当前位置:网站首页>Advanced function learning in ES6
Advanced function learning in ES6
2022-07-07 10:06:00 【When can Xiaobai advance to success】
1、 Function definition
//1. Custom function ( Name the function )
function fn(){
}
//2. Function expression ( Anonymous functions )
var fun = function(){
console.log("fun");
}
fun();
//3. utilize new Function(' Parameters 1',' Parameters 2',' The body of the function ')
var f = new Function('a','b','console.log(a+b)');
f(1,2);Functions also belong to objects .
2、 Function call
//1. Ordinary function
function fn(){
console.log("this is a fun");
}
fn();// Or adopt fn.call();
//2. Object method
var o ={
sayHi :function(){
console.log("this is a object fun");
}
}
o.sayHi();
//3. Constructors
function Star(){
console.log('constructor fun');
}
let ldh = new Star();
//4. Binding event functions
btn.onclick = function(){
console.log('btn click fun')
};// Click the button to call this function
//5. Timer Functions
setInterval(function(){console.log('setInterval fun')},1000);
//6. Immediate execution function
(function(){
console.log('lijizhixing ');
})()3、this Direction problem of
//1. Ordinary function -this Point to window
function fn(){
console.log('1fn:'+this);
}
window.fn();
//2. Object method -this Point to o This object
var o ={
sayHi :function(){
console.log(this);
}
}
o.sayHi();
//3. Constructors -this Point to ldh This instance object
function Star(){
console.log(this);
}
let ldh = new Star();
//4. Binding event functions -this Point to btn This button
btn.onclick = function(){
console.log(this);
};
//5. Timer Functions -this Point to window
window.setTimeout(function(){console.log(this);},1000);
//6. Immediate execution function -this Point to window
(function(){
console.log(this);
})()summary :
| Call mode | this Point to |
| Ordinary function | window |
| Constructors | Instance object ( The methods in the prototype object also point to the instance object ) |
| Object methods | The object of this method |
| Event binding | Bind event object |
| Timer | window |
| Immediate execution function | window |
4、 Change function interior this Point to
Commonly used call()、apply()、bind() Three methods
1、call Method
var o ={
name:'liming',
fun:function(){console.log('object');}
}
function fn(a,b)
{
console.log(this);
console.log(a+b);
}
fn.call(o,1,2);//call How to use
// Main application - Inherit
function Father(uname,age)
{
this.uname = uname;
this.age = age;
}
function Son(uname,age)
{
Father.call(this,uname,age);
console.log('this name:'+this.uname);
}
let son1 = new Son('liming',18);
2、apply Method
var o ={
name:'liming',
fun:function(){console.log('object');}
}
function fn(a,b)
{
console.log(this);
console.log(a+b);
}
fn.apply(o,[2,3]);//apply Usage of , The following parameters must be arrays
