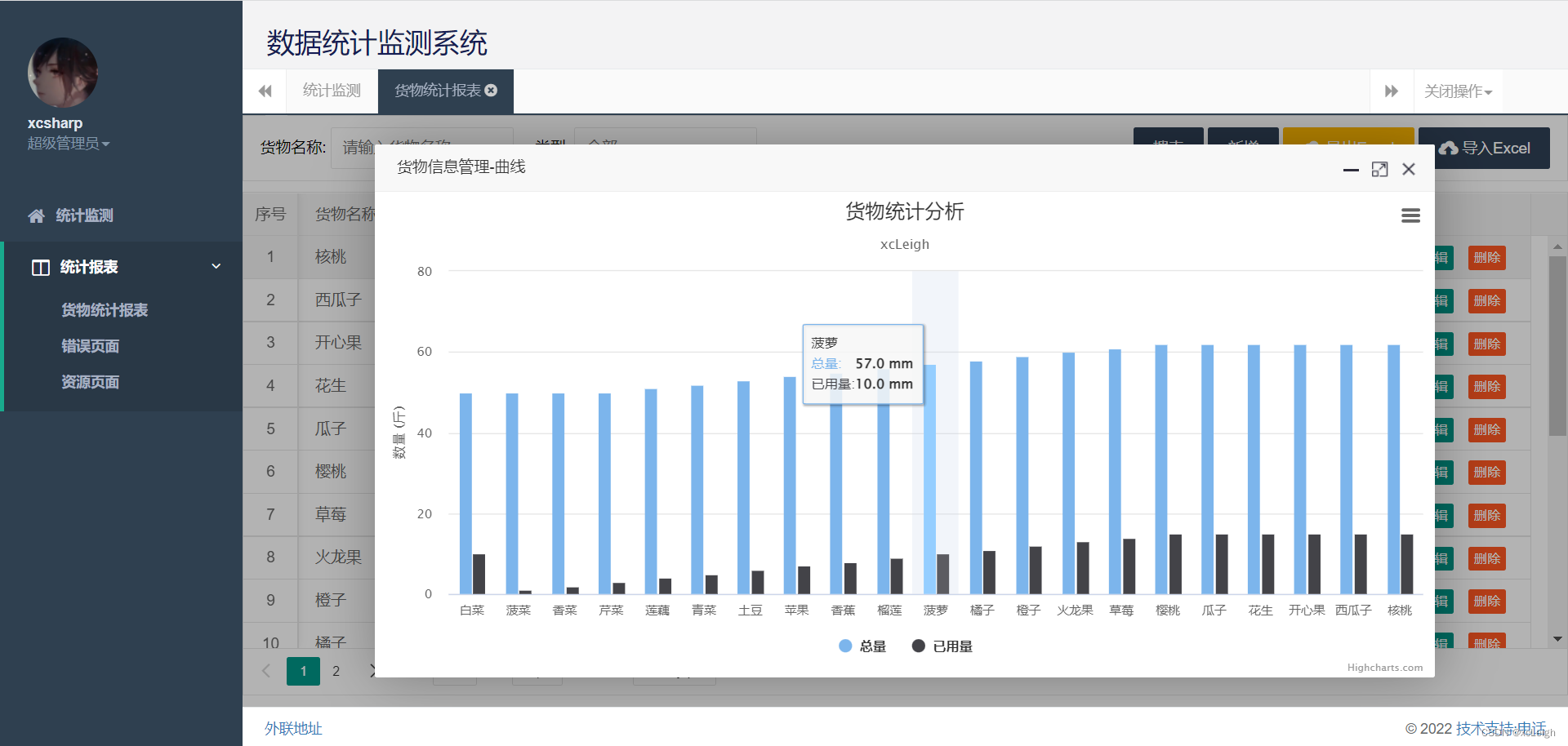
7. List data curve display
- design sketch

- View Code
<script type="text/javascript" src="~/scripts/highcharts-zh_CN.js"></script>
<script type="text/javascript" src="~/scripts/highcharts.js"></script>
<script type="text/javascript" src="~/scripts/exporting.js"></script>
<div id="container" style="width:100%;height:100%;position:absolute;"></div>
<script>
var ChartX = [@Html.Raw(ViewBag.ChartX)];
var ChartY1 = [@ViewBag.ChartY1];
var ChartY2 = [@ViewBag.ChartY2];
layui.use(['form', 'layedit', 'laydate'], function () {
var form = layui.form
, layer = layui.layer
});
window.onload = function () {
var chart = Highcharts.chart('container', {
chart: {
type: 'column'
},
title: {
text: ' Statistical analysis of goods '
},
subtitle: {
text: 'xcLeigh'
},
xAxis: {
categories: ChartX,
crosshair: true
},
yAxis: {
min: 0,
title: {
text: ' Number ( Jin )'
}
},
tooltip: {
// head + Every point + footer To make a complete table
headerFormat: '<span style="font-size:10px">{point.key}</span><table>',
pointFormat: '<tr><td style="color:{series.color};padding:0">{series.name}: </td>' +
'<td style="padding:0"><b>{point.y:.1f} mm</b></td></tr>',
footerFormat: '</table>',
shared: true,
useHTML: true
},
plotOptions: {
column: {
borderWidth: 0
}
},
series: [{
name: ' Total amount ',
data: ChartY1
}, {
name: ' Used amount ',
data: ChartY2
}]
});
}
</script>
8. Source download
Detailed instructions are attached
边栏推荐
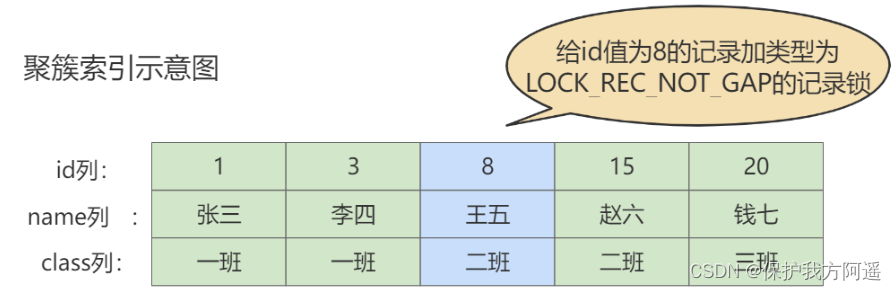
- Mysql24 index data structure
- @controller,@service,@repository,@component区别
- Esp8266 at+cipstart= "", "", 8080 error closed ultimate solution
- Mysql21 - gestion des utilisateurs et des droits
- Csdn-nlp: difficulty level classification of blog posts based on skill tree and weak supervised learning (I)
- MySQL26-性能分析工具的使用
- Time in TCP state_ The role of wait?
- NPM an error NPM err code enoent NPM err syscall open
- Export virtual machines from esxi 6.7 using OVF tool
- [C language] deeply analyze the underlying principle of data storage
猜你喜欢

