Preface
If you can chew down tutorial one and understand several concepts of the prototype chain, it shows that you have made a small step on the way to the front-end Feixian ··· What I fear most is not slow but standing ! The main purpose of this tutorial is to further understand the concept of prototype chain
Consolidate the knowledge in the next tutorial 1
Let's look at the following example :
var text=new String(" I am character. ");
function Persion(name,job){
this.name=name;
this.job=job;
}
Persion.myName="lxm";
Persion.prototype.sayName=function(){
alert(this.name);
}
var perison1=new Persion("lxm","20")reflection : Determine the value returned by the following expression :( Pass in two minutes on eight , The rest of the students went back to understand lesson one , The portal is here [http://0313.name/2017/01/13/p...])
perison1.__proto__===Persion.prototype;
perison1.name===Persion.name;
perison1.prototype.__proto__===Object.prototype;
Persion.prototype.__proto__===Object.prototype;
Persion.__proto__===Function.prototype;
Persion.constructor===perison1;
Function.__proto__===Object.prototype;
Function.prototype.__proto__===Object.prototype;
typeof Persion.prototype;
typeof Function.prototype;Prototype chain diagram
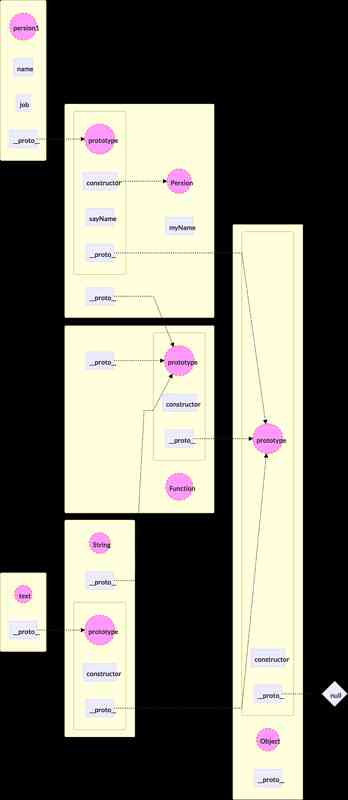
This is absolutely unique on the Internet , This is the exclusive secret of Xiaomi flying course ! Because bloggers in the learning process found that the understanding and memory of the text is far less than a map to the deeper and more intuitive , More thorough , For your better learning prototype chain , The blogger spent the whole morning using mermaid The diagram of the prototype chain is drawn , And through this graph, we can find a lot of interesting things
To make the diagram more intuitive and clear , Some reference lines are hidden , among :
- The circle represents the name of the object
- The square represents the property name
- Solid lines represent the boundaries of objects
- The dotted line represents the quotation
- The diamond represents the basic value

- The prototype chain is a single chain , Only in one direction , There's no loop
- Only Function Of __proto__ self-directed prototype, This also explains why Function.prototype The type is function
- We go through __proto__ Only the methods and properties in the prototype object can be obtained , therefore persion1 You can't get through the prototype chain Persion Of myName attribute , But we can use the prototype object's constructor To get or modify Persion Properties of ( This is awesome )
Please note that , Sometimes it doesn't work well , Because of the prototype object constructor It can be changed , It doesn't necessarily point to the function object where the prototype object is located
Continue with the above example :
persion1.__proto__.constructor.myName=" I've changed !";
console.log(Persion.myName); // I've changed - Common object _proto__ Must point to the function object that created it prototype
- Of a prototype object __proto__ It must point to Object.prototype!
- From the graph we can easily understand , The object that has the properties of a prototype object is a function object , Otherwise, it's a normal object
- The prototype chain has a beginning and an end , It begins with null, End with a normal object
- All function objects are Function With new The way to create , Include Function Of itself and each function object __proto__ All point to Function.prototype
- Object Is the parent of all objects , We can also call it base class , But don't worry about what it's called , Because we can see every object through the graph ( Whether it's a prototype object or a normal object or a function object ) Through the prototype chain can lead to Object.prototype
The above nine are what I call the nine true words of the prototype chain ( Don't care too much about names , I got it myself ~)
bonus :this.name and this.job Shouldn't it be in Persion Do you have one of them ? Countless days and nights , Stupid blogger on this I don't know much about it , Until I drew this picture , I tm I understand completely this The meaning of , It's who runs containing this This function of ,this Just put the burden on it ( attribute ) To whom !
Did you see? ,persion1 Called Persion, So much more natural 2 Attributes , But notice ,name Follow job Not at all Persion Properties of !!
reflection : There is no picture of Object.__proto__ The direction of , Where is he pointing ?( Please answer with only nine true words )
Think about the solutions
reflection : Determine the value returned by the following expression :
perison1.__proto__===Persion.prototype;First judgement perison1 It's through new The way is Persion Created , According to the nine true sayings 4 Results :true
perison1.name===Persion.name;You can see the inequality through the graph , I've answered in the windfall , The answer for :false
perison1.prototype.__proto__===Object.prototype;Just look at the picture and you can see perison1 No, prototype, It's a normal object, so the answer is :js Report errors ~~
Persion.prototype.__proto__===Object.prototype;Refer to the ninth truth 5 strip : The answer for :true
Persion.__proto__===Function.prototype;Persion For function objects , Refer to the ninth truth 8 strip , The answer for :true
Persion.constructor===perison1;Persion By Function Created so Persion.constructor Point to Function, The answer for :false
Function.__proto__===Object.prototype;Function We've repeatedly stressed that it's created by ourselves, so Function.__proto__===Function.prototype;, The answer for :false
Function.prototype.__proto__===Object.prototype;According to the nine true sayings 5 strip , The answer for :true
typeof Persion.prototype;The answer for :object
typeof Function.prototype;The answer for :function, Note that this is a special prototype object
reflection : There is no picture of Object.__proto__ The direction of , Where is he pointing ?( Please answer with only nine true words )
Here's a step-by-step solution
- Object Belongs to the function object
- According to the eighth article of the nine true sayings, we can get the function object __proto__ All point to Function.prototype
- therefore Object.__proto__===Function.prototype
This is not very easy to understand , yes Function Created Object, then Object Created Function Prototype object prototype
So there it is
Object.__proto__===Function.prototype
Function.prototype.__proto__===Object.prototypeDon't get too entangled in this , Just understand
Conclusion
Okay , The concept of prototype chain is based on this 2 I believe you are familiar with this tutorial ! The following tutorial , We will focus on the practical application of the prototype chain !
author Yixin Institute of technology Liu Xiaomin