// Main application cases - utilize Math For maximum
var arr =[1,3,5,66,23,123];
let maxNum = Math.max.apply(Math,arr);
let minNum = Math.min.apply(Math,arr);
console.log("maxNum:"+maxNum+',minNum:'+minNum);3、bind Method ( Most used )
var o ={
name:'liming',
fun:function(){console.log('object');}
}
function fn(a,b)
{
console.log(this);
console.log(a+b);
}
// Use method 1
let newFn = fn.bind(o);//bind Usage of , He doesn't call functions , Returns the specified this Copy of the original function of
newFn(2,3);
// Use method 2
let newFn2 = fn.bind(o,2,3);//bind Usage of , He doesn't call functions , Returns the specified this Copy of the original function of
newFn2();Main application case 1
var o ={
name:'liming',
fun:function(){console.log('object');}
}
function fn(a,b)
{
console.log(this);
console.log(a+b);
}
// Use
let newFn = fn.bind(o);//bind Usage of , He doesn't call functions , Returns the specified this Copy of the original function of
newFn(2,3);
// Main application
btn.onclick = function(){
this.disabled = true;// there this Pointing button
setTimeout(function(){
this.disabled = false;// there this Point to window
}.bind(this),3000);//bind After binding , above this Change to button
// Equivalent to
// let fun =function(){
// this.disabled = false;// there this Point to window
// }.bind(this);
// setTimeout(fun,3000);//bind After binding , above this Change to button
}Difference point :
- call and apply Will call functions , And change the inside of the function this Point to .
- call and apply The parameters passed are different ,call Pass parameters arg1,arg2...,apply Must be in array form [arg1,arg2...]
- bind Does not call function , You can change the internal of a function this Point to
Main application scenarios :
- call Often do inheritance
- apply Often associated with arrays . For example, with the help of mathematical objects to achieve the maximum and minimum values of arrays
- bind Don't call functions , But also want to change this Point to . For example, change the timer's internal this Point to .
边栏推荐
- China's first electronic audio category "Yamano electronic audio" digital collection is on sale!
- 有没有大佬帮忙看看这个报错,有啥排查思路,oracle cdc 2.2.1 flink 1.14.4
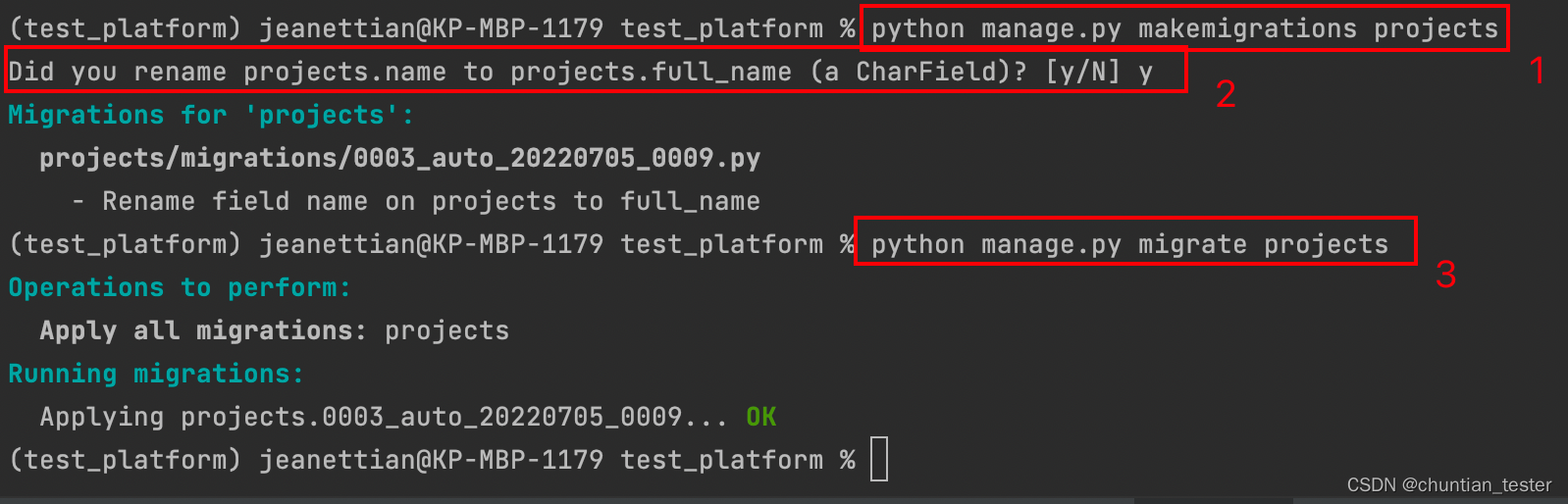
- ORM模型--关联字段,抽象模型类
- The applet realizes multi-level page switching back and forth, and supports sliding and clicking operations
- 运用tensorflow中的keras搭建卷积神经网络
- CentOS installs JDK1.8 and mysql5 and 8 (the same command 58 in the second installation mode is common, opening access rights and changing passwords)
- 农牧业未来发展蓝图--垂直农业+人造肉
- 小程序滑动、点击切换简洁UI
- request对象对请求体,请求头参数的解析
- Introduction to energy Router: Architecture and functions for energy Internet
猜你喜欢