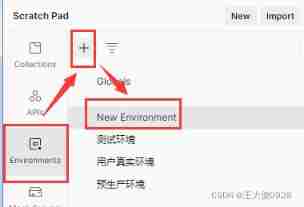
Postman environment variable settings

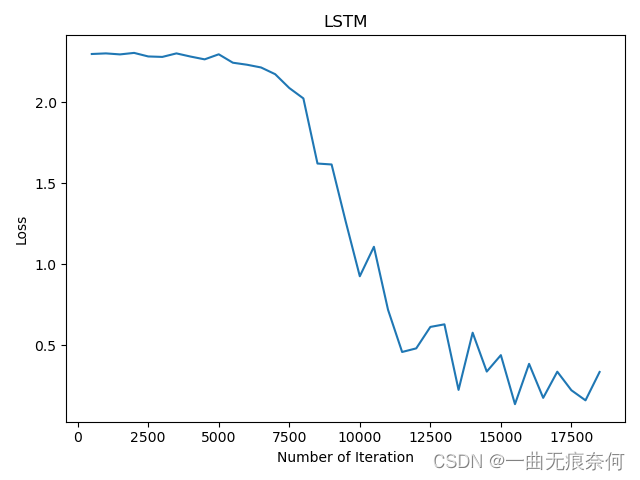
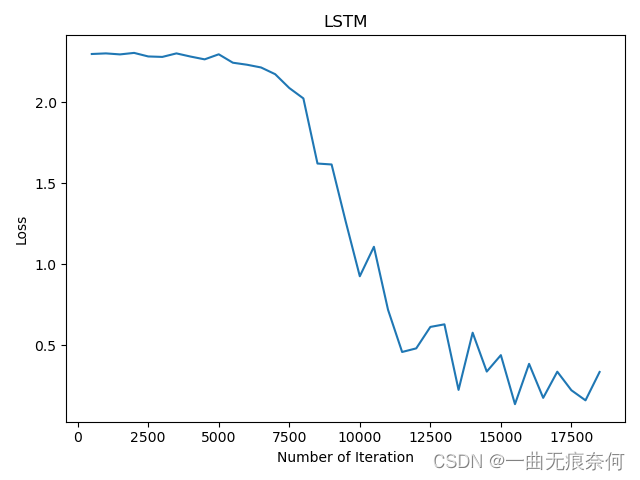
Pytoch LSTM implementation process (visual version)

Mysql25 index creation and design principles

35 is not a stumbling block in the career of programmers

Mysql36 database backup and recovery

1. Mx6u learning notes (VII): bare metal development (4) -- master frequency and clock configuration

Pytorch LSTM实现流程(可视化版本)

Adaptive Bezier curve network for real-time end-to-end text recognition

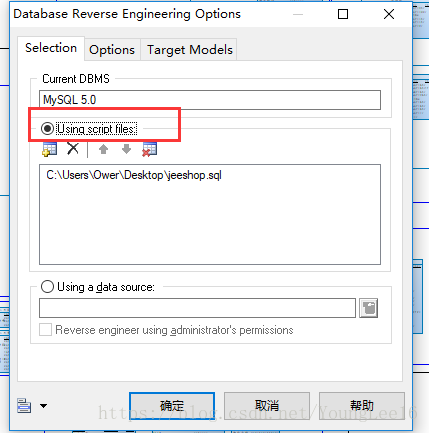
Navicat 導出錶生成PDM文件

MySQL32-锁
随机推荐
Have you mastered the correct posture of golden three silver four job hopping?
基于Pytorch的LSTM实战160万条评论情感分类
@controller,@service,@repository,@component区别
MySQL23-存儲引擎
La table d'exportation Navicat génère un fichier PDM
MySQL27-索引優化與查詢優化
MySQL31-MySQL事务日志
MySQL flush operation
MySQL24-索引的数据结构
[reading notes] rewards efficient and privacy preserving federated deep learning
MySQL 20 MySQL data directory
Discriminant model: a discriminant model creation framework log linear model
February 13, 2022-2-climbing stairs
Timestamp with implicit default value is deprecated error in MySQL 5.6
Postman Interface Association
基于Pytorch肺部感染识别案例(采用ResNet网络结构)
CSDN question and answer module Title Recommendation task (II) -- effect optimization
[paper reading notes] - cryptographic analysis of short RSA secret exponents
API learning of OpenGL (2001) gltexgen
CSDN问答标签技能树(一) —— 基本框架的构建