当前位置:网站首页>入门文档11 自动添加版本号
入门文档11 自动添加版本号
2022-08-05 05:18:00 【dongsdh】
基础用法
const { src, dest, series, watch, parallel } = require("gulp");
const rev = require("gulp-rev");
function clean(cb) {
console.log("清理");
cb();
}
function js(cb) {
console.log("处理js");
src("./src/js/*.js")
.pipe(rev())
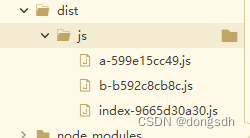
.pipe(dest("./dist/js"));
cb();
}
function css(cb) {
console.log("处理css");
cb();
}
const Run = series(clean, js, css);
exports.default = Run;
生成带随机版本号
html每次都引入js的时候,都要修改版本号码,不科学,改造之
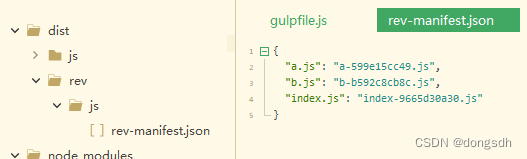
生成rev-manifest.json文件
const { src, dest, series, watch, parallel } = require("gulp");
const rev = require("gulp-rev");
function clean(cb) {
console.log("清理");
cb();
}
function js(cb) {
console.log("处理js");
src("./src/js/*.js")
.pipe(rev())
.pipe(dest("./dist/js"))
.pipe(rev.manifest())
.pipe(dest('./dist/rev/js'));
cb();
}
function css(cb) {
console.log("处理css");
cb();
}
const Run = series(clean, js, css);
exports.default = Run; 
生成rev-manifest.json文件后,html访问生成版本号的内容及遇到的问题
原html
<script src="../js/b.js"></script>html解析后
<script src="../js/b-b592c8cb8c.js"></script>-------------------------------------------------------------------------------------------------------------------
边栏推荐
猜你喜欢
随机推荐
不吹不黑,这的确是我看过微服务架构最好的文章!
【UiPath2022+C#】UiPath If条件语句
乘云科技受邀出席2022阿里云合作伙伴大会荣获“聚力行远奖”
LeetCode刷题之第74题
Blender软件介绍与使用心得
函数在开发环境中的应用(简易实例)
spark源码-RPC通信机制
每日一题-二分法
每日一题-字典
GIS面试问题
C语言—三子棋的实现
Cocos Creator开发中的事件响应
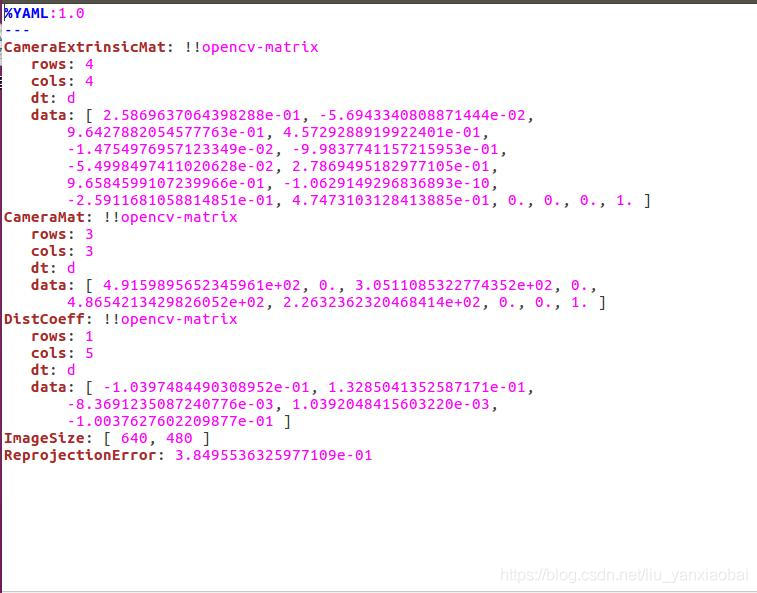
D39_坐标转换
spark算子-wholeTextFiles算子
Unity物理引擎中的碰撞、角色控制器、Cloth组件(布料)、关节 Joint
C语言—扫雷的实现
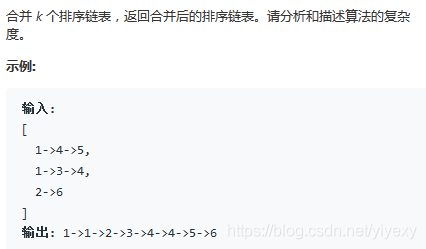
链表章6道easy总结(leetcode)
论那些给得出高薪的游戏公司底气到底在哪里?
Redis设计与实现(第一部分):数据结构与对象
原型版本管理