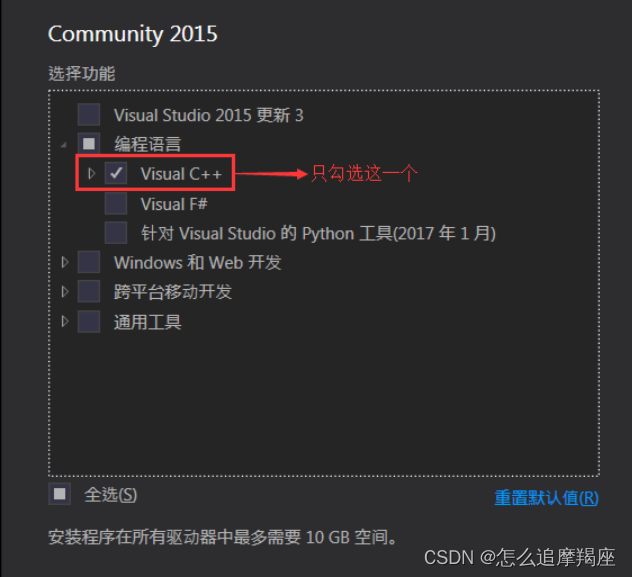
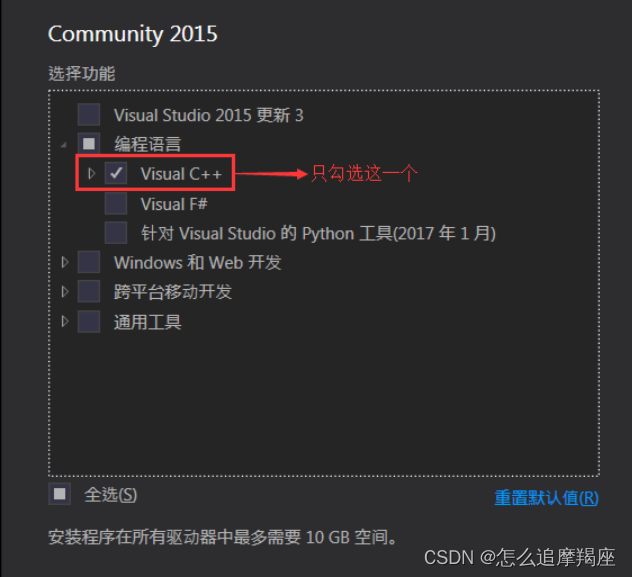
Win10安装VS2015

Win10 installation vs2015

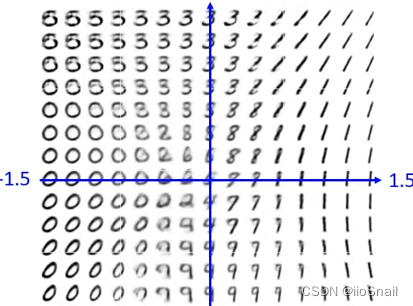
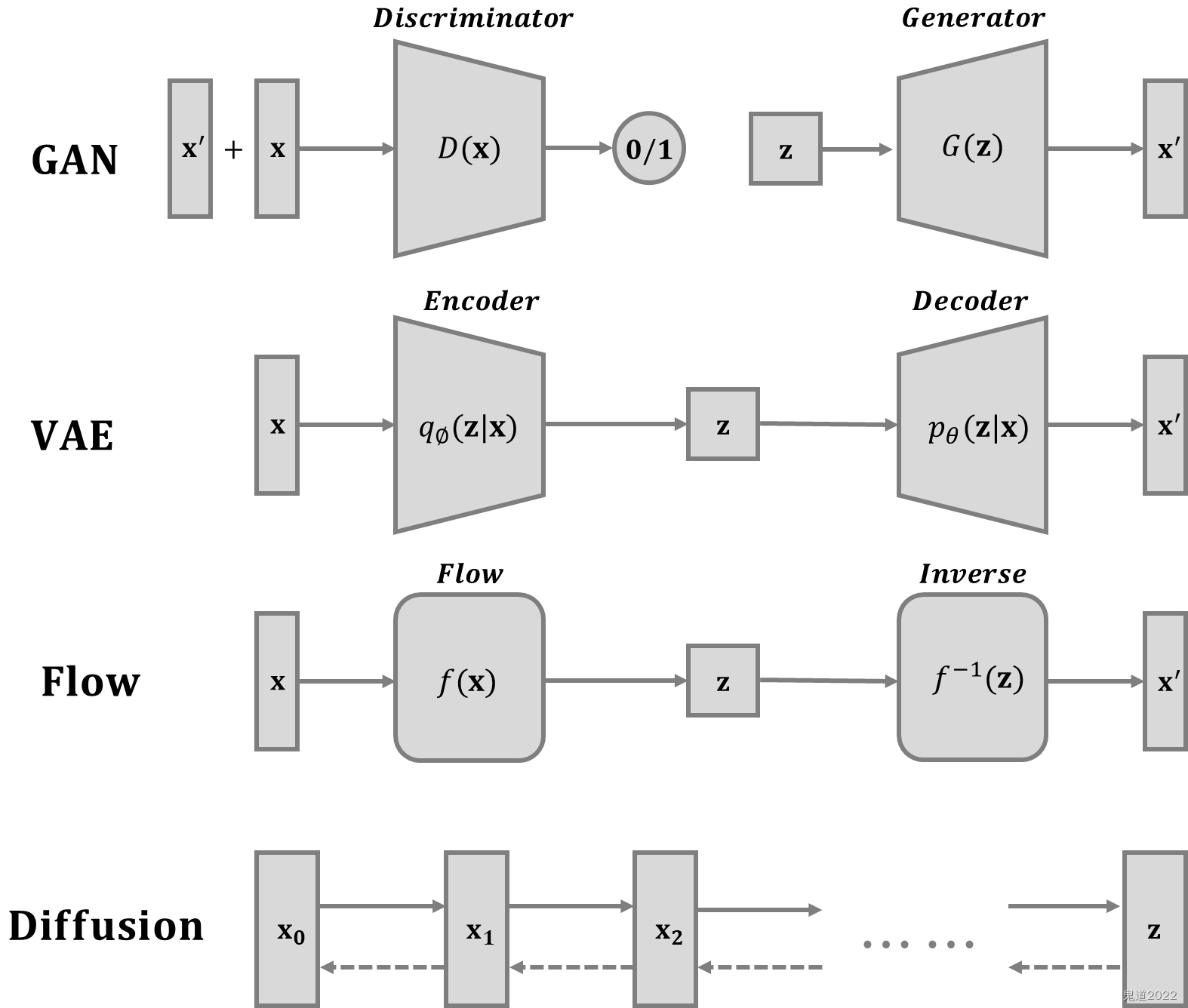
【学习笔记-李宏毅】GAN(生成对抗网络)全系列(一)

农牧业未来发展蓝图--垂直农业+人造肉

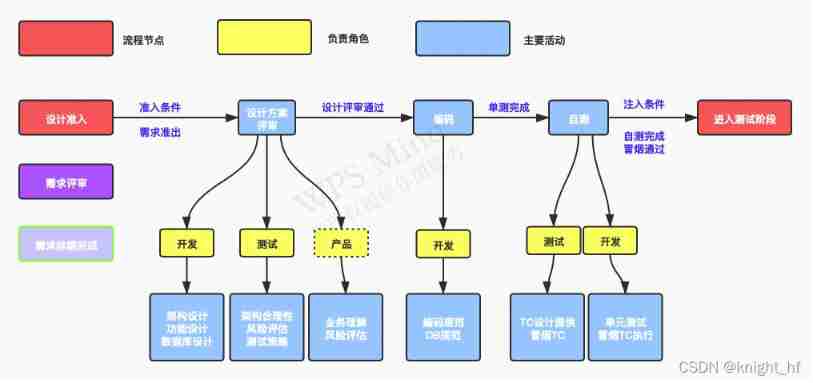
Some thoughts on the testing work in the process of R & D

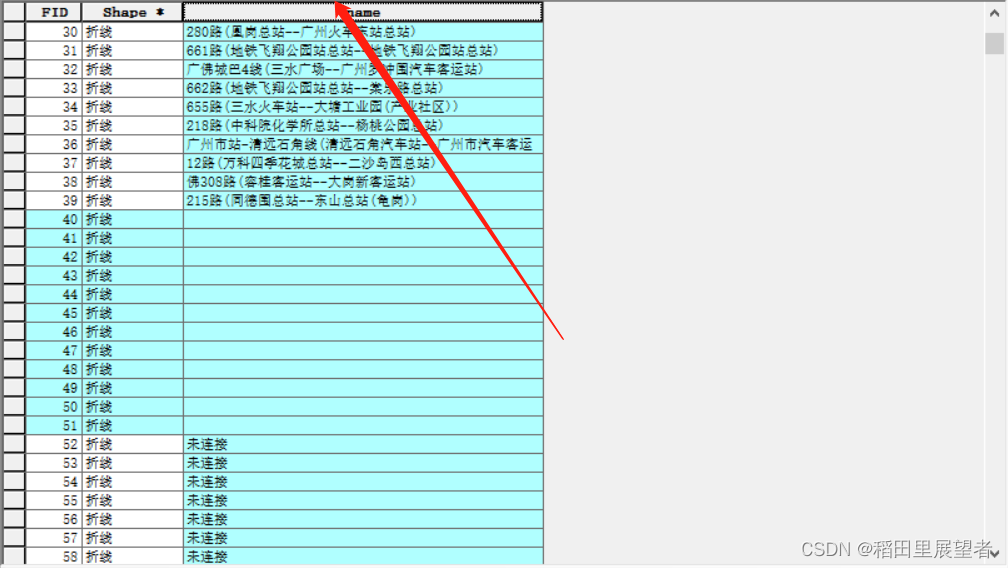
Arcgis操作: 批量修改属性表

Detailed explanation of diffusion model

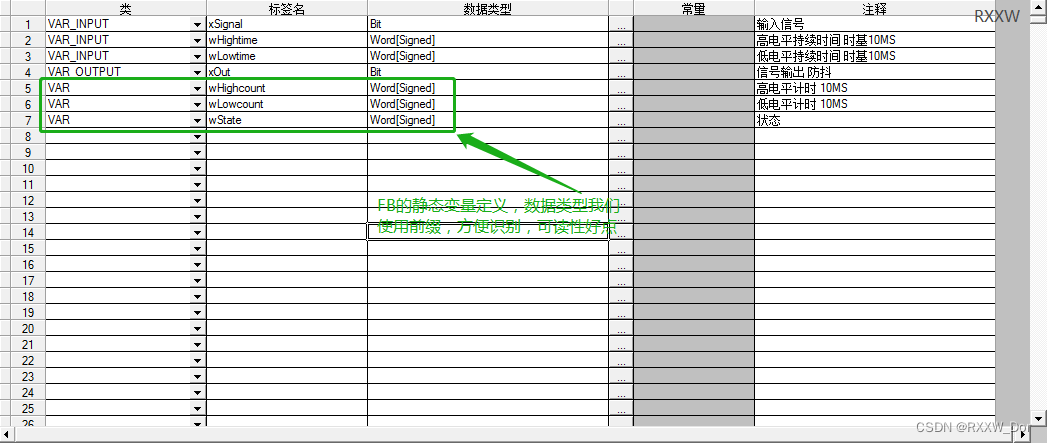
Switching value signal anti shake FB of PLC signal processing series

【ORM框架】

Web3.0 series distributed storage IPFs
随机推荐
Parameter sniffing (1/2)
Phpcms realizes PC website access to wechat native payment
Selenium+bs4 parsing +mysql capturing BiliBili Tarot data
[original] what is the core of programmer team management?
Detailed explanation of diffusion model
为什么安装mysql时starting service报错?(操作系统-windows)
CDZSC_ 2022 winter vacation personal training match level 21 (1)
终于可以一行代码也不用改了!ShardingSphere 原生驱动问世
Guys, have you ever encountered the case of losing data when Flink CDC reads mysqlbinlog? Every time the task restarts, there is a probability of losing data
There is a problem using Chinese characters in SQL. Who has encountered it? Such as value & lt; & gt;` None`
Agile course training
Applet popup half angle mask layer
2020浙江省赛
官媒关注!国内数字藏品平台百强榜发布,行业加速合规健康发展
Applet sliding, clicking and switching simple UI
Win10安装VS2015
Google Colab装载Google Drive(Google Colab中使用Google Drive)
Can flycdc use SqlClient to specify mysqlbinlog ID to execute tasks
Performance optimization record of the company's product "yunzhujia"
phpcms实现PC网站接入微信Native支付